こんにちは、 UXデザイナーの @yuh_iw です。
この記事は NTTコミュニケーションズ Advent Calendar 2017 の23日目です。
すべては最高の体験のために
弊社では、ようやく社内にUXデザインという言葉が浸透し始めていますが、
実態はUIと共に語られることが多いです。(実際は違うよ)
とはいえ今回はUIを作るために私達がいつも行っていることについて記載します。
どうやってUIを作っていくのがよいか
とにもかくにも、ユーザーに対する検証と学習をくり返すことです。
最高のUI=カッコイイUIではありません。アーティスティックなUIでもありません。
UIにはユーザーがいるので、ユーザーが使いやすいと思わなければならないのです。
そのために、使ってくれそうな人に、検証していく必要があります。
検証するためにはいくつか方法がありますが、
本稿ではUIプロトタイピングを行うための方法について改めてまとめておきます。
プロトタイピングとは
プロトタイプというと、条件反射的にコードを書くことだと思う人が多いです。(特に開発部隊)
いきなりコードを書いてもいいですが、3時間で簡単にコーディングするのと、20分で最低限のUIが作れる方法、どちらでやる方が効率良いでしょうか。目的はあくまでも、使ってくれる人に試すことです。
注意:UIを作るにあたってプロジェクトチームが仮説検証したいのは、
「どんなライブラリやメソッドがあるか」ではなく、「本当にユーザーが使って気持ちが良いか、ハッピーになれるか」です
(もちろん実装に関する検証も同時平行ないしは少し後の行程で必要です。これを分かっているエンジニアが
上記を実施できると強いです。)
バッチサイズを小さくしたほうが良いのは明らかですよね。
というわけでオススメのやり方をご紹介します。
UIプロトタイピングのプロセス
UIを作るにあたって、以下のような流れで進めると良いです。
流れと言いつつも、必ずしも上から下に流れるわけではなく、テストの度にくり返すことを前提として、
手戻り前提で進めていきましょう。リリースしてから🙅になるより全然良いです。
- UIフローを描く
- ペーパープロトをつくってテスト
- ワイヤーをつくってテスト
- (必要次第で)ビジュアライズ
- Build it
1. UIフローを描く
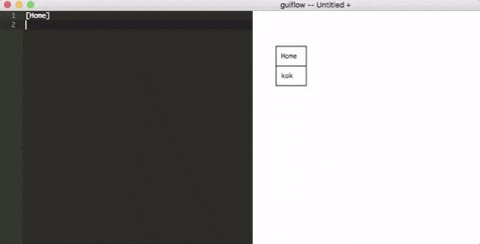
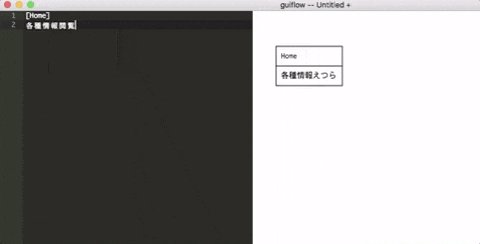
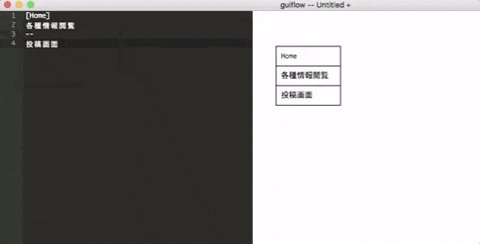
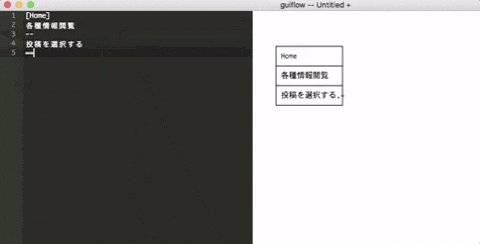
画面遷移図はパワポで作ってもよいですが、guiflow というツールが楽です。
Markdownで画面遷移を書いていくことができます。
ホワイトボードでも良いですが、遠隔地とのコミュニケーションも考えると
UI Flowsで作ったファイルをgitで管理するのが便利。
これを作る目的は、プロジェクトチーム内での共有とコンセンサスがメインですが、
オンラインで済ませて働き方改革していきましょう。
2. ペーパープロトをつくってテスト
「こんなサービスあったら使いたいと思う?」ということを検証するだけの場合は、
ペーパープロトで十分なことが多いです。既存のナレッジがたくさんあるので参照するまでに留めます。
参考: アプリのUI設計は「紙でやる」のが早い! - Qiita
作った後は、隣の人でも社外でも、友人でも試してもらうことがオススメです。
ここで詰まると実装後、誰も使わないサービスが誕生します。
3. ワイヤーをつくってテスト
UIフローができあがったら、次にワイヤーフレームを作ります。
以下に紹介するようなアプリケーションを使えば、簡単にワイヤーフレームや画面遷移やクリック時等の
アニメーションを作り込むことが可能です。
また、作ることが目的ではなく、作ったらすぐに隣の人でも社外でも、友人でも、
実際に触ってもらって検証しましょう。ここで学びが得られていないと、
やはり誰も使わないサービスが誕生してしまう可能性があります。
ワイヤーを描く
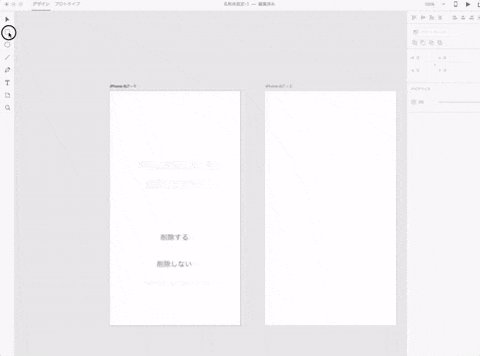
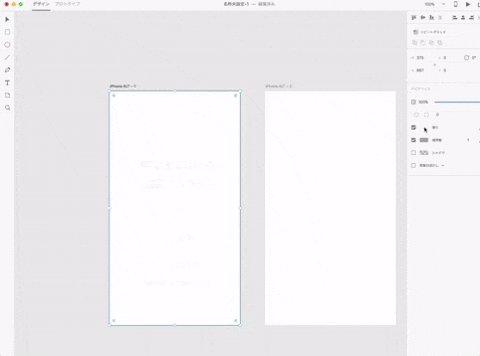
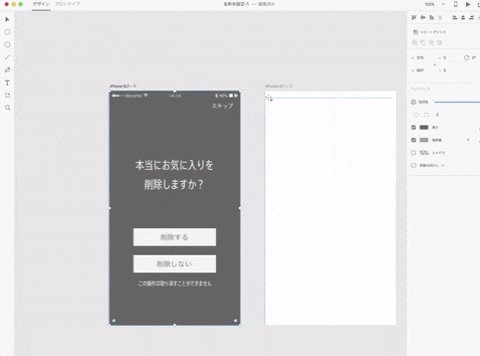
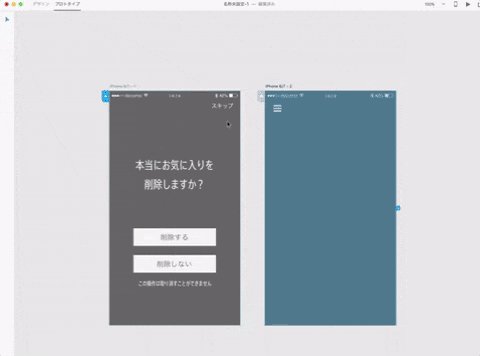
Adobe XD CC
http://www.adobe.com/jp/products/xd.html
Adobe社のCreative Cloudパッケージに含まれるアプリケーションです。
ワイヤーも作れますし、インタラクションやビジュアルを作り込むことも可能で、
最近はこれ単体で済ますことも多くなってきました。
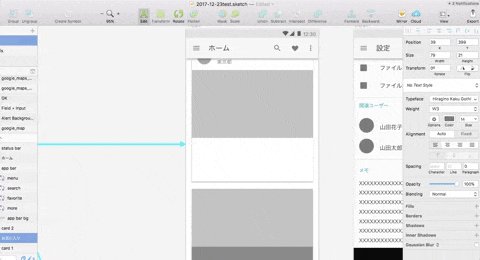
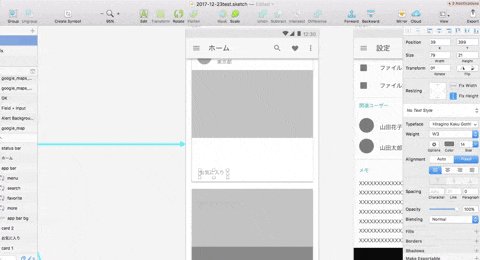
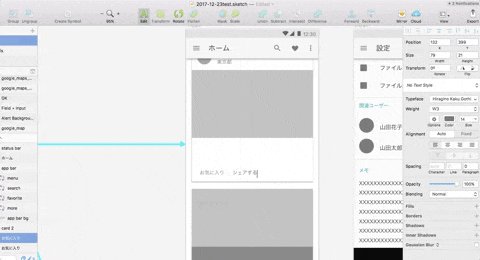
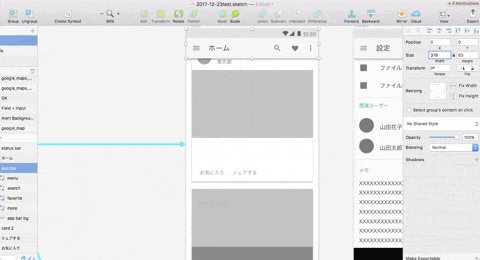
Sketch
https://www.sketchapp.com/
UIデザインのデファクトスタンダードになっているアプリケーションです。
多数のプラグイン、テンプレートがWeb上にありますので、自分でゼロから作らなくても済む場合があります。
後述のツール群のプラグインを使うことによって、Sketch→プロトタイピングツールの連携が可能です。
遷移をつくる
inVision
https://www.invisionapp.com/
Sketchのプラグインを使えば簡単にUIを取り込んで、インタラクションを作り込むことができます。
フリーハンドで簡単にUIを作れるモードも魅力で、複数人での共同作業にも適しています。

Prott
https://prottapp.com/ja/
もはや老舗に近くなってきた国産プロトタイピングツールです。
有料版ならワイヤーフレームも作成できますし、簡単なインタラクションをデザインすることができます。
ペーパープロトをつくるときにも使えるため、重宝します。

STUDIO
https://studio.design/ja
2017年に登場した国産ツールですが、簡単なワイヤーフレーム作成からデータ入力の簡易さは
他を勝っているように感じました。まだまだこれ単体で使い込めていませんが、今度の発展に期待です。

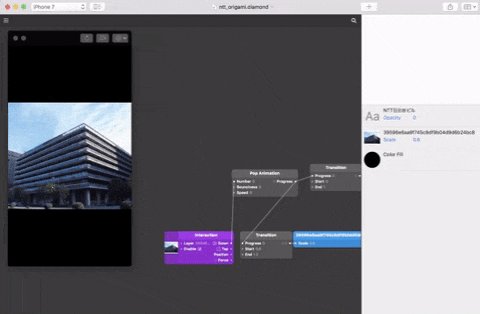
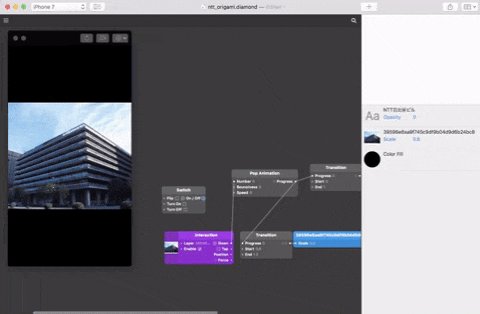
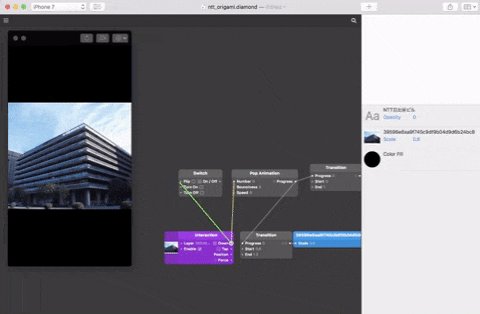
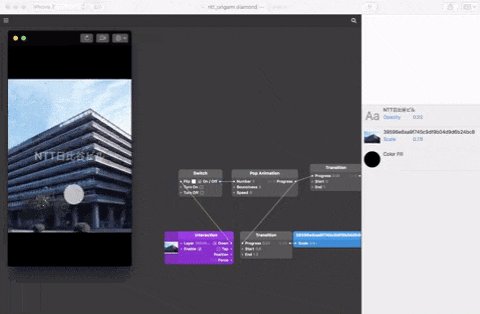
Origami Studio
https://origami.design/
Origami StudioはFacebook社が提供するプロトタイピングツールです。
アニメーション込みでプロトタイピングが可能ですが、その分手軽さは上のツール群には劣ります。
モバイルアプリやWebアプリ(SPA)では画面遷移や同一画面内でも動きがある場合が多いため、
動きの検証に有用です。

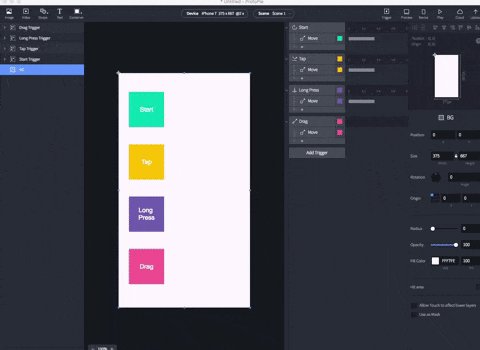
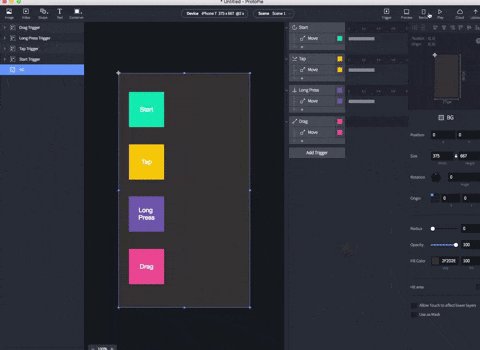
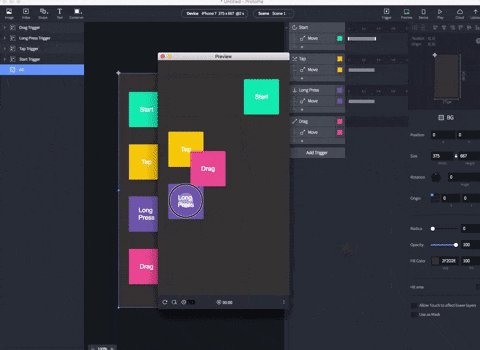
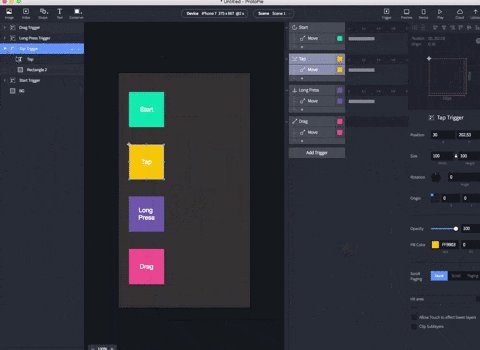
ProtoPie
https://www.protopie.io/
ProtoPieもまた、インタラクションを作り込むことができるプロトタイピングツールです。
Origami Studioに比べると、比較的手軽にアニメーションも作ることが可能です。
その他
他にもMarvel, Flinto, CRAFT, atomic, Framer等と素晴らしいツールがたくさんあるのですが、
紹介しきれなかったので別の機会にでも補完します。
4. (必要次第で)ビジュアライズ
トンマナの決定や、フォント、細かいレベルの調整をSketchやAdobe XD上で行い、
実装向けのアセットを切り出します。
ここはもはやエンジニアのシゴトではないと思いますので、割愛。
5. Build it
ここまできたら後はコーディングのみ。恐らくテストが十分できていれば、
サービスとしてのクオリティも担保できていると思います。
エンジニアが上記の過程を知っておくと、実装込みでプロトタイピングができ、ひたすら強いです。
Happy Prototyping!