目的
Herokuの有料化により他のPaasを探している方もいるのではないでしょうか?
本記事は Render.com というサービスを本番環境に使用する方向けの記事です。
前記事からの続編となっていますので、
- 本番環境だけPostgreSQLにする
- Railsアプリの環境変数を設定する
という方法を知りたい方は下の記事を御覧ください。
現在Webエンジニアを目指して勉強中の、現場未経験の僕でもできた工程です。
ハンズオンでゆっくりやっていきましょう。
準備
scaffoldでささっとUserモデルを作る
本番環境でdbが動いているかを確認するために、簡単なMVC構造を作成しましょう。
ターミナルにて
$ rails g scaffold User name:string
$ rails db:migrate
を実行し、Userモデルを作成します。
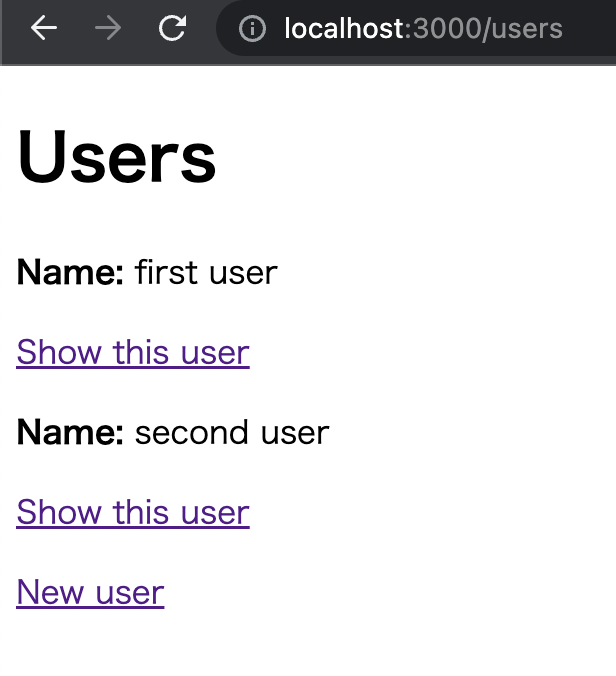
この時点で http://localhost:3000/users にアクセスすると、ユーザー名を登録できるサイトが出来上がっているはずです。
試しに2人、ユーザー登録してみました。

現在は開発環境なので、使用しているdbはsqlite3です。
本当に保存されているかを確認したい場合は、下の記事を参考にdbの中身を見てみてください。
上のページをHome画面に設定しましょう。
ルーティングファイルを開きます。
get "/", to: "users#index"
これで、http://localhost:3000/ で上図のページが表示されます。
RenderでWebアプリを作成する
いよいよRenderでWebアプリを作成します。
ここでは、アップロードしたWebアプリのドメインが付与されるまでを目標とします。
Render.comに登録する
まずはRenderにユーザー登録します。
Get Startedからアカウント登録します。
Webアプリ作成
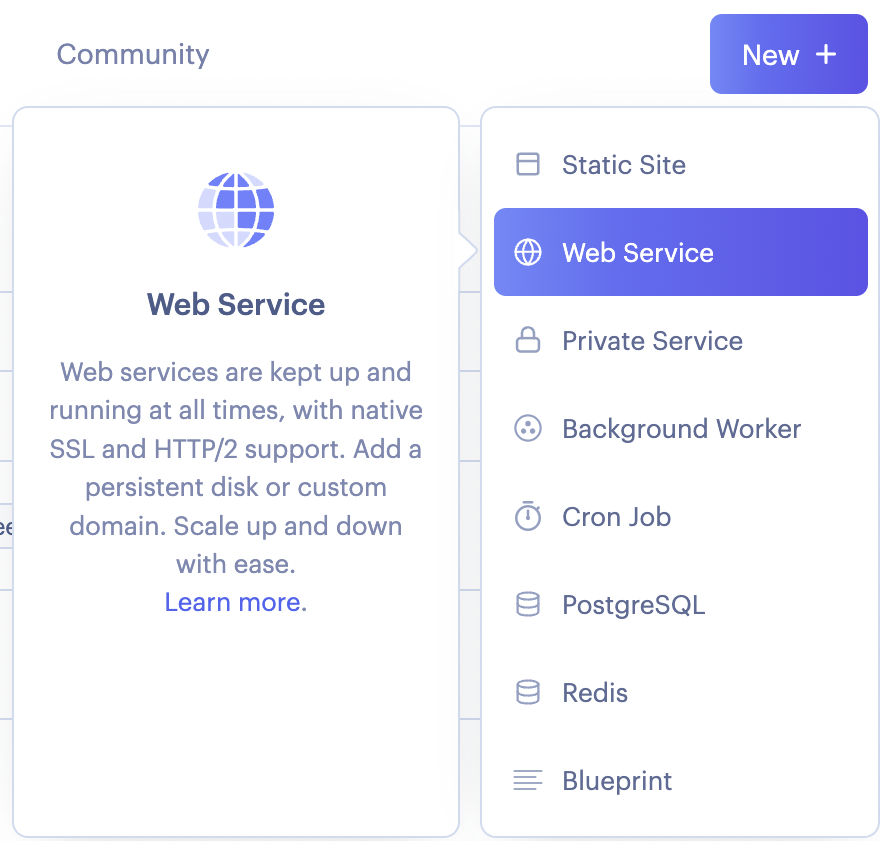
New+ > Web Serviceからアプリを作成します。

GitHubレポジトリと連携
RenderはGitHubのレポジトリからプロジェクトファイルを受け取って本番環境を構築します。
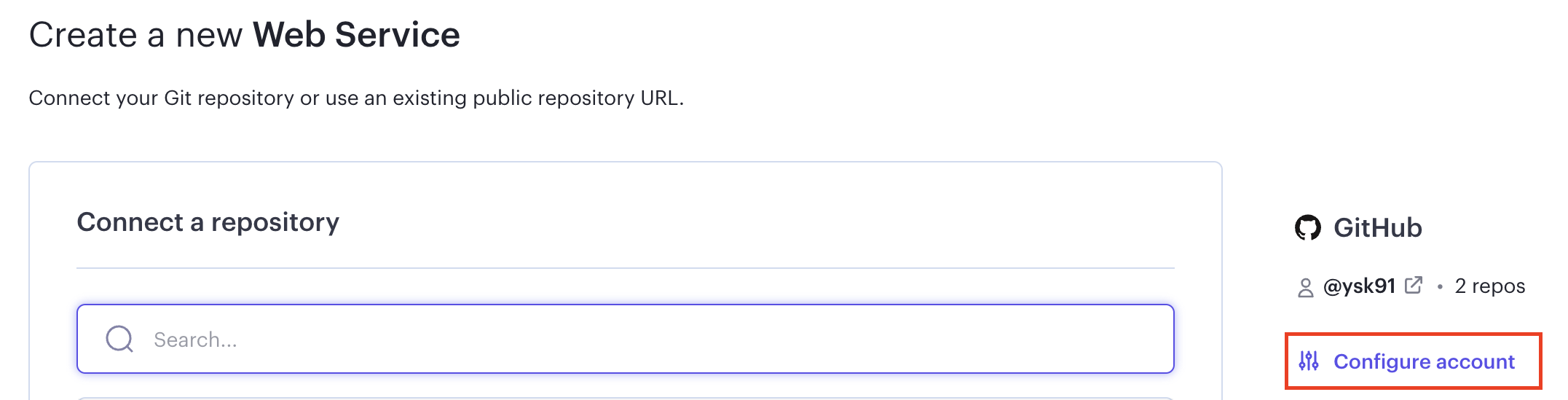
右側のConfigre accountをクリックします。

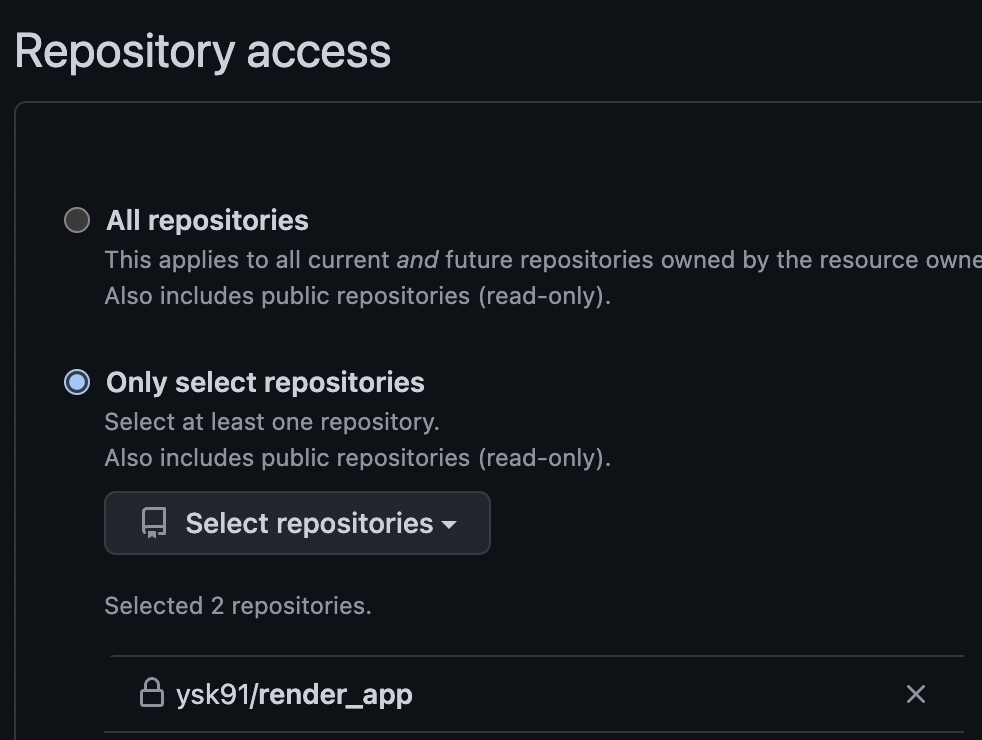
GitHubのページに飛びますので、Repository access > Only select repositories > Select repositoriesから、対象のレポジトリを選択し、Saveをクリックします。

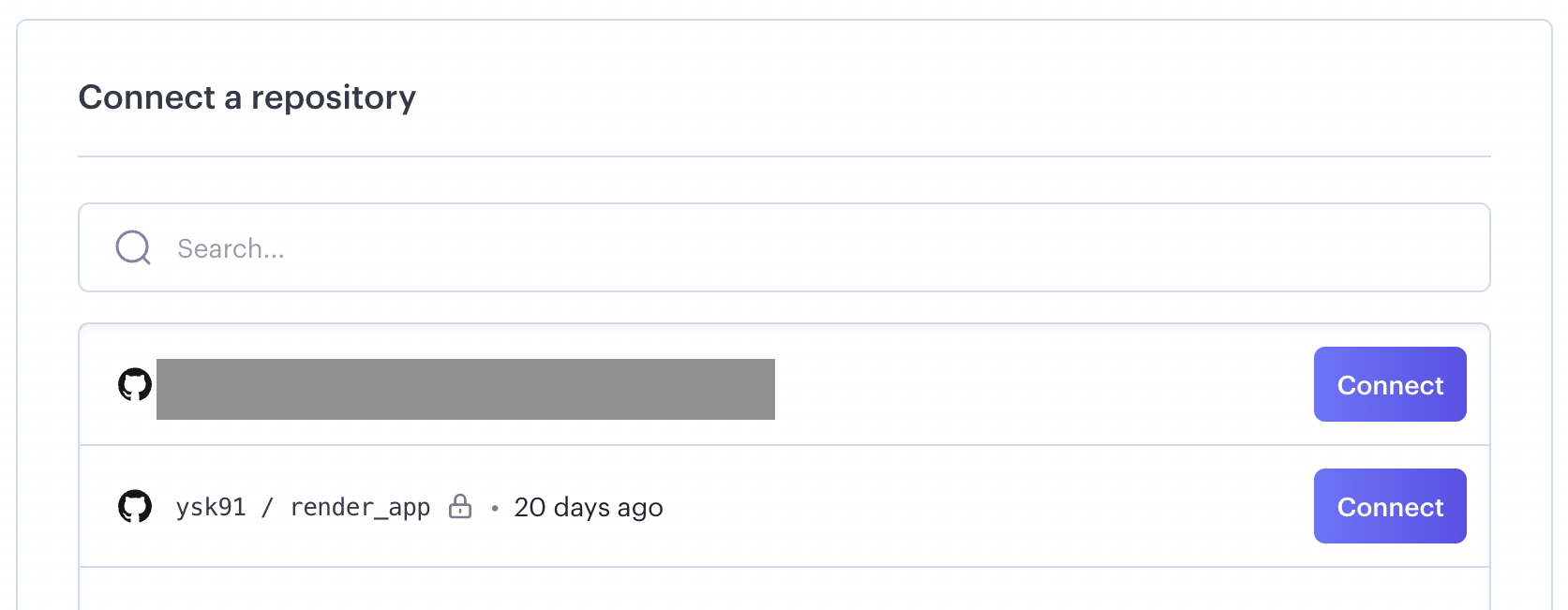
Renderのページに戻るので、Connect a repository中のリストからレポジトリを選択し、Connectを選択します。

必要な情報を記入していく
フォームが表示されますので、必要な情報を記入していきます。
-
Nameサイト名 (今回はrender_appとしました) -
Root Directory特になければ空欄 -
EnvironmentRuby -
RegionSingapore (Southeast Asia) -
Branchmain (developmentで開発し、本番環境はmainにマージします) -
Build Command初期値 -
Start Command初期値 -
PlansFree -
Advanced一旦シカト
Create Web Serviceボタンを押して送信します。
サイト名の下にある https://render-app-0yyu.onrender.com がURLとなります。
dbを使っていないサイトなら、この時点でRenderへのデプロイは完了です。
この後、dbと紐付けてアプリが動くように設定していきます。
本記事で作成したRender_appはdbを使用していますので、この時点ではDeploy faildになってしまいます。
次項からのdbと紐付けをおこなうことでデプロイが完了します。
PostgreSQLをWebアプリを紐付ける
ここからは、Webアプリとdbを紐付けます。
これをおこなうことで作成したUserモデルを本番環境で扱えるようになります。
基本的にはRenderの公式ドキュメントに従って進めればOKですが、和訳し、より詳細に記載していきます。
PostgreSQLを作成する
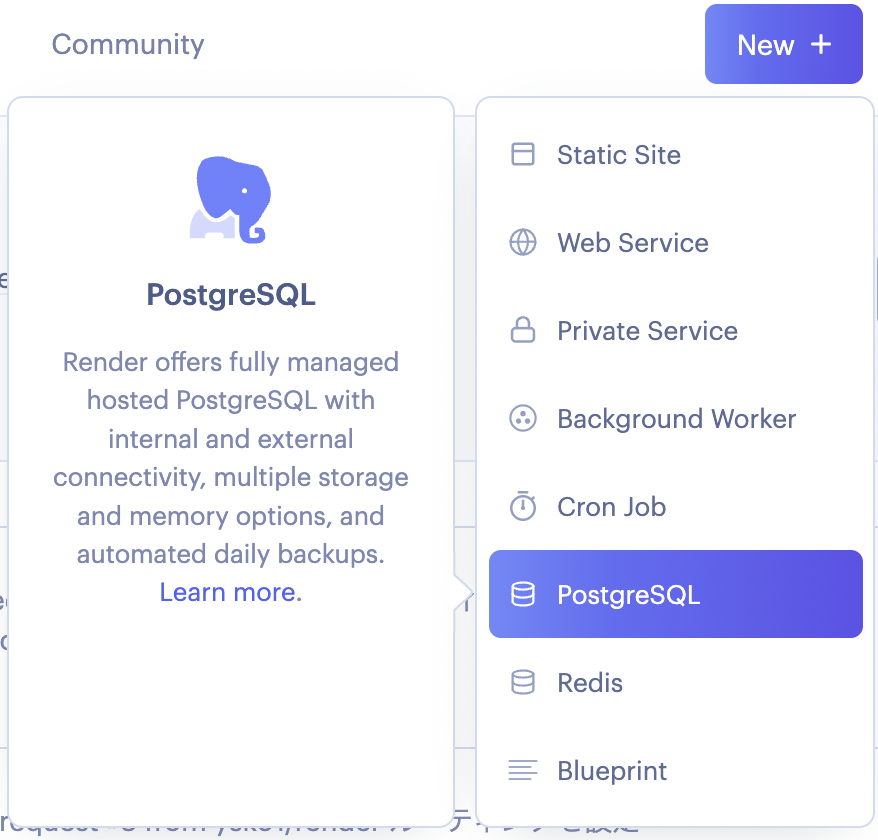
New+ > PosgreSQLからデータベースを作成します。

フォームに以下の情報を記入します。
-
Name任意のデータベースの名前 (今回はrender_app) -
Database任意のデータベースの名前 (今回はrender_app) -
User自分のユーザー名 -
RegionSingapore (Southeast Asia) -
PostgreSQL Version初期値 (記事執筆時は14) -
Datadog API Key空欄 -
PlansFree
Create Databaseをクリックするとデータベースが作成されます。
puma.rbを編集
config/puma.rbファイルを編集します。
コメントアウトされた部分を実行されるようにします。
# 初期値は2だが、Renderの公式ドキュメントに沿って4に変更
workers ENV.fetch("WEB_CONCURRENCY") { 4 }
preload_app!
production.rbを編集
config/environments/production.rbファイルを編集します。
25行目あたりにある一行を公式ドキュメントに沿って変更します。
- config.public_file_server.enabled = ENV["RAILS_SERVE_STATIC_FILES"].present?
+ config.public_file_server.enabled = ENV['RAILS_SERVE_STATIC_FILES'].present? || ENV['RENDER'].present?
render-build.shを記載する
本番環境を走らせるには、本番環境に対してコマンドを送る必要があります。
そのコマンドをbinフォルダ内のrender-build.shファイルに書いていきます。
bun内にrender-build.shを作成したら、公式ドキュメントに従ってコマンドを記載します。
#!/usr/bin/env bash
# exit on error
set -o errexit
bundle install
bundle exec rake assets:precompile
bundle exec rake assets:clean
bundle exec rake db:migrate
上記はRenderにデプロイするたびにおこなわれる処理です。
render-build.shが実行されるように設定する
本番環境が立ち上がるときに、先程作ったrender-build.shが実行されるように設定します。
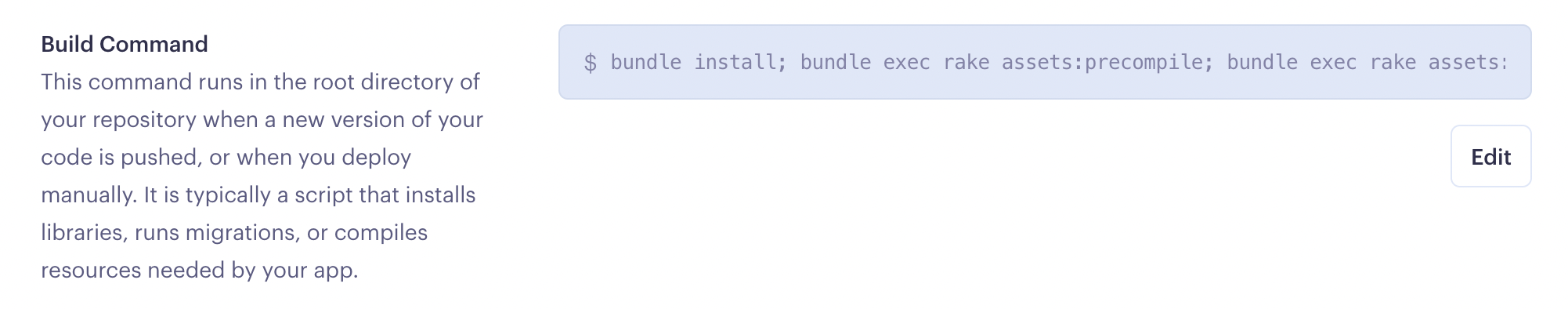
RenderのWebアプリページからSettingsを選択し、スクロールするとBuild Commandという欄があります。

ここを、以下のように変更します。
- $ bundle install; bundle exec rake assets:precompile; bundle exec rake assets:clean;
+ ./bin/render-build.sh
render.yamlを作成する
本番環境用の環境設定ファイルとして、プロジェクトフォルダ直下にrender.yamlファイルを作成します(render.ymlではないので拡張子に注意!)。
こちらも公式ドキュメントに沿って記載していきますが、一部追加で記載しています。
databases:
- name: <設定したデータベース名>
databaseName: <設定したデータベース名>
user: <設定したユーザー名>
region: singapore
services:
- type: web
name: <設定したデータベース名>
env: ruby
region: singapore
buildCommand: "./bin/render-build.sh"
startCommand: "bundle exec puma -C config/puma.rb"
envVars:
- key: <%= ENV['DATABASE_URL'] %>
fromDatabase:
name: render_app
property: connectionString
- key: <%= ENV['RAILS_MASTER_KEY'] %>
sync: false
このファイルではDATABASE_URLとRAILS_MASTER_KEYという変数が使用されていることに注目してください。
次の工程でこの2つの変数の値を取得・設定します。
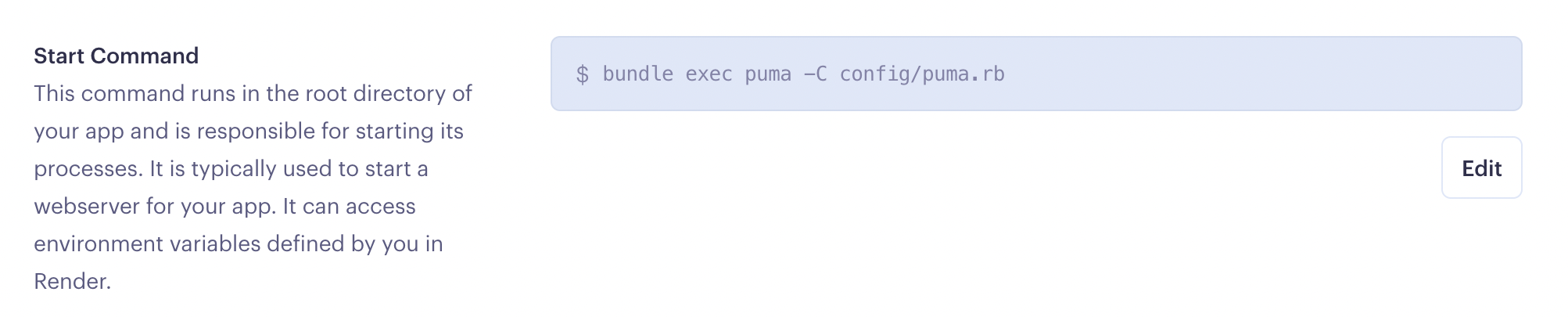
また、ここでstartCommand: "bundle exec puma -C config/puma.rb"という一行があるので、WebアプリページのSettings > Start Command(Build Commandの下)を以下のように書き換えましょう。

- $ bundle exec puma -t 5:5 -p ${PORT:-3000} -e ${RACK_ENV:-development}
+ bundle exec puma -C config/puma.rb
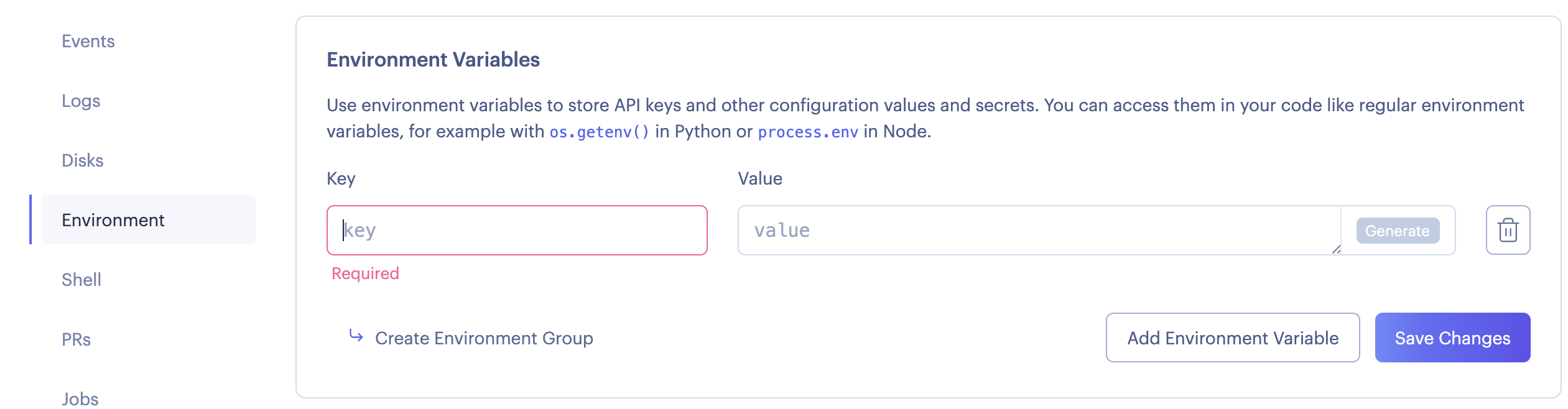
環境変数を設定する
WebアプリページのEnvironmentからAdd Environment Variableをクリックすると、keyとValueの設定が可能となります。

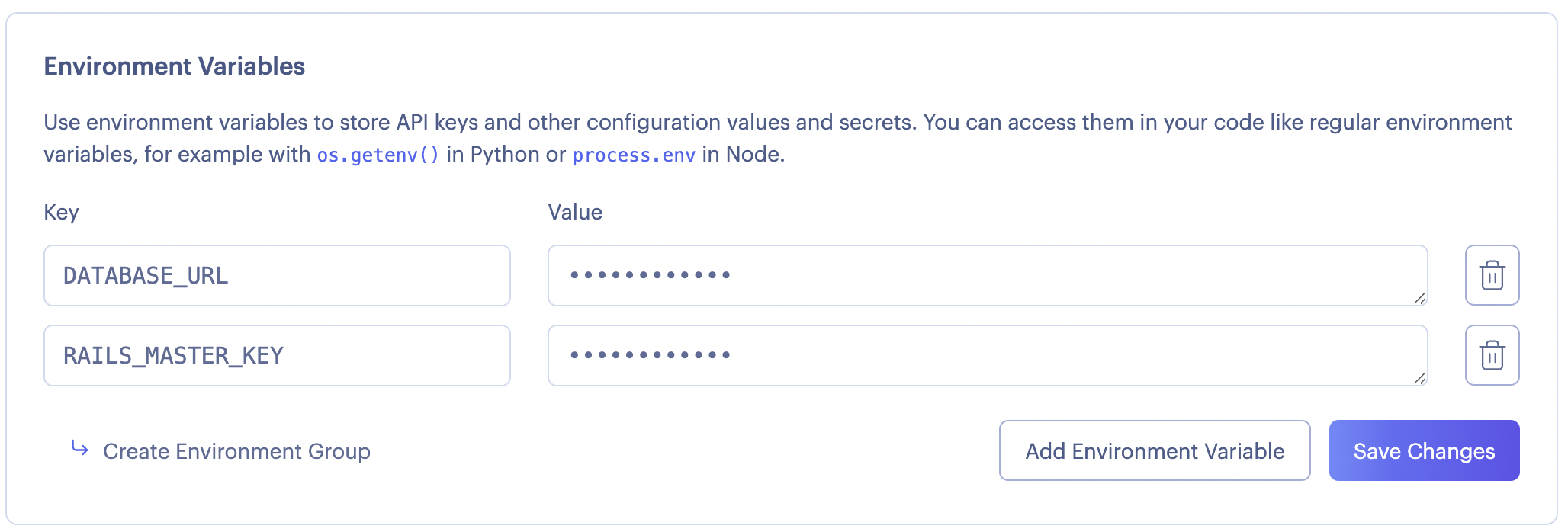
render.yamlで設定した2つの変数をこのページで設定します。

これらの変数は以下のように取得します。
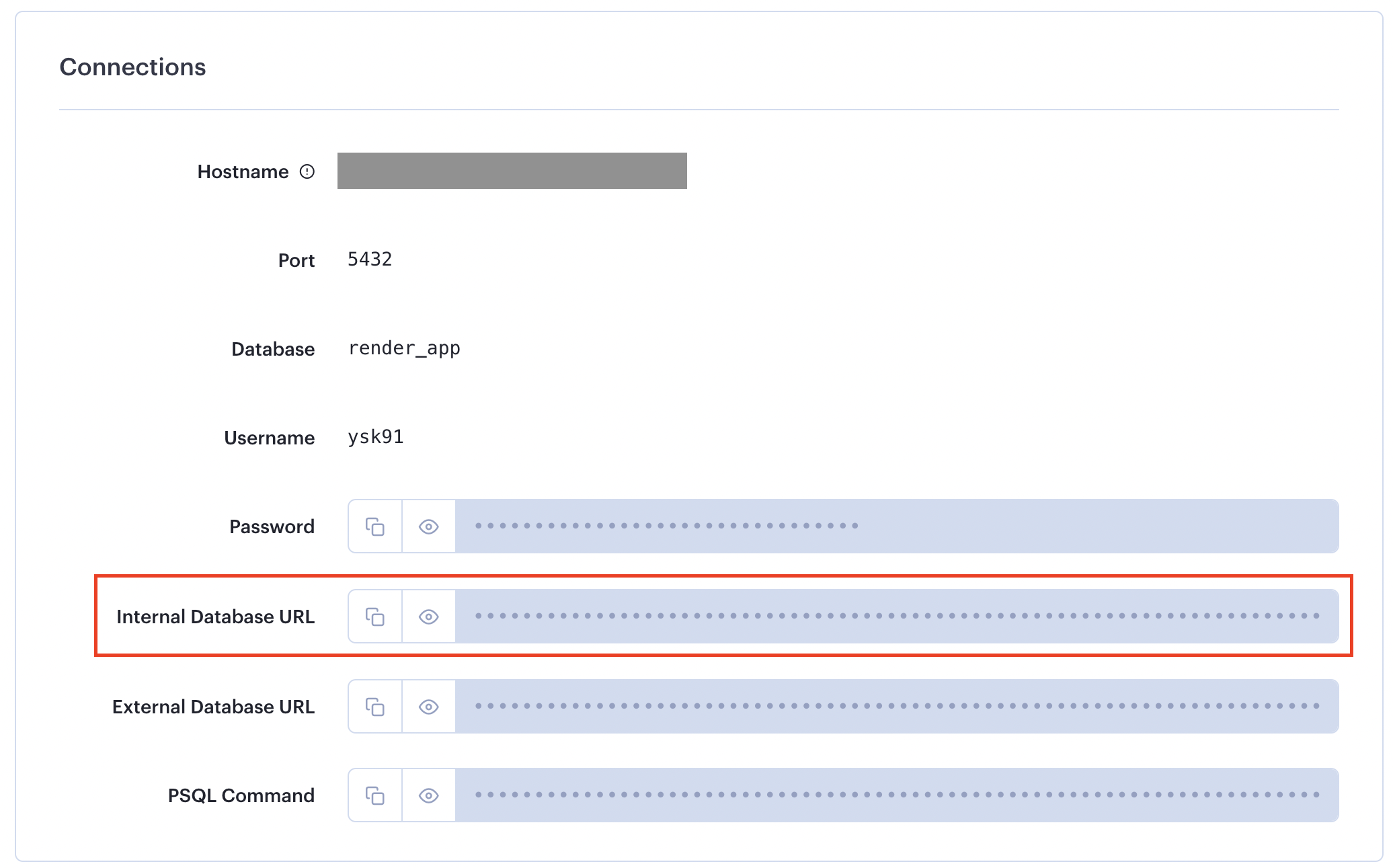
DATABASE_URL
データベースのページにConnectionsという項目があります。

このページのInternal Database URLの値を入力します。
RAILS_MASTER_KEY
プロジェクトファイル内のconfig > master.keyに記載されている文字列を記入します。
Save Changesボタンをクリックすると変更が送信されます。
続いて、プロジェクトフォルダ内でも環境設定をしていきます。
まずは.env.productionに先程表示したConnectionsの値を設定します。
DB_PASSWORD = 'Passwordの値'
DATABASE_URL = 'Internal Database URLの値'
RAILS_MASTER_KEY = 'master.keyの値'
(ぶっちゃけここに記載した値はGitHubにプッシュされないので、メモ用にとっておくのかな?と思っています。)
いよいよ本番環境をpush!
ここまで設定できたら、いよいよpushです。
プロジェクトフォルダをGitHubにpushし、Renderにデプロイするレポジトリを最新版にします。
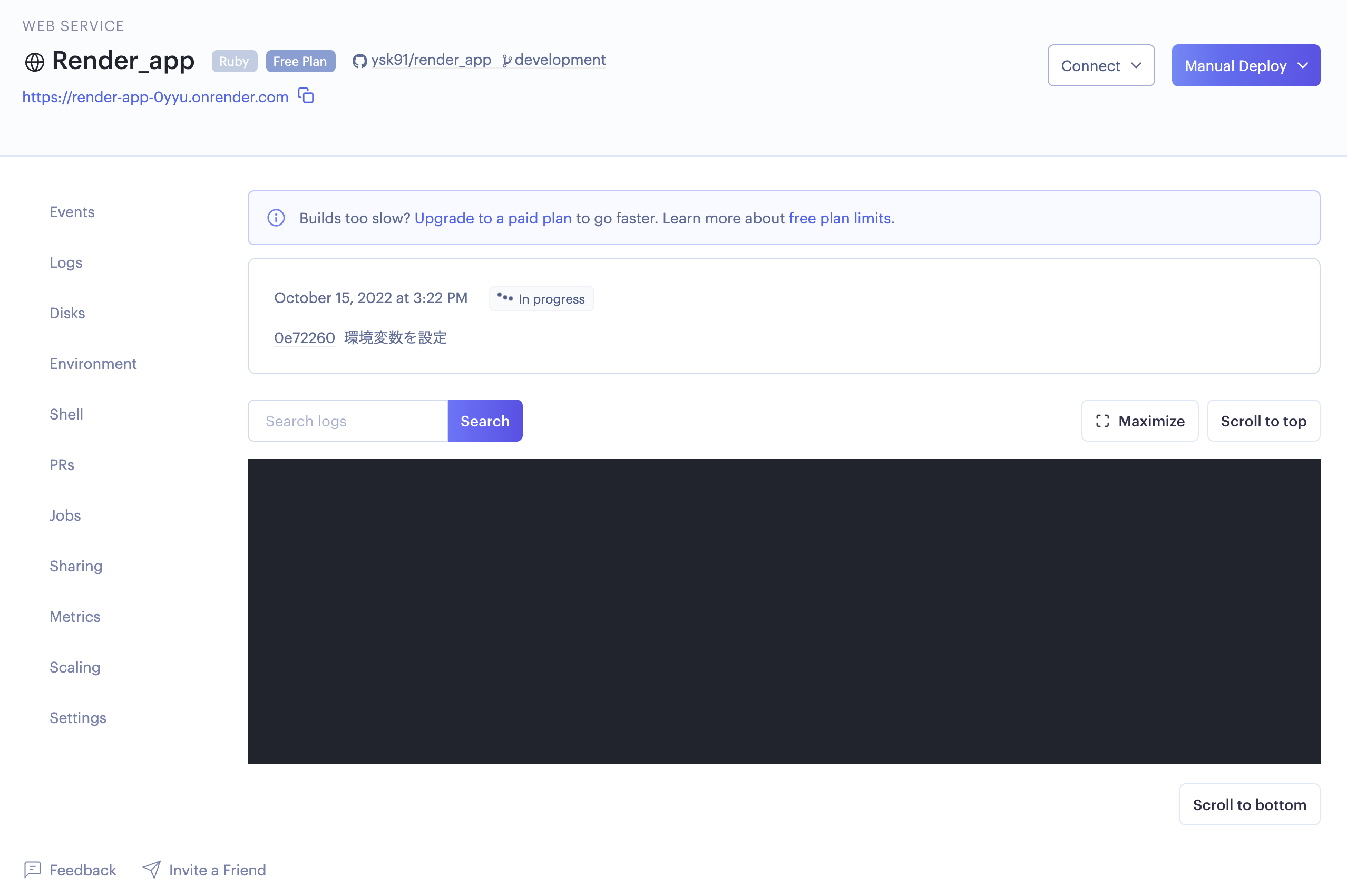
Renderのページ内で表示されてるIn progressがDeploy succeededに変わるまでお茶でも飲んで待ちましょう。
(Freeプランだと、これがめちゃくちゃ時間かかる!!)
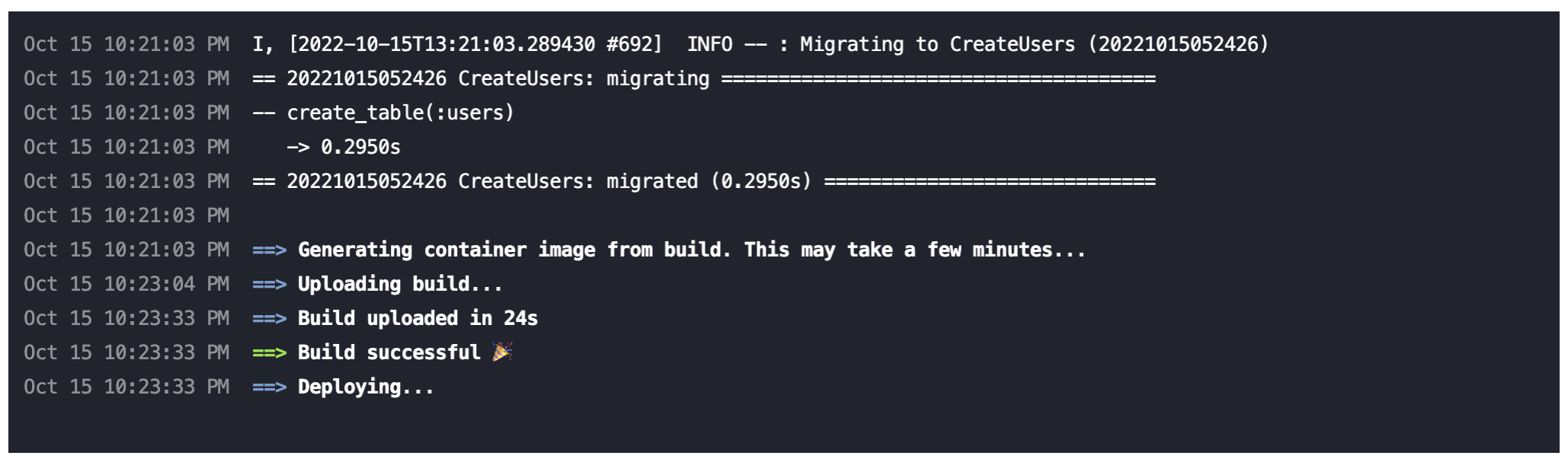
見事、下の画像のようなメッセージが出てきたらデプロイ成功です!

早速サイトにアクセスしてみましょう。

うーん、この味気なさ!
どうやらうまく表示されているようです。
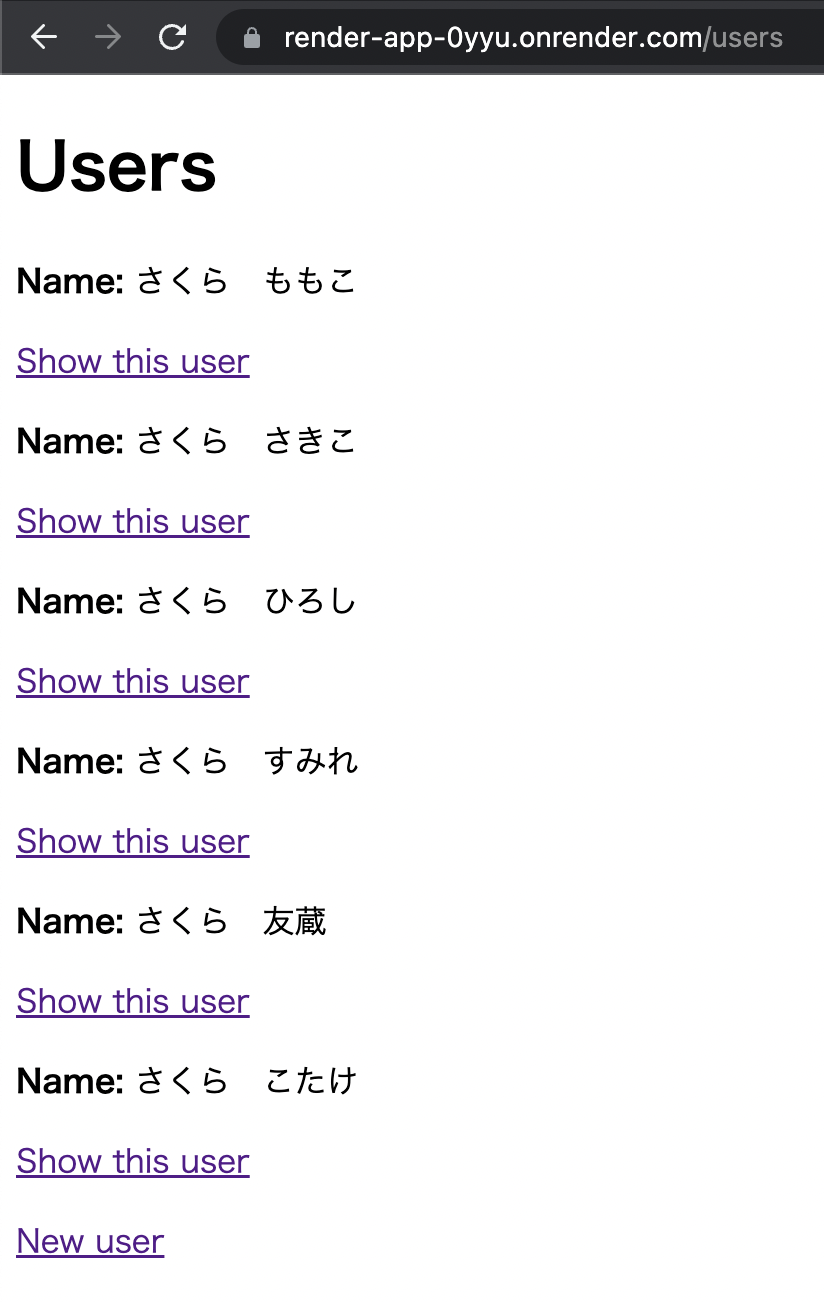
いくつかユーザー登録してみます。

唐突なさくら家の名簿。
無事にusersテーブルにデータが保存されていることが分かりました!
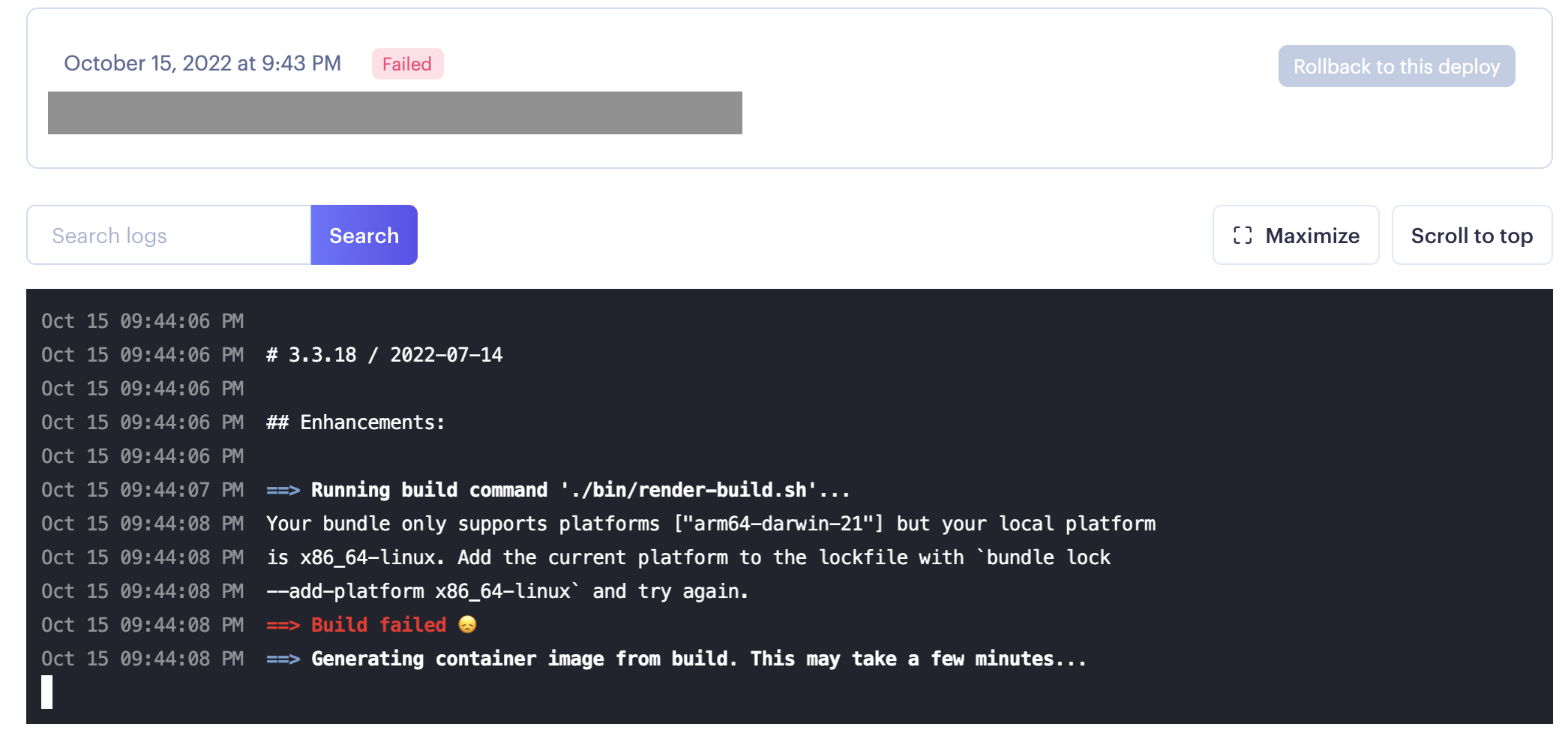
エラーが発生したら?
下のようなメッセージと共にデプロイが失敗するケースもあります。

エラー文を丁寧に読んでみましょう。
$ Your bundle only supports platforms ["arm64-darwin-21"] but your local platform
$ is x86_64-linux. Add the current platform to the lockfile with `bundle lock
$ --add-platform x86_64-linux` and try again.
プラットフォームが違うんやでという内容ですね。
そんなときはエラーメッセージに書かれている通り、ターミナルで以下を実行します。
bundle lock --add-platform x86_64-linux
すると、Gemfile.lockに次の内容が追加されます。
PLATFORMS
arm64-darwin-21
x86_64-linux
この上でもう一度pushするとデプロイが成功するハズです。
まとめ
以上が、Renderで本番環境を構築する方法です。
お疲れ様でした。
初めてデプロイするときは色々な情報をかき集めて悪戦苦闘しましたが、振り返ると結局は公式ドキュメントが一番分かりやすかったなと思いました。
参考
Getting Started with Ruby on Rails on Render(Render公式ドキュメント)
【誰でも簡単】RailsアプリをRender.comでデプロイする手順まとめ