○DTL(Django Template Language)
デザインを容易にするPythonのテンプレートエンジン。PythonをHTMLで利用するためのツール。
変数、リスト、辞書型をHTMLの中で表示できる。
#app/views.py
def home(request):
my_name = 'Yamamoto Taro'
favorite_fruits = ['Apple', 'Grape', 'Lemon']
my_info = {
'name': 'Taro',
'age': '24'
}
return render(request, 'home.html', context={
'my_name':my_name,
'favorite_fruits':favorite_fruits,
'my_info':my_info,
})
#templates/home.html
<h1>Name: {{my_name}}</h1>
<h2>果物: {{favorite_fruits.2}}</h2>
<h3>Age: {{my_info.age}}</h3>
こうするとそれぞれの要素を表示することが出来る。
また、インスタンスも変数として呼び出しに利用することが出来る。
#app/views.py
class Country:
def __init__(self, name, population, capital):
self.name = name
self.population = population
self.capital = capital
def sample3(request):
country = Country('Japan', 100000000, 'Tokyo')
return render(request, 'sample3.html', context={
'country': country,
})
#templates/sample3.html
国名:{{country.name}} <br>
人口:{{country.population}}<br>
首都:{{country.capital}}
○DTLでの制御文
・{% %}:if、forなどの制御文
・{{}}:値をアウトプットする
・{# #]:コメント文
for文
{% for value in mylist %}
{{value}}
{% endfor %}if文
{% if value in mylist %}
somethimg
{% elif 式 %}{% else %}
somesomething
{% endif %}#templates/home.html
{#<h1>Name: {{my_name}}</h1>#}
{#<h2>果物: {{favorite_fruits.2}}</h2>#}
{#<h3>Age: {{my_info.age}}</h3>#}
<ul>
{% for fruit in favorite_fruits%}
<li>{{fruit}}</li>
{% endfor %}
</ul>
{% if 'grape' in favorite_fruits %}
<p>Grapeあります</p>
{% elif 'lemon' in favorite_fruits %}
<p>Lemonあります</p>
{% else %}
<p>Not Found </p>
{% endif %}
{% if 'age' in my_info %}
<p> age in my info</p>
{%if my_info.age < 20 %}
<p>未成年</p>
{% else%}
<p>成人</p>
{% endif %}
{% endif %}
{% if my_info.name == 'Taro' %}
<p>Taro</p>
{% endif%}
{% if my_info.name != 'Taro' %}
<p>not Taro</p>
{% endif%}
○Templateでの画面遷移
aタグのhrefの部分に{% url 'url' %}を入れ込むことで画面遷移が可能。
<a href="{% url 'template_app:home'%}" > home </a>
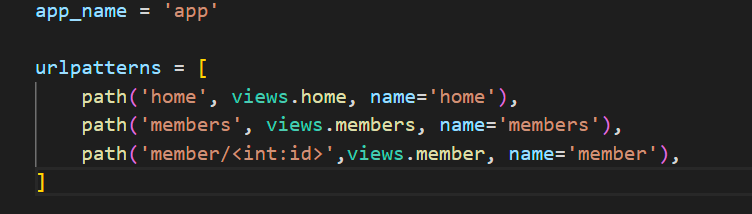
ここでのtemplate_appにあたる部分はappディレクトリ内のurls.pyに存在するapp_name = 'template_app'である。この部分に対応する値を入力する。そして、homeの部分はpath内のhomeである。
以下の画像は、app_nameの部分はtemplate_appではなく、appとなっている。
引数がある場合、
#templates/sample.html
<a href="{% url 'template_app:home' first_name='Hina' last_name='Kawata'%}" > home </a>
#TemplateApp/urls.py
path('home/<first_name>/<last_name>', views.home, name='home'),
#TemplateApp/views.py
def home(request, first_name, last_name):
my_name = f'{first_name} {last_name}'
favorite_fruits = ['Apple', 'Grape', 'Lemon']
my_info = {
'name': 'Taro',
'age': '24'
}
status = 20
return render(request, 'home.html', context={
'my_name':my_name,
'favorite_fruits':favorite_fruits,
'my_info':my_info,
'status': status,
})
それぞれの引数に対して空白を開けて代入してやる必要がある。