はじめに
Switch Science で M5Stack用NeoPixel互換LED搭載 六角形ユニット が発売されていました。
37個のNeoPixel LEDを六角形に配置し、Groveで接続できるもので、さっそく試してみました。
UIFlowを使うと簡単に思い通りの光らせ方をすることができます。

使ったもの
- M5Stack用NeoPixel互換LED搭載 六角形ユニット
- M5 StickC
- UIFlow Ver 1.4.4
事前準備
- UIFlowをM5StickCにインストール
- M5StickCにGroveでLEDを接続
M5StickCで試しましたが、M5Stackでも同じように使えると思います。
UIFlowで光らせる
ブロックの追加
最初にUnitsから+ボタンで「RGB LED」にチェックを入れて追加します。
NumberにはLEDの数である「37」を指定してください。


すると、ブロックメニューの「Units→RGB LED」から、色をパレットから選択するタイプと、数値で指定するタイプの、2つのブロックが使えるようになります。前者は色を直感的に指定でき、後者はロジックと組み合わせて数値を指定することができます。

どの場所を光らせるかは、チェックボックスで簡単に指定できます。
パレットから色を指定
パレットから色を指定するタイプのブロックは、右上部分で色を指定、六角形の光らせたい部分にチェックを入れて場所を指定します。
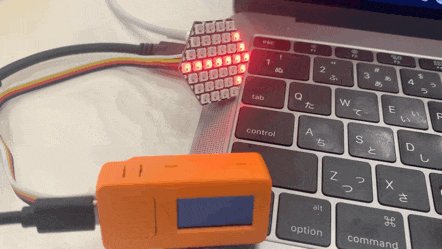
以下は赤い明滅を繰り返すパターンの作例です。


一秒毎に赤と黒(=発光OFF)を繰り返すループにしています。
数値で色を指定
数値で色を指定するタイプのブロックは、変数を使ってセンサーや計算で求めた値で変化をさせることができます。
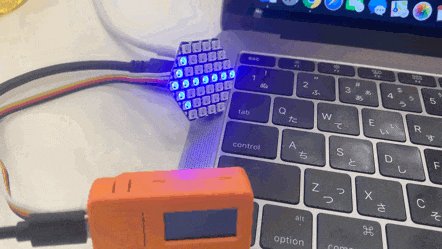
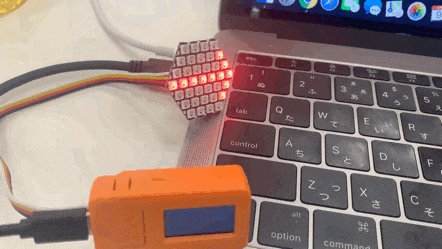
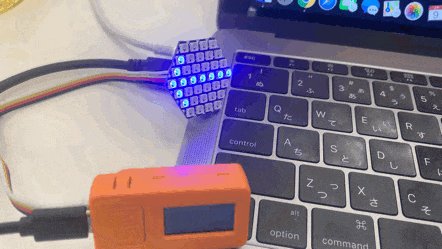
以下は傾きを検知して色を変化させるパターンの作例です。


右に傾けると赤、左に傾けると青に光るよう、センサの傾きを色に連動させています。
おわりに
六角形のLEDは色+アイコンのようなシンプルな形で伝達する情報量を増やすことができそうです。複数を並べてみるのも面白そうです。
何に活用できるのか方法を探してみたいと思います!