Reduxについて学習しているとFluxという言葉が出てきたので、Fluxとは何なのか学習したことをまとめてみました。
Fluxをひとことで言うと
Fluxとは、「Facebook社が提唱した、データフローの設計概念」です。
MVCモデル
Fluxのアーキテクチャに入る前に、データフローの概念としてよく知られているMVCモデルについて見てみます。
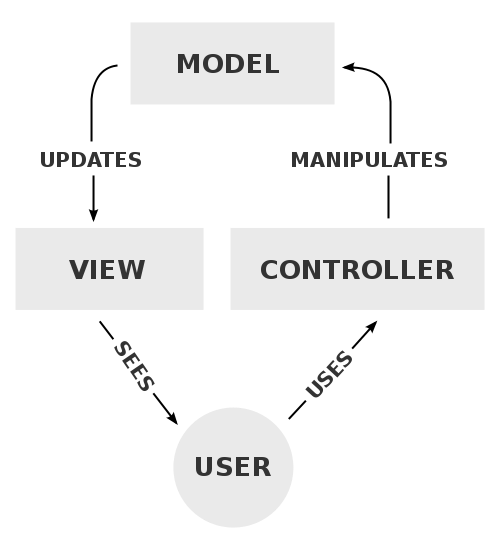
MVCモデルとは、'Model', 'View', 'Controller'からなるモデルのことです。

https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller
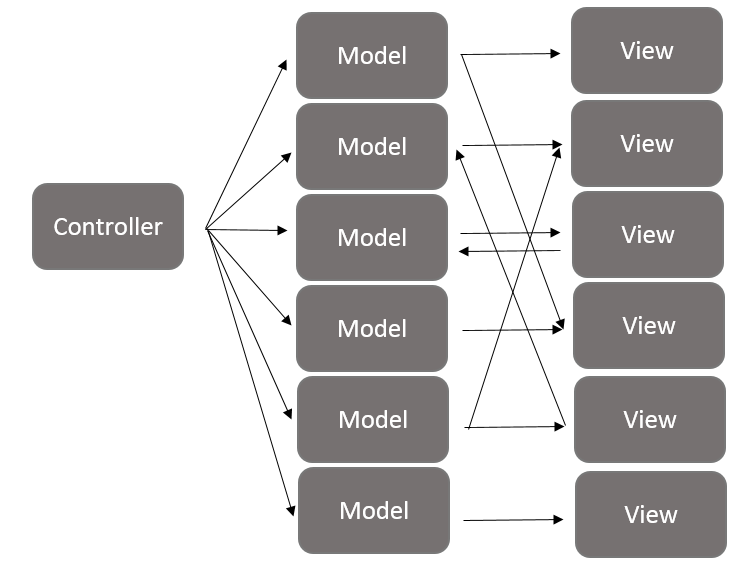
上の図のようにシンプルなアプリケーションなら良いのですが、次にどんどん機能を追加していって大きくなったアプリケーションについて見てみます。
上の図のように、ModelやViewが大量に増えていくとシステムアプリケーションの複雑度も指数関数的に増してしまいます。
また、このようなシステムでは、ModelとViewの間で双方向のデータフローが作られる可能性があるので(表示内容を元に処理を行うなど)、システムの管理・デバッグが難しくなってしまいます。
Fluxは、このような複雑性の増加を避けるために作られた設計概念です。
Flux
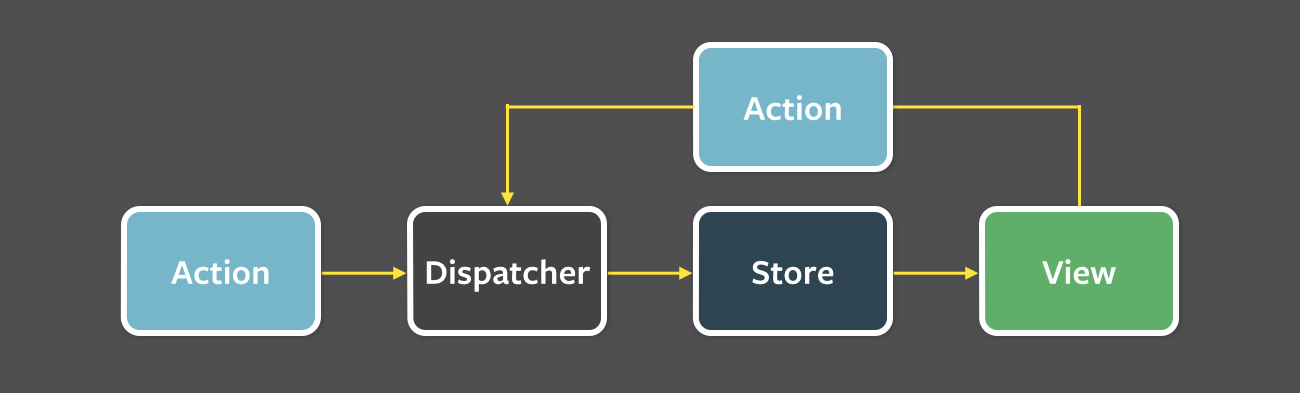
では、Fluxのアーキテクチャを見てみましょう。

https://github.com/facebook/flux/tree/master/examples/flux-concepts
Fluxは以下の要素から成っています。
・Store: アプリケーション内のデータ(Reactだとstate)とデータを更新するロジックを持っている
・View: 表示の部分(Reactだとコンポーネント)
・Dispatcher: アプリケーション内の全てのアクションを受けてStore内のデータ更新ロジックを発火する
・Action: Viewやユーザ操作からのイベント
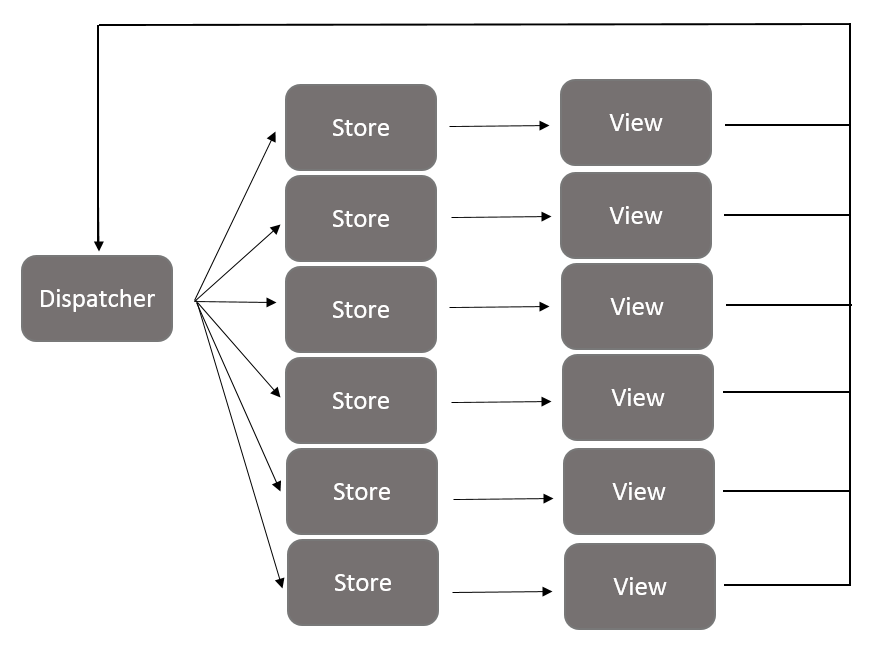
Fluxでは、すべてのActionをDispatcherが受け取るので、コンポーネント間のデータフローが単方向しか生じない様になっています。
機能が追加されアプリケーションが大きくなっても(StoreやViewが複数になっても)、すべてのActionをDispatcherが受けてくれるので、データフローは単方向になります。
また、ReactなどでViewをコンポーネント毎に管理することによって、StoreとViewを1対1で対応させることもできます。
まとめ
学習を進めていくうちに、FluxはMVCモデルと全く異なった概念ではなく、MVCモデルのいくつかの欠点を補うために改良された概念だということがわかりました。
データフローを一方向に限定することによって、大きなアプリケーションの管理を容易にする為の概念というイメージです。
どちらが良い・悪いではなく、状況にあったものを選ぶことが大事なのだと思います。
学習を始めたばかりなので、理解が間違っているところなどあれば、ご指摘お願いいたします。
参考にさせて頂いたサイトなど
https://qiita.com/knhr__/items/5fec7571dab80e2dcd92
https://qiita.com/kiita312/items/b001839150ab04a6a427
https://www.infoq.com/jp/news/2014/05/facebook-mvc-flux
https://github.com/facebook/flux/tree/master/examples/flux-concepts