あらすじ
7/13の悲劇から早くも4日が経過した。
ニコ動の仕様変更により一時は阿鼻叫喚の地獄絵図と化したが、dnSpy及びそれを使いこなす訓練されたニコ厨により、全ての視聴者がニコニコできる平和な世界が取り戻された。
しかし、まだすべての戦いが終わったわけではない。
敵は運営だけでなく、別のところにも潜んでいたのだ。
その敵とは……まさかの我らが創造神であった!
彼は我々に素晴らしい叡智を授けたが、その中には一つの呪い(バグ)を潜ませていた。
そう、投稿者コメントが表示されないという呪いを……

「バグのせいでさぁ!僕が!どんな想いで毎日過ごしてると思ってるんだよ!!お前絶対許さないからな!?」
「ああああ投稿者コメントくらい表示させせろよ!?ア゛ア゛ア゛ア゛ア゛ア゛ッ!!!」
この、あまりにも理不尽な呪いに対し、民衆は怒りを隠すことができなかった。
そして勇敢にも、呪いへと立ち向かったのだ!
彼らは怒りの力を解き放ち、正しき光で呪いを打ち破った。
そしてついには、何に頼ることもなく、全ての人がニコニコできる世界へと辿り着いたのであった。
作業概要
はい、しつこくてすいません。
前回の記事(.Netアプリケーションの修正)に引き続き、今回はFree Flash Decompilerを使ったswfファイルの修正の手順です。
前回の対応でnFinderにおける動画が再生できないという問題は解決できました。
しかしnFinderには以前より投稿者コメントが表示できないというバグが潜んでいました。
(実はこれバグだったんですね)
投稿者コメントを取得する際に本来はContent-Typeというヘッダにtext/xmlを指定してHTTPリクエストを投げる必要があるところを、何も指定しないで投げちゃってるせいでデフォルトのapplication/x-www-form-urlencodedが有効になってしまい、サーバから弾かれる結果になっていました。
なぜこんな風になってるかと言うと、作者さんがHTTPリクエストの後にContent-Typeを設定してしまっていたからです。
挿入先が1行ズレるとかあるあるですね……
というわけで、今回はHTTPリクエストを実際に投げる前にContent-Typeを指定するようにプログラムを改修するのが目的です。
この程度ならまたdnSpyで簡単じゃーんとか思っていたら大間違い、実は投稿者コメントの取得(というか動画再生関連の全般)はFlashで動作していたんです!!!
ということで冒頭のFree Flash Decompiler使い、何とか上手く成功まで辿り着けました。
前回より少し手順が複雑ですが、その一連の流れを紹介します。
※ ちなみに今回もHTTPリクエストに関する問題なので、アプリ自体を書き換えるのではなくProxomitronやFiddlerといったローカルプロキシを使い、リクエストの内容を外部から書き換える手法もあります。
作業手順
※ 必ず事前にswfファイルのバックアップを取りましょう!
※ nfinder2(v2.1.0.2)が対象です!
※ あくまで個人利用の範囲で行い、修正版を頒布してはいけません!!!
※ 本作業における一切の責任を投稿者は負いません!自己責任でお願いします!
準備
まずはダウンロードページより、Free Flash Decompilerを落としてきてください。
※ ZIP版でもインストーラ版でもどちらでも構いませんが、今回はZIP版で話を進めます。

ダウンロード後は適当な場所に解凍してください。
Free Flash Decompilerの起動
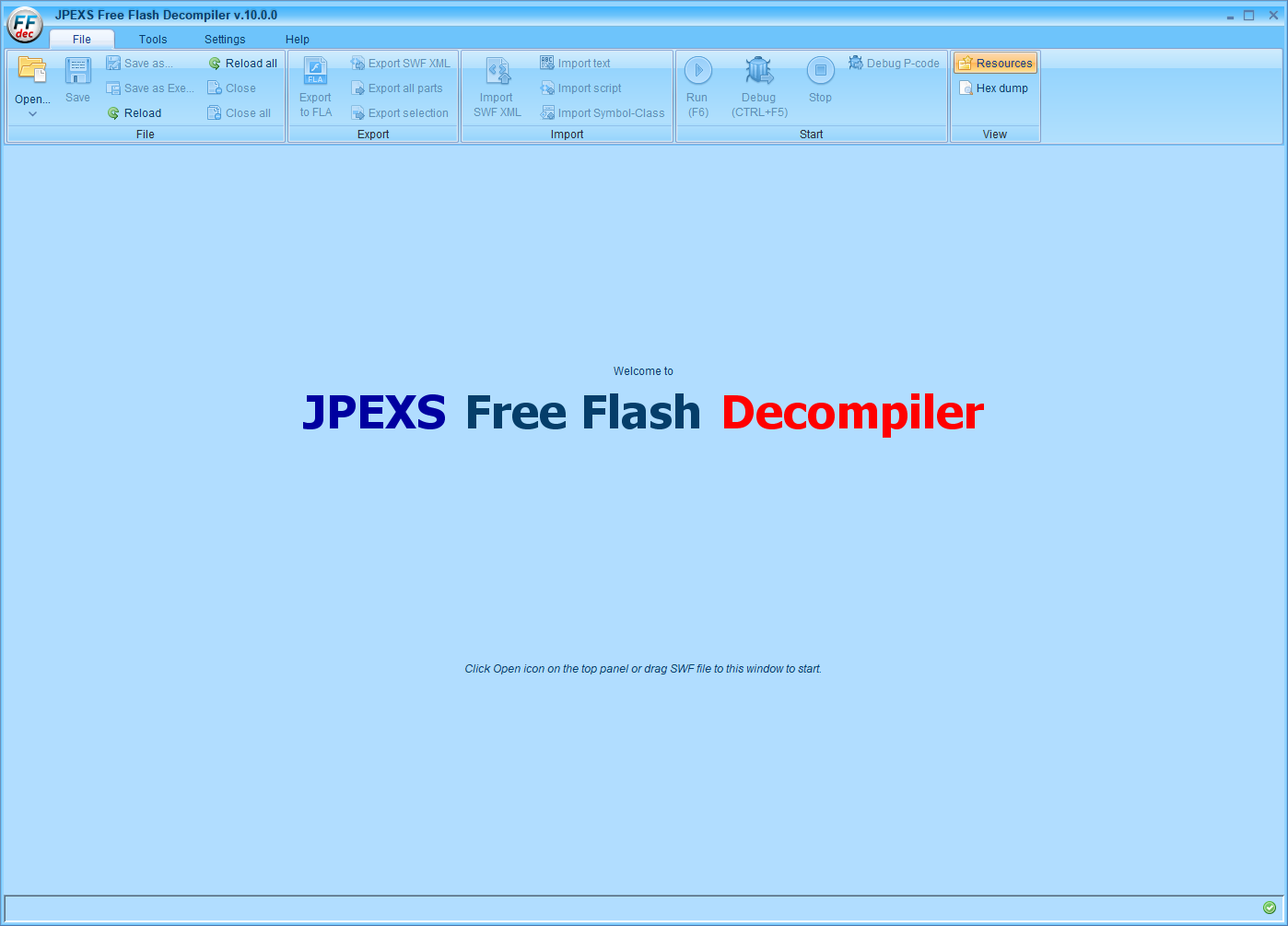
解凍したフォルダにあるffdec.exeを起動します。
すると、今回は青いアプリケーションが立ち上がります。
※ Free Flash Decompilerの実行にはJavaが必要です!
なんかエラーが出て起動しない人は、こちらのページからJavaをダウンロードしてインストールしましょう。
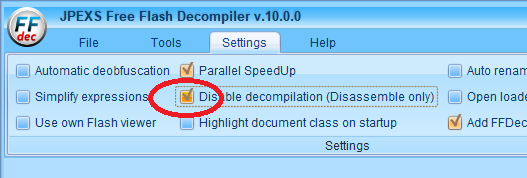
Free Flash Decompilerの設定変更
メニュータブのSettingsを開き、**Disable decompilation (Disassemble only)**にチェックを入れ、ソースのデコンパイルを無効にします。
(今回のケースでは、デコンパイルしたActionScriptを編集すると再コンパイルしたものが動作不良を起こしたため、アセンブラとして編集を行います)
SPUTNIK.swfの読み込み
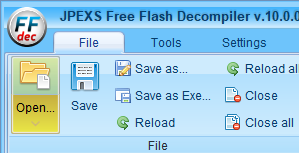
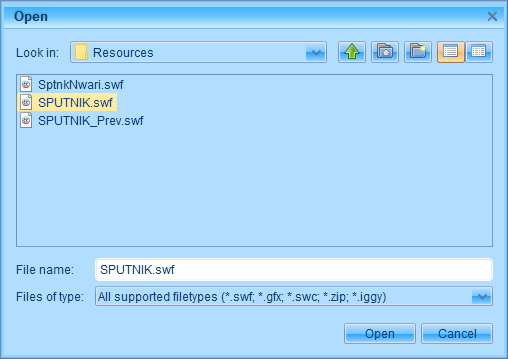
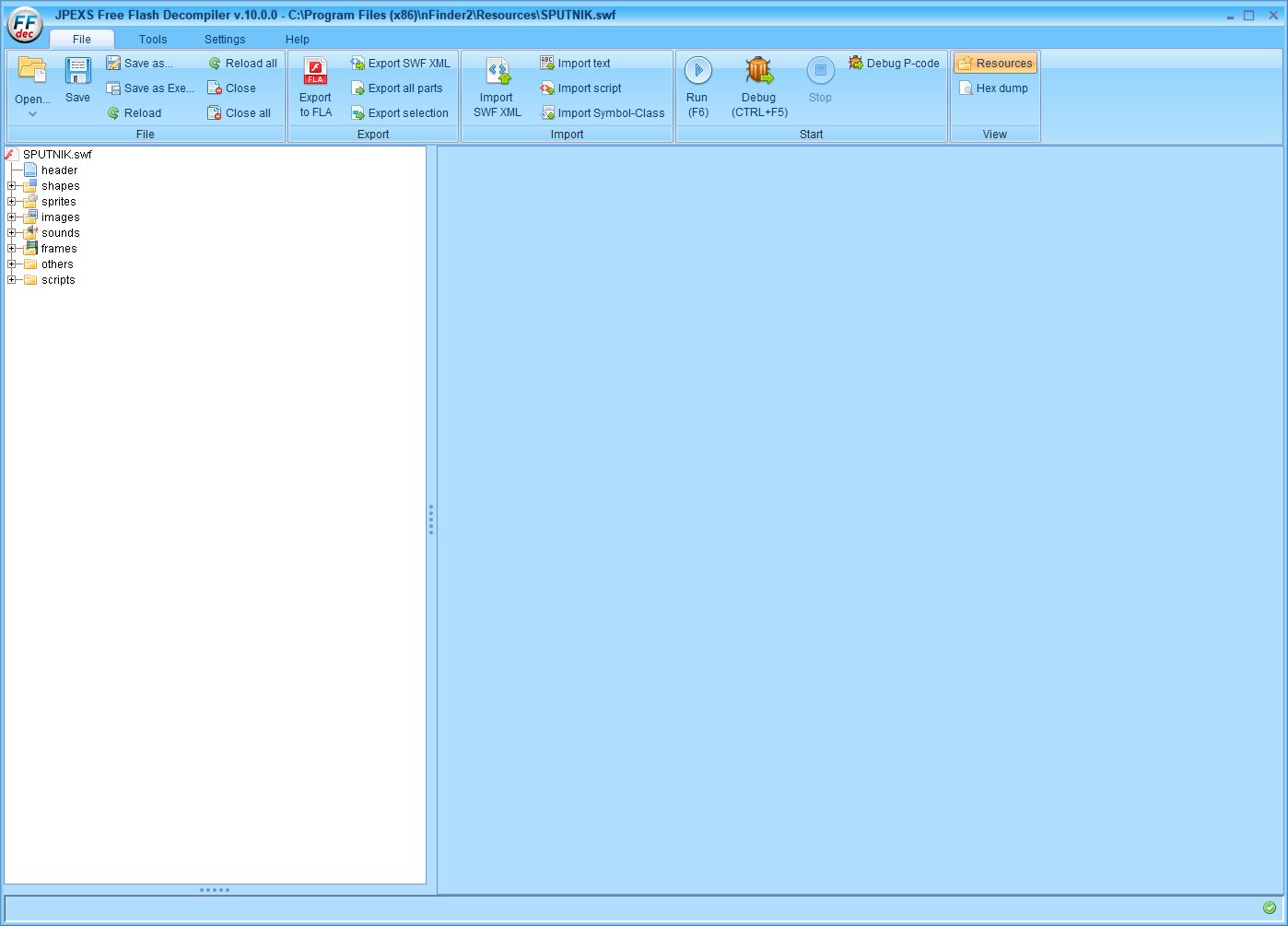
Fileタブに戻ってOpenボタンを押し、修正対象のファイルSPUTNIK.swfを読み込ませます。
これは【nFinderのインストールフォルダ】にあるResourcesフォルダの配下にあります。
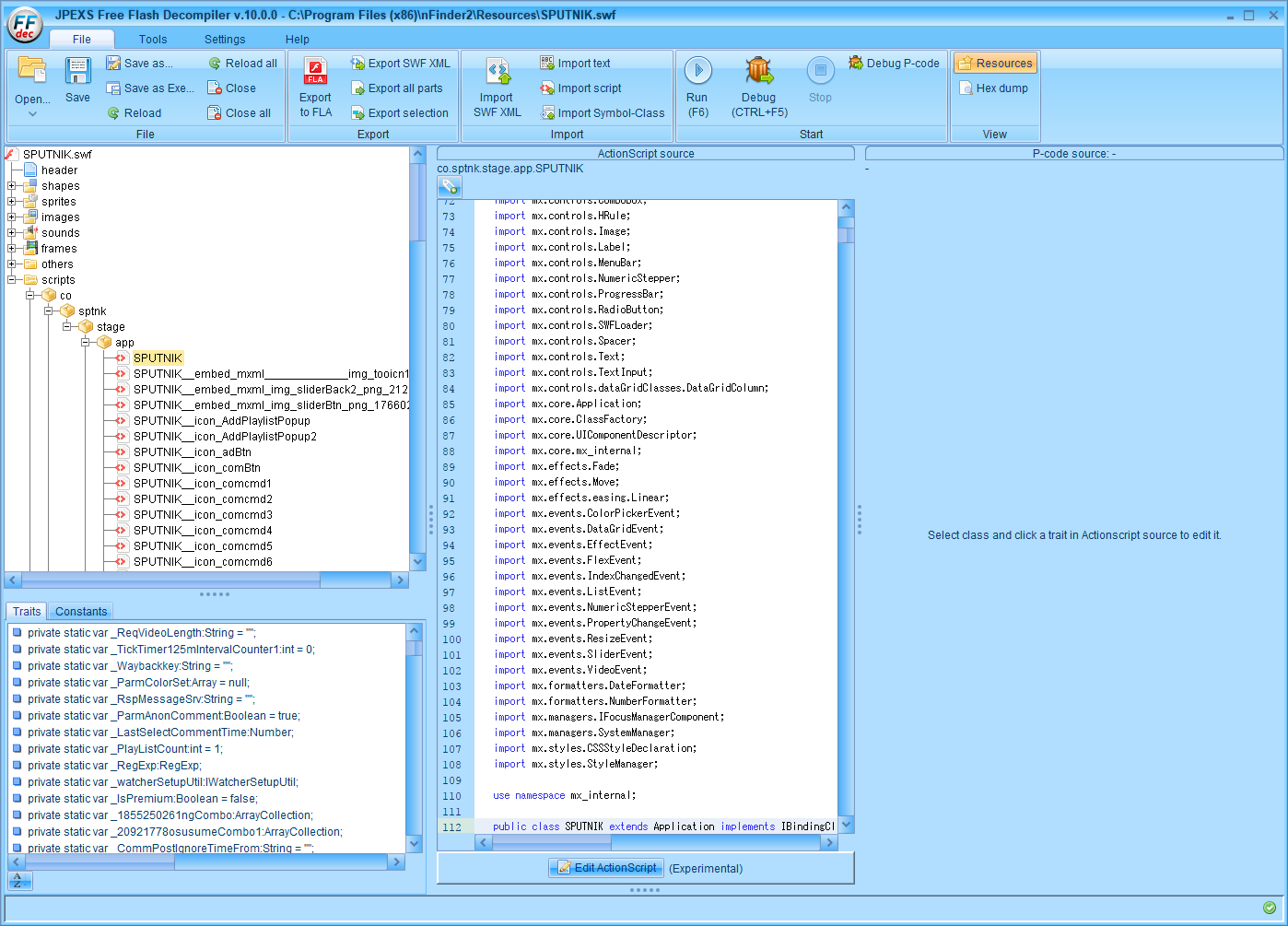
ファイルを読み込ませると、左側にSPUTNIKを構成する要素がズラズラっと表示されます。

修正対象のソースを開く
実際に修正するソースを開きます。
左のツリーを順に
SPUTNIK.swf → scripts → co → sptnk → stage → app → SPUTNIK
のように辿ります。
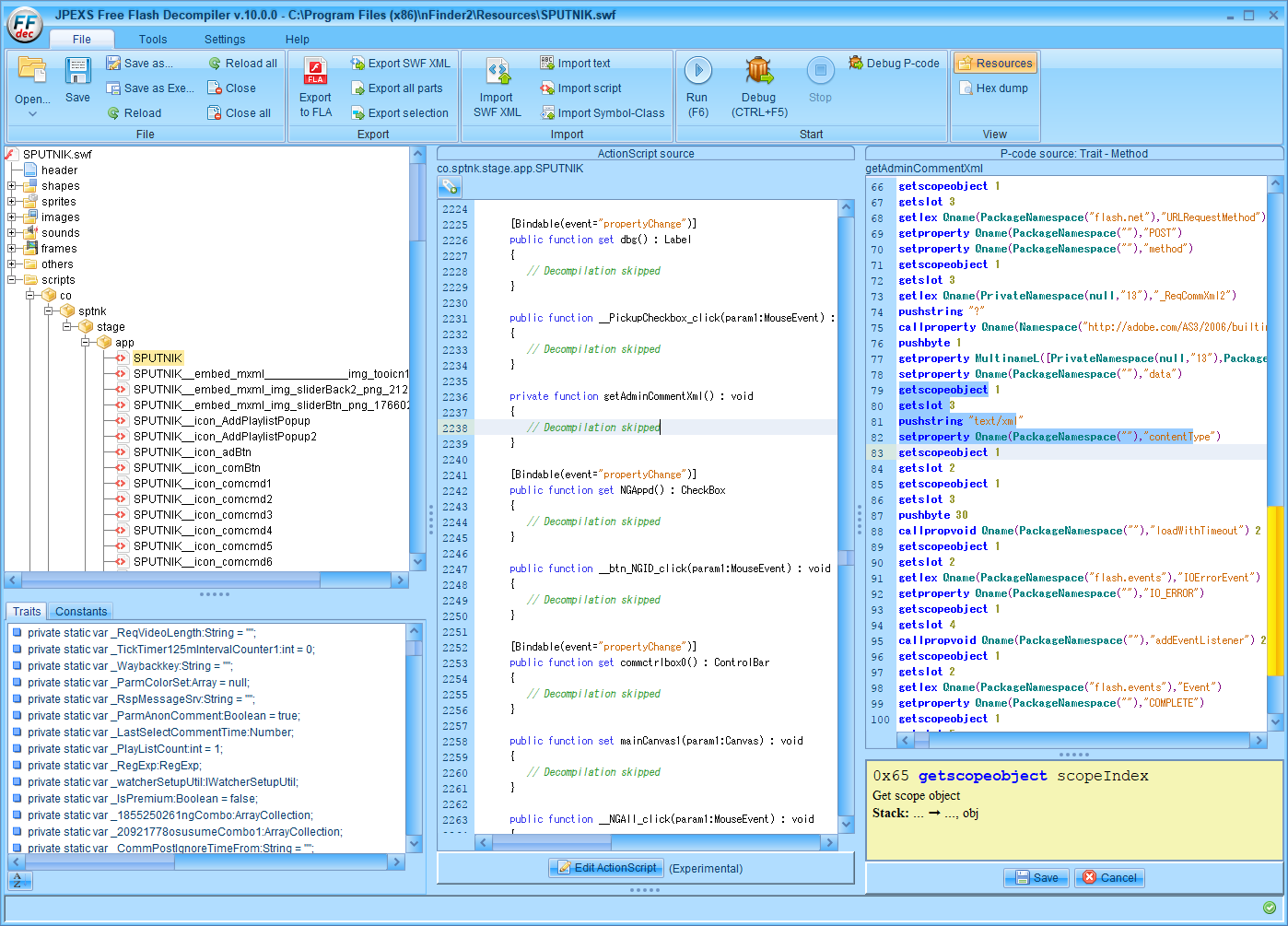
最後のSPUTNIKをクリックすると、今回修正対象であるソースを開けます。
ソースの修正と反映
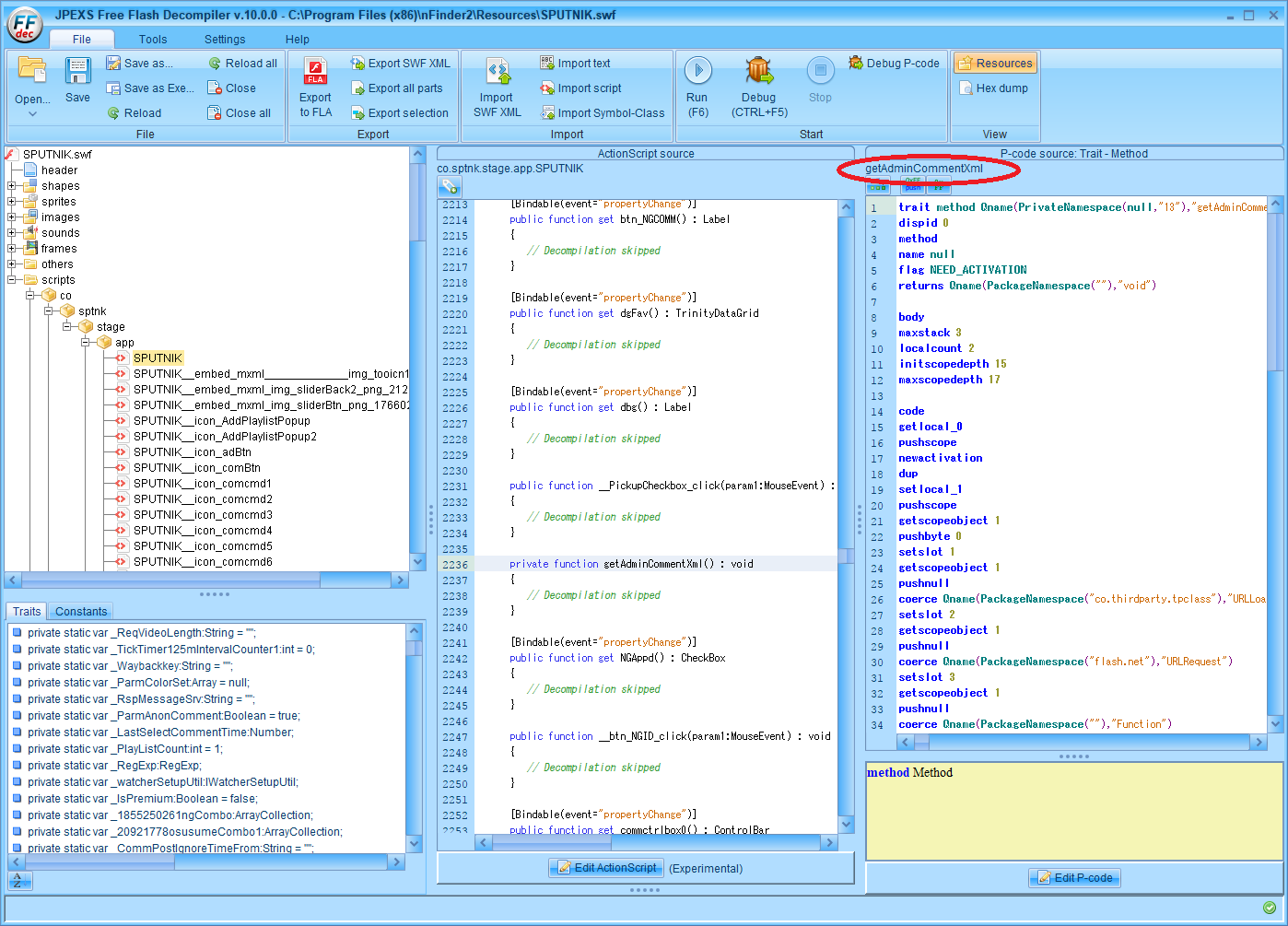
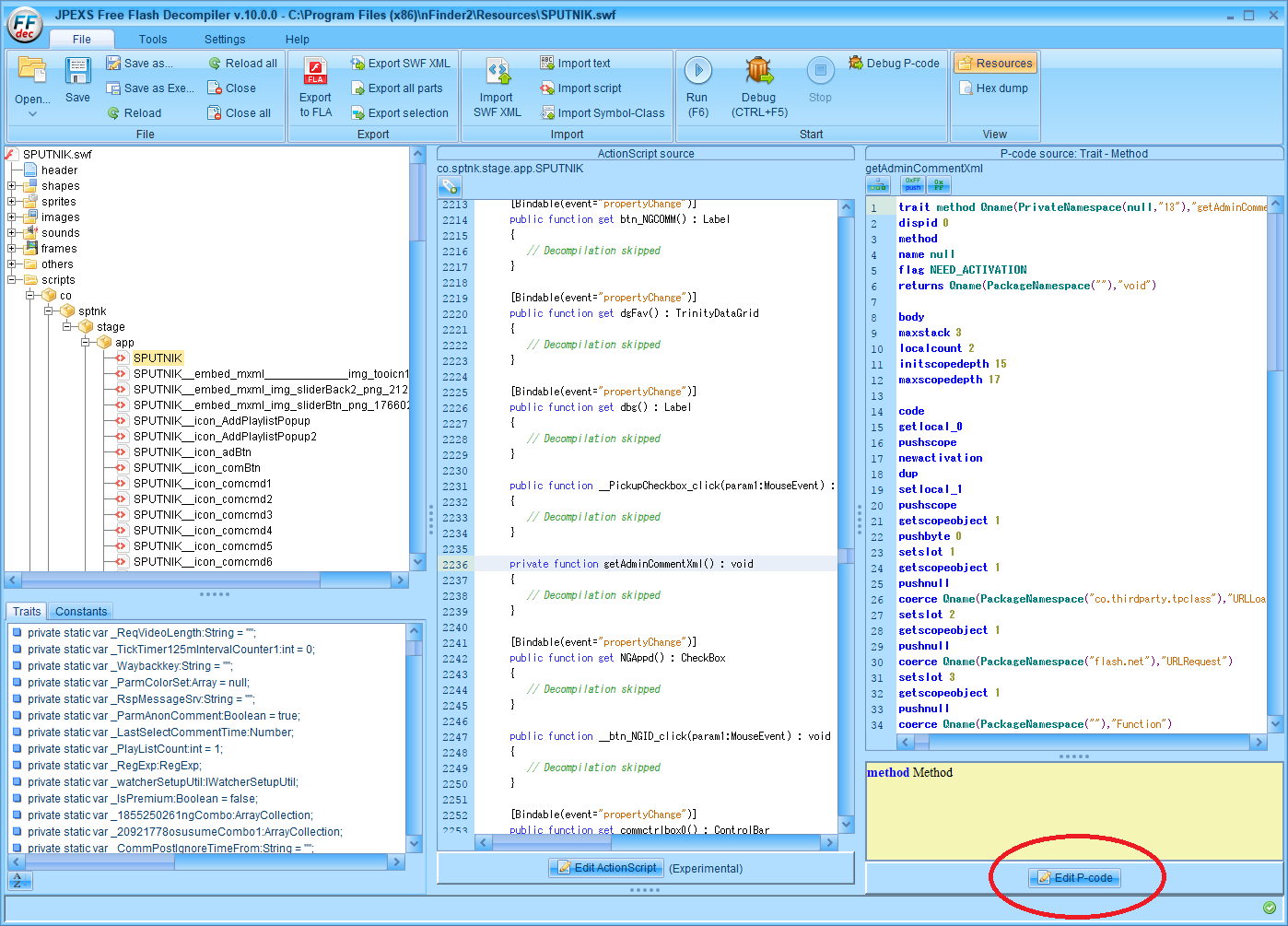
SPUTNIKの 2238行目 辺りに移動します。
private function getAdminCommentXml() : void
という行があるので、ここを選択します。
※ 画面右側の上部に getAdminCommentXml と表示されていることを確認してください。
次に、画面右下にあるEdit P-codeボタンを押して編集モードに入ります。

編集モードに入ると右枠のP-code欄下部のボタンが2個になります。

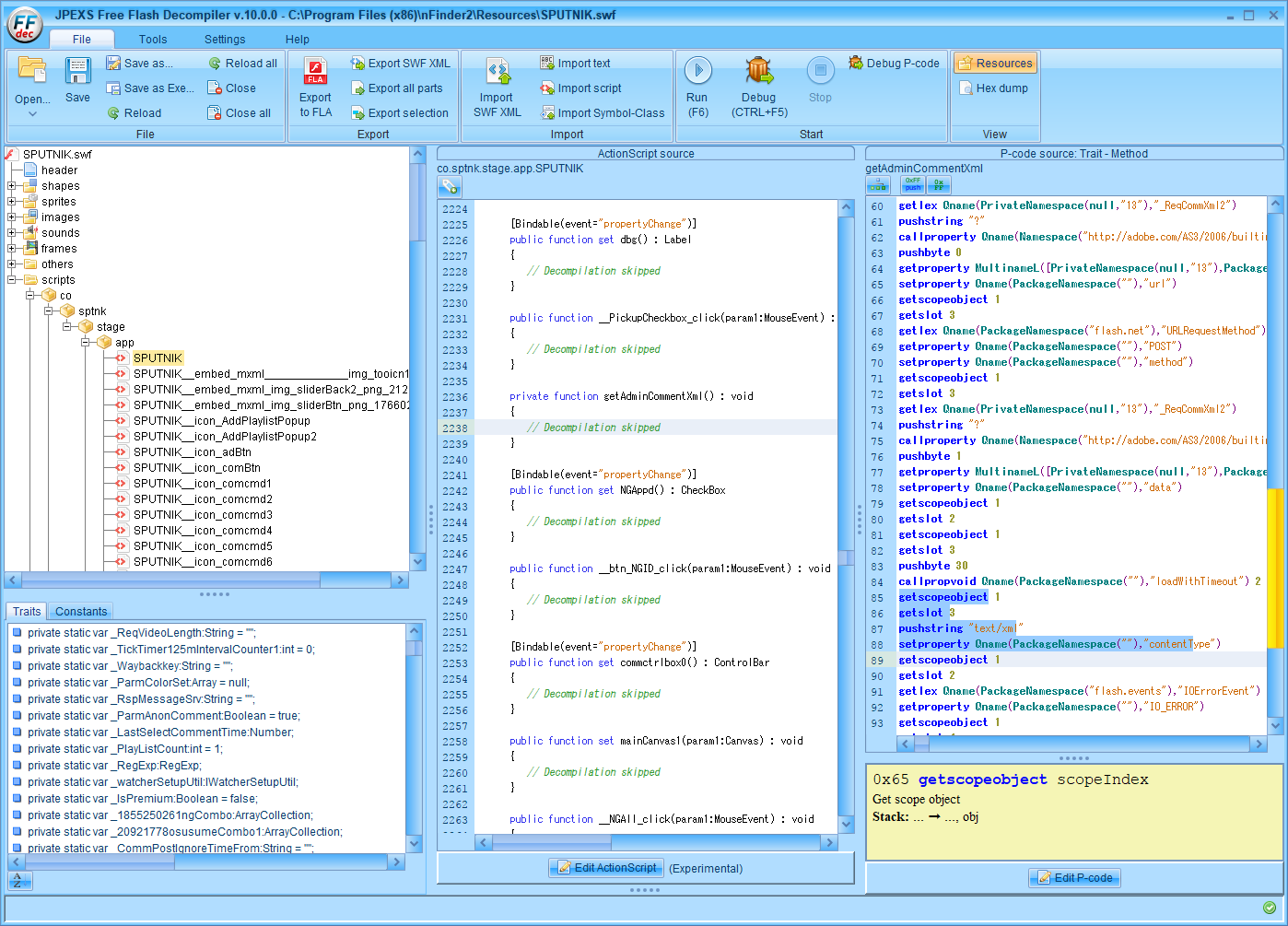
右枠のP-code欄の 85行目 辺りへ移動し、以下の4行を選択して切り取ります。Ctrl + x でOKです。
(自分と同じ状況なら85~88行目になってると思います)
getscopeobject 1
getslot 3
pushstring "text/xml"
setproperty Qname(PackageNamespace(""),"contentType")
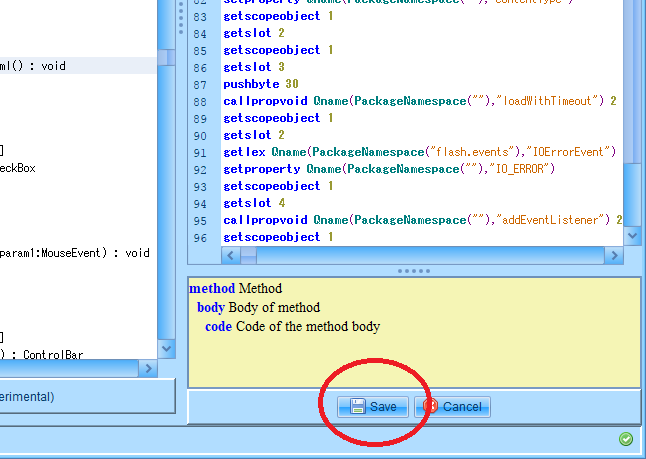
次に、切り取った行を79行目へ挿入します。
setproperty Qname(PackageNamespace(""),"data")の次の行です。
最終的に以下のような並びになっていればOKです。
setproperty Qname(PackageNamespace(""),"data")
getscopeobject 1
getslot 3
pushstring "text/xml"
setproperty Qname(PackageNamespace(""),"contentType")
getscopeobject 1
getslot 2
getscopeobject 1
getslot 3
pushbyte 30
callpropvoid Qname(PackageNamespace(""),"loadWithTimeout") 2
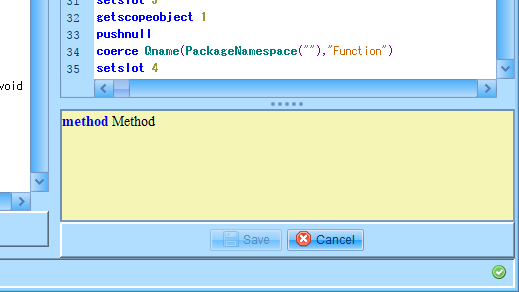
最後に画面右下のSaveボタンを押します。
以下のような成功した旨のダイアログが表示されればOKです。
修正版swfファイルの保存
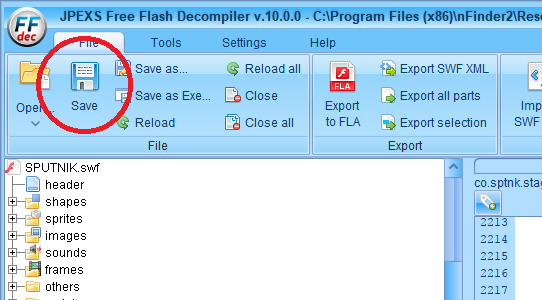
画面右上のSaveボタンを押したら保存完了です。
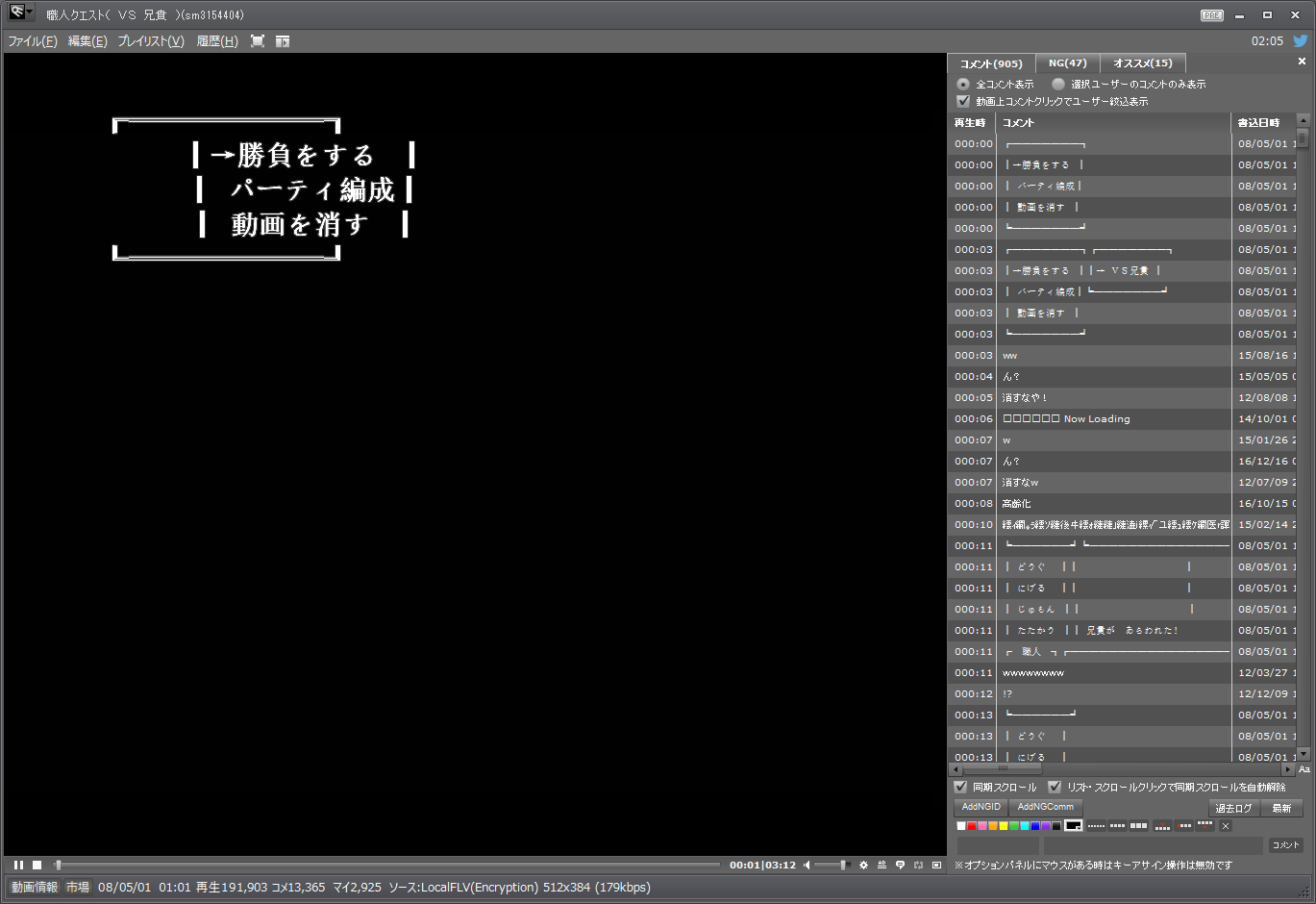
投稿者コメントが無事取得・表示できるようになりました!
めでたしめでたし。

※ コメントのズレはフォントの違いなどが原因です。nFinder(というかSPUTNIK)の再生画面の設定からフォントの変更はできますが、コメントアートの再現性は厳しいかもしれません……