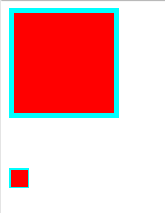
よく知られている、flexboxを利用した上下左右のセンタリング
.border
.chip
.border {
display: flex;
justify-content: center;
align-items: center;
width: 110px;
height: 110px;
background-color: aqua;
margin-bottom: 50px;
}
.chip {
width: 100px;
height: 100px;
background-color: red;
}
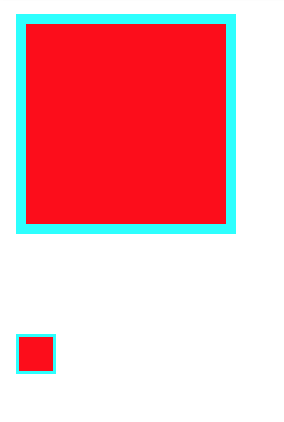
このように書くと、justify-content: center;とalign-items: center;によって、子要素が上下左右中央になるのはよく知られたテクニックだと思います。

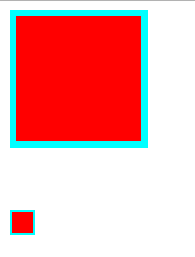
子要素(または親要素)の大きさが奇数になる時に、chrome系ブラウザで中央からずれる
こういうスタイルを適用するとどうでしょうか。上のスタイルの、widthとheightのみを変更したものです。
.border {
display: flex;
justify-content: center;
align-items: center;
width: 20px;
height: 20px;
background-color: aqua;
margin-bottom: 50px;
}
.chip {
width: 17px;
height: 17px;
background-color: red;
}
ちなみにcodepenに作成したのがこちらになります。
chrome 52.0.2743.116 (OSX 64-bit)

chrome 52.0.2743.116 m (Windows10 64-bit)
chromium 48.0.2559.0 (OSX 64-bit)

vivaldi 1.3.551.38 (OSX Stable channel)

firefox 47.0 (OSX)

safari 9.1.2 (11601.7.7)

IE11 11.545.10586.0
Edge 25.10586.0.0
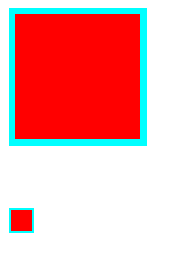
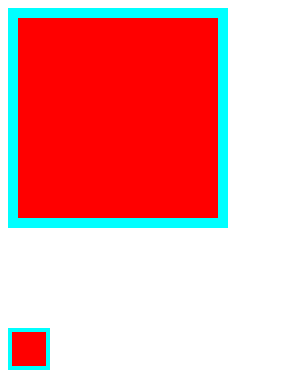
センタリングされない!!!
正確にはどのような問題か
様々な値を設定して確かめましたが、どうやら__「親要素の大きさが偶数(奇数)のとき、子要素の大きさが奇数(偶数)のとき、chrome系ブラウザでセンタリングされない」__ことがわかりました。親と子との奇偶が一致していないとダメなようです。1
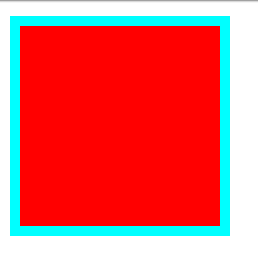
ワークアラウンド
親と子の奇偶を揃えてやりましょう。
これは親が23px四方、子が19px四方、ブラウザはchromiumの場合です。

-
親要素、子要素共に正方形の場合しか試していません。 ↩