品川Advent Calendar 2019の16日目です。
季節感度3000倍なのでサンタコスして執筆しました。
TL;DR
 |
 |
|---|---|
| これを | こうする |
| ※簡単に見えるかもしれませんが、VRChat民は事情が込み入っております… |
前提
- 本記事はVRMモデルを扱う前提で書いています
- VRM以外のモデルを使う場合は「アニメーションのプロパティ名」だけ読み替えてください
- 本手順の前段となる「VRMを変換してVRCにアップロードする手順」は↓を参照してください
ソフトウェアバージョン
- Unity: 2017.4.28f1
- UniVRM: 0.53.0
- VRM Converter for VRChat: 17.1.0
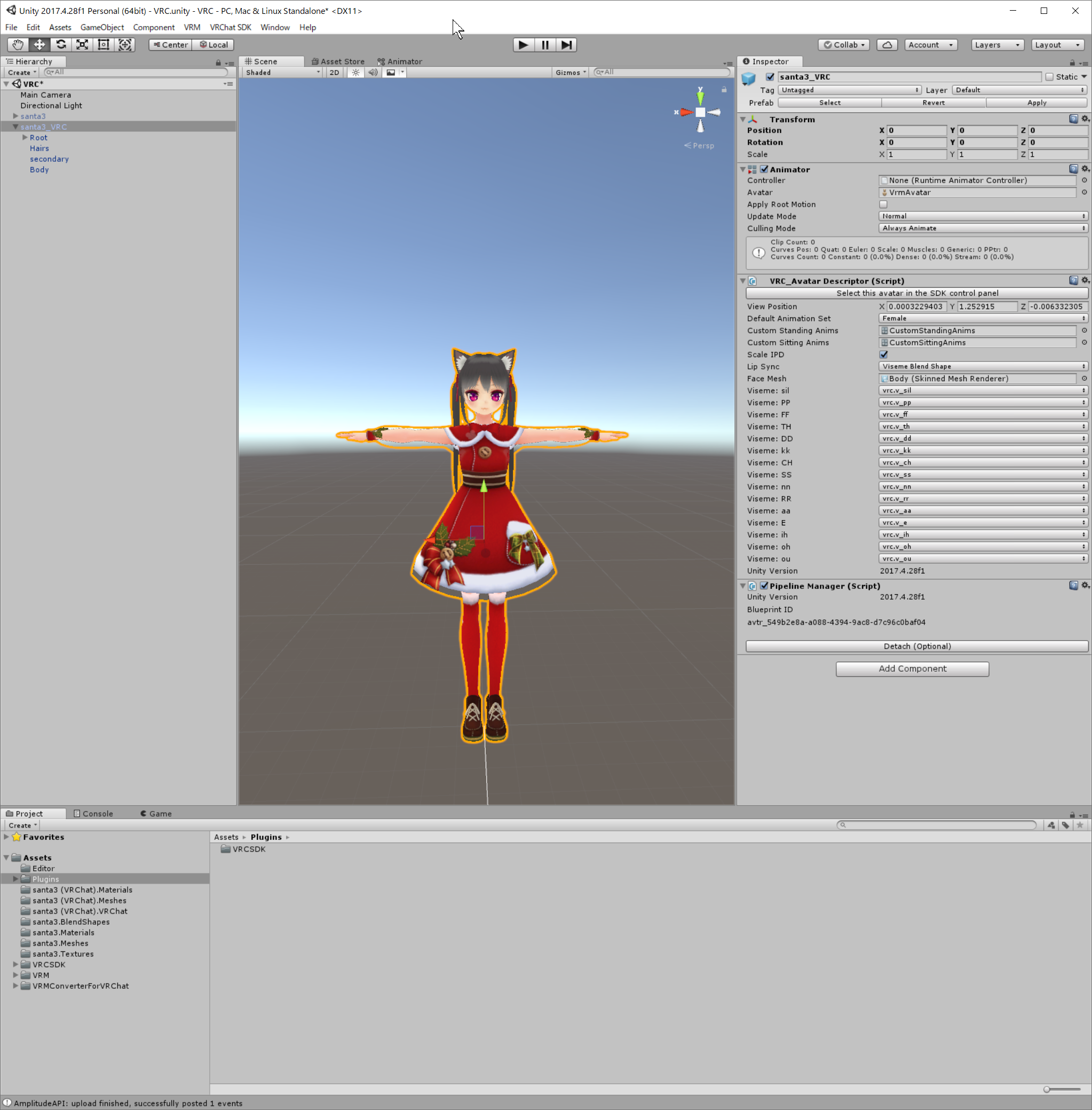
初期状態
表情(アニメーション)を作る
下準備
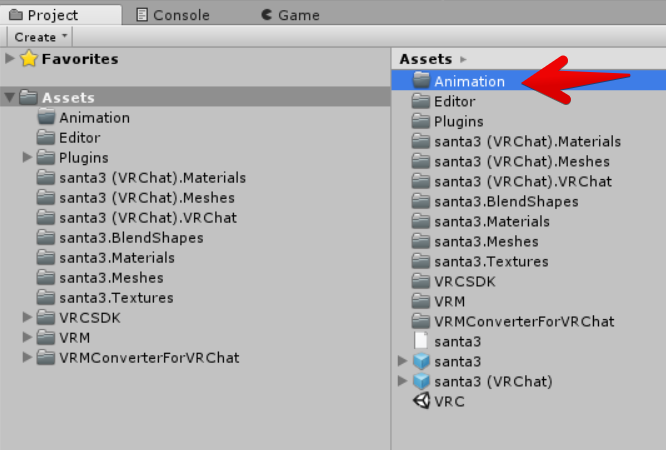
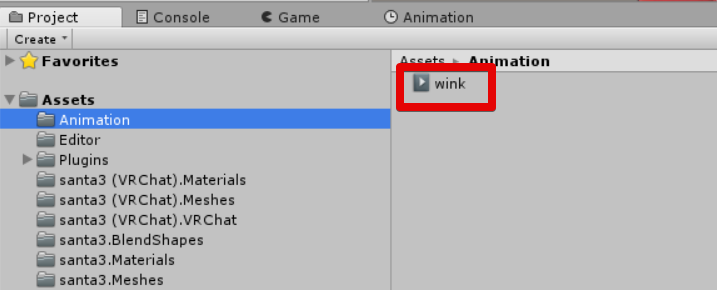
空のアニメーションファイルの作成
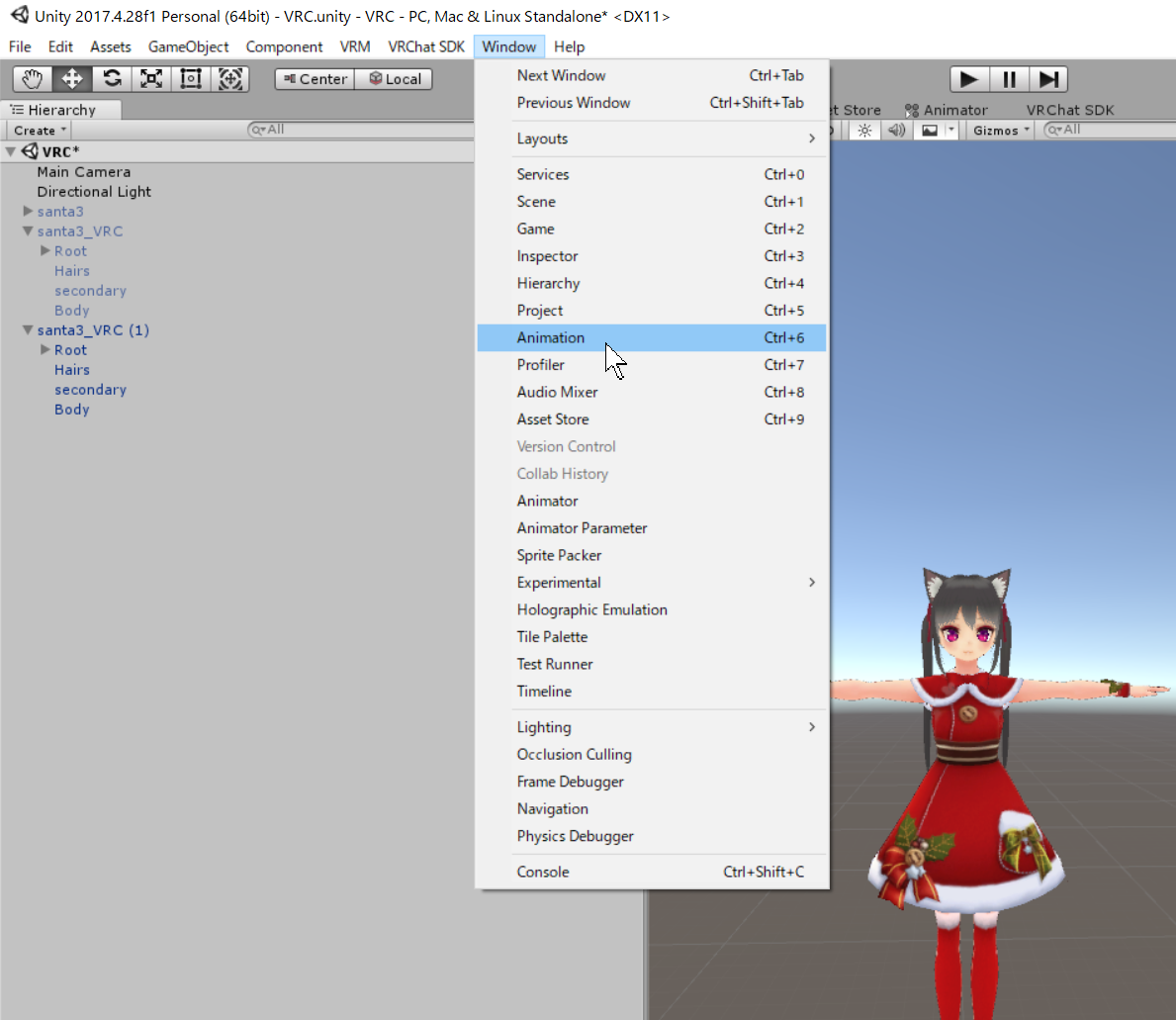
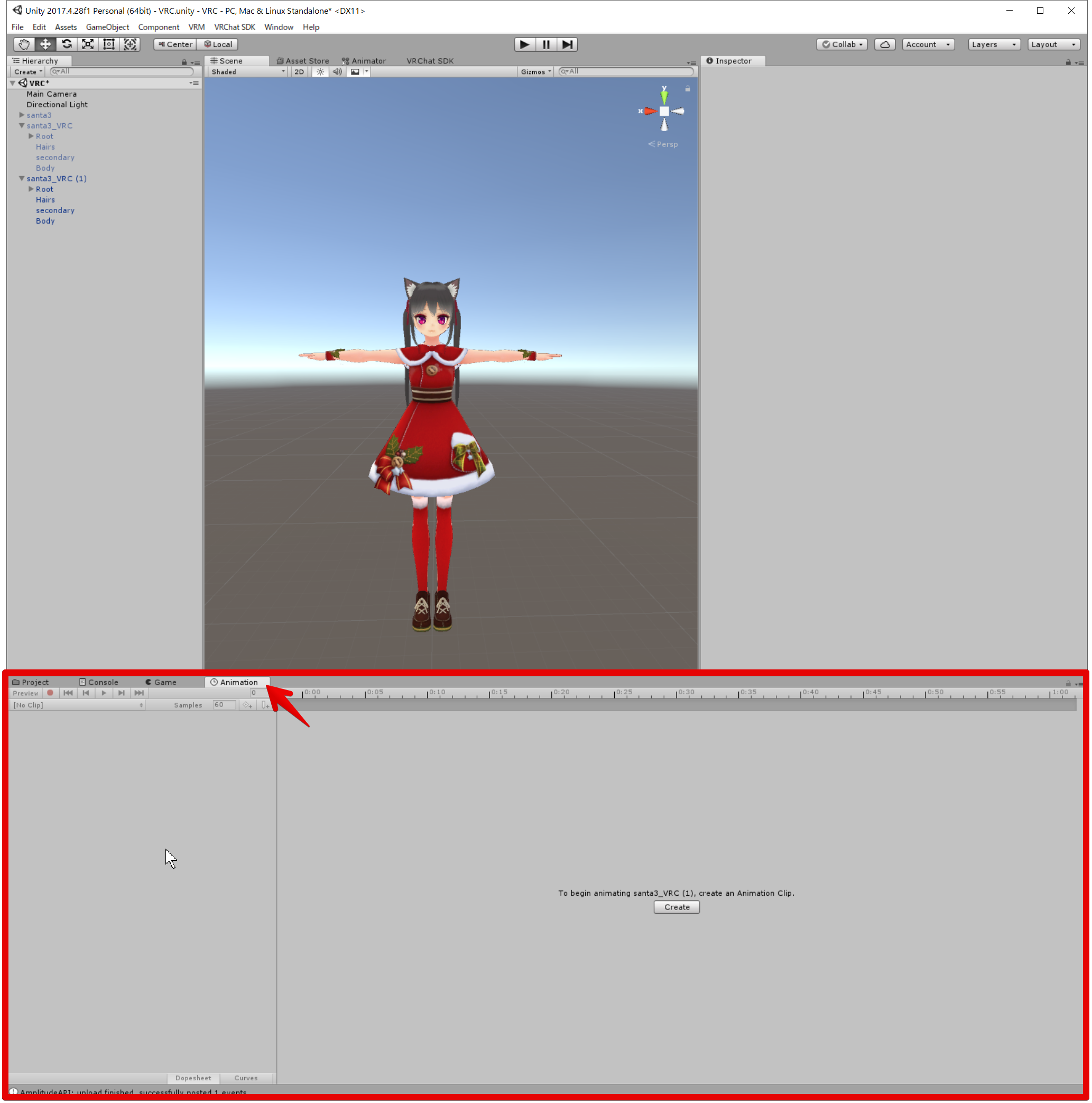
アニメーション編集ウィンドウを開く
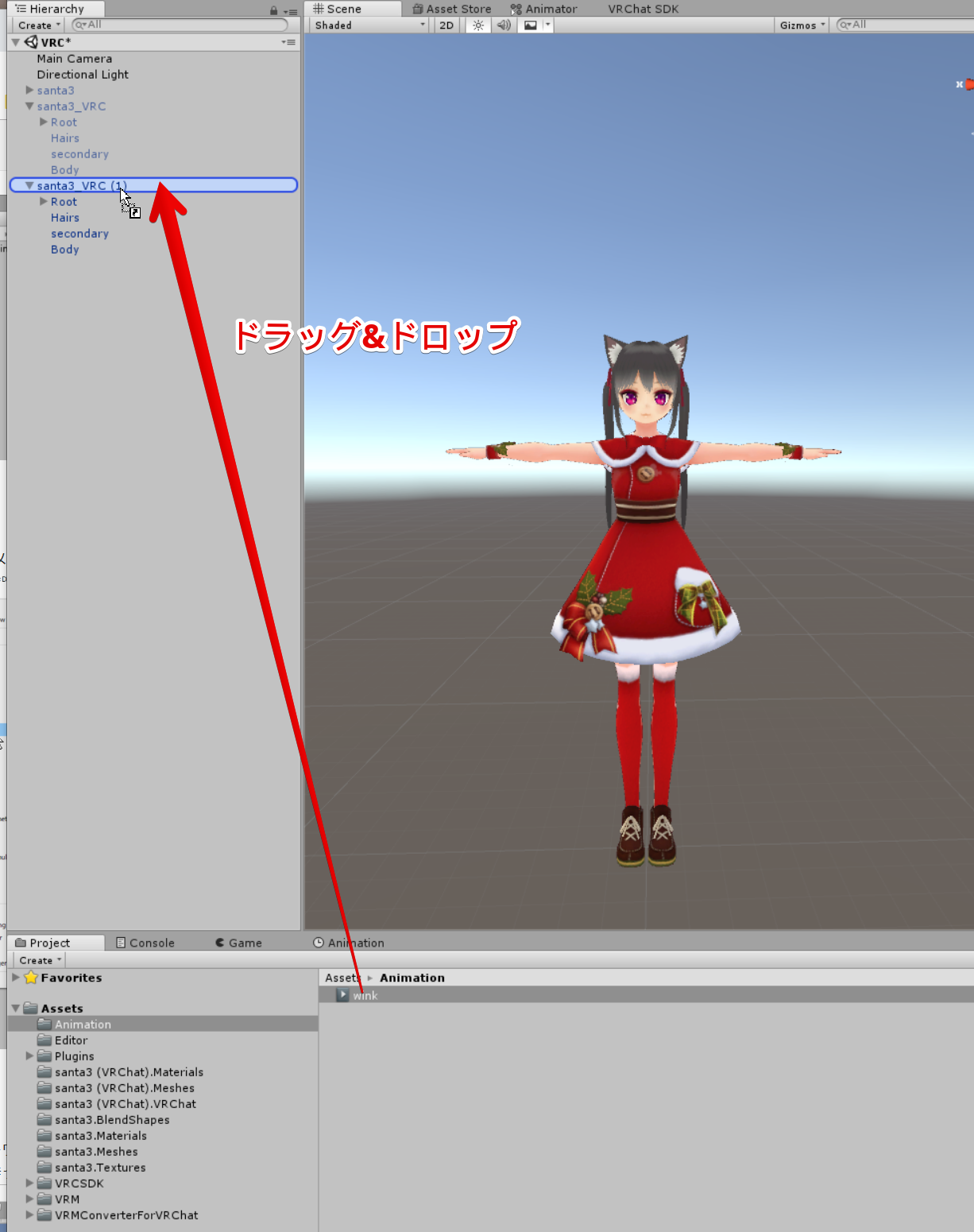
アニメーションとモデルの関連付け
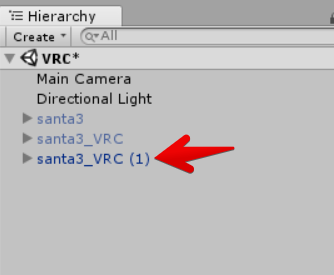
-
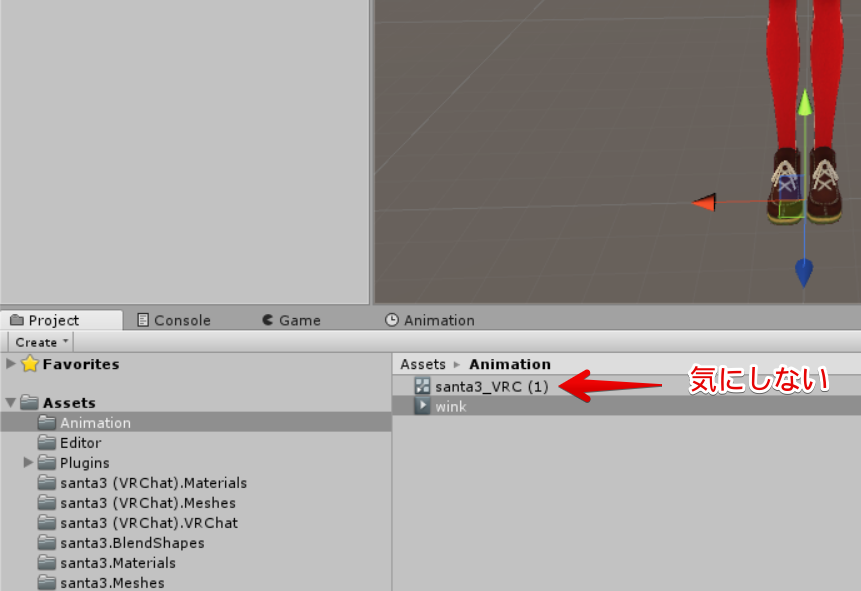
このタイミングで「モデル名(1)」というファイルがAnimationフォルダに生成される。
-
※スクリーンショットの例だと
santa3_VRC() -
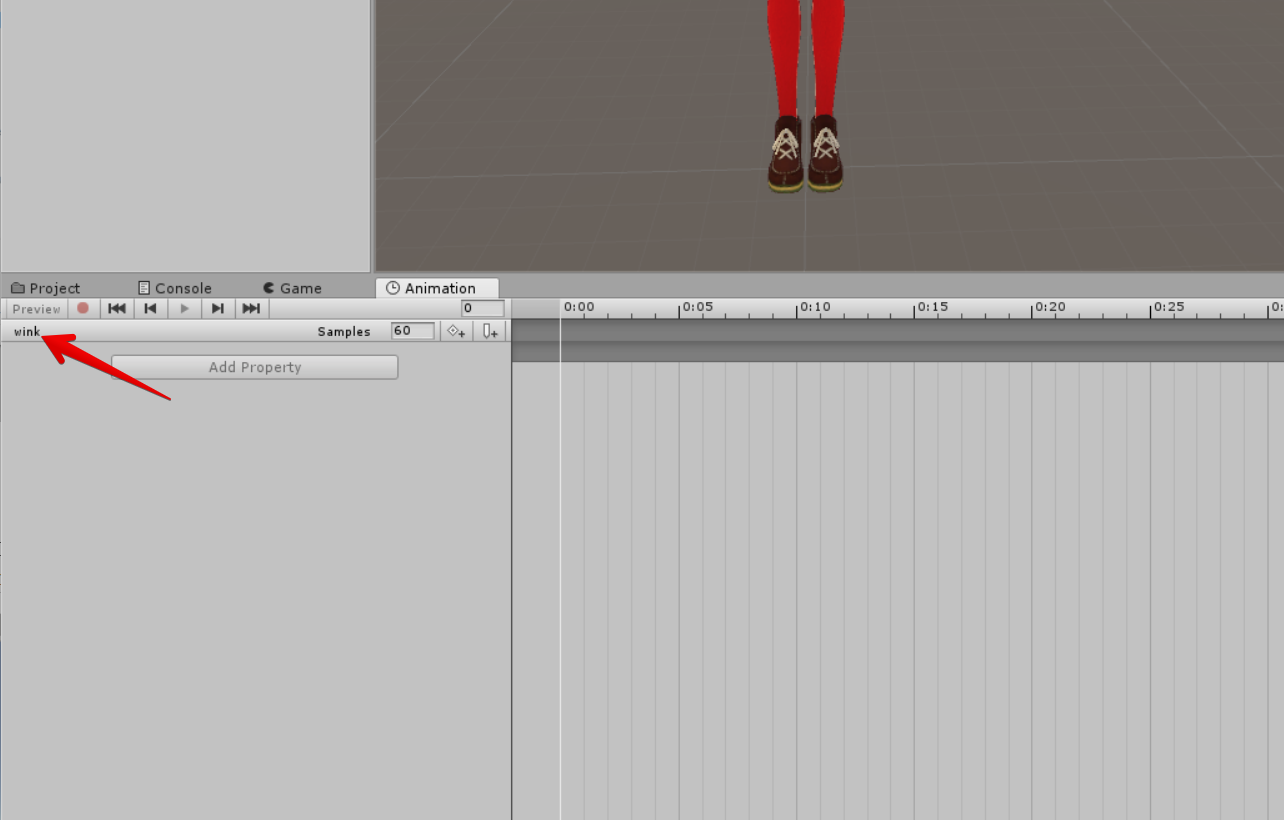
Animationタブを開くと、winkが開かれた状態になっている

※もしも画像のようにAdd Propertyボタンがグレーアウトしていた場合、Hierarchyタブで複製したモデルを選択し直してみてください
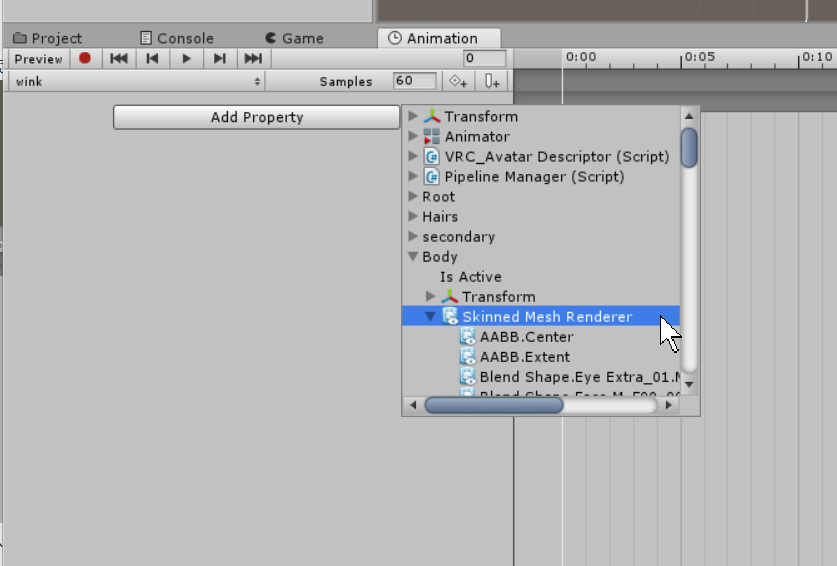
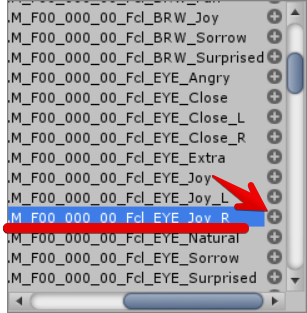
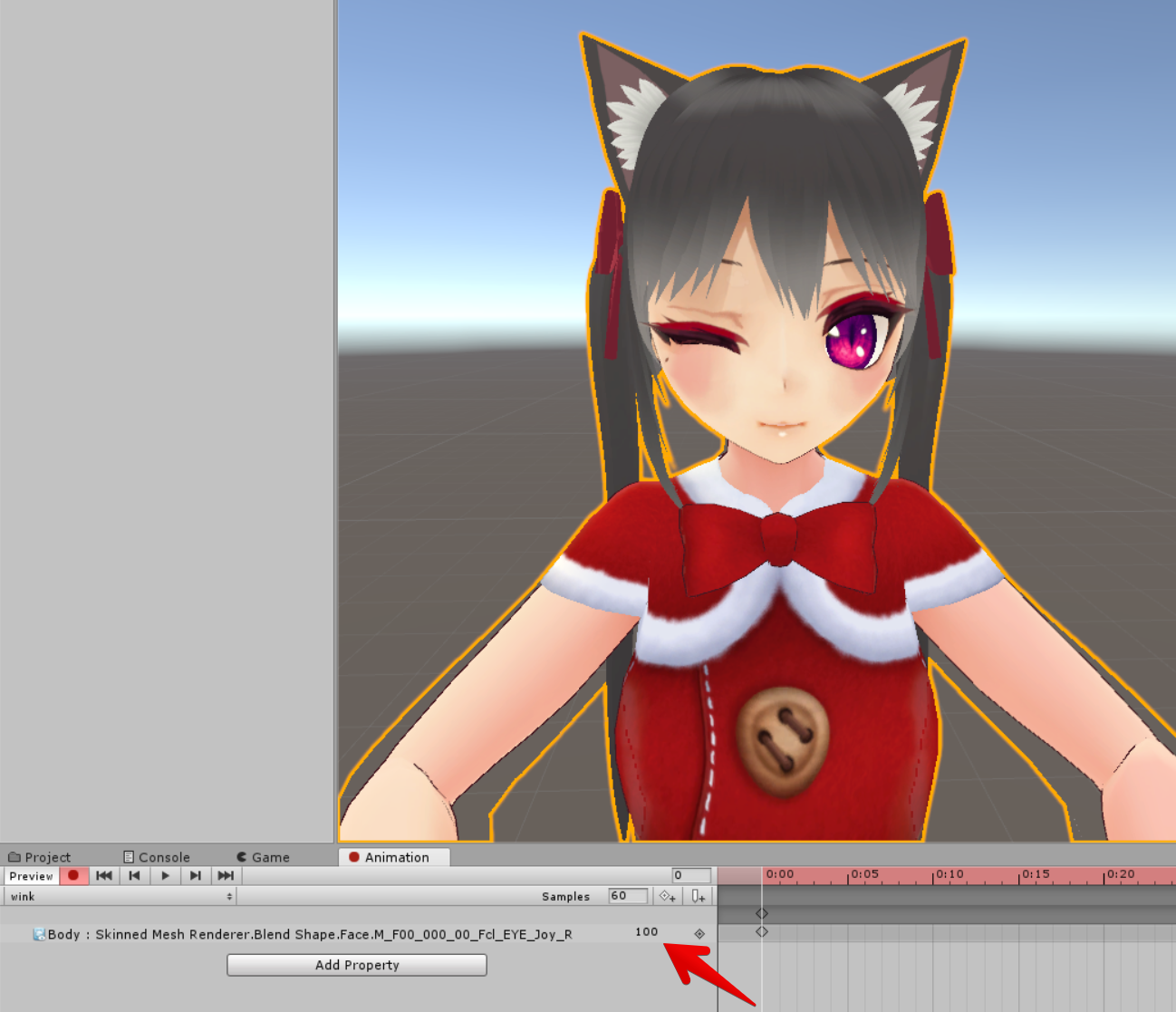
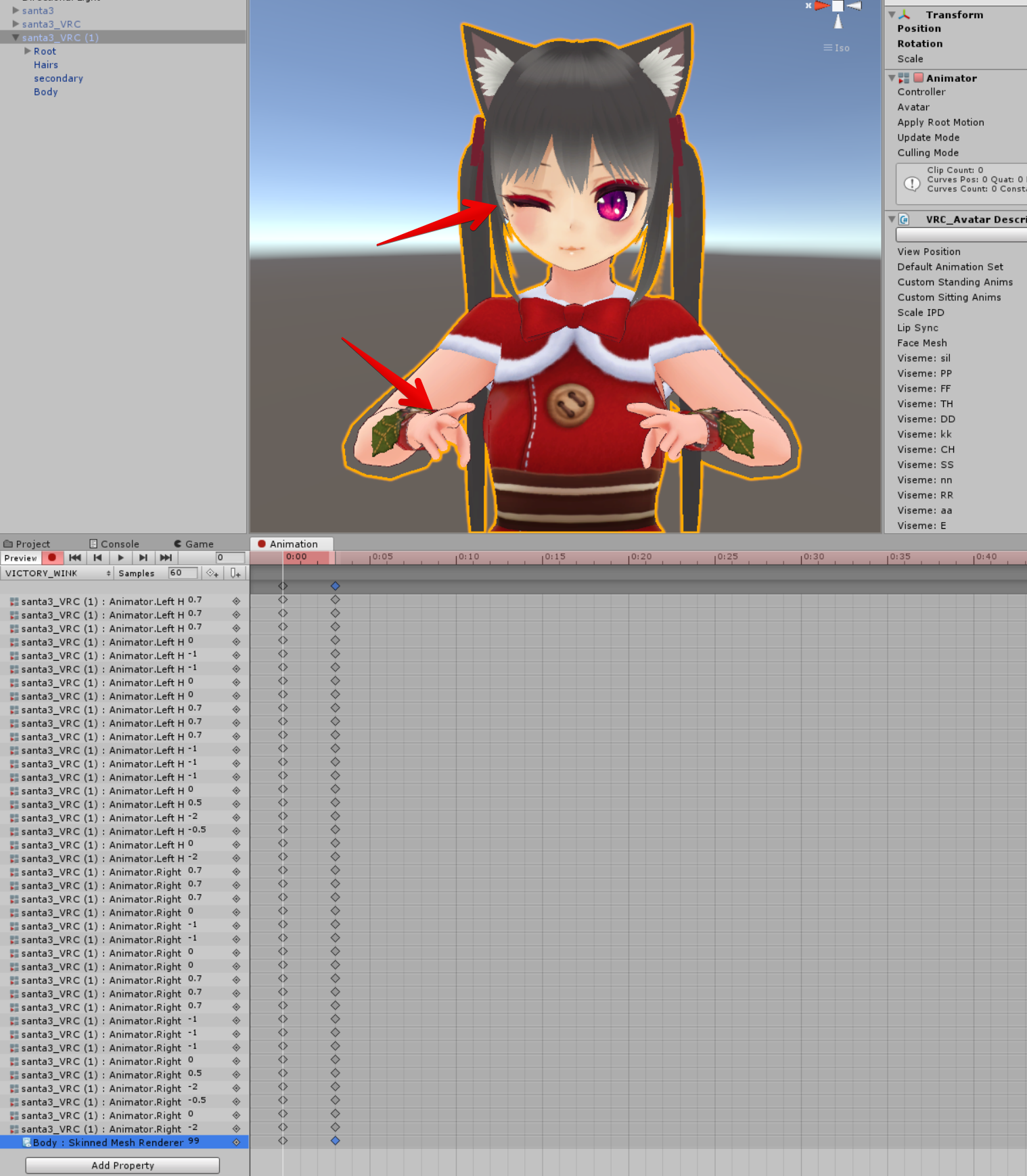
表情プロパティの追加
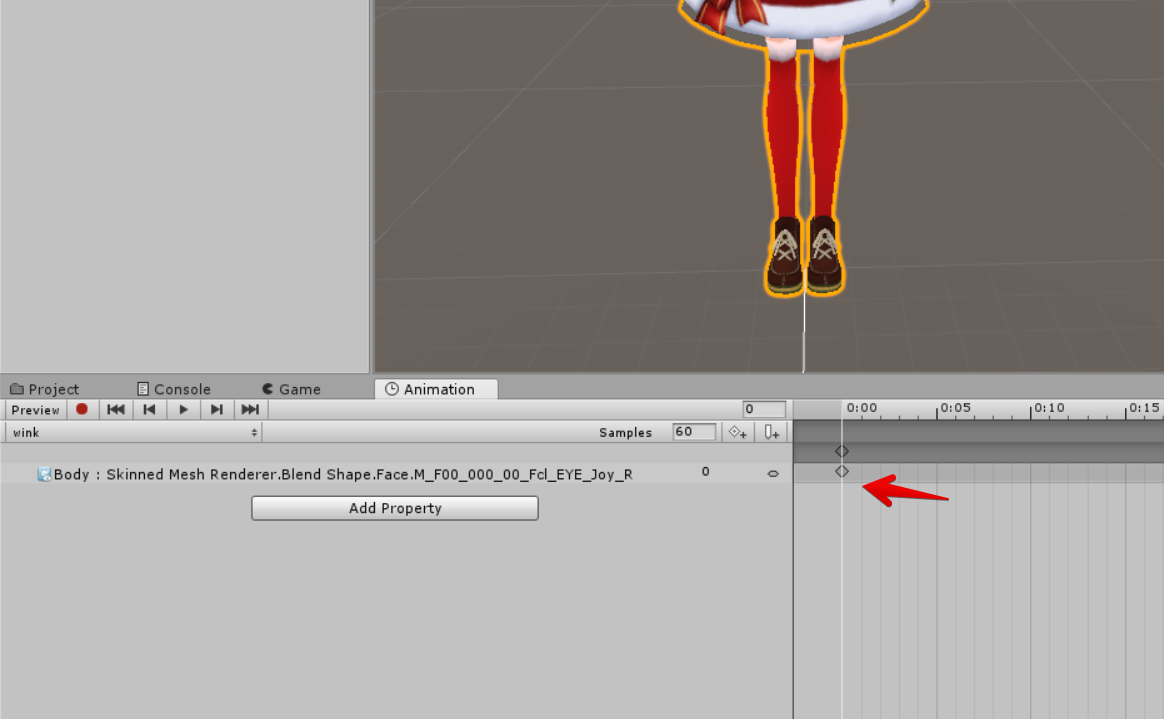
表情の調整
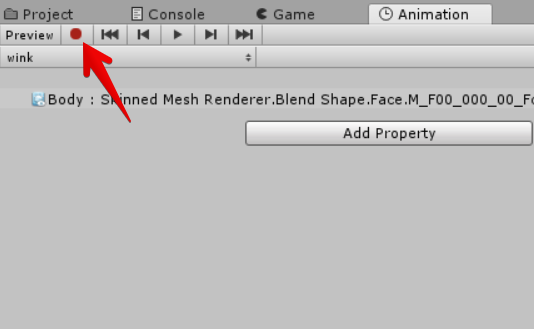
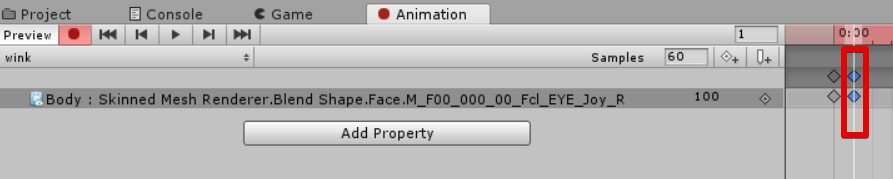
-
録画ボタンをクリックして記録モードを解除
このタイミングで wink (=アニメーションファイル) が上書き保存されます
VRC上の操作と関連付け
ウィンクしか作っていませんが、一旦VRC上で動作確認してみたいと思います
空のカスタムオーバーライドファイルを作成
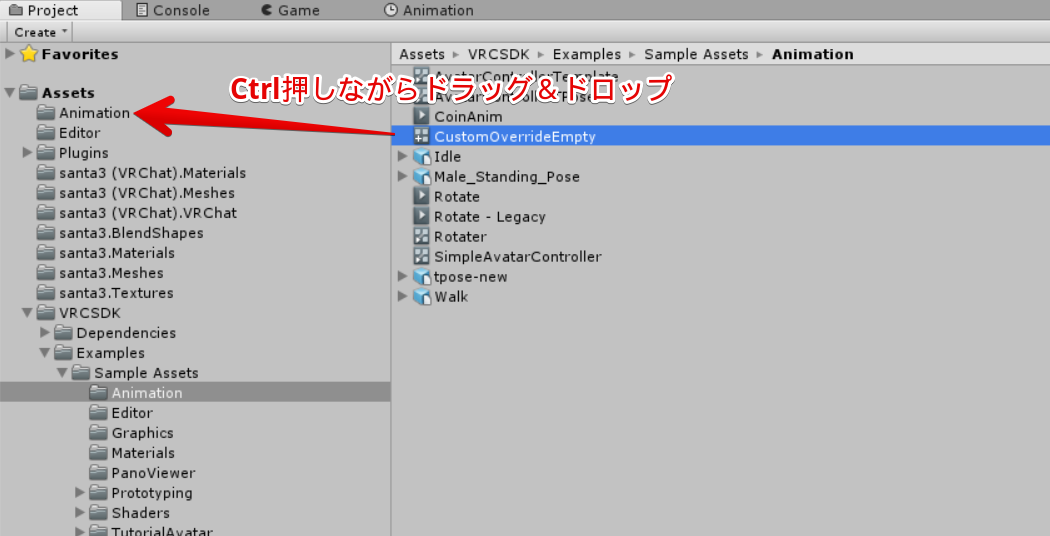
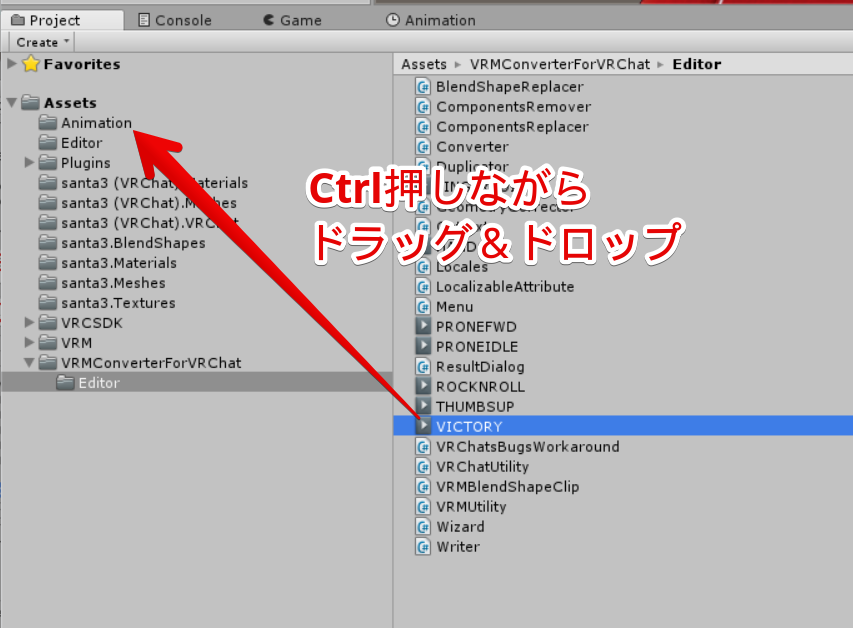
プロジェクトタブを開き、
Assets > VRCSDK > Examples > Sample Assets > Animation
の中にある CustomOverrideEmpty を
Assets > Animation
フォルダにCtrl押しながらドラッグ&ドロップ

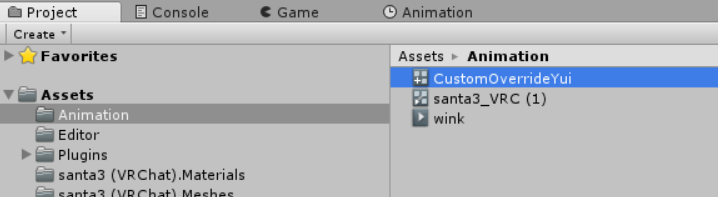
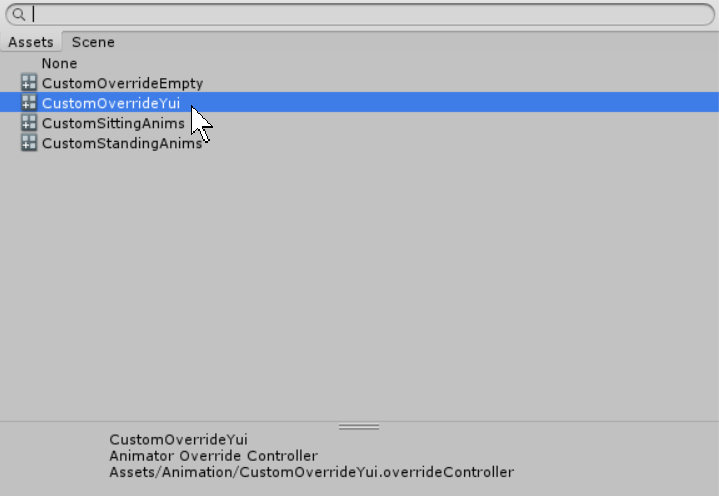
- CustomOverrideEmpty を適当にリネーム
私は識別しやすくするために、Emptyの部分を削除してキャラクター名を入れました - ※本記事では
CustomOverrideYuiとしました
カスタムオーバーライドとアニメーションの関連付け
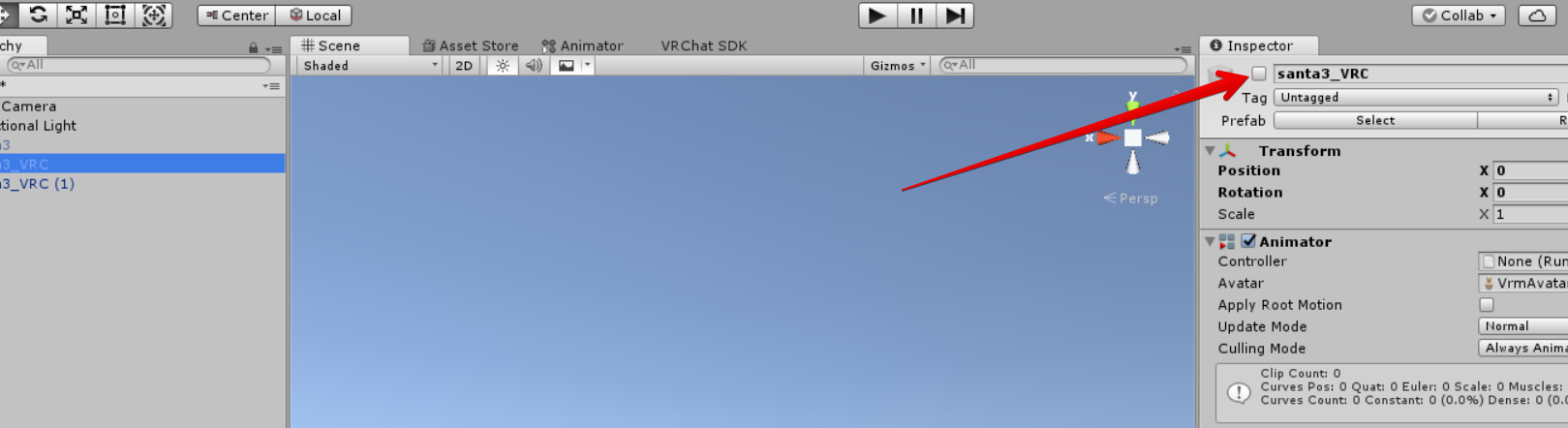
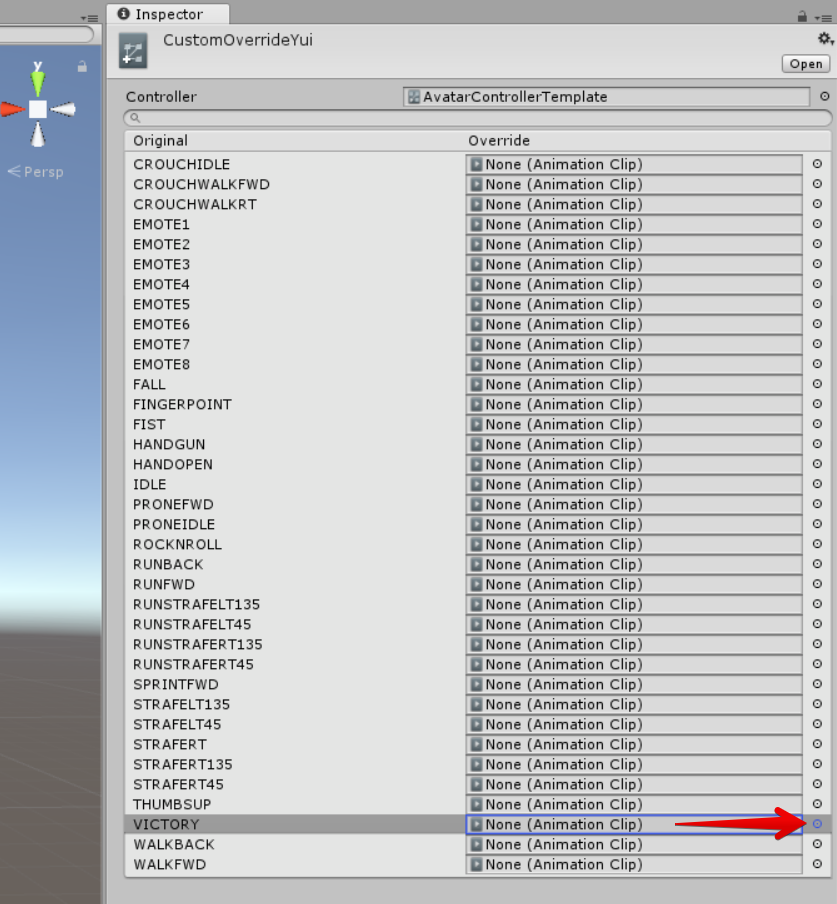
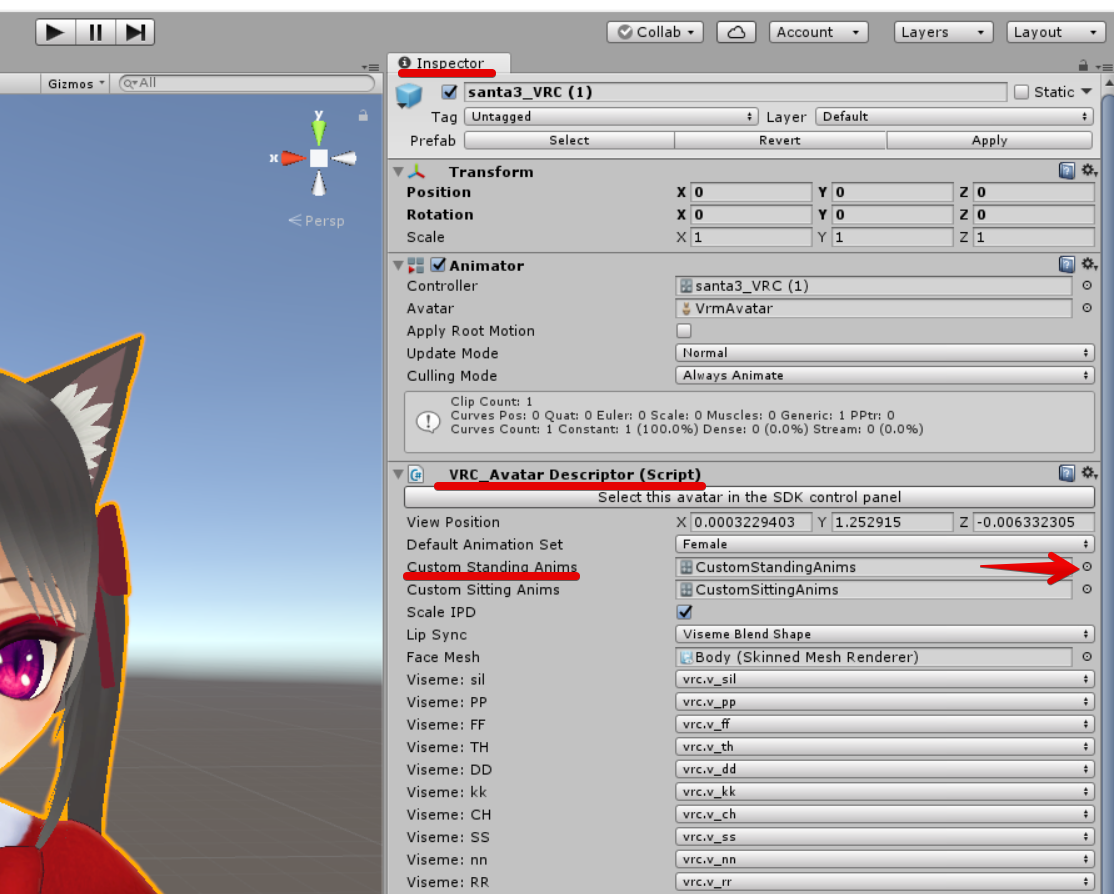
-
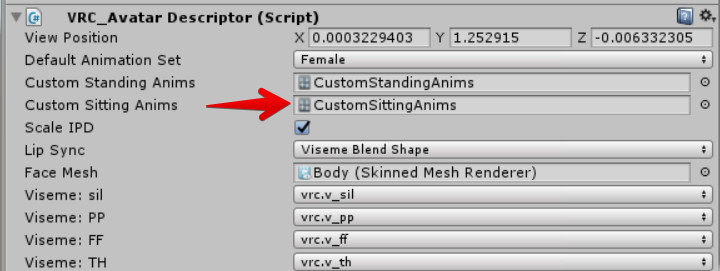
Inspectorタブ > VRC_Avater Descriptor(Script) > Custom Standing Anims
欄の右端のターゲットアイコンをクリック

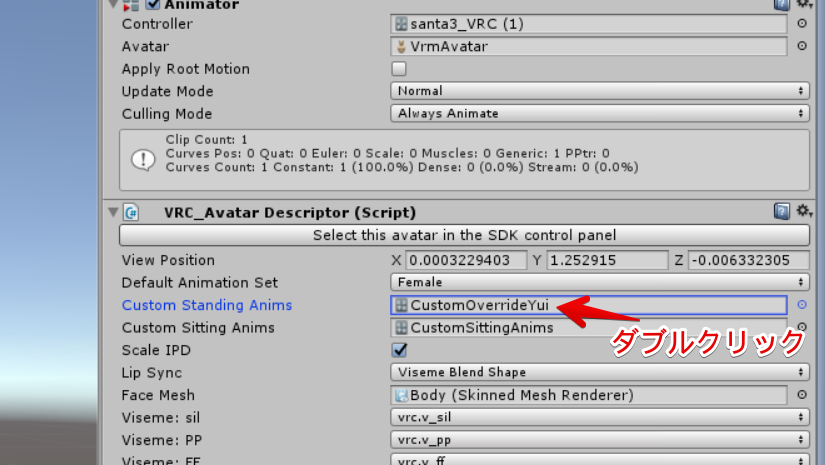
-
Custom Standing Anims の欄が、上記で選択したカスタムオーバーライドファイルになっていることを確認しつつ、矢印のあたりをダブルクリック

-
Inspectorタブにカスタムオーバーライドの中身が表示される
動作確認
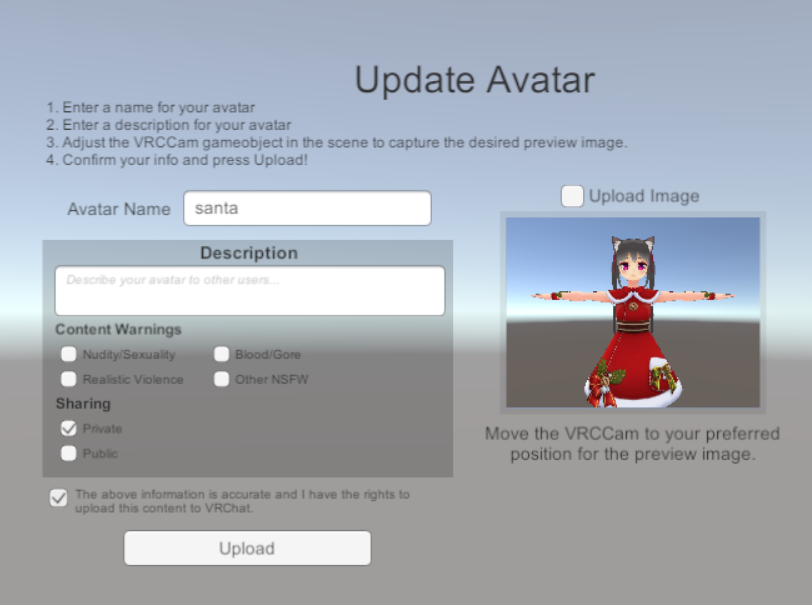
アップロード
- モデルに表情の設定ができたはずなので、いったん複製したモデル(Scene)をCtrl+Sで保存し、VRCへアップロードする。
- ※VRCへアップロードする手順は こちらを参照してください

VRCで確認
ハンドサインと表情を同時に操作する
ここまででウィンクだけならできるようになりましたが、本当はピースしながらウィンクしたいですよね?
その夢、叶えましょう
ハンドサインが入ったアニメーションを複製する
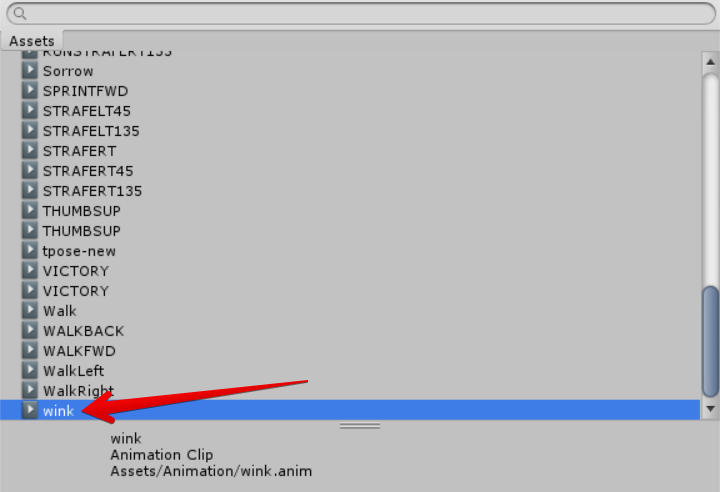
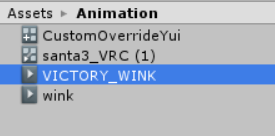
Assets > VRMConverterForVRChat > Editor
の中にある VICTORY をCtrl押しながらAnimationフォルダにドラッグ&ドロップ

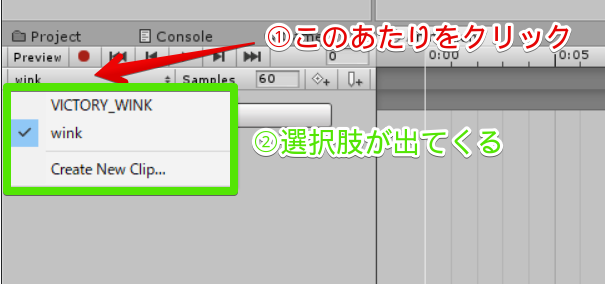
複製した VICTORY ファイルは VICTORY_WINK にリネームしておきます
※リネームは必須です。1

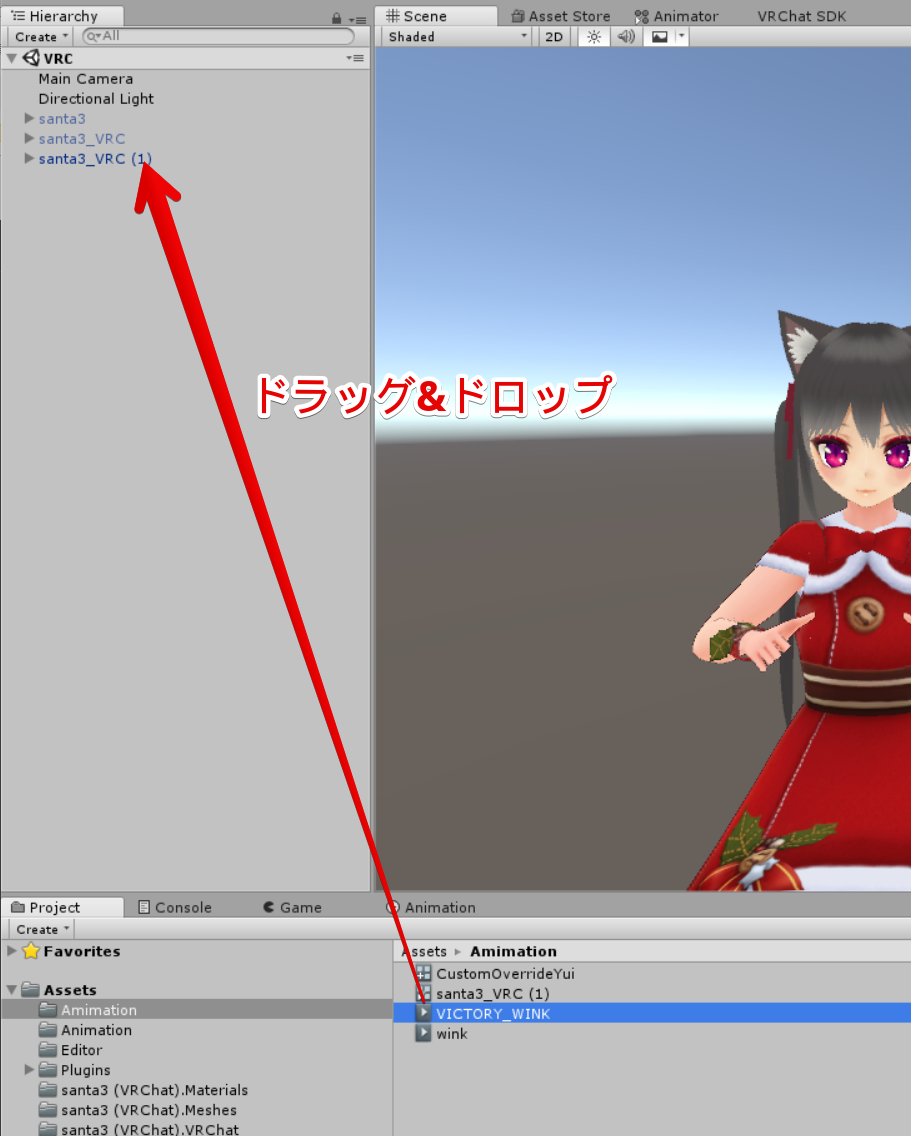
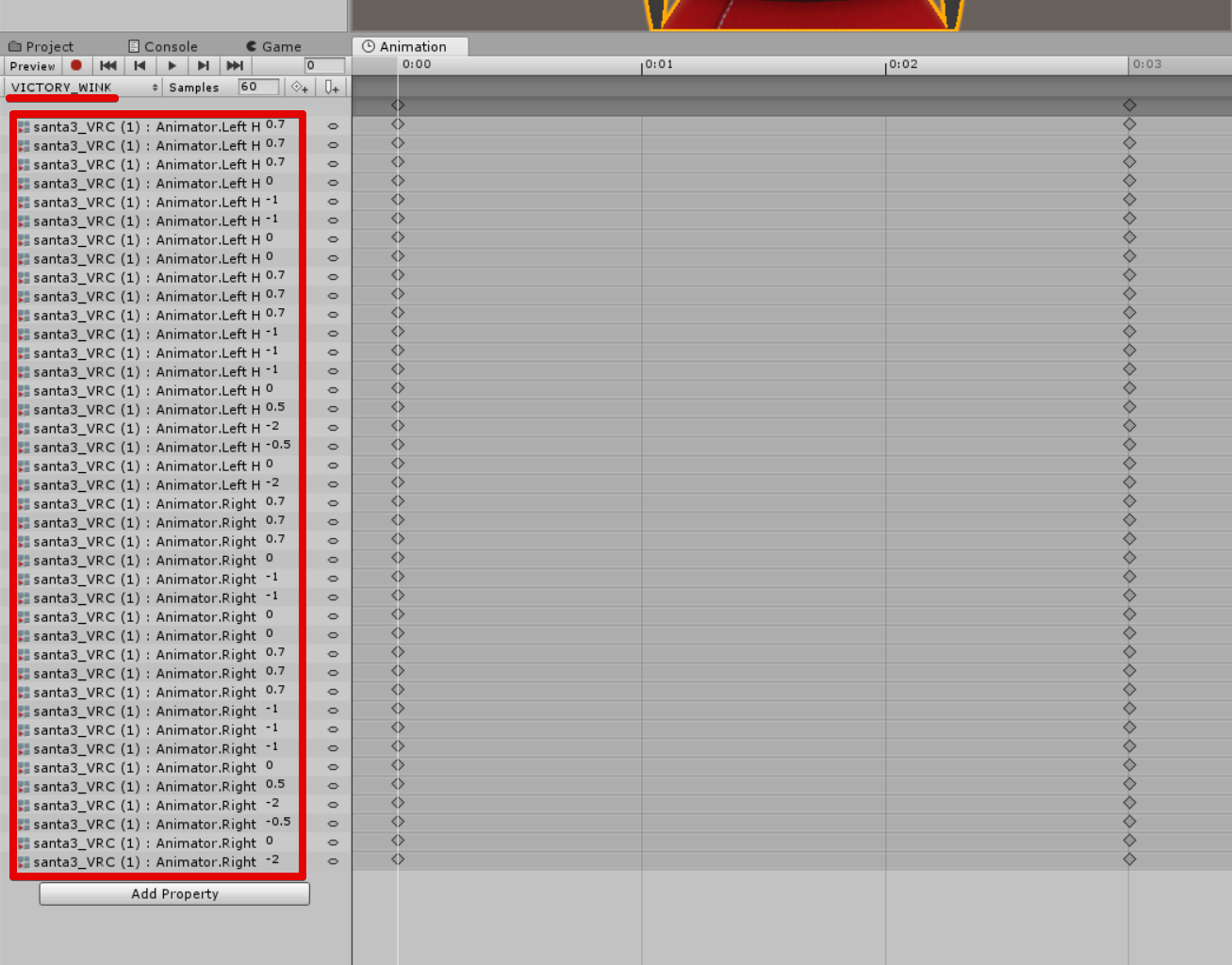
モデルとアニメーションの関連付け
表情の調整
使える表情の数
- VRモードとデスクトップモード共通で、8個まで表情を設定できます
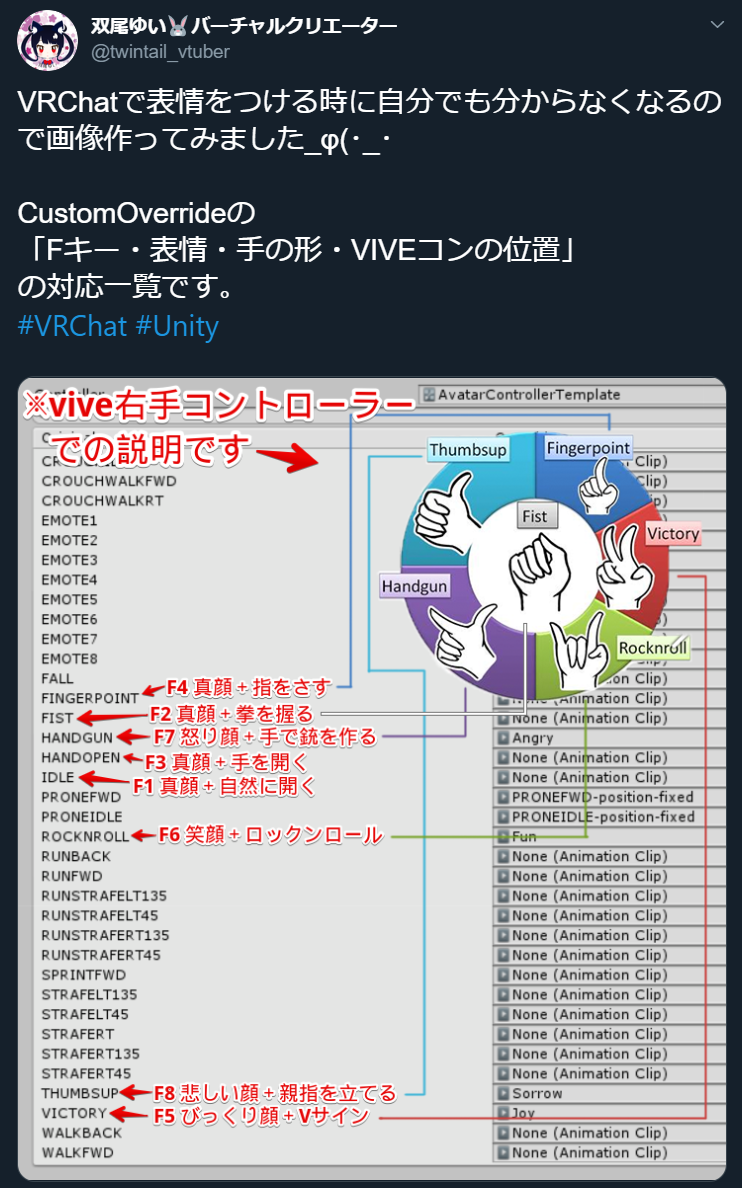
-
https://twitter.com/twintail_vtuber/status/1191178567847010304

(ちなみにF1とF3はVIVEコンだとグリップ握り/開放で操作します)
他の表情設定
-
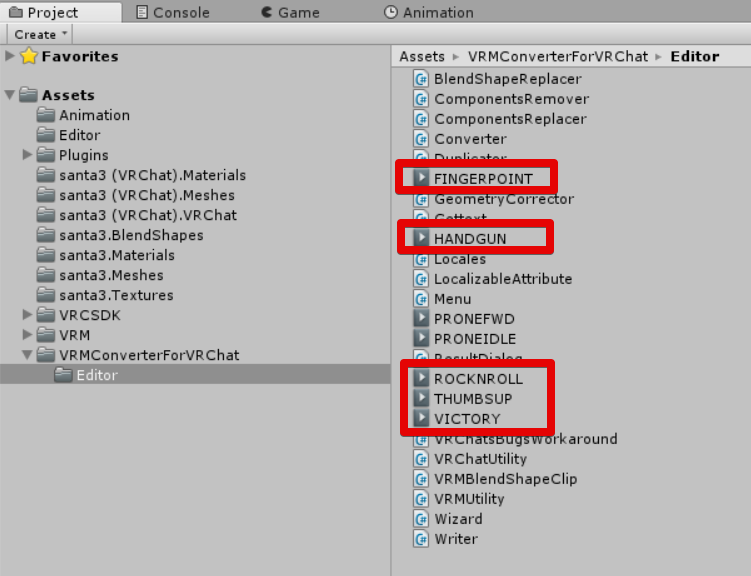
ハンドサインが入ったアニメーションを複製するの手順を、ハンドサインを変えながら繰り返していけばOKです - ハンドサインの元となるファイルは以下にあります
Assets > VRMConverterForVRChat > Editor

※握りこぶし、自然に開く、大きく開く の3種類がどこにあるのか分からないため、ご存知の方からのコメントお待ちしておりますm(_ _)m
座った時の表情を設定する
- 本記事に従って設定しただけでは立ち状態での表情しか変更できません。
座ったときの表情を変更したい場合は、Custom Sitting Anims にも同じカスタムオーバーライドファイルをドラッグ&ドロップしてください。

しゃがみポーズから復帰する方法
ありません。
- なので最初にモデルを複製しました。
最終的にカスタムオーバーライドファイル (本記事中のCustomOverrideYui)だけをモデルに適用してあげれば良いので、複製したモデルは削除し、複製元のモデルにカスタムオーバーライドを適用してください。