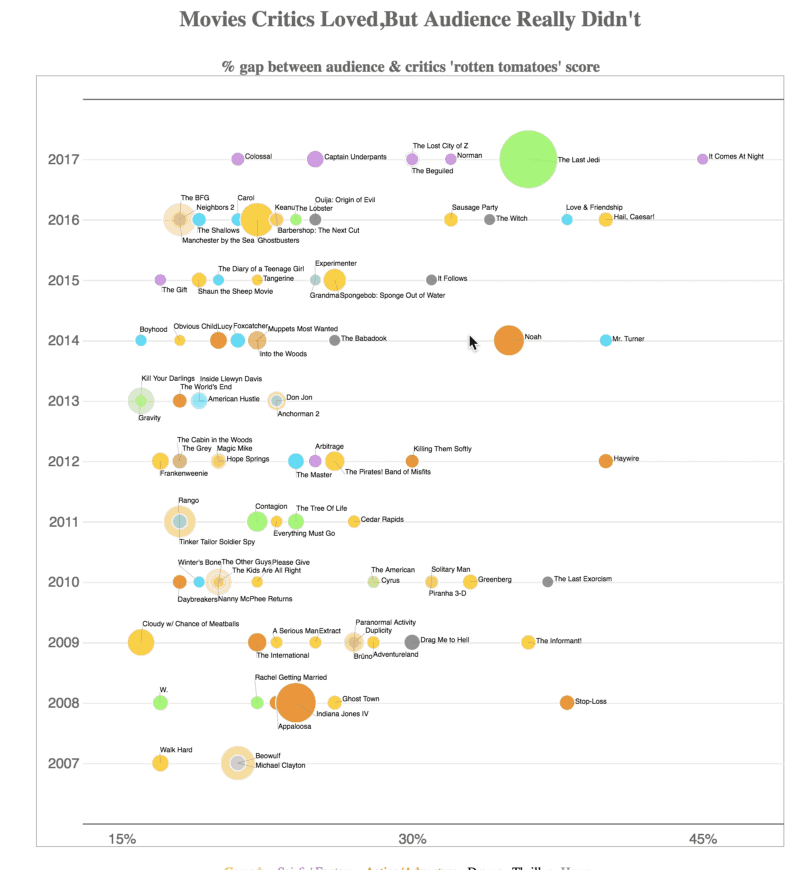
ここではラベルとは、データを表現した幾何図形に添えられた、補足のためにデータ値を記述したテキストのことを指すものとします。一律に配置した際に位置や文字数によってはテキスト同士が重なってしまい、可読性が落ちてしまう問題を解決したい。
https://medium.com/@adarshlilha/removing-label-overlapping-from-pretty-charts-8dd2e3581b71 からの引用
解法をサーベイ
version3用
整列させることで解決
- Labella.js http://twitter.github.io/labella.js/
衝突判定で解決
- tinker10/D3-Labeler: D3 plug-in for automatic label placement using simulated annealing. https://github.com/tinker10/D3-Labeler
- Automatic Label Placement - bl.ocks.org http://bl.ocks.org/pnavarrc/5913636
version 4以上用
整列させることで解決
衝突判定で解決
- Force Layout to Place Labels - bl.ocks.org https://bl.ocks.org/wdickerson/bd654e61f536dcef3736f41e0ad87786
- adarshlilha/movie-gap-rt: Blog https://github.com/adarshlilha/movie-gap-rt
採用した解法
ペーパーがあって使い勝手もシンプルなD3-Labelerをversion 4用に書き直してあるAdarsh Lilhaさんのコード使わせてもらいました。あざす。
- adarshlilha/movie-gap-rt: Blog https://github.com/adarshlilha/movie-gap-rt
- removing label overlapping from pretty charts – Adarsh Lilha – Medium https://medium.com/@adarshlilha/removing-label-overlapping-from-pretty-charts-8dd2e3581b71
- A D3 plug-in for automatic label placement using simulated
annealing http://vis.berkeley.edu/courses/cs294-10-fa13/wiki/images/5/55/FP_EvanWang_paper.pdf