この記事はフラー Advent Calendar 2019 - Adventarの17日目の記事です
昨日はokumuさんでJetpack Composeをすこし触ってみたでした
はじめまして、フラーという会社でiOSエンジニアをやらせていただいているyudai_watanabeです。
この会社に入ってまだ1ヶ月半くらいしか在籍していないのですが
自分の在籍する部署の名前が最近新しくなり、さらにかっこいい名刺をもらえて嬉しかったのでこれを書くことにしました
ちなみに部署はこんな感じのところです、サイトも格好いいのでぜひ見てください
共創スタジオ
Reality Composerとは
たくさん衝撃的な発表のあったWWDC2019の中でARKit3についても発表がありました
その発表の中でも目玉機能の1つとなっていたのがReality Composerです。
サイト内での紹介だとこんな感じで
AR体験のプロトタイプやコンテンツ制作を誰でも簡単に行えるようになりました。それをXcodeを使用してAppに組み込んだり、AR Quick Lookにエクスポートしたりできます。Reality Composerを使用すると、iOSおよびMac上でアニメーションやインタラクションを作成して、3Dコンテンツの魅力を高めることができます。
そのReality Composerの何がすごいかというと
iOSアプリからもARの実装が行えるのです!(iPad用のアプリもあります)
今回はこのReality Composerを使って実装してみます
(iOS13.2以上のアップデートが必要です)
AR名刺とは
そもそもAR名刺ってどんなのって思った方もいると思うのでいくつか面白いものをTwitterからピックアップさせていただきました
(Twitterで流れてくるものは実際にARでやっているものとコンセプト映像として作っているものがあったりします)
またAR名刺作りましたー!よかったらもらってね。 pic.twitter.com/y3r3PU1J32
— ゆげ❄️冬コミ(月)南ハ07a (@sasataro) 2019年4月24日
AR名刺!!😎
— 大石結花 // Yuka Ohishi (@yukaohishi) 2019年11月27日
名刺交換して、インスタのフィルターで読み込んでもらったらこうなる。
絶対顔覚えてもらえそう😂✨#まいにちAR pic.twitter.com/IGPg52FNac
本日のAR名刺です。テーマは異世界からの召喚。 #AR名刺もくもく会 #AdobeAero pic.twitter.com/M8BJtrkEg4
— けんじ (@kenji_clown5) 2019年12月16日
AR名刺を作る
ではReality Composerを使ってAR名刺を作ってみましょう
実装イメージ
今回は名刺の横に自分のFacebookとTwitterへの導線を置く実装をしてみたいと思います
イメージはこんな感じです
(iOSアプリからだと実際に遷移させるところまではできません)
まずはアプリのインストール
iOS13.2以上にアップデートを忘れずに
https://apps.apple.com/app/reality-composer/id1462358802
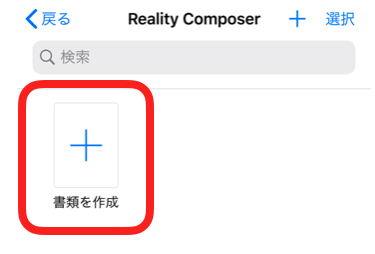
新規プロジェクトを作成

アンカーの設置
こんな感じになったかと思います、下にある白いのがアンカーです

少しわかりづらいのですが
アンカーを選択した状態でここをタップしてください

オブジェクトの設置
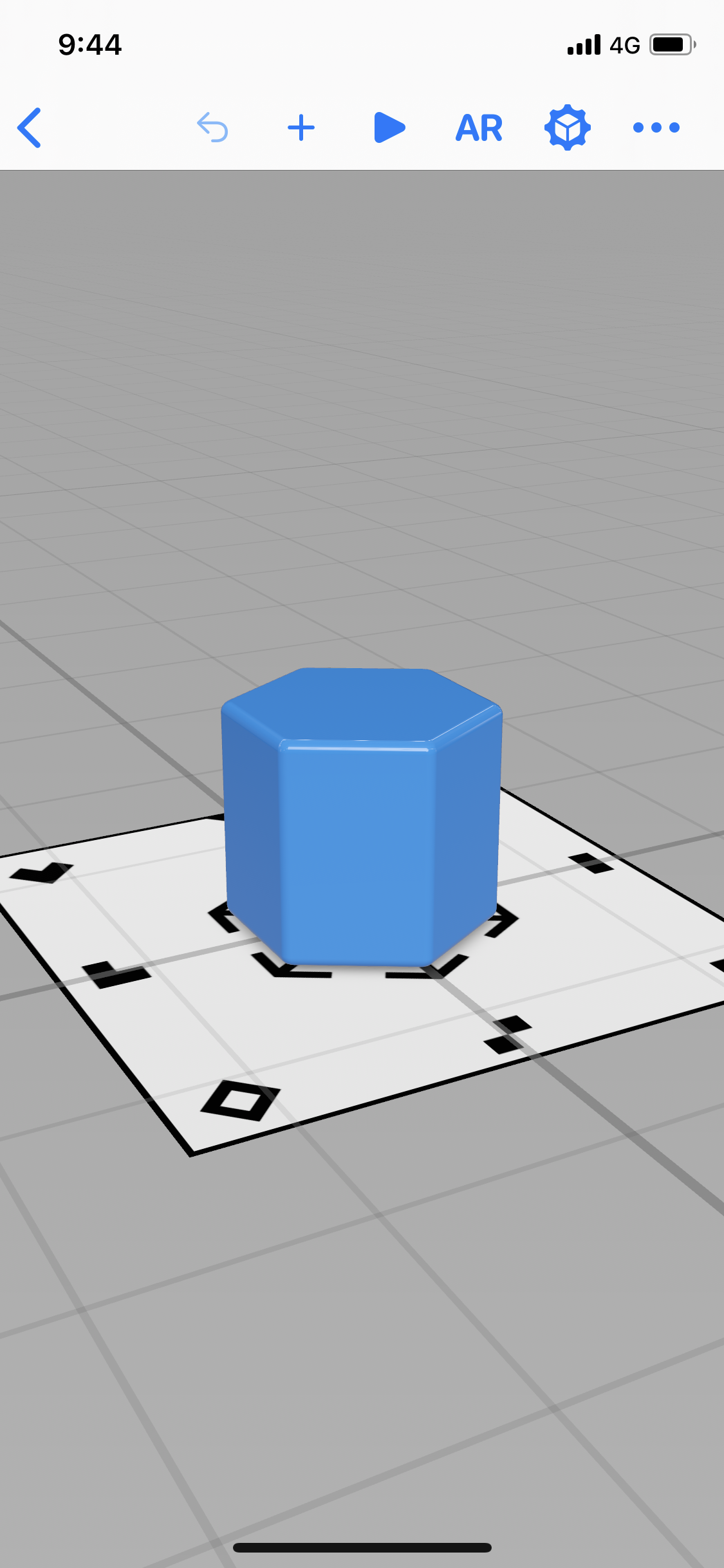
デフォルトのオブジェクトを長押しで削除したら
ヘッダーにある「+」アイコンから円柱型のコンテンツを選択してください
1つ目のオブジェクトにサイズ調整を行ったらに長押ししてコピー&ペーストを行い、
それぞれに色をつけて移動させるとこんな感じになると思います

ここは直感的にできるかなと思ったので少し端折っています、わかりにくかったらコメントをください追記します
テキストの設置
ちょっと難しいのがテキストの設置です
ますは上記のオブジェクトと同じようにテキストを呼び出します
するとこんな感じで名刺に対して垂直なテキストが出てくると思います

このままだと名刺をかざしたときに文字が読めなくなってしまうので
テキストを選択して、x軸に「-90度」回転させて正面から文字を読めるようにします

このまま先ほど設置したオブジェクトの上にテキストを持って来れば
それっぽい感じに見えるそうな気がするのですが...
高さの調整をしてあげる必要があります!
テキストを一度タップすると表示される緑色の三角(名前がわからなくてすいません)を触って高さの調整をします。
画像のようにオブジェクトより高い位置に持ってきたらオッケーです。

高さを調整し、それぞれのテキストの位置と名前に修正したらこんな感じにできると思います

プレビューしてみる
ずっと気になっていたと思いますが、ヘッダーにある「AR」ボタンを押してから
名刺を写してみてください、こんな感じになったら成功です!

Behaviorをセットして表示の仕方を工夫するのも面白いです!
ボタンをから画面遷移させる
Behaviorをセットすればタップ判定はできるのですが、アプリだけでどうやればいいのかわからなかったです![]()
Xcodeを入れて少しだけコードを書くと簡単にできたりします、
長くなってしまったのでそれについてはまた別の機会で書けたらと思います...
ちなみにXcodeでビルドしたアプリはこんな感じになります(うまく貼れなかったのでURLで)
https://j.gifs.com/1WMjMj.gif
わかりにくいですが、Twitterのオブジェクトをタップした後にwebviewを開いています。
おわりに
最後まで読んでいただき、ありがとうございました。
気になるところや指摘事項があったらコメントをいただけるとありがたいです。
作りながらなんだか少しだけ位置がズレちゃうなあと思っていたら、
実は画像は複雑なものであるほうがよりアンカーに適しているのでシンプルな名刺はあまり向いていなかったようです![]()