(7/17追記)
投稿者コメントが表示されないバグ対応をこちらの記事に書きました。合わせてご覧ください。
あらすじ
7/13、全世界のニコ厨達に衝撃が走る。
そう、ニコニコ動画の標準がHTML5版になったのである。
これまでも重たいHTML5版を含め、幾多の困難に立ち向かってきたニコ厨達だったが、
今回の仕様変更による影響は非常に大きく、世界の様相までも変えうるほどであった。
「い゛し゛め゛な゛い゛て゛よ゛お゛ぉ゛」
「HTML5!テメェさえ居なければさァ!ボクは幸せに視聴できたんだよォ!!」
多くのニコ厨が悲しみ、怒り、声を上げるが為す術もなく、もはや救いは無いかと思われた。
しかしまだ諦めてはいけない!そんなニコ厨達のために立ち上がるものが現れたのだ!
彼は伝説のアイテムを用いて ニコ動専用ブラウザの力を解放し
全ての視聴者がニコニコできる平和な世界を取り戻したのだった。
作業概要
というわけで、dnSpyというツールを用いた .Netアプリケーションのパッチ当て 作業の解説です。
.Net Frameworkを用いて作られたアプリケーションは逆コンパイル(exeからソースを復元する)できる事をご存知の方もいるかと思いますが、前述のdnSpyを使うことで 部分的なソース修正および再コンパイル が可能となります。
(このQiitaの記事でも軽く紹介されてます)
今回はニコ動の仕様変更により視聴画面のHTML5版が標準となりました。
そのため、今までと同じように専ブラがリクエストを投げても、想定(Flash版)と違う結果(HTML5版)が返ってきてしまい上手く動かなくなりました。
しかし公式ではまだFlash版の提供は続いており、**明示的にFlash版を指定するCookieを付与することで、**これまで通りFlash版を使用できます。
そこから、専用ブラウザでもFlash版指定のCookieを付与すれば上手く動くのでは? という仮定の元アプリケーションを修正し、無事に成功を収めました。
その際の一連の作業内容を以下にまとめます。
※ なお、今回のようなCookie付与に関しては、本記事のようにアプリ自体を書き換えるのではなく、ProxomitronやFiddlerといったローカルプロキシを使い、リクエストの内容を外部から書き換える手法もあります。
作業手順
※ 必ず事前にexeファイルのバックアップを取りましょう!
※ nfinder2(v2.1.0.2)が対象です!
※ あくまで個人利用の範囲で行い、修正版を頒布してはいけません!!!
※ 本作業における一切の責任を投稿者は負いません!自己責任でお願いします!
準備
まずは前述の載ってるdnSpyをダウンロードします。
ここのダウンロードページの下の方にあるリンクからzipファイルをダウンロードしましょう。

ダウンロード後は適当な場所に解凍してください。
dnSpyの起動
解凍したフォルダにあるdnSpy-x86を起動します。
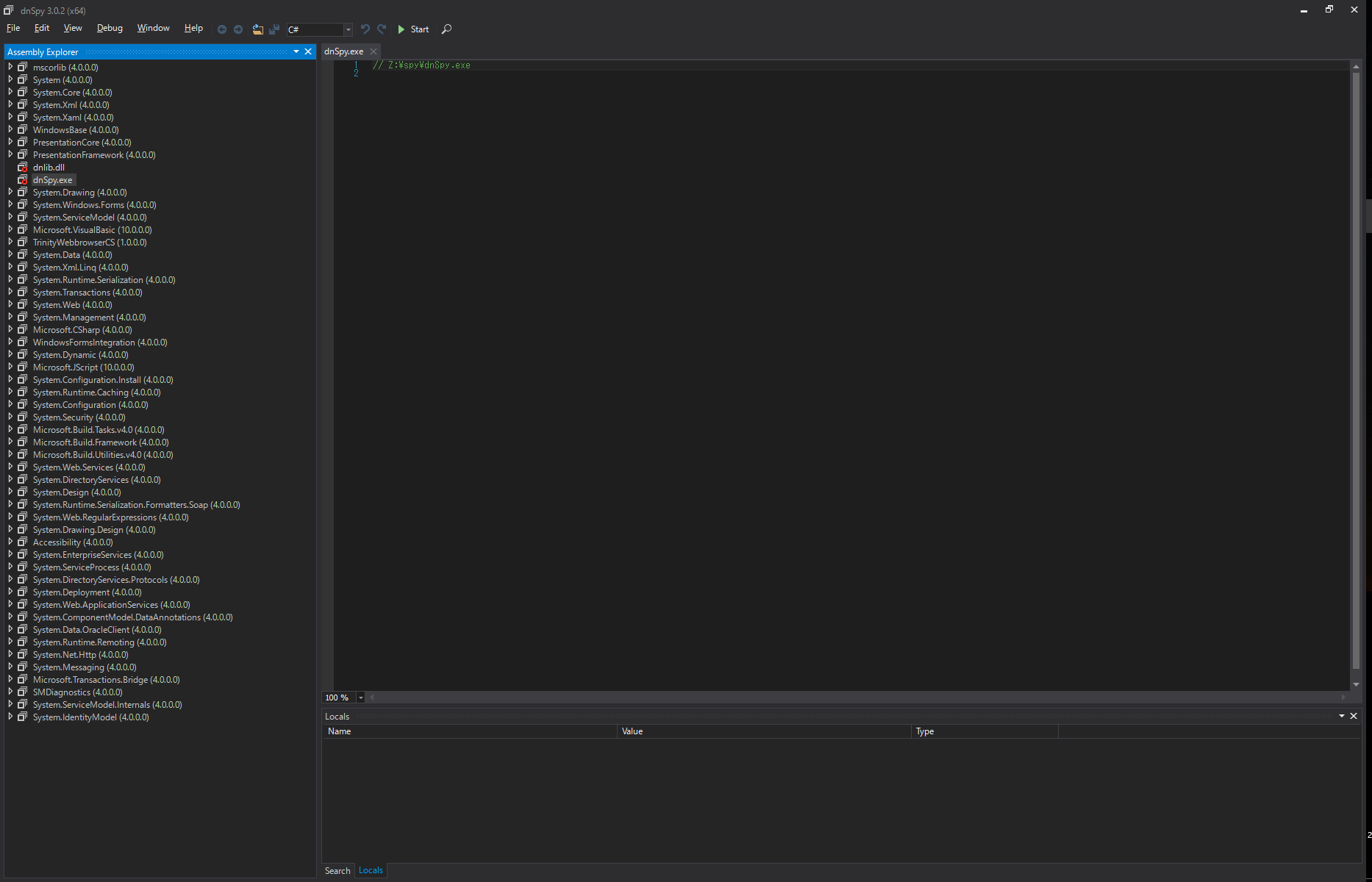
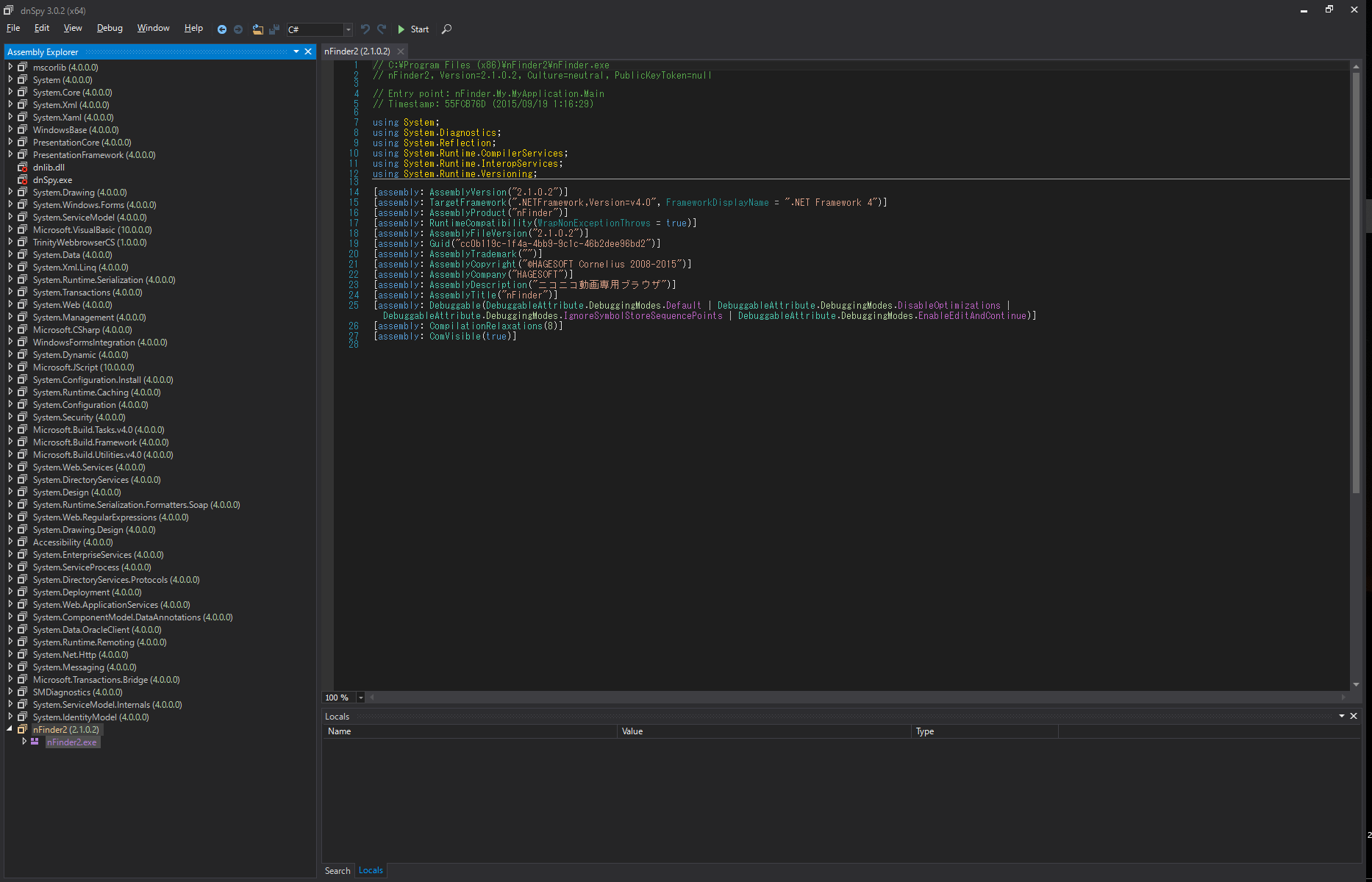
すると、下記画像のような黒いアプリケーションが立ち上がります。
nFinderの読み込み
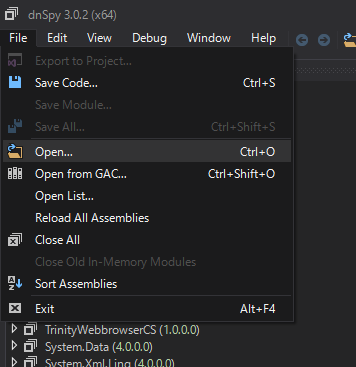
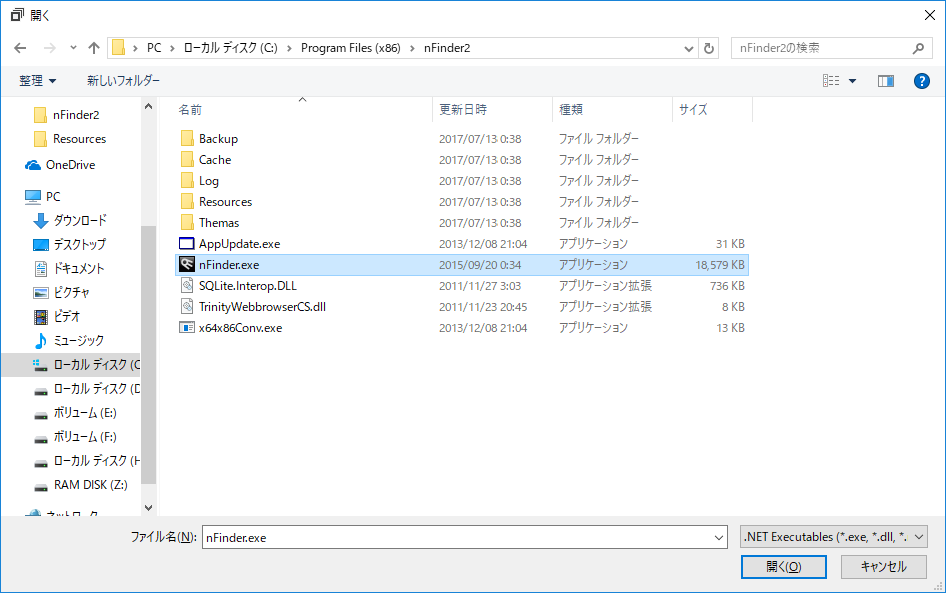
メニューバーよりFile → Openをクリックし、nFinder.exeを読み込ませます。
nFinder.exeを読み込ませると、先ほどの黒いアプリケーションの左最下部にnFinder2という項目が追加されます。
修正対象のソースを開く
実際に修正するソースを開きます。
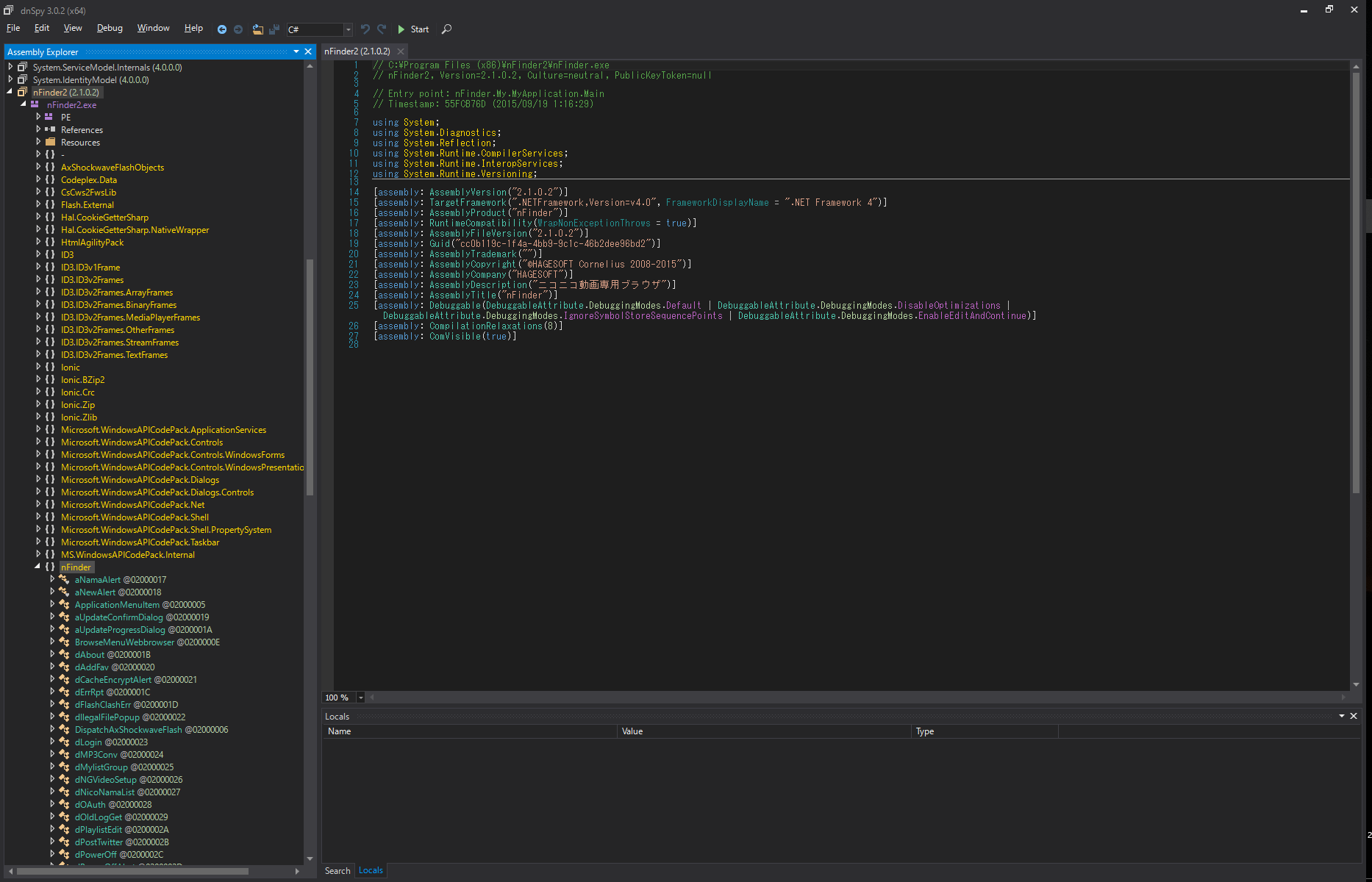
左のツリーを
nFinder2 → nFinder2.exe → TrinityCS → NetUtil
のように辿ります。
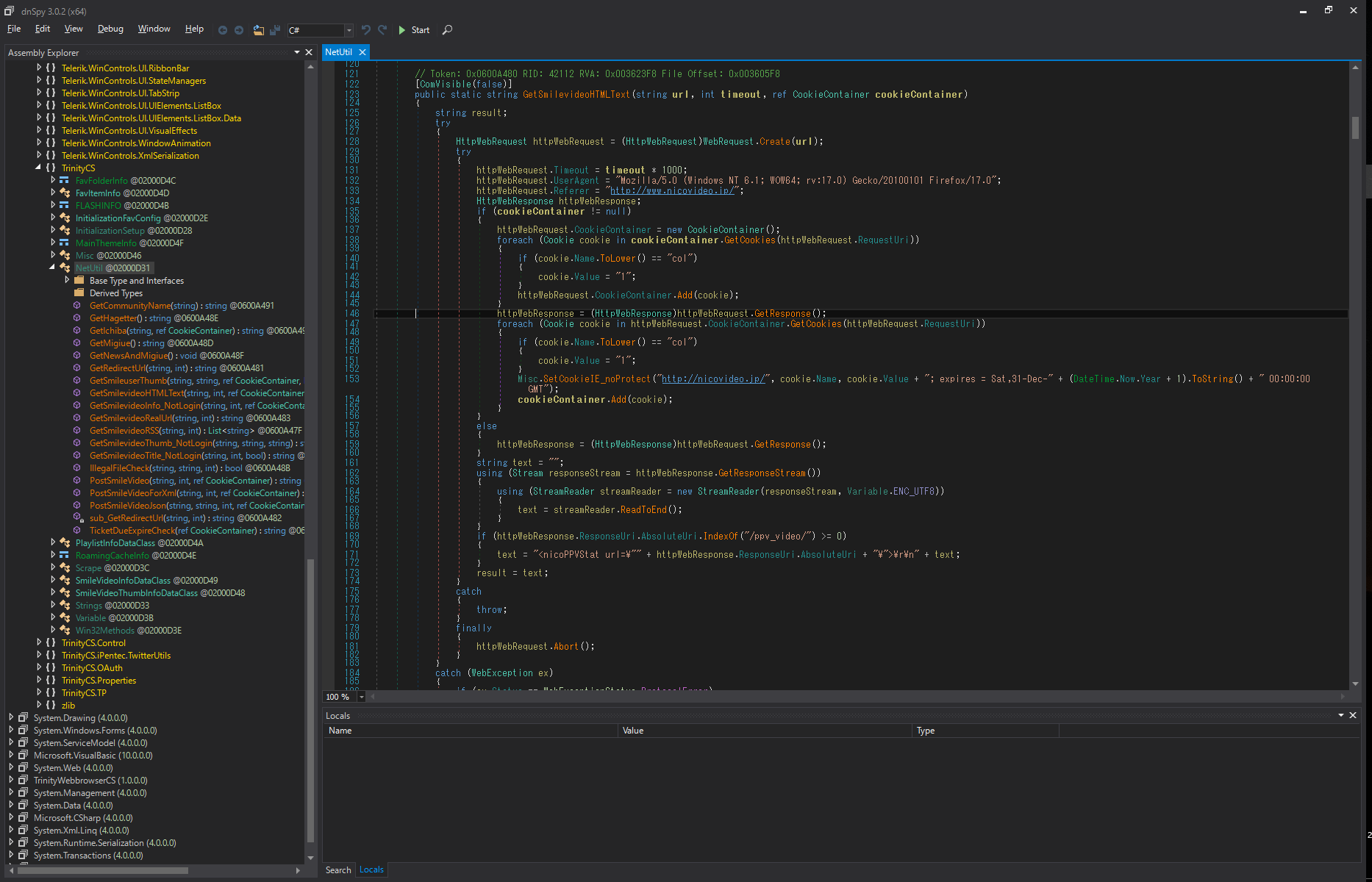
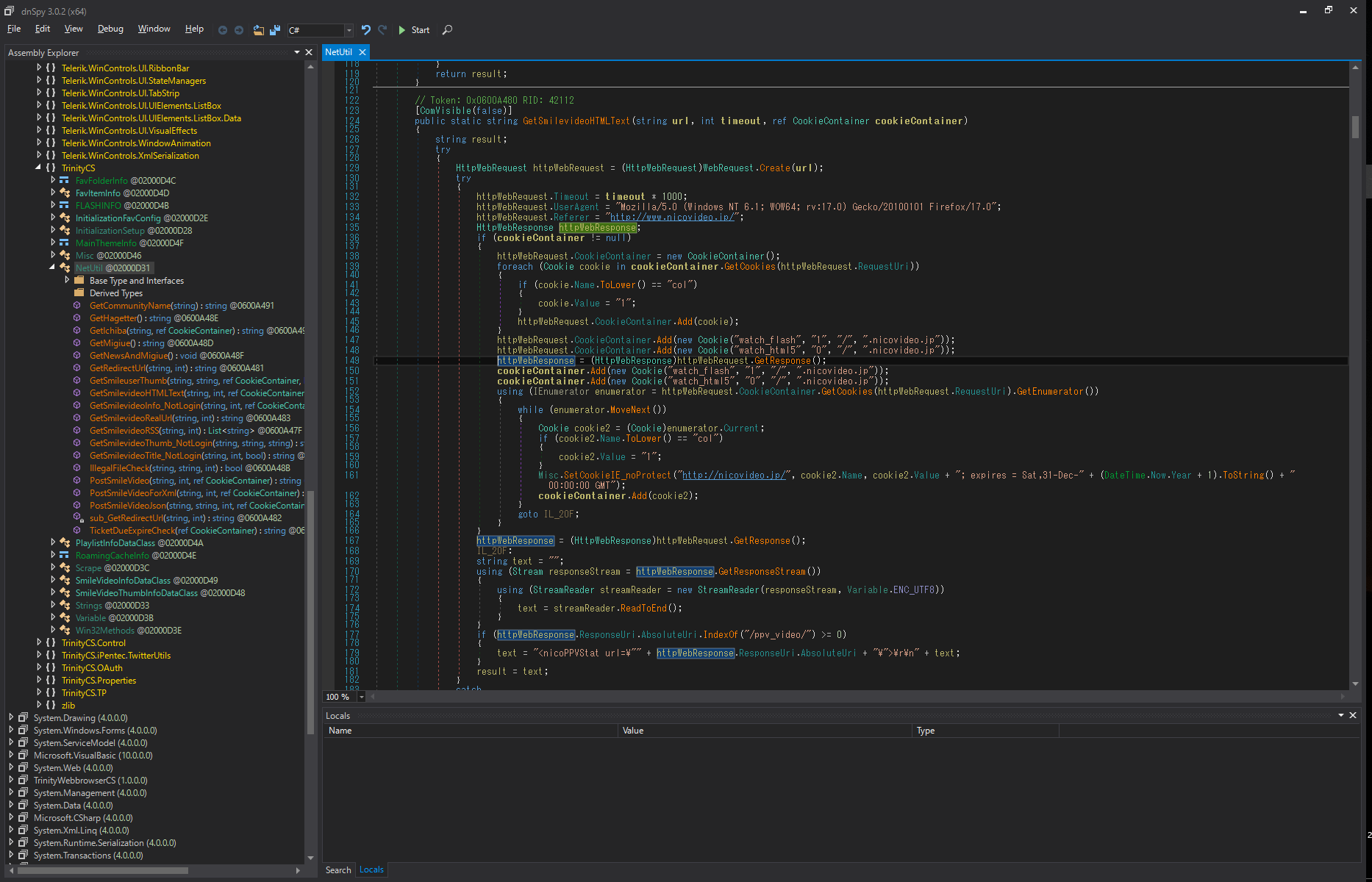
最後のNetUtilをクリックすると、今回修正対象であるソースを開けます。
ソースの修正とコンパイル
NetUtilの 146行目 辺りに移動します。
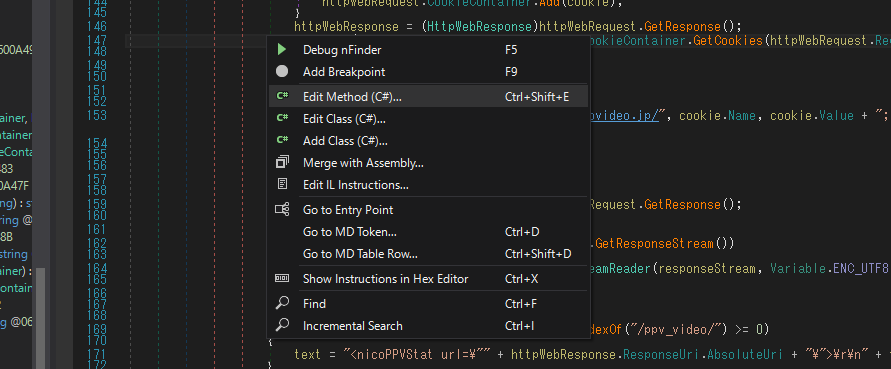
その後、右クリックメニューよりEdit Method (C#)を選び、編集用ウィンドウを開きます。
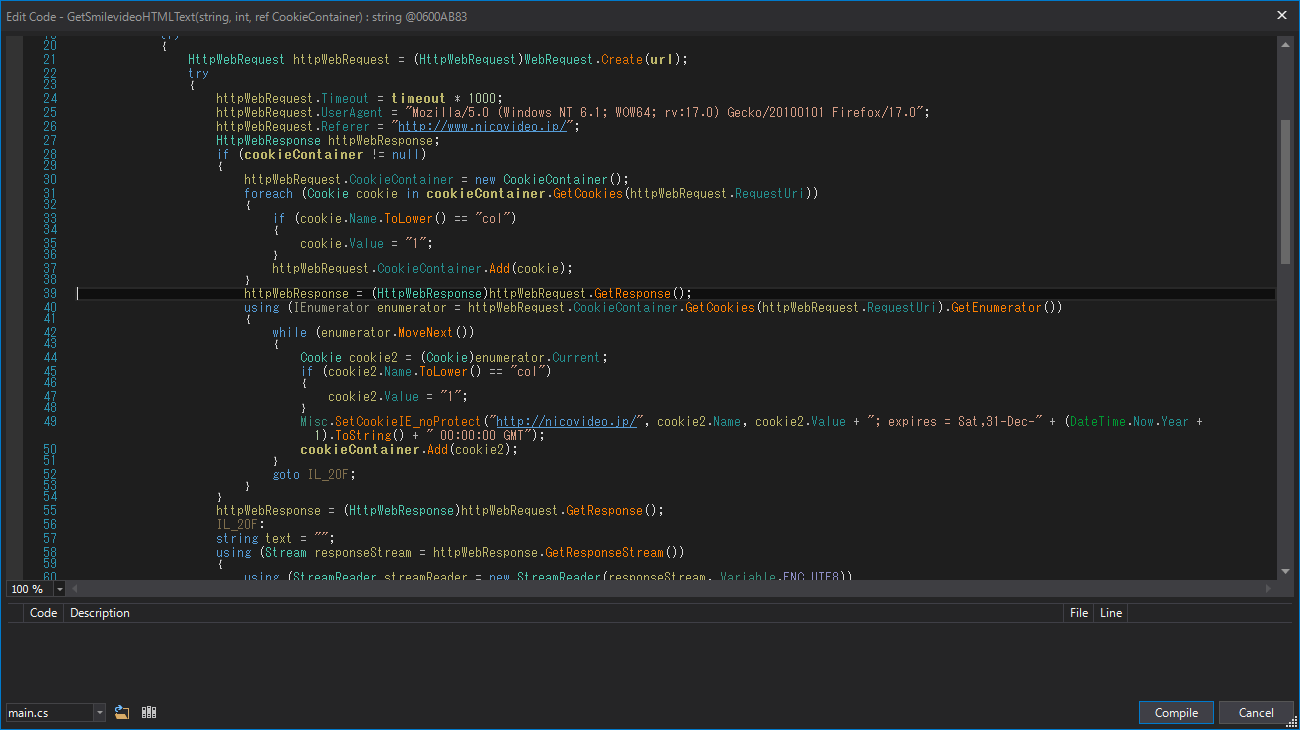
この編集画面の39行目 の
httpWebResponse = (HttpWebResponse)httpWebRequest.GetResponse();
の前に
httpWebRequest.CookieContainer.Add(new Cookie("watch_flash", "1", "/", ".nicovideo.jp"));
httpWebRequest.CookieContainer.Add(new Cookie("watch_html5", "0", "/", ".nicovideo.jp"));
という2行を挿入します。
また、同様に
httpWebResponse = (HttpWebResponse)httpWebRequest.GetResponse();
の後ろに
cookieContainer.Add(new Cookie("watch_flash", "1", "/", ".nicovideo.jp"));
cookieContainer.Add(new Cookie("watch_html5", "0", "/", ".nicovideo.jp"));
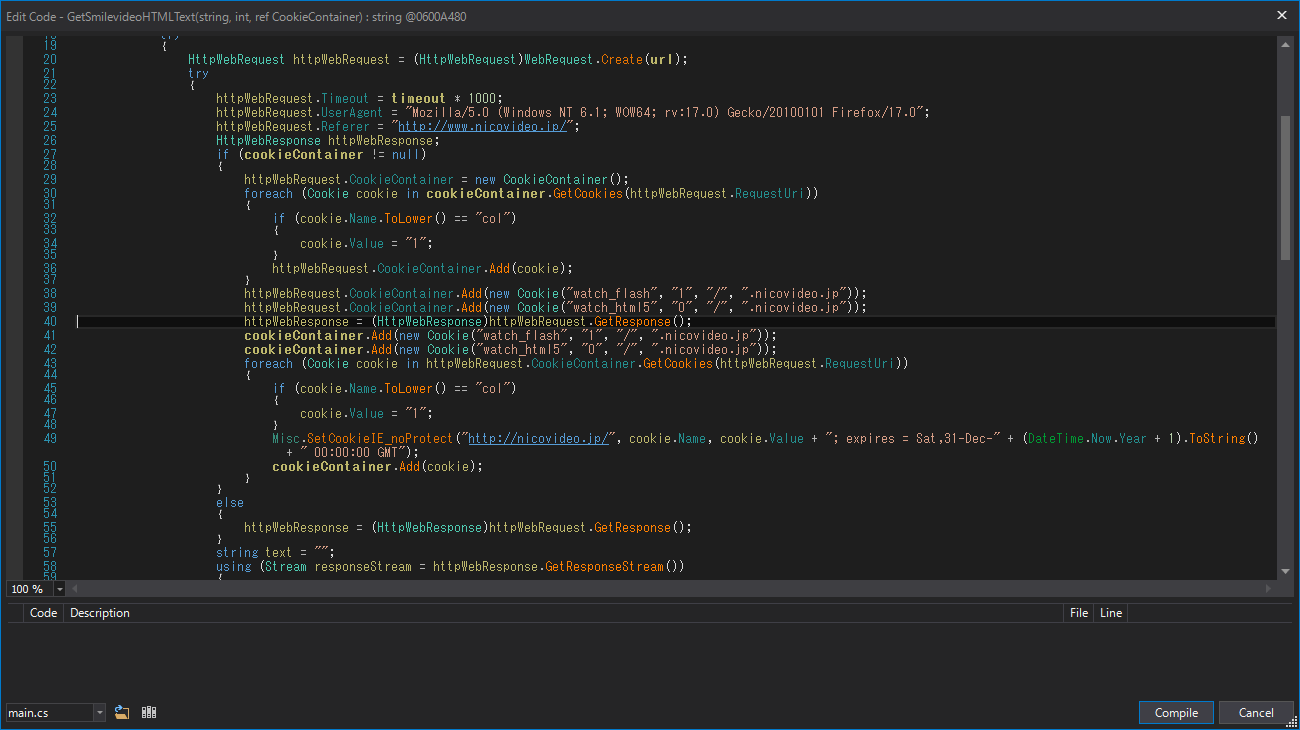
という2行を挿入し、以下のようにします。
httpWebRequest.CookieContainer.Add(new Cookie("watch_flash", "1", "/", ".nicovideo.jp"));
httpWebRequest.CookieContainer.Add(new Cookie("watch_html5", "0", "/", ".nicovideo.jp"));
httpWebResponse = (HttpWebResponse)httpWebRequest.GetResponse();
cookieContainer.Add(new Cookie("watch_flash", "1", "/", ".nicovideo.jp"));
cookieContainer.Add(new Cookie("watch_html5", "0", "/", ".nicovideo.jp"));
その後、編集画面右下のCompileボタンを押して修正内容を確定させます。
何もエラーが出ず編集ウィンドウが消えて、親画面の方のソースに書き換えた内容が反映されていれば成功です。
修正版exeファイルの作成
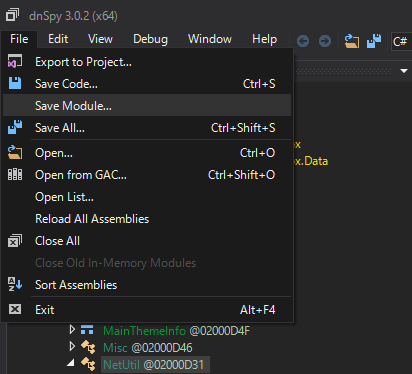
修正が成功したら最後にメニューバーの
File → SaveModule...
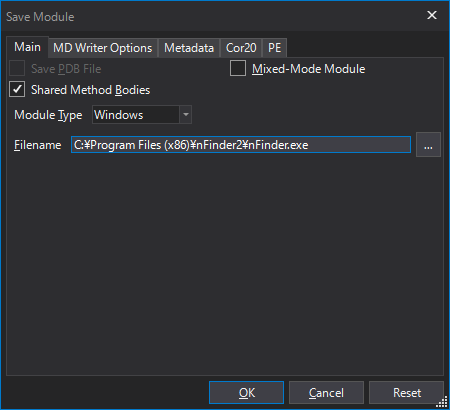
をクリックし、修正したファイルを保存しましょう。
※ もしアクセスが拒否されるなどの理由で保存できない場合は一旦別名で保存してください。
その後dnSpyを終了させた後、名称変更するなりして元のファイルに置き換えてください。
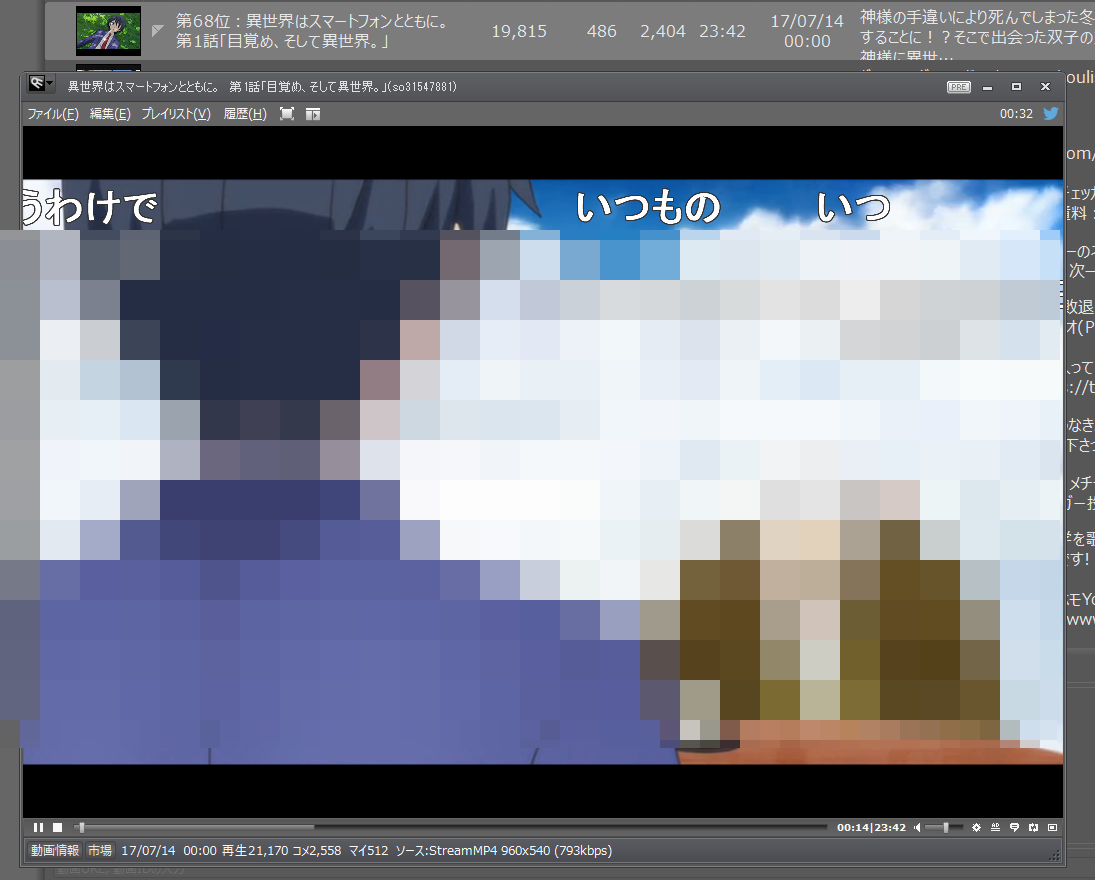
結果...
仕様変更後の7/14にアップされた動画も無事再生され、コメントも正常に表示されます。
(画像は一部モザイク処理を行っています)
※ もし上手く動かなかったか場合は、前回起動した場合のCookieのキャッシュが残っている可能性があります。
以下の手順でキャッシュを消し、再度試してみてください。
- nFinderを終了します
- nfinderのインストールディレクトリの配下にある
Logフォルダの中のCookie.binを削除します - nFinderを起動します(ニコ動へのログインのダイアログが表示されるので、IDとパスワードを入力してください)
- 動画が再生できるようになります
余談(投稿者コメントについて)
こちらの記事に対応策を書きました。(7/17追記)
今のnFinderは良い感じにソースにバグがあって、投稿者コメントが取得できません。
修正箇所、内容ともに特定できているのですが、如何せん exeファイルじゃなくて、Flashのファイル(Resources\SPUTNIK.swf) に修正を入れる必要があり、少々対応に手間取っています。
FreeFlash Decompilerを用いた逆コンパイル、ソースの修正までは終わっていますが、残念ながら再コンパイルしたものが上手く動かない状態です。
ちゃんと動くようになればまた手順を公開しますので、期待せずにお待ちください。
→ 厳しそうです。色々と手を尽くしましたが、Flashはそんなに詳しくないのと記事の主題がブレるので一旦終了にします。もしいつか成功したときは、再度また記事を書きます。
→ できました。記事を別途書くのでしばしお待ちください。