|
はじめに OpenGLにおける直方体の作成方法 直方体を作成する関数box.hのコードと仕組み box.hの導入と使い方 おわりに |
はじめに
大学の講義で、OpenGLを使ってロボットを作成する課題があり、直方体で胴体等を作ろうと思ったのですが、OpenGLには直方体の描画を行うプリミティブ関数がありませんでした。そこで、講義で公開されていた円柱を作成するサンプルプログラムを参考にして、直方体を作るインクルードファイルを作成しました。
本投稿では、そもそもOpenGLで直方体はどのように作成できるのかや、私が今回作成したbox.hの説明、そしてその使い方について説明していきたいと思います。
OpenGLにおける直方体の作成方法
直方体の作成方法は、主に2つあります。
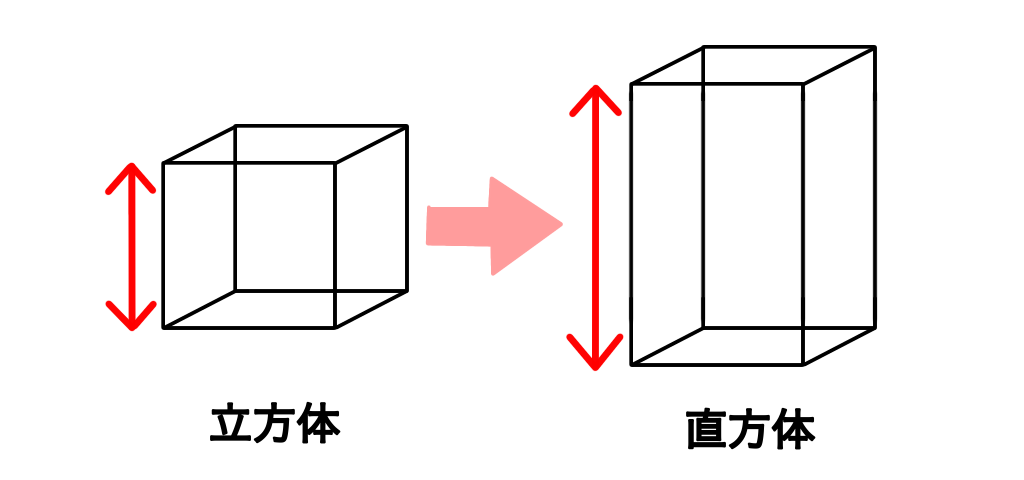
1. 立方体を作成し、一定方向に拡大する!

直方体ではなく立方体を作成する関数なら存在します。glutSolidCubeを利用して、まず立方体を描画します。次に、glScalefを使って座標軸ごと拡大します。この際、glScalefは法線ベクトルまで拡大縮小してしまい単位ベクトルではなくなってしまうため、glEnable( GL_NORMALIZE )で描画の時に単位ベクトルになるようにしておく必要があります。この方法のメリットは、コードが簡単で短いことです。
前述のように作成した直方体と、そのコードを以下に示します。


glEnable( GL_NORMALIZE );
glScalef(1.0,1.5,1.0);
glutSolidCube(2.0);
glDisable( GL_NORMALIZE );
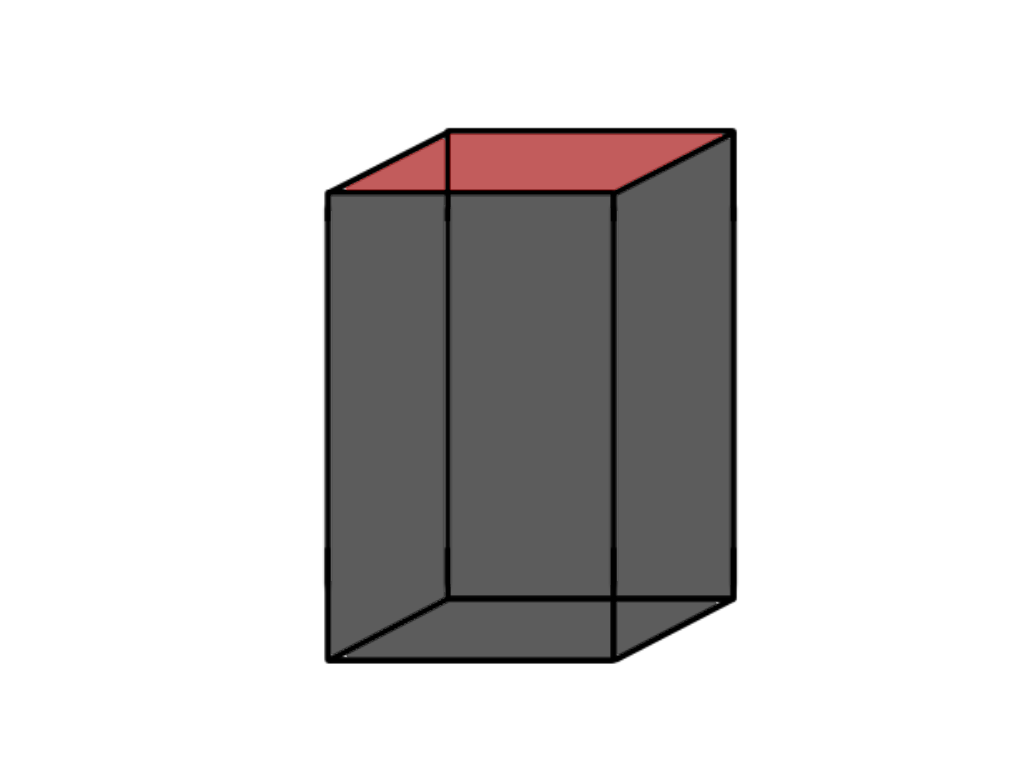
2. 1つずつ面を作成する






直方体を構成する6面の長方形を1つずつglBegin( GL_QUADS );で作成して直方体を実装します。これには6面それぞれの四角形の頂点4つの座標を記述する必要があります。また、それぞれの面に対してglNormal3fでしっかりと法線ベクトルを設定する必要があります。この方法のメリットは、座標系を変化させることなく直方体を作成できることです。
作成した直方体と、そのコードを以下に示します。

glEnable( GL_NORMALIZE );
glTranslatef(0,-1.5,0); //1.と結果が同じになるように座標系を移動
glBegin( GL_QUADS ); //四角形を作成1
glNormal3f( 0.0, 1.0, 0.0 ); //法線ベクトルを設定
glVertex3f( -1.0, 3.0, -1.0 );//外側の面が表になるように反時計回りに4点を指定
glVertex3f( 1.0, 3.0, -1.0 );
glVertex3f( 1.0, 3.0, 1.0 );
glVertex3f( -1.0, 3.0, 1.0 );
glEnd();
glBegin( GL_QUADS ); //四角形を作成2
glNormal3f( 0.0, -1.0, 0.0 );
glVertex3f( -1.0, 0, -1.0 );
glVertex3f( -1.0, 0, 1.0 );
glVertex3f( 1.0, 0, 1.0 );
glVertex3f( 1.0, 0, -1.0 );
glEnd();
glBegin( GL_QUADS ); //四角形を作成3
glNormal3f( -1.0, 0.0, 0.0 );
glVertex3f( -1.0, 3.0, -1.0 );
glVertex3f( -1.0, 3.0, 1.0 );
glVertex3f( -1.0, 0, 1.0 );
glVertex3f( -1.0, 0, -1.0 );
glEnd();
glBegin( GL_QUADS ); //四角形を作成4
glNormal3f( 0.0, 0.0, 1.0 );
glVertex3f( -1.0, 3.0, 1.0 );
glVertex3f( 1.0, 3.0, 1.0 );
glVertex3f( 1.0, 0, 1.0 );
glVertex3f( -1.0, 0, 1.0 );
glEnd();
glBegin( GL_QUADS ); //四角形を作成5
glNormal3f( 1.0, 0.0, 0.0 );
glVertex3f( 1.0, 3.0, 1.0 );
glVertex3f( 1.0, 3.0, -1.0 );
glVertex3f( 1.0, 0, -1.0 );
glVertex3f( 1.0, 0, 1.0 );
glEnd();
glBegin( GL_QUADS ); //四角形を作成6
glNormal3f( 0.0, 0.0, -1.0 );
glVertex3f( 1.0, 3.0, -1.0 );
glVertex3f( 1.0, 0, -1.0 );
glVertex3f( -1.0, 0, -1.0 );
glVertex3f( -1.0, 3.0, -1.0 );
glEnd();
glDisable( GL_NORMALIZE );
直方体を作成する関数box.hのコードと仕組み
ここまでで直方体の作成方法を2つほど紹介してきましたが、2つ目の方法を応用することでどちらのメリットも満たすことができます。それが、インクルードファイルです。頂点座標の記述には大量の行数が必要になりましたが、実際に使われている相対的な座標はすべて『直方体の幅、奥行き、高さ』の情報があれば計算して求めることができます。この3つの情報を引数とする関数を作成して、描写部分のコードをインクルードファイルにまとめておいて、関数を引き出せばすべて自動で描写してくれるという方法を考え実装しました。インクルードファイル名をbox.h、プログラム内で呼び出す関数名をmakeboxとしています。
box.hの内容を以下に示します。
void makebox( float width, float depth, float height )
{
glEnable( GL_NORMALIZE );
glBegin( GL_QUADS ); //四角形を作成
glNormal3f( 0.0, 1.0, 0.0 ); //法線ベクトルを設定
glVertex3f( -width/2, height, -depth/2 );//外側の面が表になるように反時計回りに4点を指定
glVertex3f( width/2, height, -depth/2 );
glVertex3f( width/2, height, depth/2 );
glVertex3f( -width/2, height, depth/2 );
glEnd();
glBegin( GL_QUADS );
glNormal3f( 0.0, -1.0, 0.0 );
glVertex3f( -width/2, 0, -depth/2 );
glVertex3f( -width/2, 0, depth/2 );
glVertex3f( width/2, 0, depth/2 );
glVertex3f( width/2, 0, -depth/2 );
glEnd();
glBegin( GL_QUADS );
glNormal3f( -1.0, 0.0, 0.0 );
glVertex3f( -width/2, height, -depth/2 );
glVertex3f( -width/2, height, depth/2 );
glVertex3f( -width/2, 0, depth/2 );
glVertex3f( -width/2, 0, -depth/2 );
glEnd();
glBegin( GL_QUADS );
glNormal3f( 0.0, 0.0, 1.0 );
glVertex3f( -width/2, height, depth/2 );
glVertex3f( width/2, height, depth/2 );
glVertex3f( width/2, 0, depth/2 );
glVertex3f( -width/2, 0, depth/2 );
glEnd();
glBegin( GL_QUADS );
glNormal3f( 1.0, 0.0, 0.0 );
glVertex3f( width/2, height, depth/2 );
glVertex3f( width/2, height, -depth/2 );
glVertex3f( width/2, 0, -depth/2 );
glVertex3f( width/2, 0, depth/2 );
glEnd();
glBegin( GL_QUADS );
glNormal3f( 0.0, 0.0, -1.0 );
glVertex3f( width/2, height, -depth/2 );
glVertex3f( width/2, 0, -depth/2 );
glVertex3f( -width/2, 0, -depth/2 );
glVertex3f( -width/2, height, -depth/2 );
glEnd();
glDisable( GL_NORMALIZE );
}
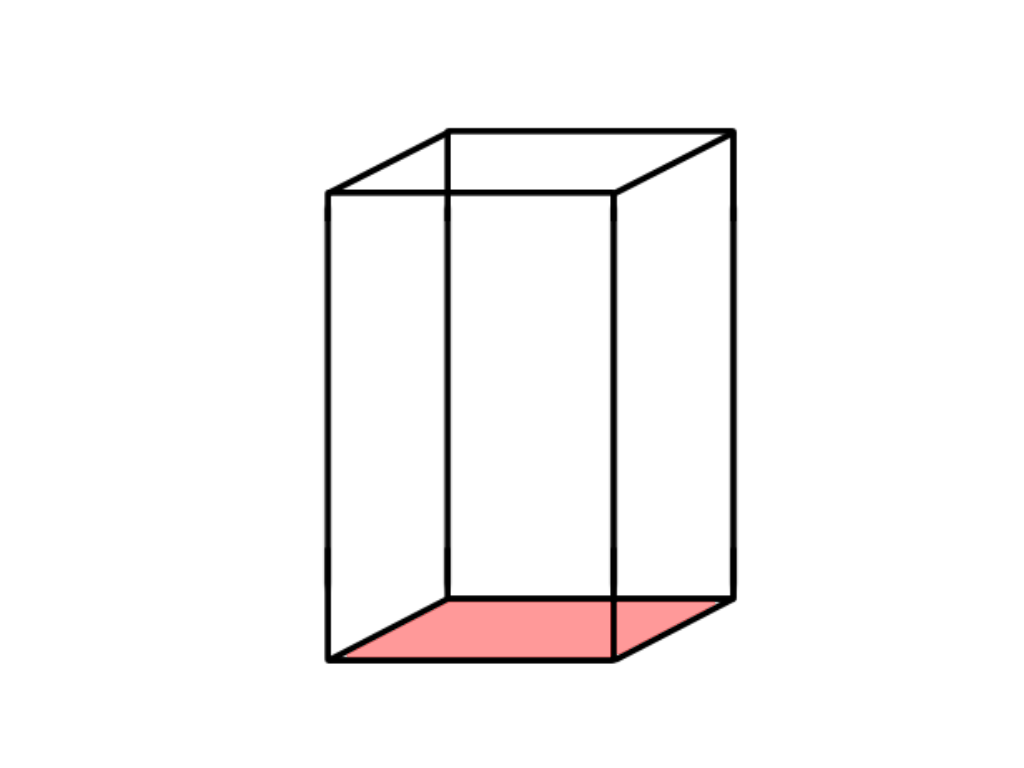
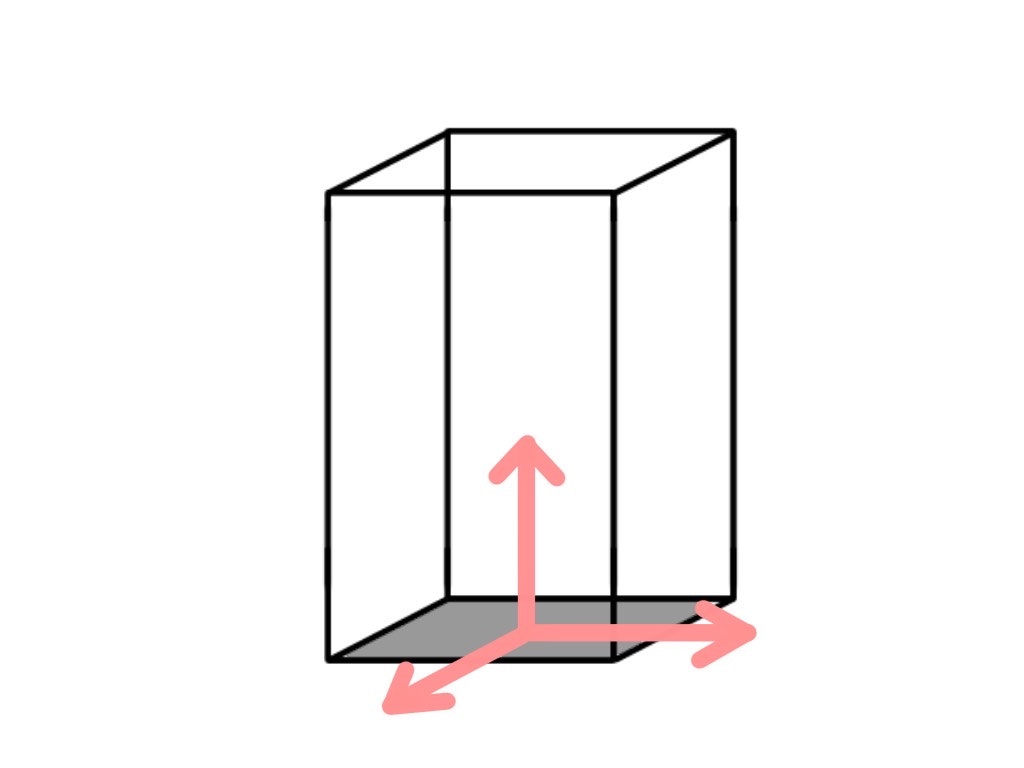
引数の幅(width)と奥行き(depth)をもとに原点を中心として底面が作成され、y軸方向に高さ(height)だけ伸びるような直方体となっています。以下が座標と作成された直方体のイメージ図です。

box.hの導入と使い方
まず、box.hを作成します。実際は私がbox.hを添付してそれを保存してもらうだけで使えるのですが、ファイル添付方法がわからなかったため作成方法を紹介します。.hファイルを作成し、ファイル名をbox.hとします。(違う名前にする場合は、以降のbox.hをそのファイル名に変更してください。)作成したファイルに前述したbox.hのコードをすべて貼り付けます。
次に、使いたいプログラム内で作成したbox.hファイルをインクルードします。この際、のように< >で囲うのではなく、"box.h"のように" "で囲うようにしてください。
最後に、使いたい部分でmakebox(width,depth,height)を呼び出します。引数にはx軸方向の幅、z軸方向の奥行き、y軸方向の高さを指定してください。実行すれば、直方体が作成できているはずです。
#include <box.h> // ✕
#include "box.h" // 〇
おわりに
OpenGLにおける直方体の作成方法について記させていただきました。講義の範囲を応用しただけなので、理解の乏しい点や間違っている点などありましたら申し訳ございません。Qiita自体が初投稿ということもあり、至らない点もあったかと思いますが、記述方法などを学べてとても良かったです。
指摘や質問などがございましたら、ぜひぜひコメントしていただけると嬉しいです。読んでいただき、ありがとうございました。