この記事で解決できること
例えばこういう場面
x-dataで{ open:false }をデフォルトで設定しといて、ボタンをクリックしたら{ open: true }にして表示させよう!
<button x-data={
open: false,
toggleOpen(){ open = ! open }
}>
<div x-show="open">やっほー</div>
↑ボタンクリックしたら「やっほー」が表示されるコード
上手くいってそうですがこのコードだとブラウザで読み込み時に一瞬だけ「やっほー」が表示されてしまいます。
これは"Blip"と呼ばれる現象です。
HTMLがAlpine.jsより先に読み込まれることにより、x-showの要素が表示されてしまう現象です。
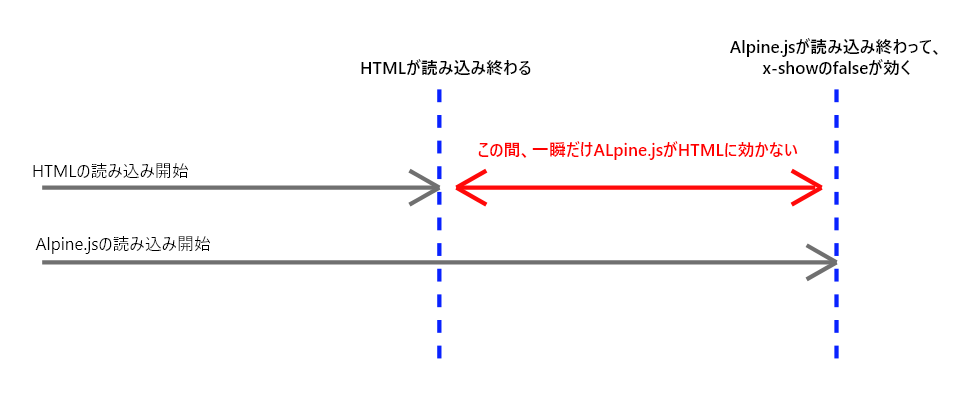
要はこういうこと
赤矢印が"Blip"が起きる瞬間です
解決策
x-cloakを使うべし
これを使えば”Blip”の間も非表示にすることができます。
まずCSSにx-cloakを追加して、
[x-cloak] { display: none !important; }
HTMLにx-cloakを付けて終わりどすえ。
<button x-data={
open: false,
toggleOpen(){ open = ! open }
}>
<div x-cloak x-show="open">やっほー</div>
↑ココ
これでBlipを解消できるンゴ
おまけ
x-cloakはx-ifで代用可能
x-cloakを使わずに、x-ifを使って解決することもできるようです。
ただ、x-ifでの代用する方法はどんな場面で使えるかはわかりません。
とりあえずx-cloakを使っときましょ。
↓代用についてもここに書いてます。