順位・順序って大事でしょ
何かと優先順位を付けたがる割に、チェックボックスには順位がない。なもんで、第一希望・第二希望って質問項目を並べて、長ったらしいアンケートになったりする。
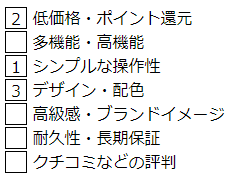
と思って、順位付きチェックボックスを作ってみました。

<?php
date_default_timezone_set('Asia/Tokyo');
ini_set('display_errors',1);
error_reporting(E_ERROR | E_PARSE);
// error_reporting(E_ERROR | E_WARNING | E_NOTICE | E_PARSE);
$optionText=array(
'低価格・ポイント還元',
'多機能・高機能',
'シンプルな操作性',
'デザイン・配色',
'高級感・ブランドイメージ',
'耐久性・長期保証',
'クチコミなどの評判');
if($_SERVER['REQUEST_METHOD']=='POST'){
// 選択結果表示
asort($_POST['chk']);
foreach($_POST['chk'] as $k=>$v){
print"{$v}位:{$optionText[$k]}<br />";
}
}else{
// 初回設定
$_POST['chk']=array();
array_pad($_POST['chk'],count($optionText),'');
}
$n=1;
if($_POST['chk']){
// 選択状況設定
foreach($_POST['chk'] as $k=>$v){
$checked[$k]='checked';
$n++;
}
}
?>
<script>
const select_max=3;
document.addEventListener('DOMContentLoaded',function(event){
let chkbox=document.getElementsByClassName('chkbox');
let checked=new Array();
// 番号リスト
for(i=1;i<=select_max;i++){
checked.push(i);
}
// 使用済み番号の消込
for(i=0;i<chkbox.length;i++){
if(chkbox[i].checked && (chkbox[i].value)){
let tmp=parseInt(chkbox[i].value)-1;
delete checked[tmp];
}
}
for(i=0;i<chkbox.length;i++){
chkbox[i].addEventListener('click', function(event){
let nextNum='';
// 未使用番号の先頭
for(var tmp of checked.entries()){
if(tmp[1]){
nextNum=tmp[1];
break;
}
}
// 順位番号の設定
if(event.srcElement.checked && nextNum<=select_max){
delete checked[nextNum-1];
}else{
event.srcElement.checked=false;
tmp=parseInt(event.srcElement.value);
checked[tmp-1]=tmp;
nextNum='';
}
event.srcElement.value=nextNum;
event.srcElement.nextElementSibling.innerHTML=nextNum;
}, false);
}
},false);
</script>
<style>
label.check input[type="checkbox"]{
display:none;
}
label.check span.checkmark{
display:inline-block;
height:20px;
width:20px;
text-align:center;
vertical-align:text-top;
border:1px solid black;
}
</style>
<form method="post">
重視する点(3つまで)
<hr />
<?php
foreach($optionText as $k=>$v){
print <<< EOD
<label class="check">
<input type="checkbox" class="chkbox" name="chk[{$k}]" value="{$_POST['chk'][$k]}" {$checked[$k]} />
<span class="checkmark">{$_POST['chk'][$k]}</span>
{$v}
</label>
<br />
EOD;
}
?>
<hr />
<input type="submit" value="submit" />
</form>