どうもです。前回の続きです。
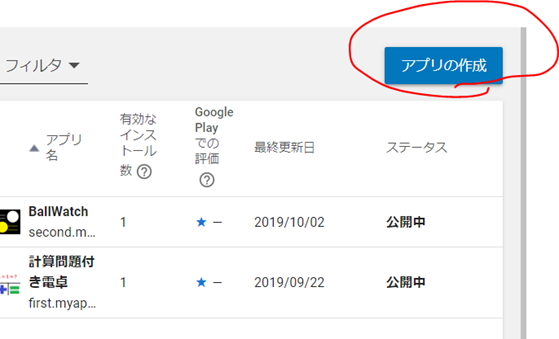
GooglePlayConsole側でやること
まずはhttps://play.google.com/apps/publish/signup/ からConsoleにログインしデベロッパーアカウントを取得する必要があります。また、クレジットカードと25$が必要になります。
2 ストアの掲載情報

ここにアプリのタイトル、簡単な説明、詳しい説明を書きます。
3 アイコンの設定

ここで重要になるのがアイコンのサイズです。512×512 ピッタリじゃないとだめです!
4 スクリーンショットを載せる

アプリがどんな中身でどのように表示されるのかをユーザーが見られるように用意します。ここもサイズが指定されていて、最小で320px 、最大でも3840px 以内にしましょう。
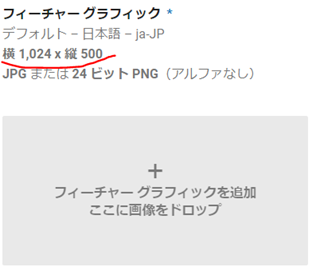
5 フィーチャーグラフィックを載せる

なかなか説明しづらいんですが、これも必須です。横1024×縦500 ピッタリで設定してください。
一応例として今回出したアプリアイコンとフィーチャーグラフィックを載せておきますね。
アイコン

フィーチャーグラフィック

6 分類

ここではそのアプリのタイプやカテゴリは何なのか?を選択する箇所です。「タグを管理」はいったん保存してからにしてください。
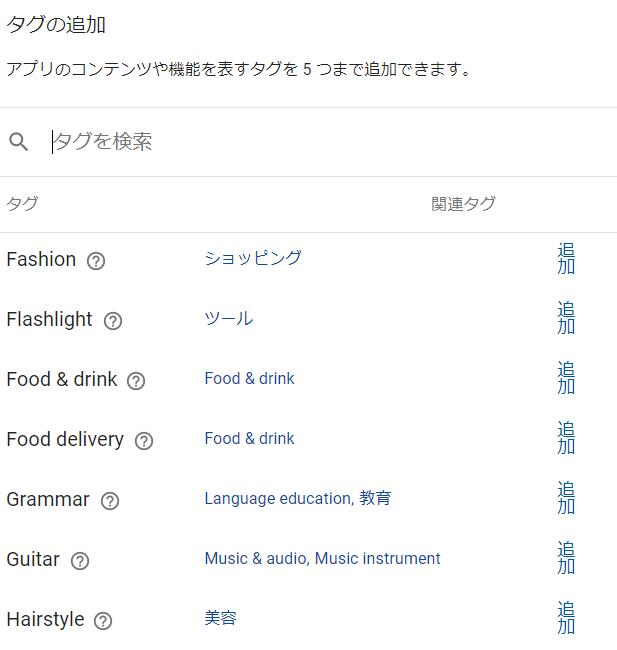
ちなみにタグは

自分のアプリにあったタグを追加してください。
7 連絡先情報

メールは必須です。僕はウェブサイトにTwitterのホームにしています。
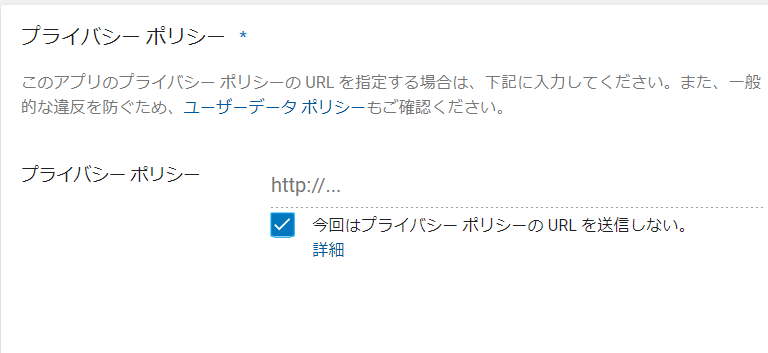
8 プライバシーポリシー

なければ「今回はプライバシーポリシーのURLを送信しない」にチェックを入れてください。
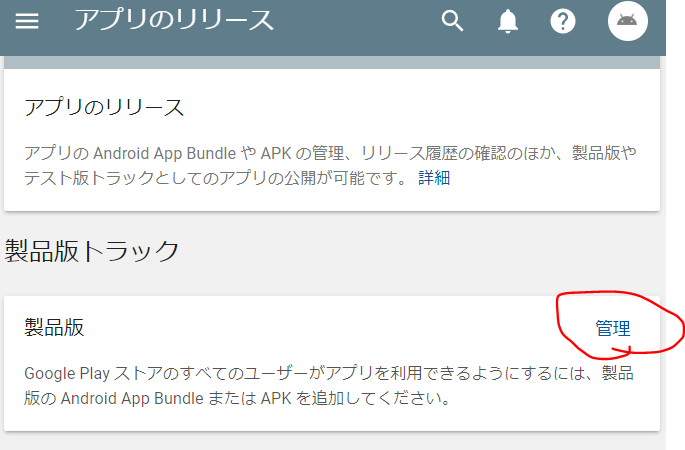
次からは前回作ったAABファイルをアップロードしてからでないと進めないので、「アプリのリリース」クリックしましょう。
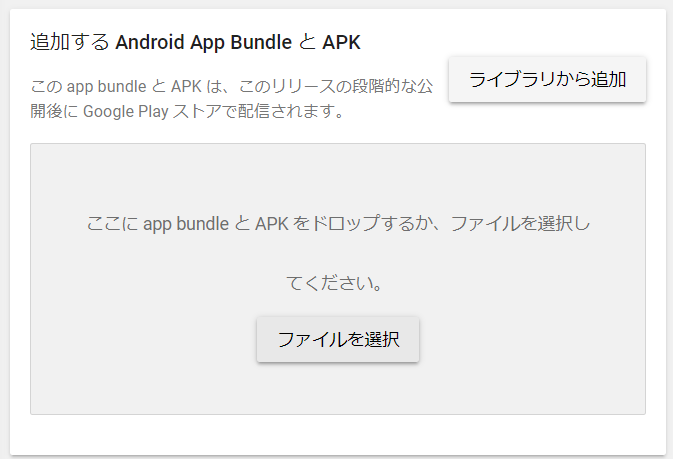
11 AABファイルを追加

ここに前回作ったAABファイルを追加してください。
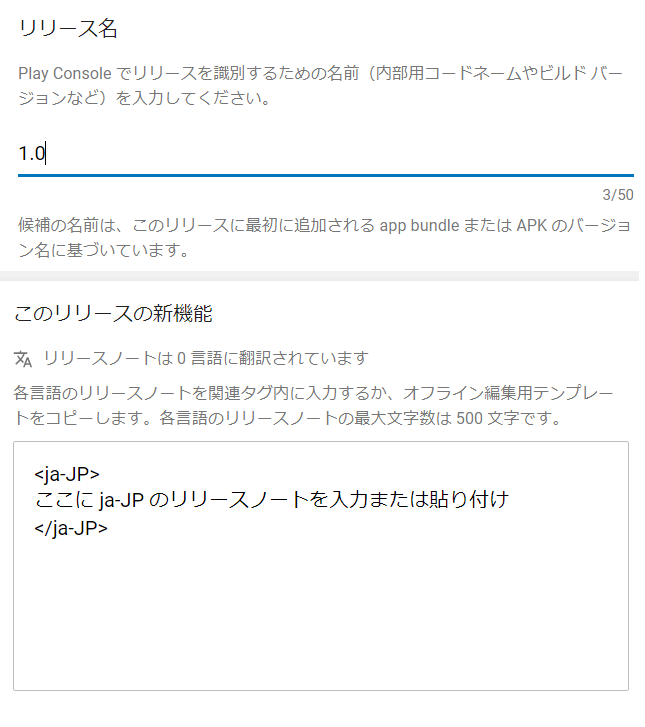
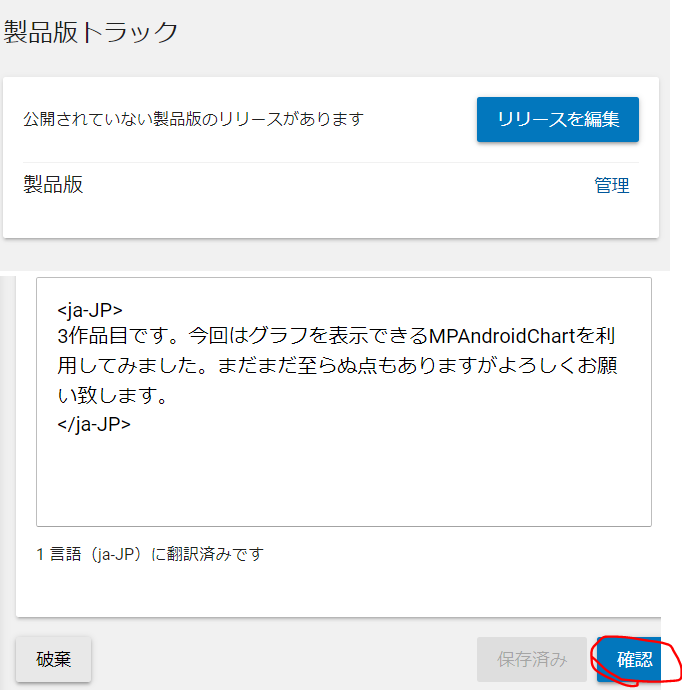
11 リリース名と新機能の説明

リリース名と新機能の説明を入力してください。初めての場合は新機能にはあいさつ文でもいいと思います。アップデートならば追加した機能や修正した部分を入力してください。
いったん保存しましょう。
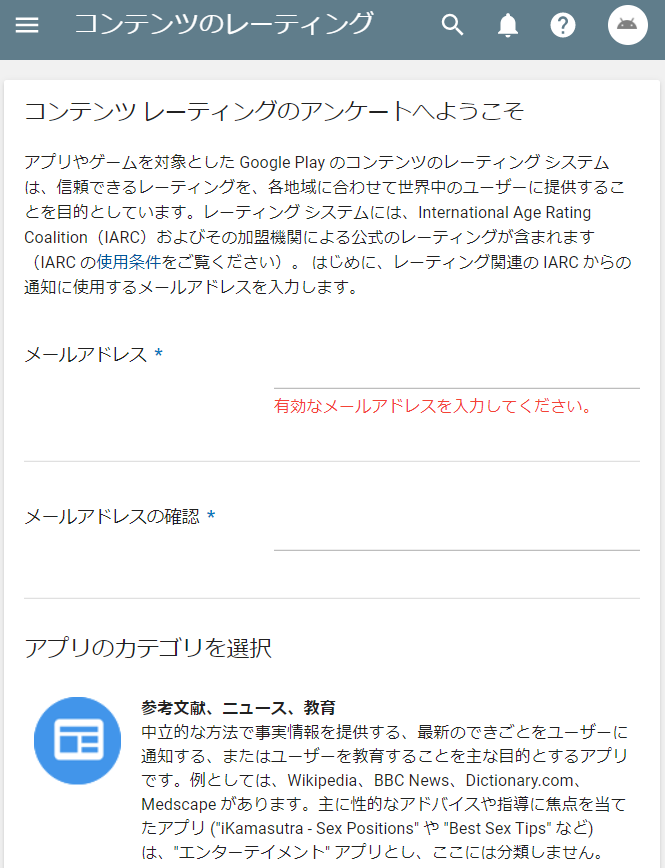
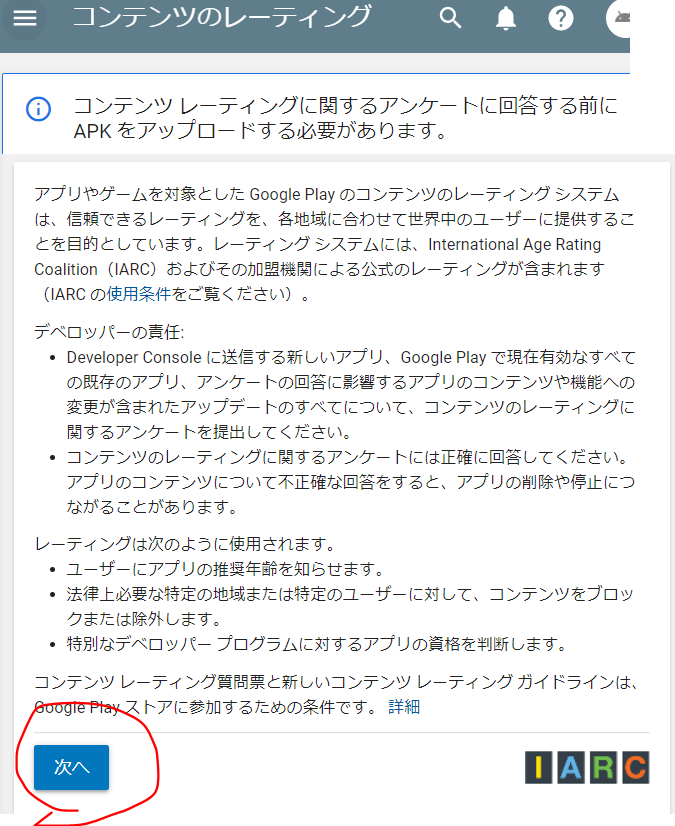
12 レーディングの設定

ファイルを追加したのでアンケートに回答することができます。
14

アンケートに回答し終わったら保存とレーディングを算定しましょう。
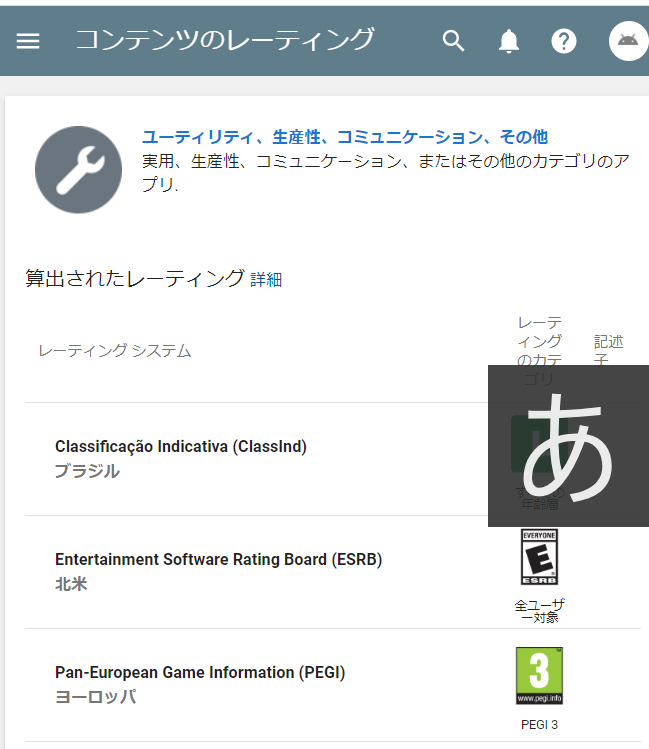
15 算出されたレーディング

英字→ローマ字入力のやつが入ってしまいました...
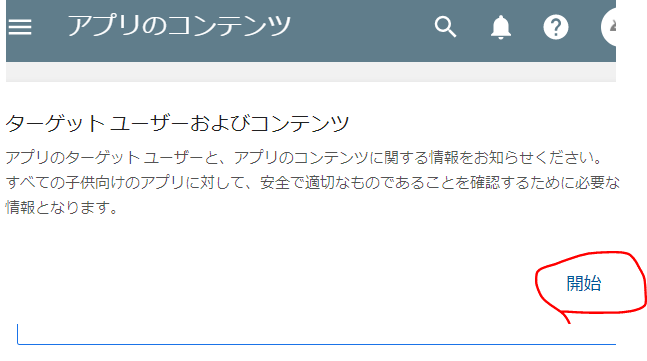
16 アプリのコンテンツ

これにはアプリに広告が含まれているかを設定しなければなりません。
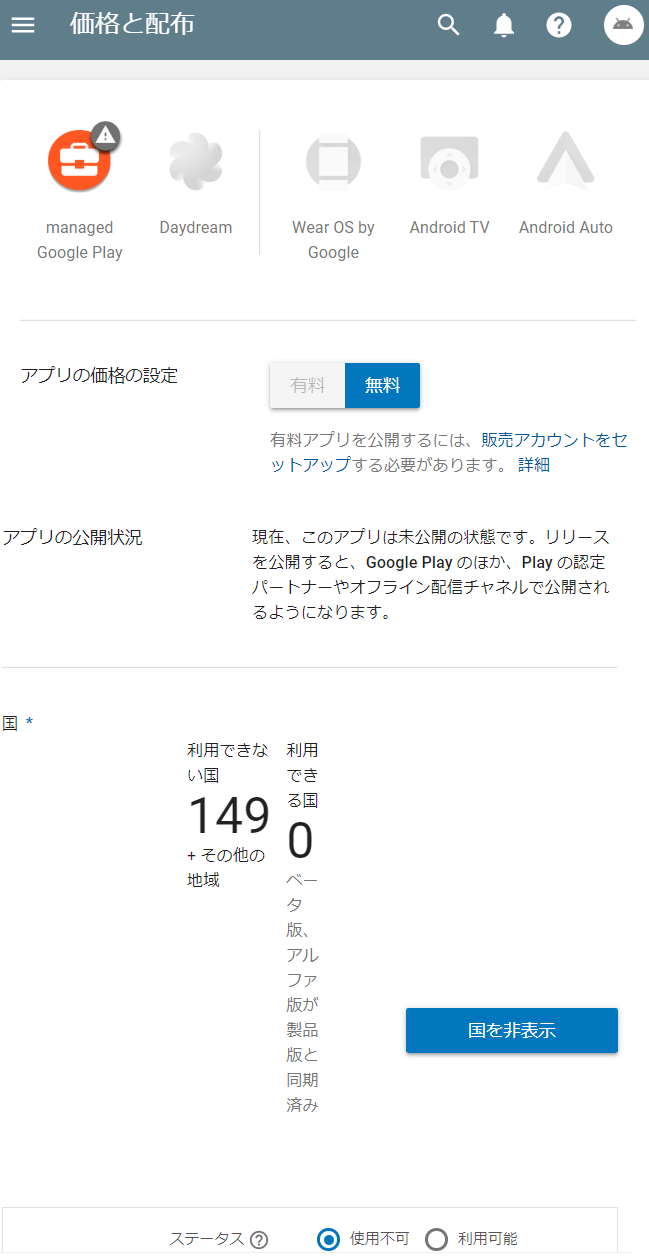
17 価格と配布

ここではアプリが無料なのか、どの国まで配布するのかを決めます。僕は国を選択するのが面倒なのですべての国に配布してます(笑)。
18 広告の有無や同意事項など...

アスタリスクは必ずチェックする必要があります。
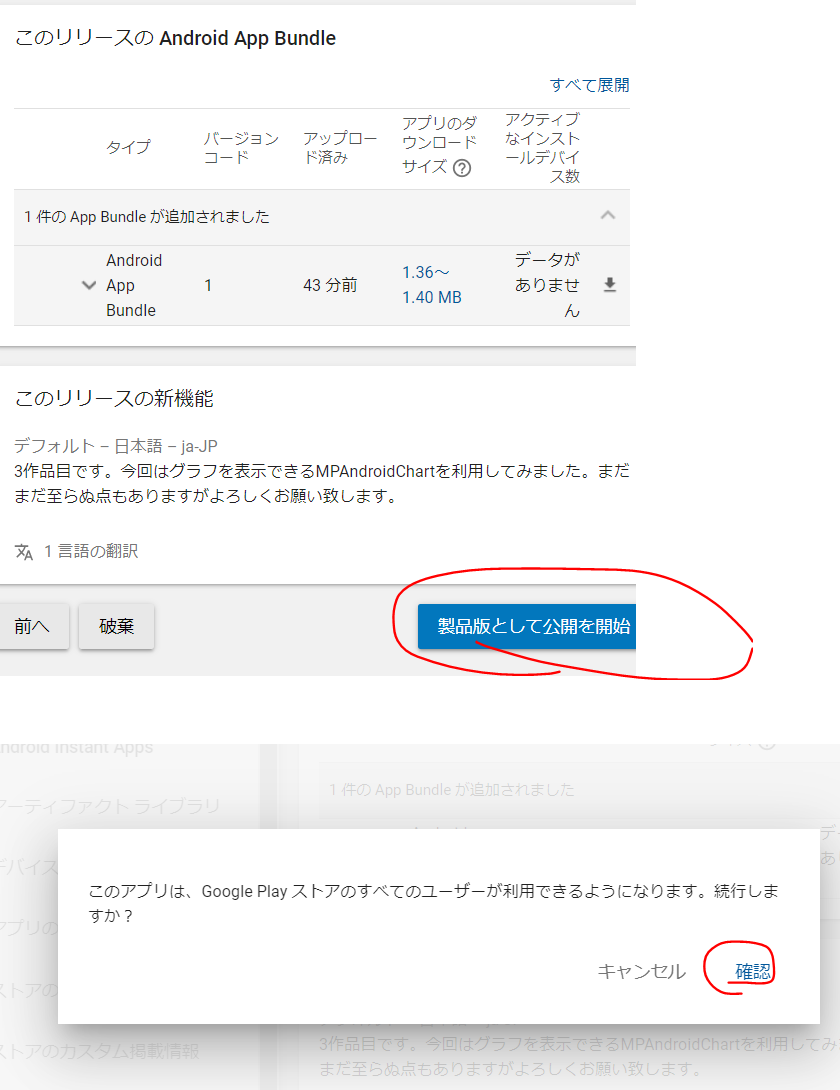
19 ラストステップ

まずは「リリースの編集」をクリックします。
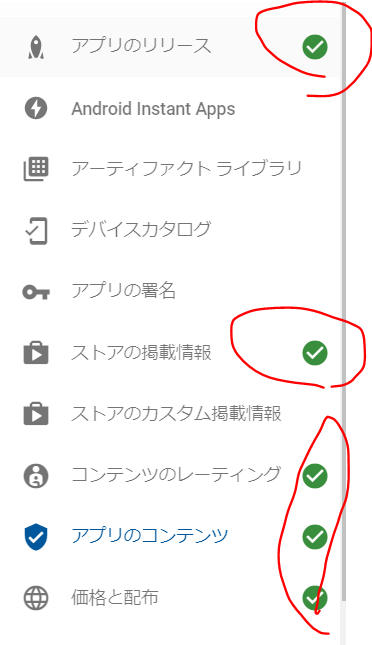
ちなみに公開する最低条件として

この5つにチェックが入っていなければ公開できないのでご注意ください。
20 最終確認

確認ができたら赤丸のところを押してください。
21 公開完了!

このようになったらリリース作業は完了です!あとはアプリがGooglePlayに表示されるまで待ちましょう。Googleの営業日にアプリが公開されるみたいです。今まで2個(今回で3個目)アプリを出しましたが、1週間ぐらいはかかる印象です。気長に待ちましょう。
以上でアプリの公開手順でした。お疲れさまでした!!