結論
OK
generate: {
async routes() {
const pages = await axios
.get(
//APIリクエスト
)
.then((res) =>
res.data.contents.map((content) => ({
route: `/${content.id}`,
payload: content,
}))
);
return pages;
},
},
NG
generate: {
async routes() {
const pages = await axios
.get(
//APIリクエスト
)
.then((res) =>
res.data.contents.map((content) => ({
//スラッシュが。。。ない。。。(便宜上、無意味なテンプレートリテラルを使っています)
route: `${content.id}`,
payload: content,
}))
);
return pages;
},
},
これで1週間くらい悩んだお話。
何が起きたのか
なんてことのない凡ミスなのですが、ここが原因と気づくのにかなり悩みました。
上記コードの通り、nuxtとheadless CMSの組み合わせで開発をしており、nuxt generateの設定で動的ルーティングの記述をしていました。
サンプルコードですが、実際の記事ページを以下のようなコードだと想定します。
<template>
<div class="article">
<p>{{ content.title }}</p>
</div>
</template>
<script>
export default {
name: "",
async asyncData({ payload }) {
if (payload) {
return {
content: payload,
};
}
},
};
</script>
<style lang="scss">
</style>
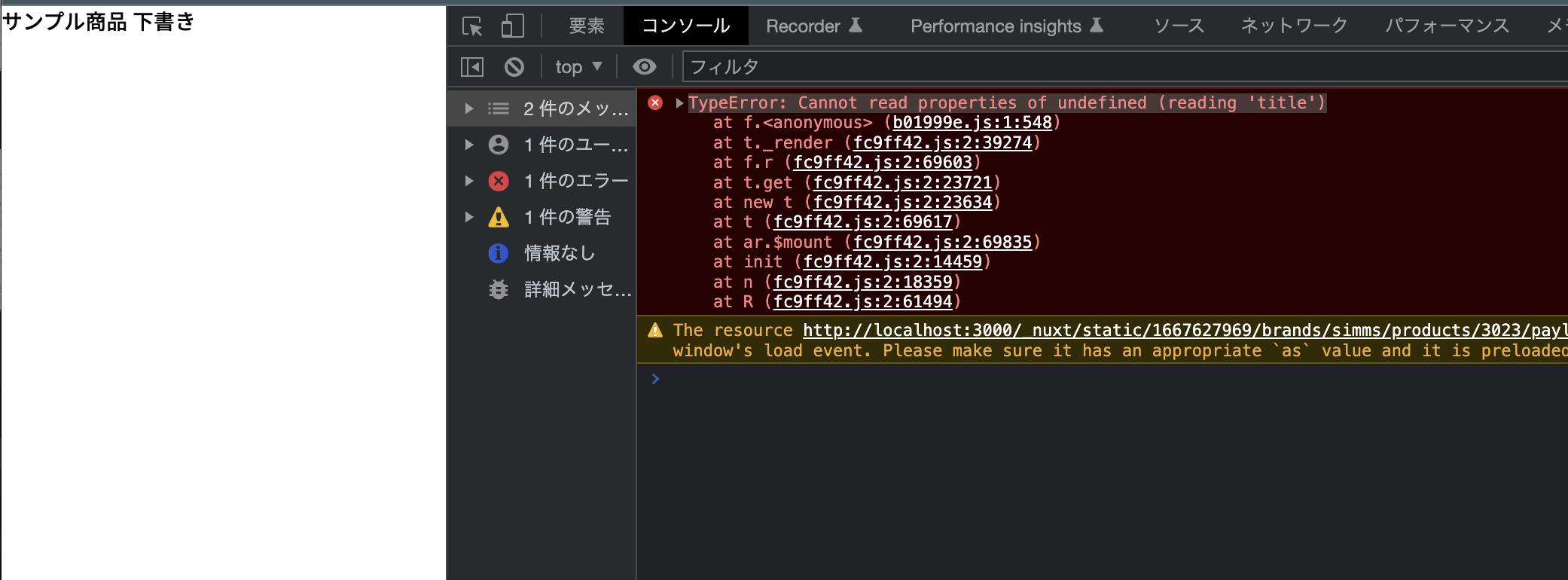
そして、実際にnuxt generateしてページにアクセスした画面が以下のような感じです。
画面上には正しくcontent.titleが表示されているにも関わらず、コンソールにJSエラーが出ており、contentが未定義だと怒られています。
これ、説明できる方がいらしたらぜひコメントいただきたいのですが、とても不可解でした。
「generateのルーティング設定でパスの頭にスラッシュの記述を忘れると、ブラウザ上でvueのデータが再評価されてエラーを出力する」という現象だと思うのですが、理論的に原因が説明できません。。。
今回はカルーセルといったJavaScriptコードが動かなくなってしまい、解消に苦戦しました。
同じところでつまづいた方が少しでも楽に解決できればと、もやもやを残しながら投稿させていただきました。
以上です。