bootstrapとは
洗練されたWebデザインとユーザーインターフェイス要素を簡単に導入できるCSSのフレームワーク。
最大の特徴はアプリケーションをレスポンシブデザインにできること。
導入
①gemファイルを記入
Gemfile
source 'https://rubygems.org'
gem 'bootstrap', '~> 4.5.0'
.
.
.
②ターミナルでbundleをインストールする
$ bundle install
③scssファイル作成
/app/assets/stylesheets/application.scss のファイルを作成。
/app/assets/stylesheets/application.scss
@import "bootstrap-sprockets";
@import "bootstrap";
.
.
.
④コードの記入
bootstrapはclassを特定のコードに書き変えると自動で色や大きさを変えてくれます。
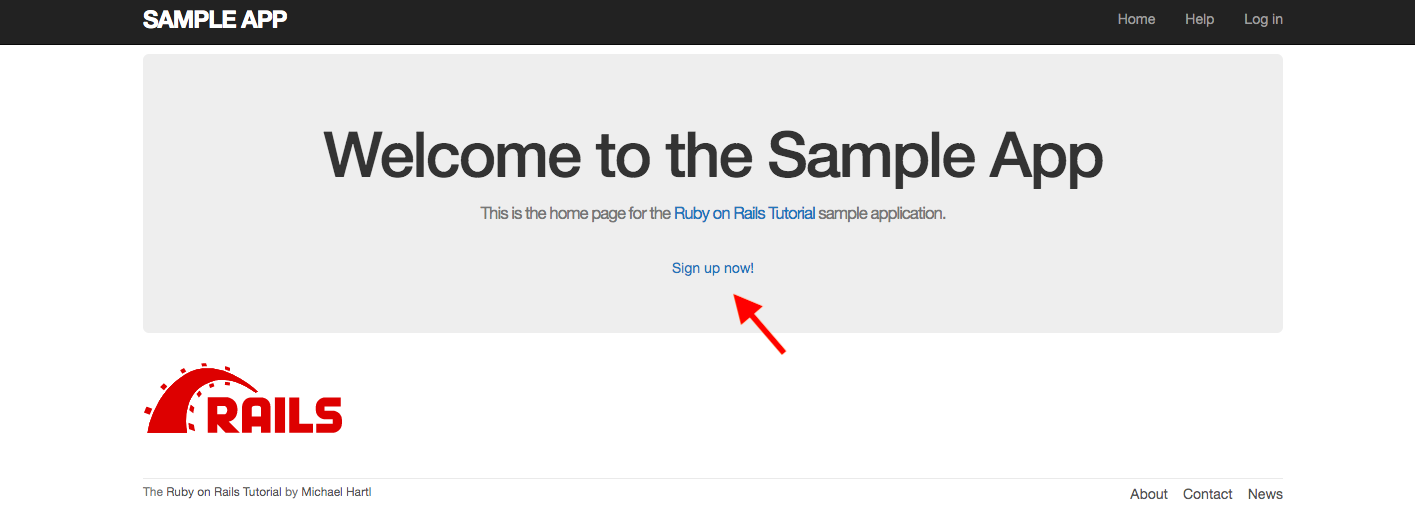
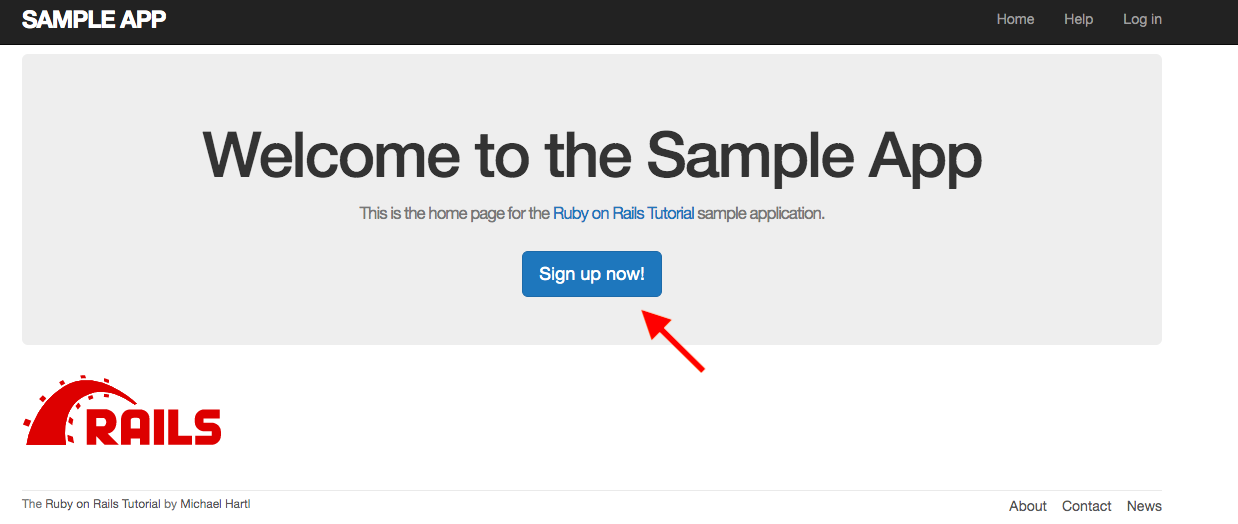
今回はこのボタンにbootstrapを当ててみます。
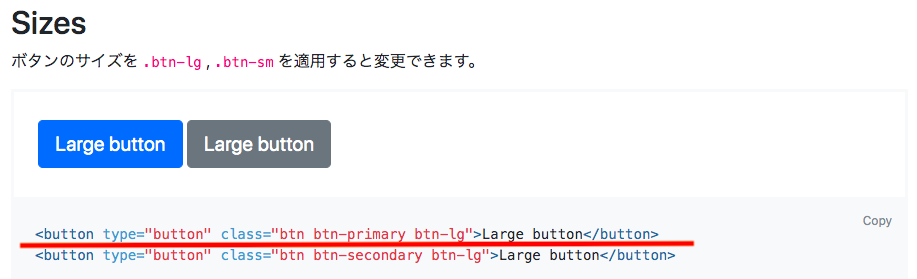
公式サイトのCompornents → buttons の中のこのコードを使います。
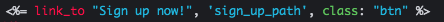
classの部分をコピーしてコードに貼り付ける。
↓
サーバーを再起動すると、、、
指定したボタンに早変わり!!