目次
1.JIRAトークンの発行
2.API呼び出しのための情報をスクリプトプロパティに設定
3.GASでリクエストを投げる
1.JIRAトークンの発行
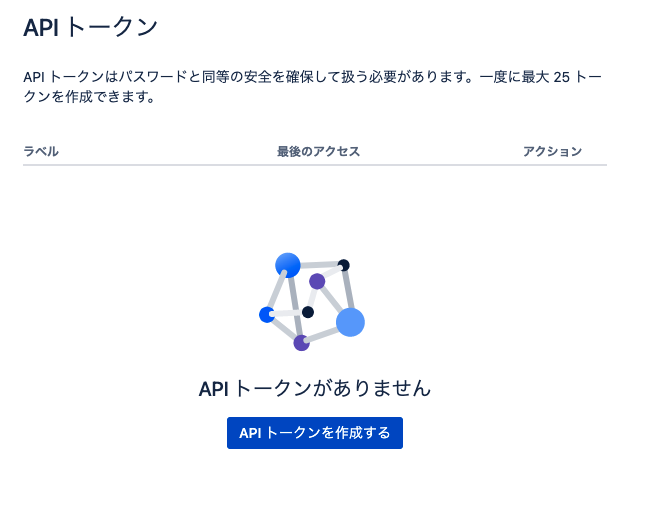
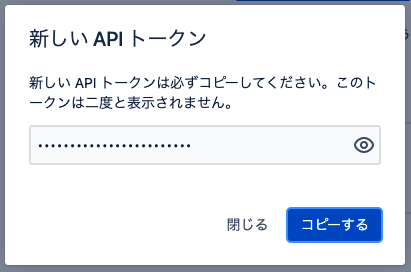
Atlassian アカウントページからAPI TOKENを発行
Atlassian アカウント→セキュリティー→API トークンの作成と管理 から作成可能。
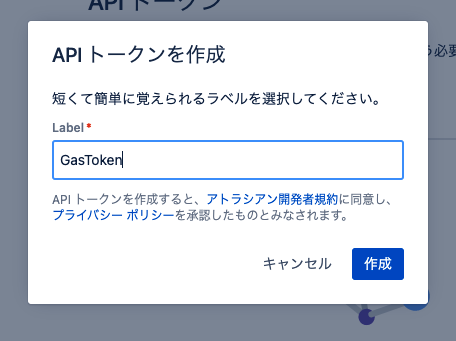
何に使用しているトークンかわかるようなラベルを設定し作成ボタン押下

2.API呼び出しのための情報をスクリプトプロパティに設定
以下項目をプロジェクトのスクリプトプロパティに設定する。
| プロパティ | 設定値 | 設定例 |
|---|---|---|
| JIRA_BASE_URL | JIRAワークスペースのURL | https://your-domain.atlassian.net/ |
| JIRA_USER_NAME | ログイン時に使用しているアドレスもしくはユーザー名 | user@mail.com |
| JIRA_API_TOKEN | JIRAAPIトークンの値 |
個人的な好みでスクリプトプロパティを使っているので、
ハードコーディングしたりしても問題ないです。
3.GASでリクエストを投げる
例を参考に実装し、APIをコール。
以下例ではissue/createmeta/を呼び出している。
JIRA REST APIリファレンスを参考に使用したい物の情報に適宜書き換えを行う。
GAS
function main(){
// スクリプトプロパティの読み込み
const scriptProperties = PropertiesService.getScriptProperties();
const props = scriptProperties.getProperties();
// 呼び出し先のAPIのURLを設定
var url=props["JIRA_BASE_URL"]+"rest/api/3/issue/createmeta/";
// ヘッダーを設定
var headers = {
"Accept": "application/json",
"Authorization": "Basic "+Utilities.base64Encode(props["JIRA_USER_NAME"] +":"+props["JIRA_API_TOKEN"], Utilities.Charset.UTF_8)
}
// パラメータの設定
var options =
{
"method" : "get",
"headers":headers
};
// APIをコール
var result = UrlFetchApp.fetch(url, options).getContentText('UTF-8');
// うまく呼び出せれば結果がログ出力される
Logger.log(result);
}