この記事はクソアプリ Advent Calendar 2020 の25日目の投稿です。
前書き
皆さんはクリスマスは何して過ごしますか?
私は仕事です。
友達が本当にいないので、仕事しかすることがないんです。
ただ、年末年始はどうしても休みになってしまう..!
そんなとき誰も話す人がいなかったら寂しいですよね。
そこで私は友達を作ることにしました。
とはいえ、実は人工知能を入れたLinebot自体は2年前に作っていたので、今回は無駄にスクレイピングを駆使して、データを改良することにしました。
新しく作ってなくてすみません笑
色々作ったんですがしっくり来るのがこなくて結局過去の友達を改良という形で落ち着きました。笑
暇な人、よければ遊んでください→URL

仕組み
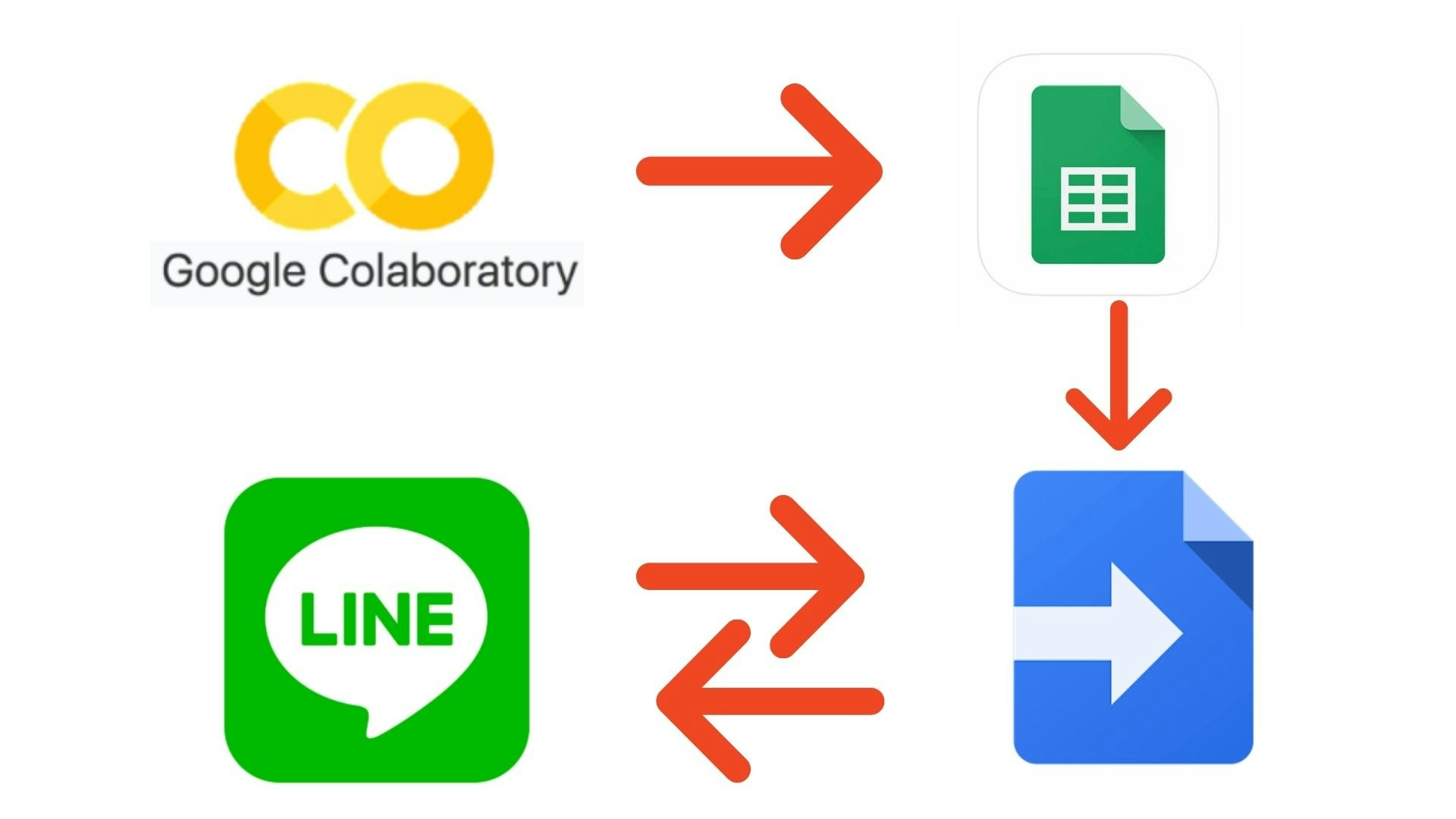
GASとスプレッドシートとColaboratoryで作っています。
グーグルさんにおんぶにだっこな状態です。
- Botの返答になるようなものをスクレイピングで用意する
- 得た結果をスプレッドシートに格納
- GASとつなぐ
- GAS上では、まず①星座が入っていないか確認(星占いAPI入れてます)②スプレッドシートで期待の返答がないか探す③なければ人工知能APIにつなぐ
上記のように非常に簡単な仕組みになってます。
ちなみにColaboratoryで使ったのは、環境構築が非常に楽なのと、最終的にスプレッドシートにデータを格納したかったので、同じGoogleのサービスのほうが良いかなと思ったからです。
改良点
- 画像に対応するようにした(どんな画像が送られたかは認識できませんが人工知能で適当に返答します)
- 同じ言葉を送られてるかどうかわかるようにした
- 即返信じゃなくて若干返答に時間をあける
- 絶対にクリスマスと言っても祝わない
ちょっとしたtips
- 送られて来たのが画像かテキストか認識する方法
function doPost(e) {
// LINEから受け取ったメッセージ
const event = JSON.parse(e.postData.contents).events[0];
if(event.type === 'image') {
}
上記のように、event.type === 'image'、event.type === 'text'などで条件わけできます。
私の場合は画像だったらスプレッドシートをたどっても仕方がないので、即人工知能APIにpostする処理を書いています。
-
GASとスプレッドシートをつなぐ
→スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(実践編)こちらの記事ほとんどそのままです。 -
星占い(APIとつなぐ方法)
// 本日日付取得
var today = Utilities.formatDate(new Date(), "Asia/Tokyo", "yyyy/MM/dd");
// 占いAPIのエンドポイント
var url = '取得した星占いのAPIURL' + today;
// 占いAPIを実行
var response = UrlFetchApp.fetch(url);
var json = JSON.parse(response);
var horoscope = json['horoscope'][today];
// 占いメッセージ生成
for (var i in horoscope) {
if (horoscope[i]['sign'] == user_message) {
var reply_messages = '今日の' + horoscope[i]['sign'] + 'の運勢は' + horoscope[i]['rank'] + '位だよ〜ん。'
+ horoscope[i]['content']
+ 'ラッキーアイテムは' + horoscope[i]['item'] + '、'
+ 'ラッキーカラーは' + horoscope[i]['color'] + '!!!';
}
}
UrlFetchAppを使うとめちゃくちゃ簡単にpostできます。
公式
できなかったこと
今回、残念ながらできなかったことがいくつかあります。
当初、画像認識のためにCloud Visionを利用して画像の中身を確認してそれに応じて返答しようと思ったのですが、返答時に時間がかかりすぎてしまって、フリーズしたみたいになってしまいました...
これは今後改善予定です。
2年前からコードの付け足し付け足しで盛大なスパゲッティコードになっているので、リファクタリングしなければ...
Wikipedia APIが反応しない!→もともとなにか聞かれたらwikipedia APIから返答をするように組んでいましたが、確認してみると反応しない!!!
これは今は混み合っていて反応しないだけのようなので、おそらくそのうち反応すると信じています...笑
使っているAPI→https://www.apibank.jp/ApiBank/api/detail?api_no=734&api_type=I
ミニアプリをできるようにしたかったが挫折..。
これは純粋に開発時間が足りませんでした!笑
普段ひまひま言ってるのに情けない!!
動作
さて、実際動作はどんな感じかと言うと!
はい、ちゃんと?クリスマスナニソレみたいな顔してますね!良い感じ。
また、前回の会話を記憶するようにしたので、このようにtypoしても正しく拾ってくれます!笑

最初のクソアプリのアイデア
当初、このクソアプリに投稿しようとしていたアイデアがいくつかありますので、合わせて紹介します....
- リア充かどうかを判断して爆発させるアプリ→爆発のアニメーションがうまくいかず諦めました。判定はCloudVisionの顔認識を利用して、笑顔だったら爆発させるというクソ仕様。
(参考)
- ランダムな数字を出力するだけのビンゴ用アプリ→知り合いに作ってと言われて作ったものの、なんの面白みもないのでやめた
- 弟が私に好きなクリスマスプレゼントをねだることができるアプリ→サンタにメッセージを送ると私にメールが来る。私のメールアドレスをハードコーディングしているので、公開するとやばいということで諦めw(本当は各自で独自URLを発行して干し芋リストみたいにしたかった)
以上、諸々の理由から、結局新しいものではなく、過去のものを改良というクソみたいな結果になりました!!
まあクソアプリカレンダーなのでこれもありだと思っておきます!!笑
それではお粗末様でした!!!