はじめてAWS Lambdaを使ってみたので、備忘録もかねて遊んだ内容をここに記します。
AWS Lambdaを使って、あるS3バケットにデータをアップロードすると別のS3バケットにそれをコピーして保存するということを実現したいと思います(バックアップもどきみたいな)
そこで今回はのび太とジャイアンと名付けられた2つのS3バケットを用意して、のび太バケットにデータをアップロードすると、ジャイアンバケットに同じものが保存されるということをやります。
つまり、「オマエノモノハオレノモノ」ということです。
奪っているわけではないので、言わば、まさに、その中で、健全だということを申し上げたいと思っている次第であります。
※Lambdaの実行環境はをNode.js 12.xを使います
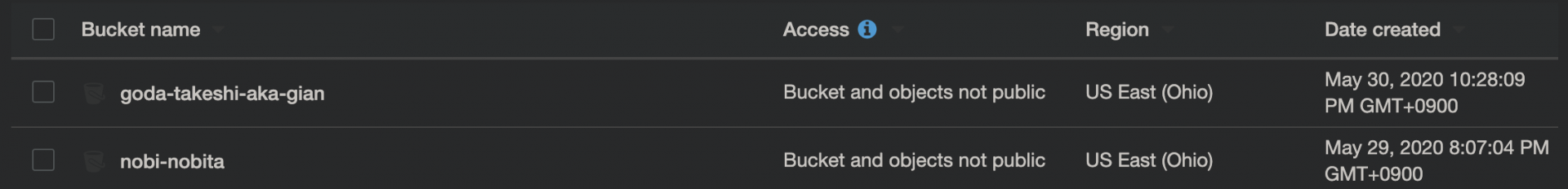
のび太バケットとジャイアンバケットをつくる
S3バケットをつくります
Bucket nameを入れてcreateするだけでOKです(それ以外なにも設定しなくてOK)

IAM でロールをつくる
LambdaをつくるにはそのLambda関数にロールを与えなければいけないからです。
Services > IAM > Roles > Create roleをclick
1). Lambdaを選択してNext: Permision
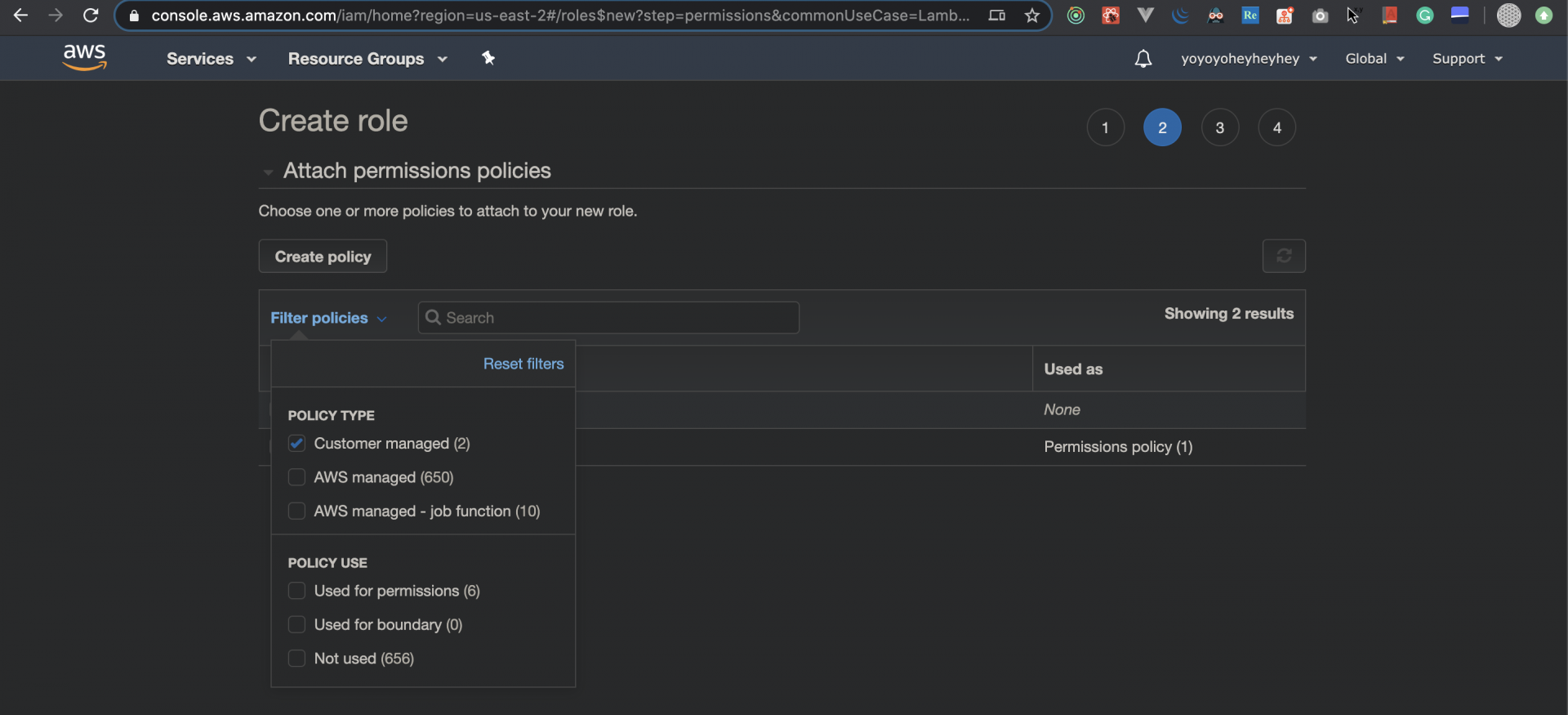
2). 今回はお勉強のためにポリシーを自分で書いてみたいと思うので、Create policyをclick(別タブでポリシーを作る用の画面が開きます)
3). JSONタブを押して以下を直書きしてReview Policy
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:GetObject"
],
"Resource": [
"のび太バケットのARN/*"
]
},
{
"Effect": "Allow",
"Action": [
"s3:PutObject"
],
"Resource": [
"ジャイアンバケットのARN/*"
]
}
]
4). 名前をつけてCreate policy (OmaeNoMonoHaOreNoMonoという名前にしてみました)
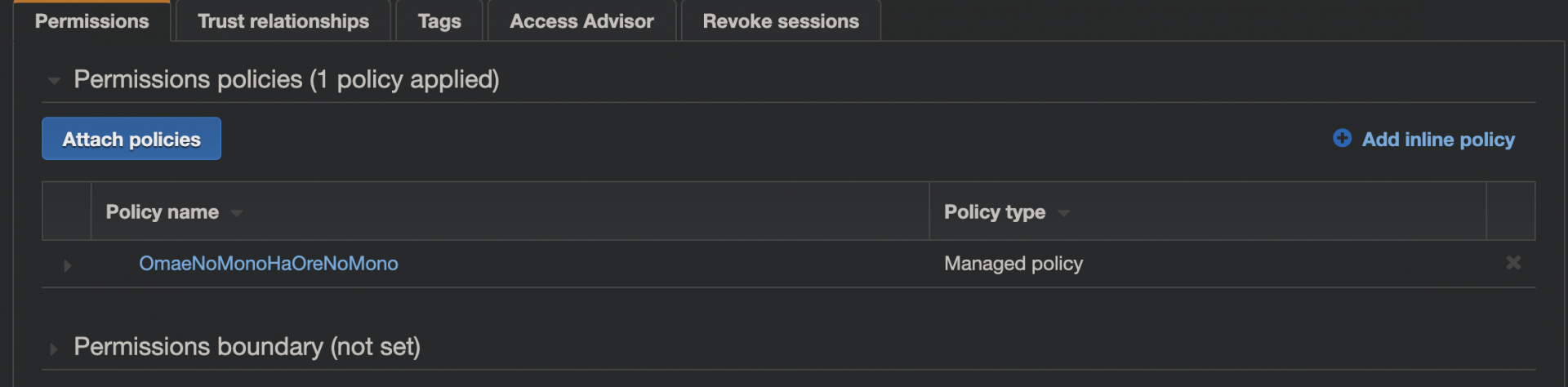
5). ロールの設定画面に戻り、Filter Policyを選択してCustomer managedにチェックをいれると、↑でつくったOmaeNoMonoHaOreNoMonoポリシーが見つかります

6). OmaeNoMonoHaOreNoMonoポリシーにチェックしたらNext: Tags
7). なにも書かないでOK、Next: Review
8). Role nameを決めてCreate role(whats_yours_is_mineと名付けてみました)
いざ、Lambda
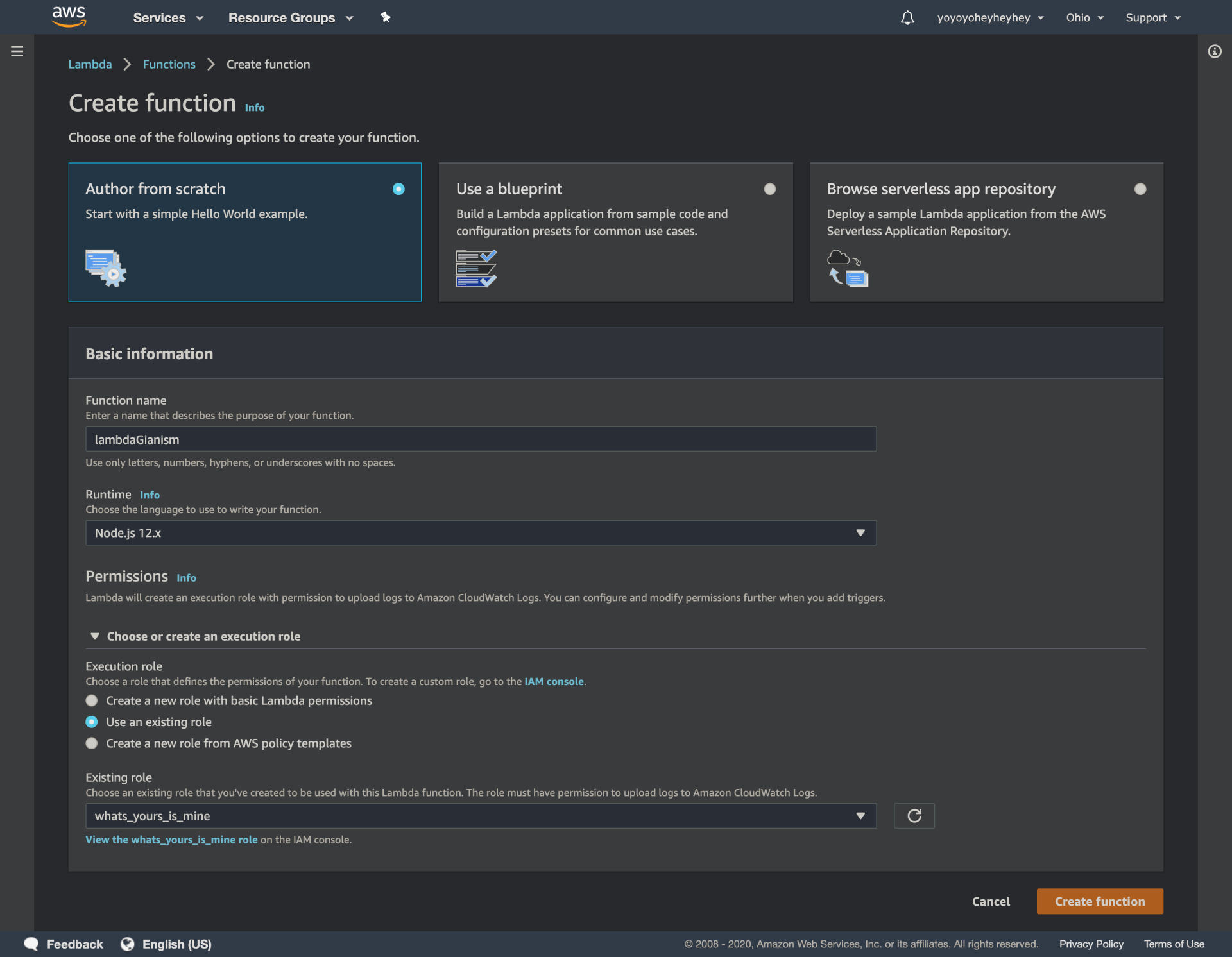
Services > Lambda > Create functionをclick
1). lambdaGianismという名前にして以下の設定で作成

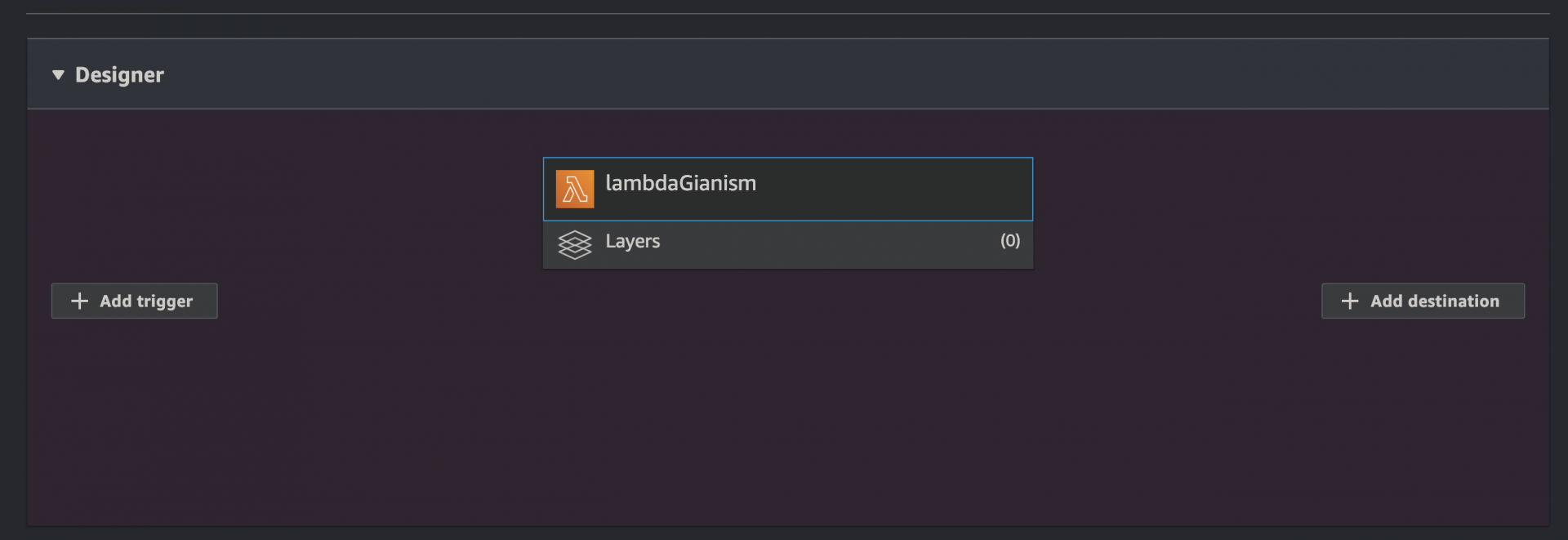
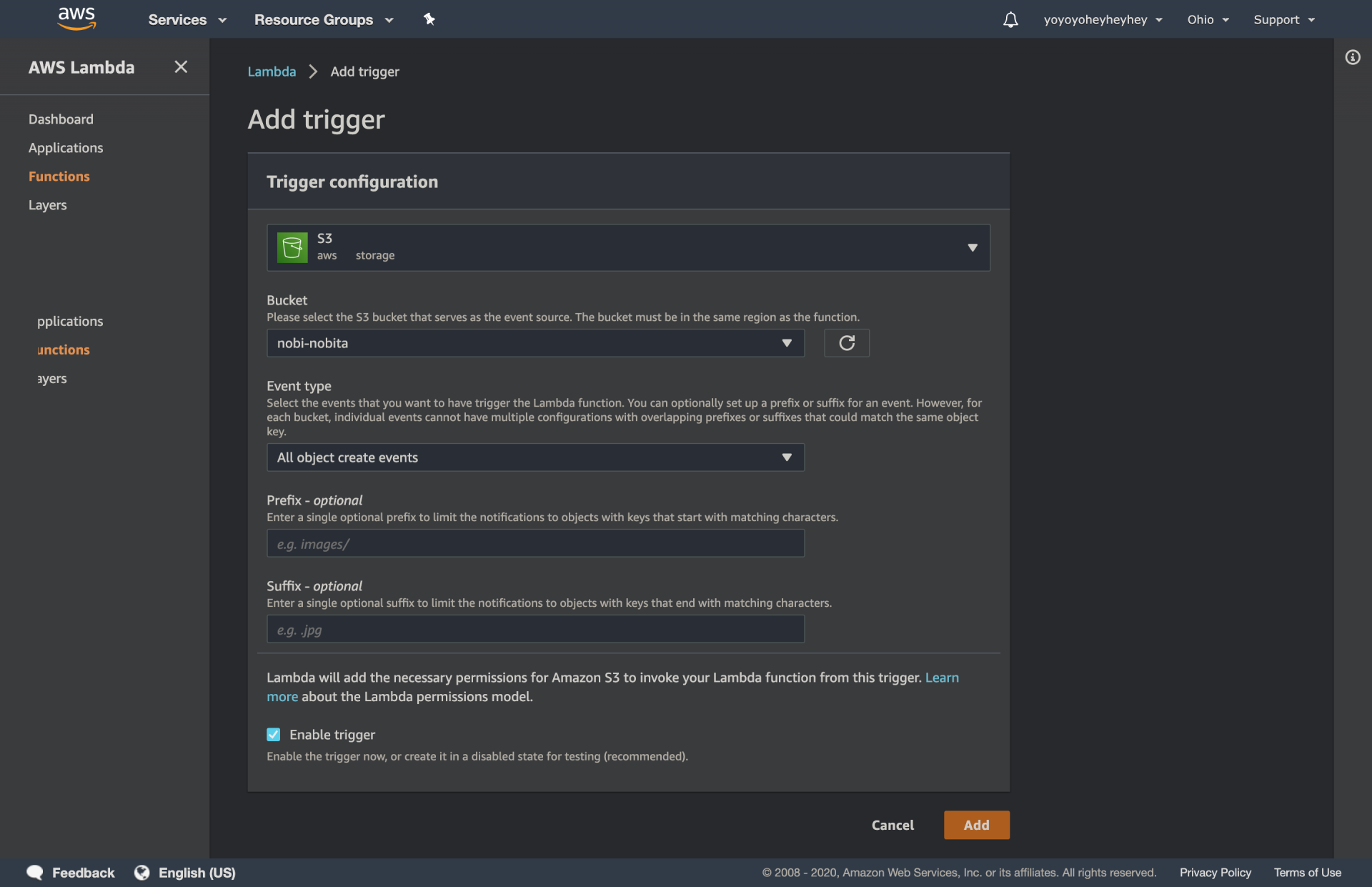
2). のび太バケットにデータがアップロードされたらこのLambda関数が発動されるようにトリガーを設定します。Add trggerを押して以下の設定にしてAdd


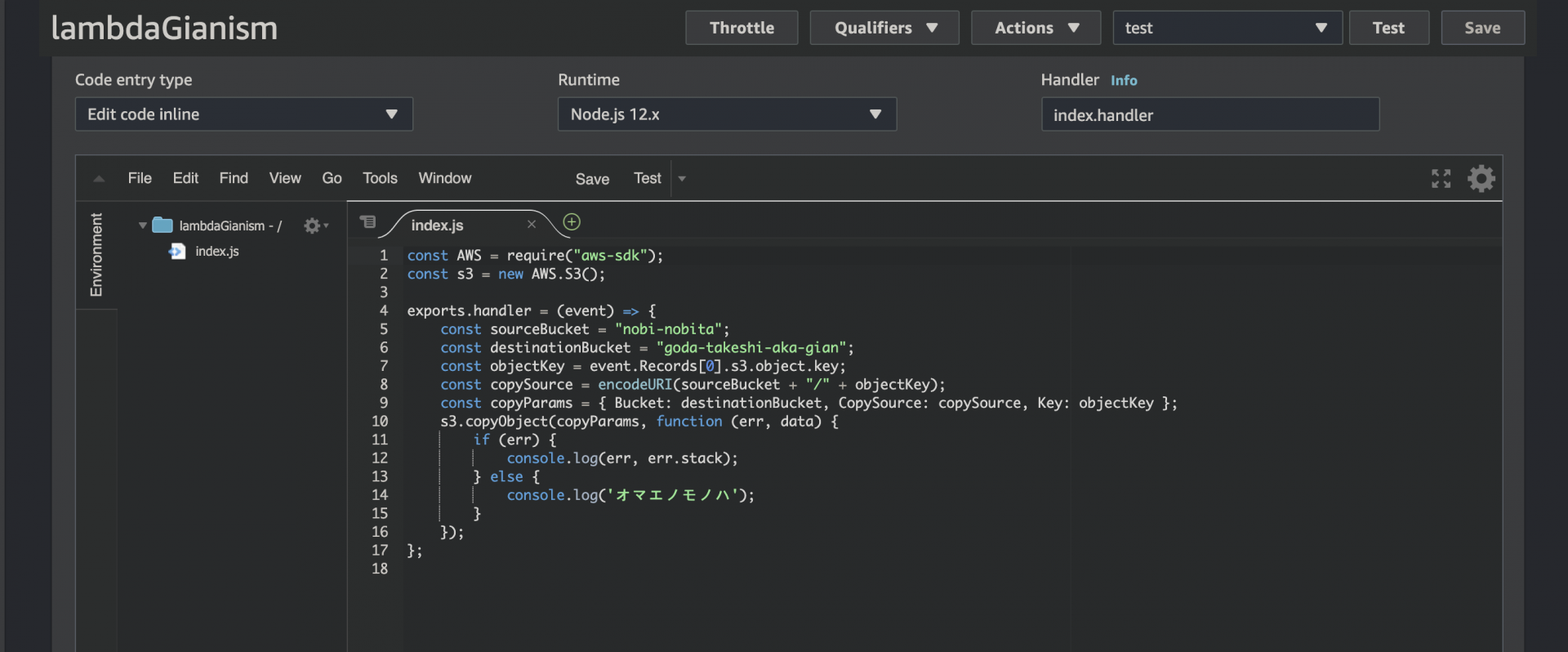
3). index.jsにコードを書いてく
参考: https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/S3.html#copyObject-property

const AWS = require("aws-sdk");
const s3 = new AWS.S3();
exports.handler = (event) => {
const sourceBucket = "nobi-nobita";
const destinationBucket = "goda-takeshi-aka-gian";
const objectKey = event.Records[0].s3.object.key;
const copySource = encodeURI(sourceBucket + "/" + objectKey);
const copyParams = { Bucket: destinationBucket, CopySource: copySource, Key: objectKey };
s3.copyObject(copyParams, function (err, data) {
if (err) {
console.log(err, err.stack);
} else {
console.log('オマエノモノハ');
}
});
};
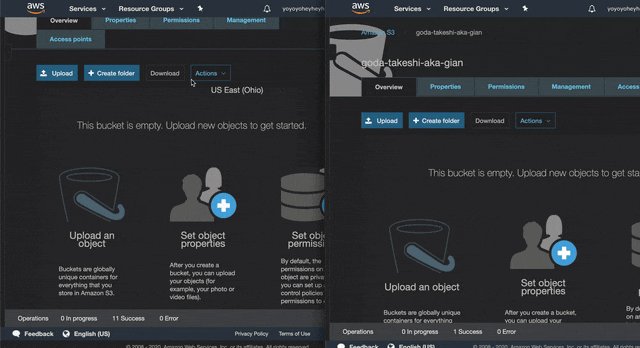
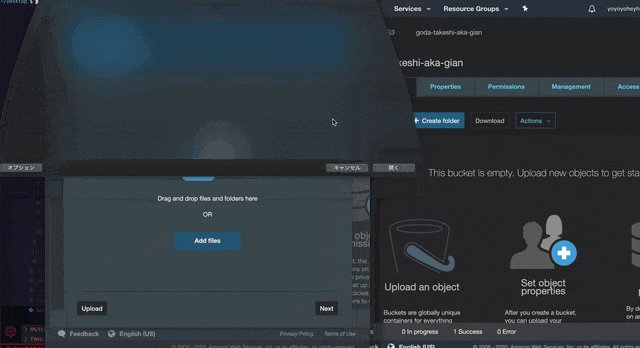
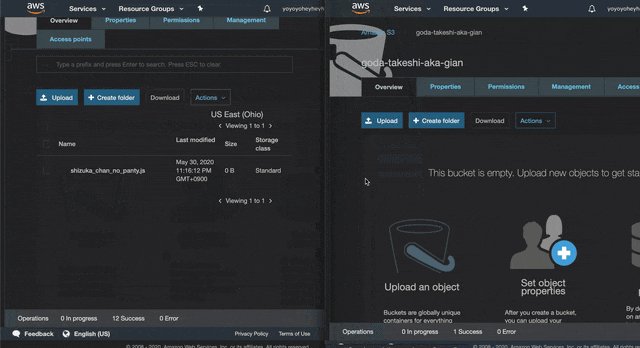
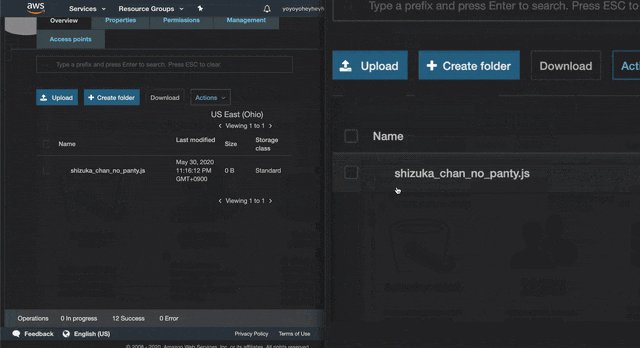
のび太バケットになんかアップロードしてみる
参考:
https://www.youtube.com/watch?v=97q30JjEq9Y
これを元に作りました。
ちなみに動画通りだと実現できないです。