Sketchをつかってみたい
Google Homeのことについて書きたかったのですが、夢が夢のまま終わってしまったので大人しく自分の畑に帰ることにしました。適材適所という言葉が最近のわたしの座右の銘です。
そこで今回わたしが目を付けたのはSketchというUIデザインツールです。UIデザインツールというとSketchの名前が必ずといって上がるので気になってはいたんです。でも、AdobeXDでまあまあ満足していたこともあって中々手が出せずにいました。新しいツールって慣れるまで時間もかかるしね。
そんなわけで、せっかくの機会ということもありこの場を借りて一人勉強会を開催することにしました。
Make IT アドベントカレンダー15日目の投稿です。本日はmzk0128が担当します!
明日は三度目の正直 @wh1tecat さんが投稿してくれるはずです。ダッツでスカイツリーをつくるのはやめてください。
はじめに
Sketchとは、WebサイトやアプリなどのUIデザインに特化したデザインツールです。
AppleやGoogle、任天堂などの有名企業のデザイナーも使っているとのこと。すごいですね。わたしはというと、わりと最近まで存在すら知りませんでした。
このUIデザインツールがなぜ必要なのか?ワイヤーフレームをつくるのも、カンプをつくるのも、まあまあ面倒くさいのですっ飛ばしたくなる気持ちはよくわかります。が、個人でつくる場合にも、仕様はきちんと決めた方がコーディングの効率がぐん上がります。
設計図はちゃんとつくりましょう
当たり前のことを言うな。はい。でも、わたしを含め案外このへんがふわっとしている人っているんじゃないかなと思って、自戒を込めて声を大にして主張しておくことにします。設計図はきちんとつくりましょう。
これを読んだらもうCSS直打ちからはじめるのはやめましょう。
SketchやAdobeXDはそんな面倒臭い設計図つくりを手助けしてくれるツールです。そんなお便利ツールをつかって、今回は猿でもわかる入門編をおこないます🙈
Sketchをダウンロードする
先ずはSketch公式サイトで無料版をDLします。

出会い頭に英語に殴られて「うっ」となりながらも、たいへん親切なUIのおかげで無事DL完了。

こちらこそありがとうをしてページを閉じます。
Sketchを起動してみる
 DLしたSketchを起動するとこんな画面が出てきます。New Documentをクリックすればよい気がしたのでクリック。
DLしたSketchを起動するとこんな画面が出てきます。New Documentをクリックすればよい気がしたのでクリック。
 開きました。が、はじめて見るUIのためまあまあ使い方がわからない。
とりあえず「Sketchって何ができるの?」を知るためにGoogleでざっくりSketchについて調べてみることに。
その中で気になったのは**「シンボル」**という概念について。~~あとで調べてみたらAdobeXDにもこの概念が存在することを知ったのですが、~~入門編の題材としていちばん取っつきやすいかなと思ったのでこの「シンボル」という機能に焦点を当ててみることにしました。
開きました。が、はじめて見るUIのためまあまあ使い方がわからない。
とりあえず「Sketchって何ができるの?」を知るためにGoogleでざっくりSketchについて調べてみることに。
その中で気になったのは**「シンボル」**という概念について。~~あとで調べてみたらAdobeXDにもこの概念が存在することを知ったのですが、~~入門編の題材としていちばん取っつきやすいかなと思ったのでこの「シンボル」という機能に焦点を当ててみることにしました。
先ずは基本のショートカットを覚える
「A」: ArtBoard(アートボード)を作成する
「R」: Rectangle(矩形)を作成する
「O」: Oval(円)を作成する
「T」: Text(テキスト)を作成する
「L」: Line(線)を作成する
このへんはAdobeXDとだいたいおんなじ。円を作るのだけキーが違うみたいです。
以下は覚えておくと便利そうなもの。
「ctrl」+「R」:ガイドの表示・非表示
「cmd」+「G」:選択したレイヤーたちをグループ化
「cmd」+「R」:選択中レイヤーの名前を編集
「shift」+いろいろ:縦横比を維持・線をまっすぐ引く・その他
Sketch Runnerというプラグインを入れるともっと便利になるそうなのですが、今回は入門編ということで省きます。先ずは基本をしっかり押さえていきたいと思います。
Sketchを実際に使ってみる

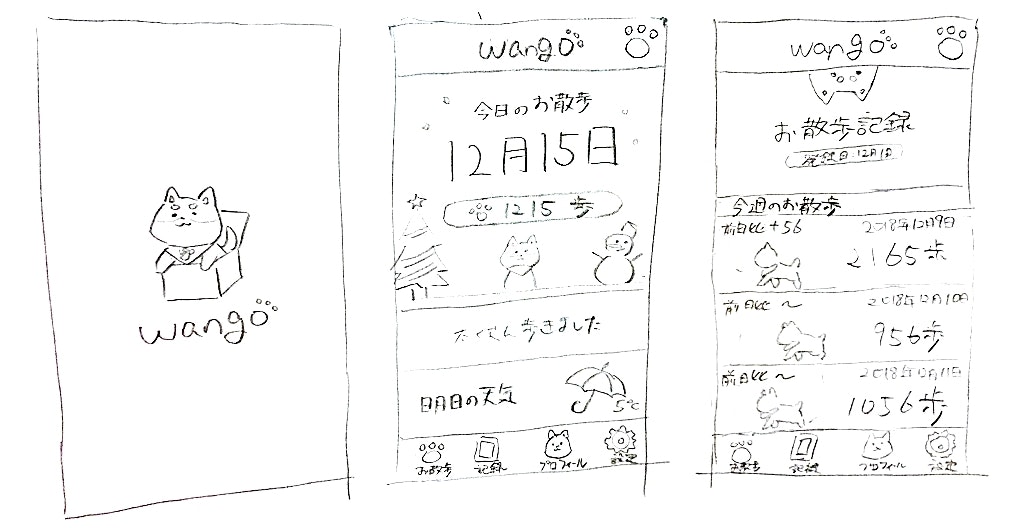
今回はこんな感じのものをつくります。
これはクロッキー帳にざっくりフリーハンドで描いたイメージラフです。
これをもとに、ペット(犬)お散歩記録アプリ(架空)のカンプをつくっていきます。
アートボードを作成する
 先ずは「A」でアートボードを作成。今回はお試しのため基本の画面のみです。
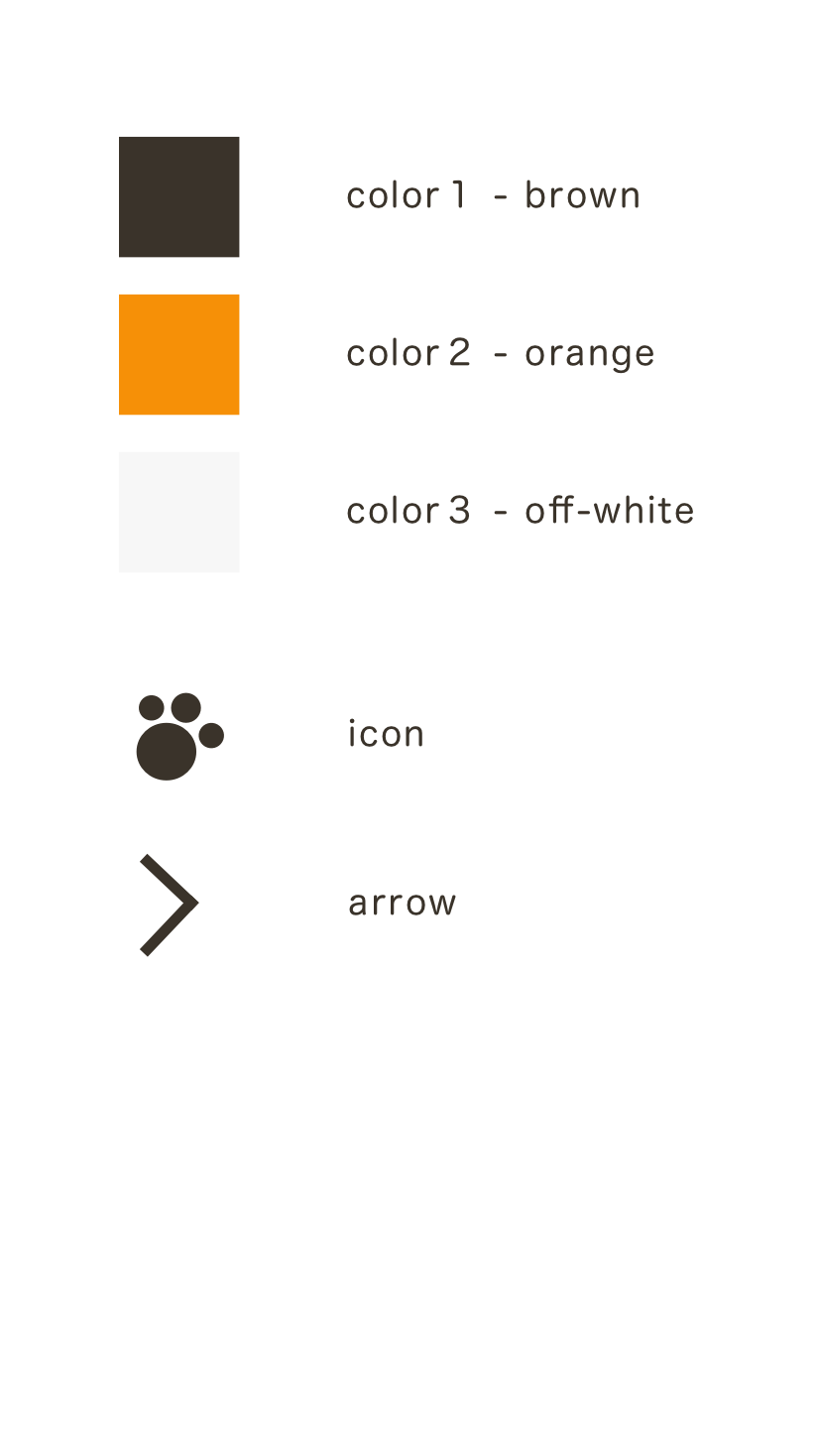
お絵かきソフトでつくっておいたロゴ素材と画像素材をいい感じに配置。
「R」(短形作成)でヘッダーとフッターもざっくりつくって、さらにいい感じに配置します。
先ずは「A」でアートボードを作成。今回はお試しのため基本の画面のみです。
お絵かきソフトでつくっておいたロゴ素材と画像素材をいい感じに配置。
「R」(短形作成)でヘッダーとフッターもざっくりつくって、さらにいい感じに配置します。
図形を合成する
 UIデザインツールですごく便利な機能のひとつが合成機能。
ややクセはありますが、うまくつかうとcoverのような画像のトリミングがSketch上でさくっとできちゃいます。
UIデザインツールですごく便利な機能のひとつが合成機能。
ややクセはありますが、うまくつかうとcoverのような画像のトリミングがSketch上でさくっとできちゃいます。
 完成形に近づいてきました。
完成形に近づいてきました。
シンボルの概念を理解する
シンボルとは、パーツをアートボードとは切り離して管理することのようです。
HTMLに例えるとボタンなどのパーツにCSSを当てるようなものですね。シンボルと聞いてもいまいちぴんとこなかったのですが(AdobeXDユーザーとは?)、実際にSketch上で一通りつくってみて「なるほど」と思いました。
それでは実際にシンボルを作成してみます。

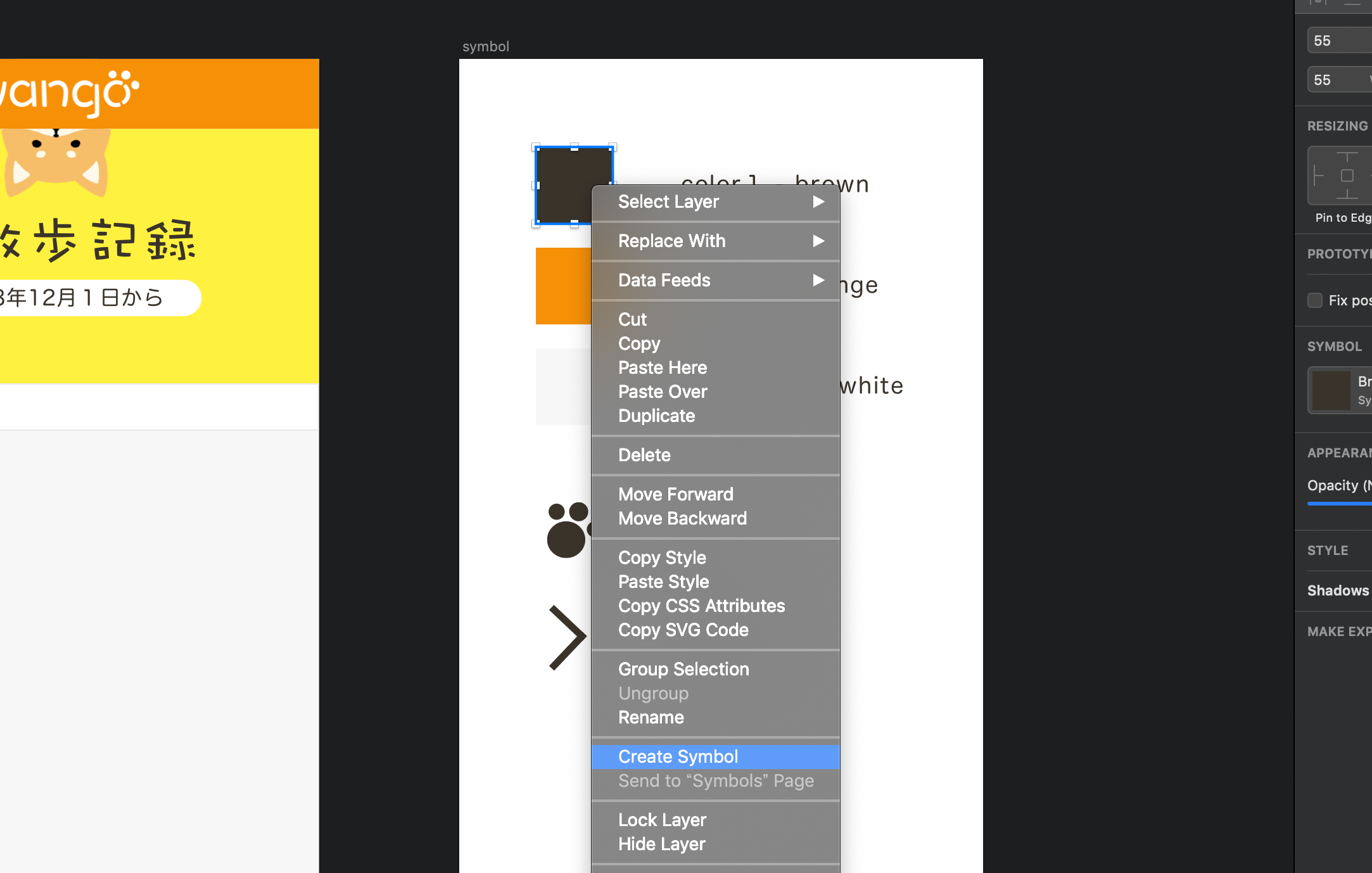
先ずシンボル化したいパーツを用意します。

これらのパーツをひとつずつ「Create Symbol」でシンボル化していきます。

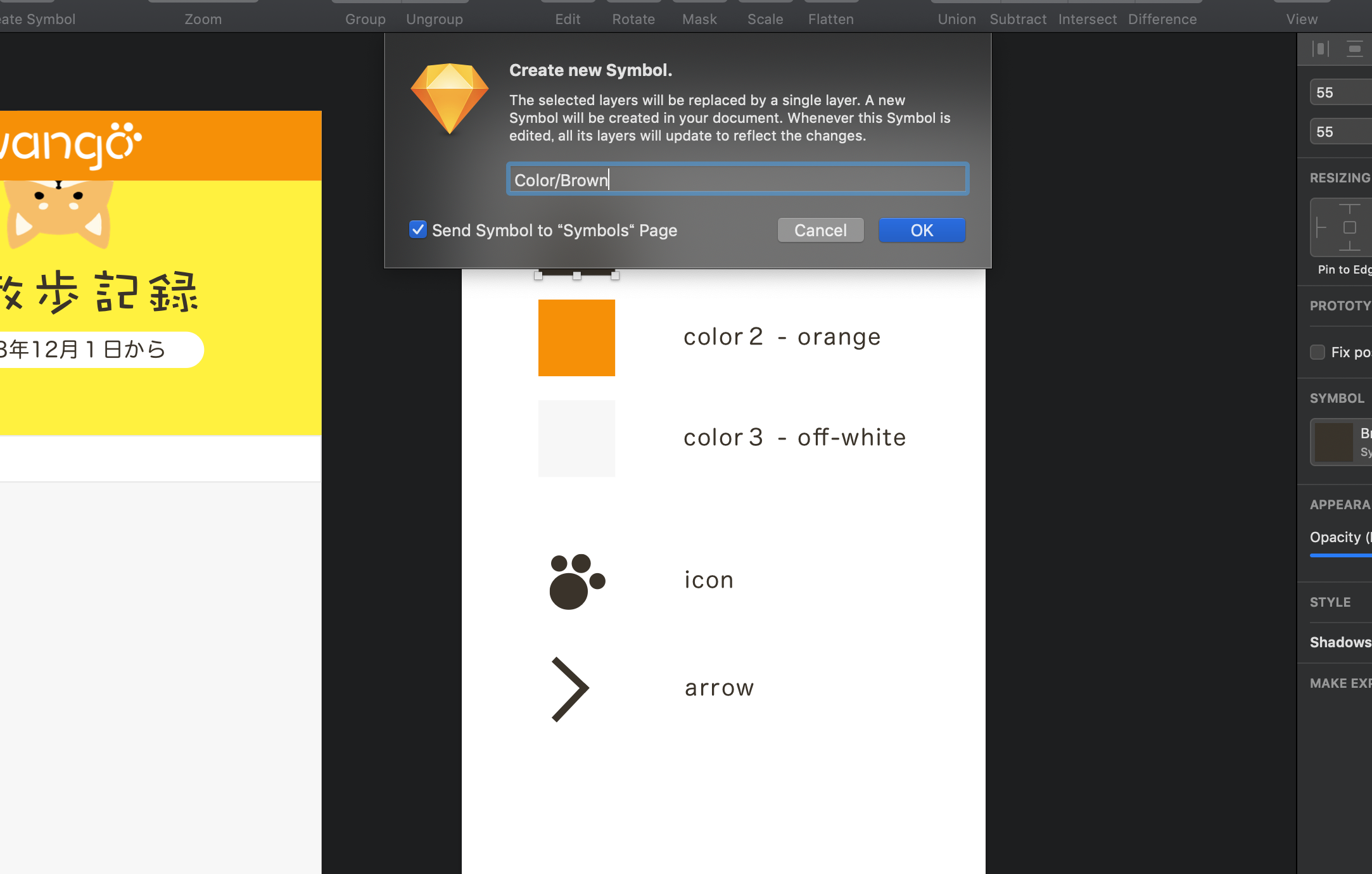
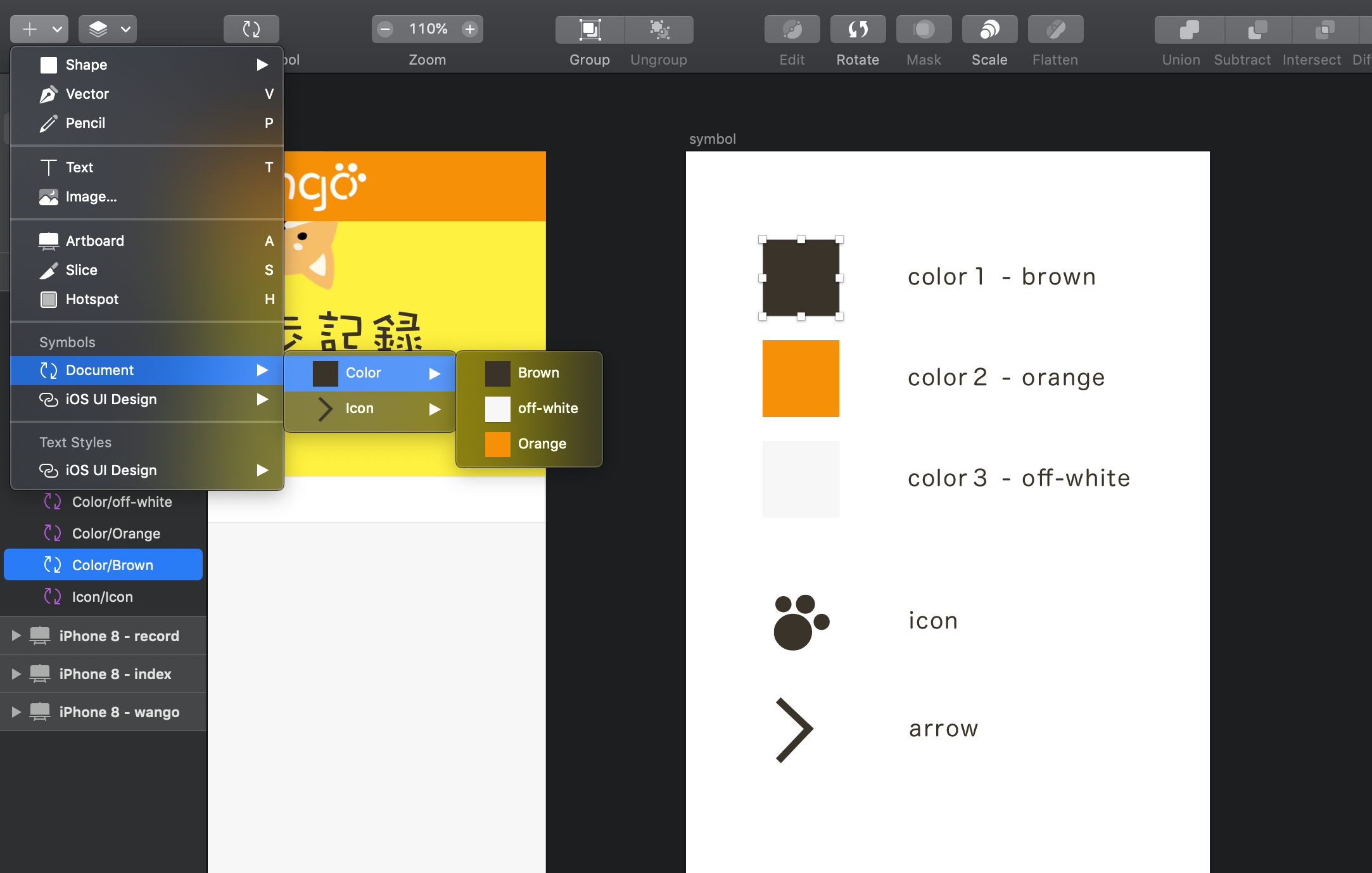
それぞれのパーツをカテゴリ分けすることも可能。「カテゴリ名/シンボル名」と名前をつけてあげるとカテゴリ別にシンボル一覧に格納されます。

できました。
シンボルのうまみを生かす
 今回シンボルの概念をあまり理解しないままつくりはじめたので、素材のうまみを殺しまくった使い方をしてしまったのが悔やまれます。本来はこういうふうにつかうようです。
この例ではheaderというシンボルの中にColor(下地)とicon(ボタン)が入れ子になっていて、こういうふうにするとOverridesのプルダウンメニューを変えるだけでかんたんに色を変えられるようになっています。
つくりかたはかんたん。それぞれのパーツを重ねてShiftまたは選択ツールでひとまとめにしてシンボル化するだけです。
類似のパーツを量産するときに役に立ちそう。この例ではあまり役に立っていません。
今回シンボルの概念をあまり理解しないままつくりはじめたので、素材のうまみを殺しまくった使い方をしてしまったのが悔やまれます。本来はこういうふうにつかうようです。
この例ではheaderというシンボルの中にColor(下地)とicon(ボタン)が入れ子になっていて、こういうふうにするとOverridesのプルダウンメニューを変えるだけでかんたんに色を変えられるようになっています。
つくりかたはかんたん。それぞれのパーツを重ねてShiftまたは選択ツールでひとまとめにしてシンボル化するだけです。
類似のパーツを量産するときに役に立ちそう。この例ではあまり役に立っていません。
 こちらがうまみを生かした例。
Overridesでシンボルごとの文字部分の編集が可能になっています。うまみを生かしてないほうの例では「コピーしたほうがはやいやんけ!」といった感じで全くうまみを感じられなかったのですが、この例でみるとあまりのうまみに泣けてくるでしょう(泣いた)
完全に使いこなしていると思っていたAdobeXDにもこのシンボルの概念があったのだと思うと倍泣けました。良い勉強になりました。
こちらがうまみを生かした例。
Overridesでシンボルごとの文字部分の編集が可能になっています。うまみを生かしてないほうの例では「コピーしたほうがはやいやんけ!」といった感じで全くうまみを感じられなかったのですが、この例でみるとあまりのうまみに泣けてくるでしょう(泣いた)
完全に使いこなしていると思っていたAdobeXDにもこのシンボルの概念があったのだと思うと倍泣けました。良い勉強になりました。
おつかれさまでした
 長々とお付き合いいただきありがとうございました。
大したことは何もしていないのですが、使い慣れた(と思い込んでる)ツールにもまだまだ自分の知らない機能が隠されているということを知れただけでも大きな収穫だったのではないでしょうか。
Sketchにはじめて触れてみた所感としましては、普段はAdobeXDユーザーということもありUIや細かな操作法の違いに慣れず少し苦労しました。
どちらのほうが良いかというのは、どちらもまだまだ全然使いこなせていないのでまだ判断できそうにありません。
ですが、こうして手探りで色々試しながら記録を残してみると言うのは新鮮で楽しかったです。
ありがとうございました!
長々とお付き合いいただきありがとうございました。
大したことは何もしていないのですが、使い慣れた(と思い込んでる)ツールにもまだまだ自分の知らない機能が隠されているということを知れただけでも大きな収穫だったのではないでしょうか。
Sketchにはじめて触れてみた所感としましては、普段はAdobeXDユーザーということもありUIや細かな操作法の違いに慣れず少し苦労しました。
どちらのほうが良いかというのは、どちらもまだまだ全然使いこなせていないのでまだ判断できそうにありません。
ですが、こうして手探りで色々試しながら記録を残してみると言うのは新鮮で楽しかったです。
ありがとうございました!