はじめに
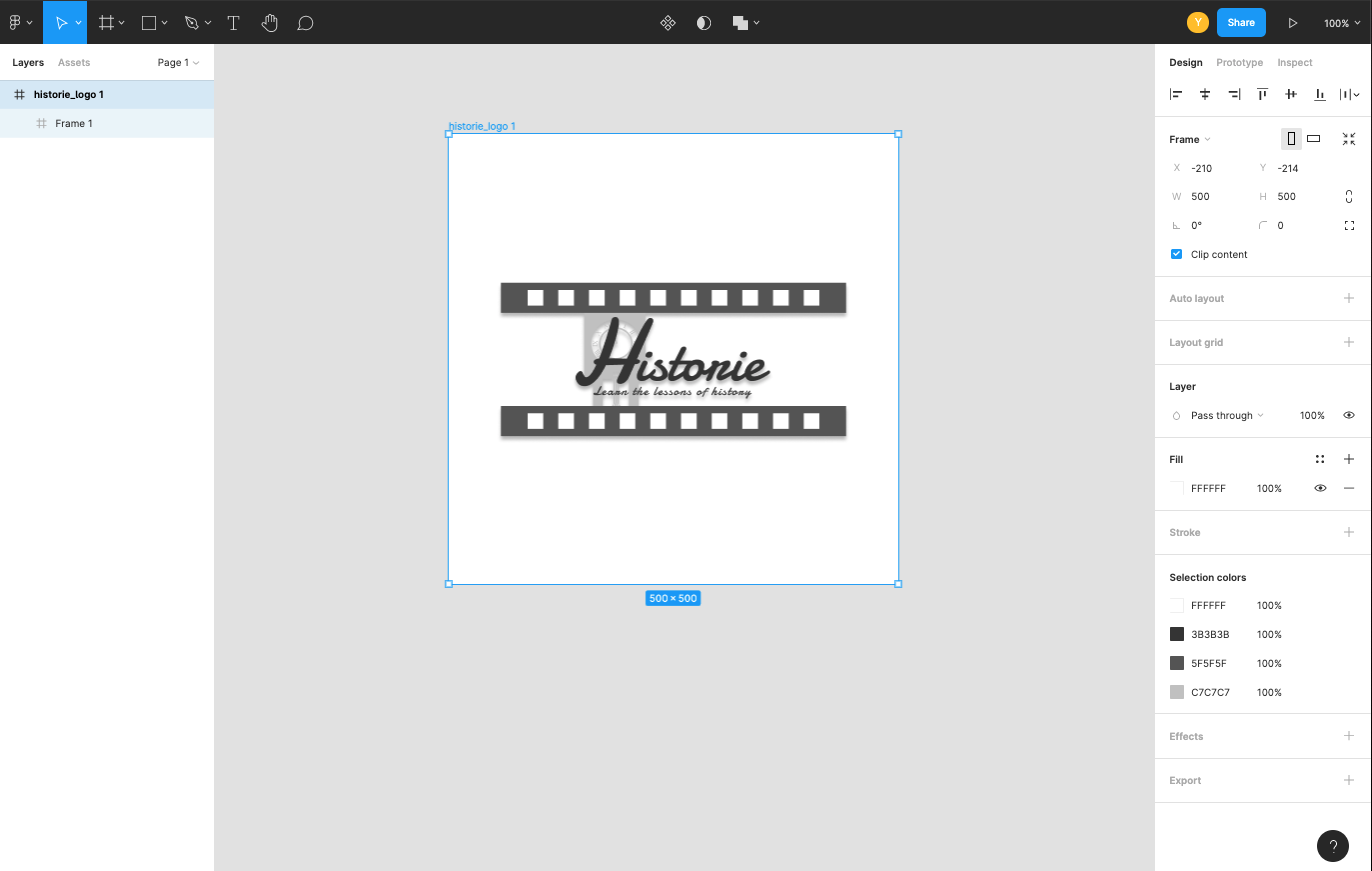
今回は下記のようなロゴの周りに空白が残っているSVGファイルをトリミングしていきます。
ツールはFigmaを使用します。https://www.figma.com

さっそくトリミングする
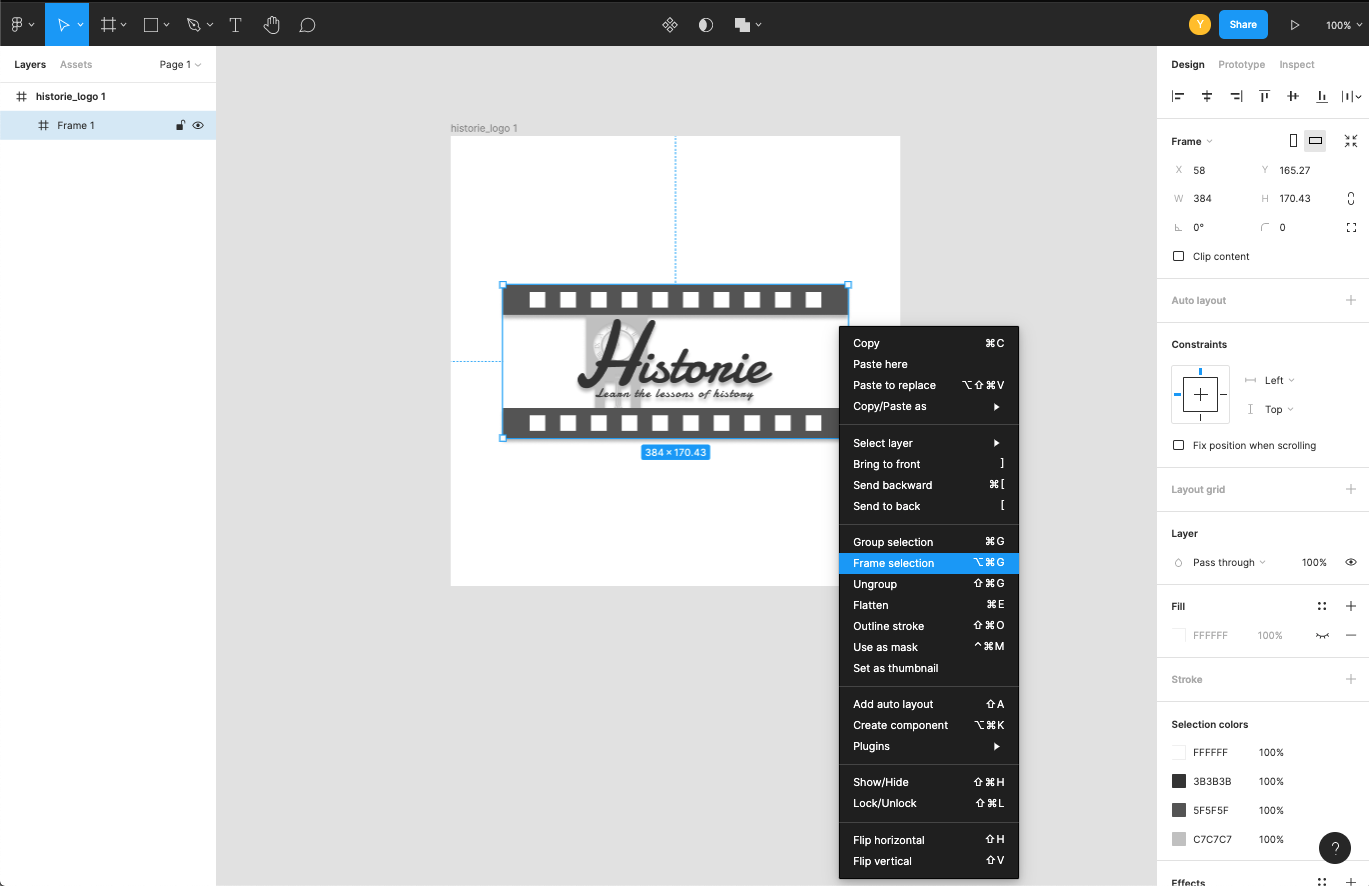
①使用したいロゴの部分だけ範囲選択する
②右クリックから「Frame selection」を押下する
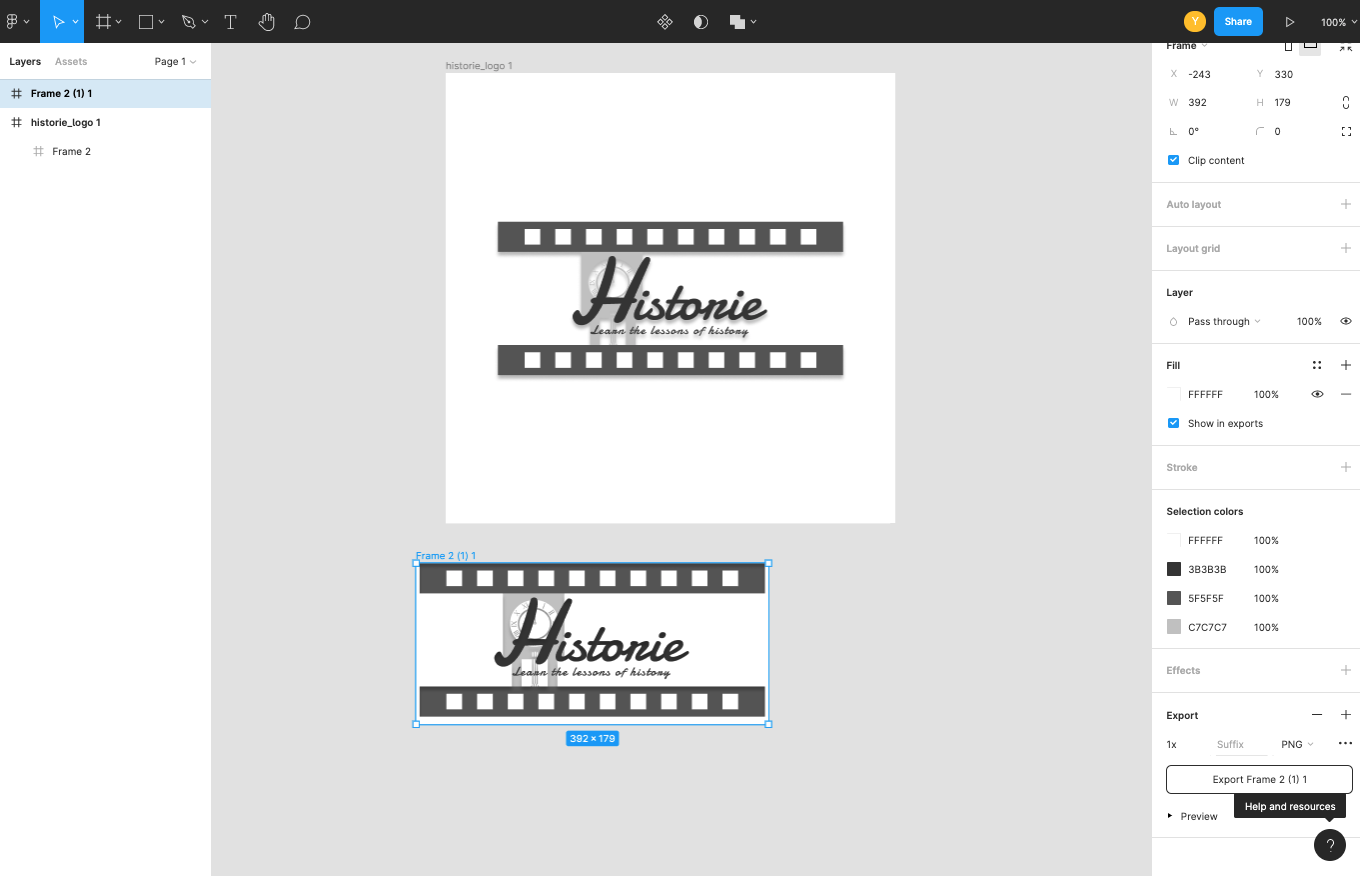
これでトリミングは終わりです。

トリミングした画像をSVGで出力する
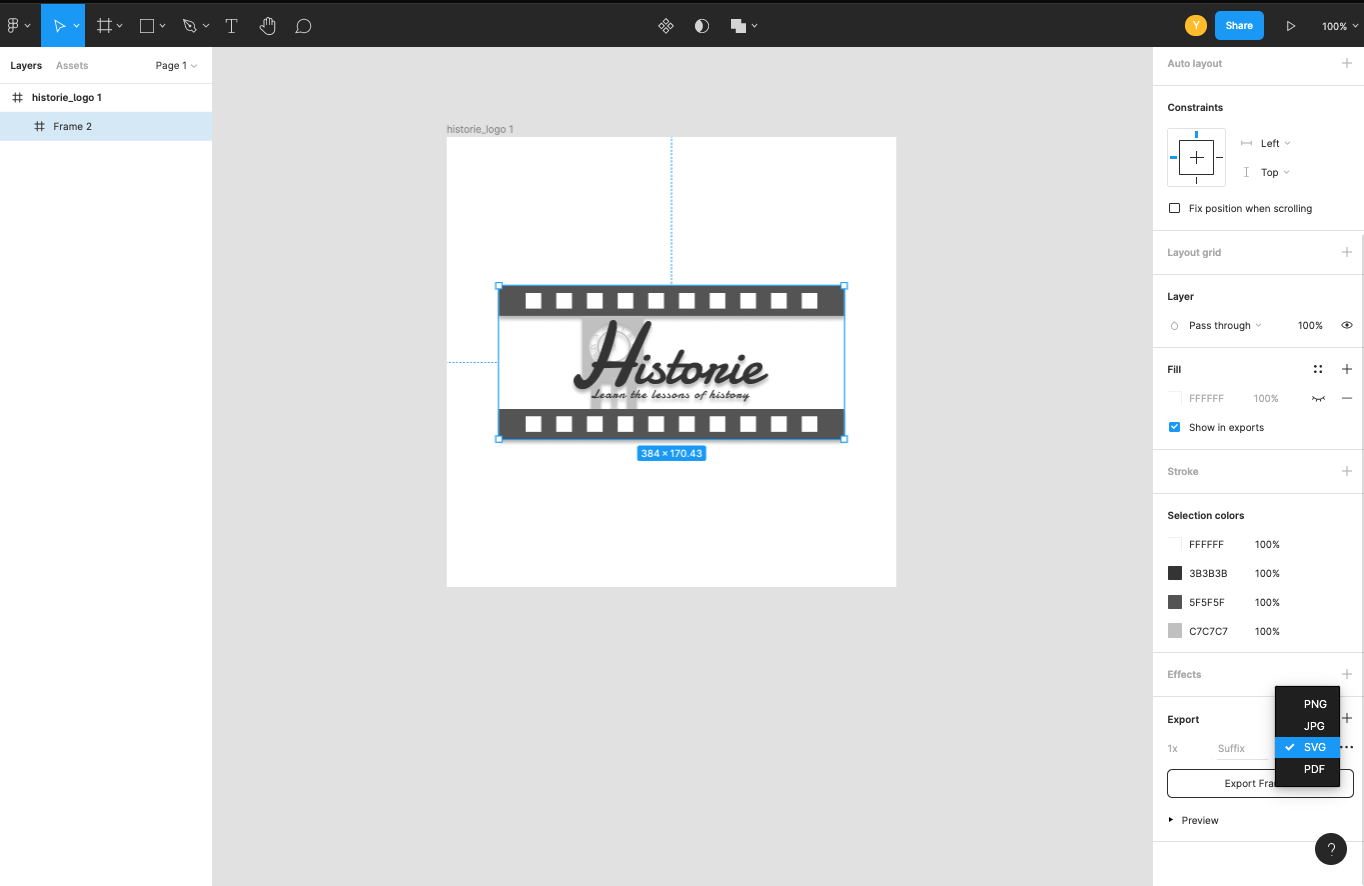
①対象の画像(ロゴの部分)を選択して右メニューのExportでSVGを選択する
②「Export Frame名」ボタンを押下する
これでSVGファイルがダウンロードされます。