国内と海外での評価・評判
①国内(日本語記事)での評価・評判まとめ
良いと言われている点
・シンプル
・覚えること少なめ
・導入が簡単
・学習コストが低い
・手軽
・JQueryの代替になりそう ![]() わかる
わかる
その他感想
・日本語の情報が少ない
・TypeScriptがサポートされていない ※たぶん
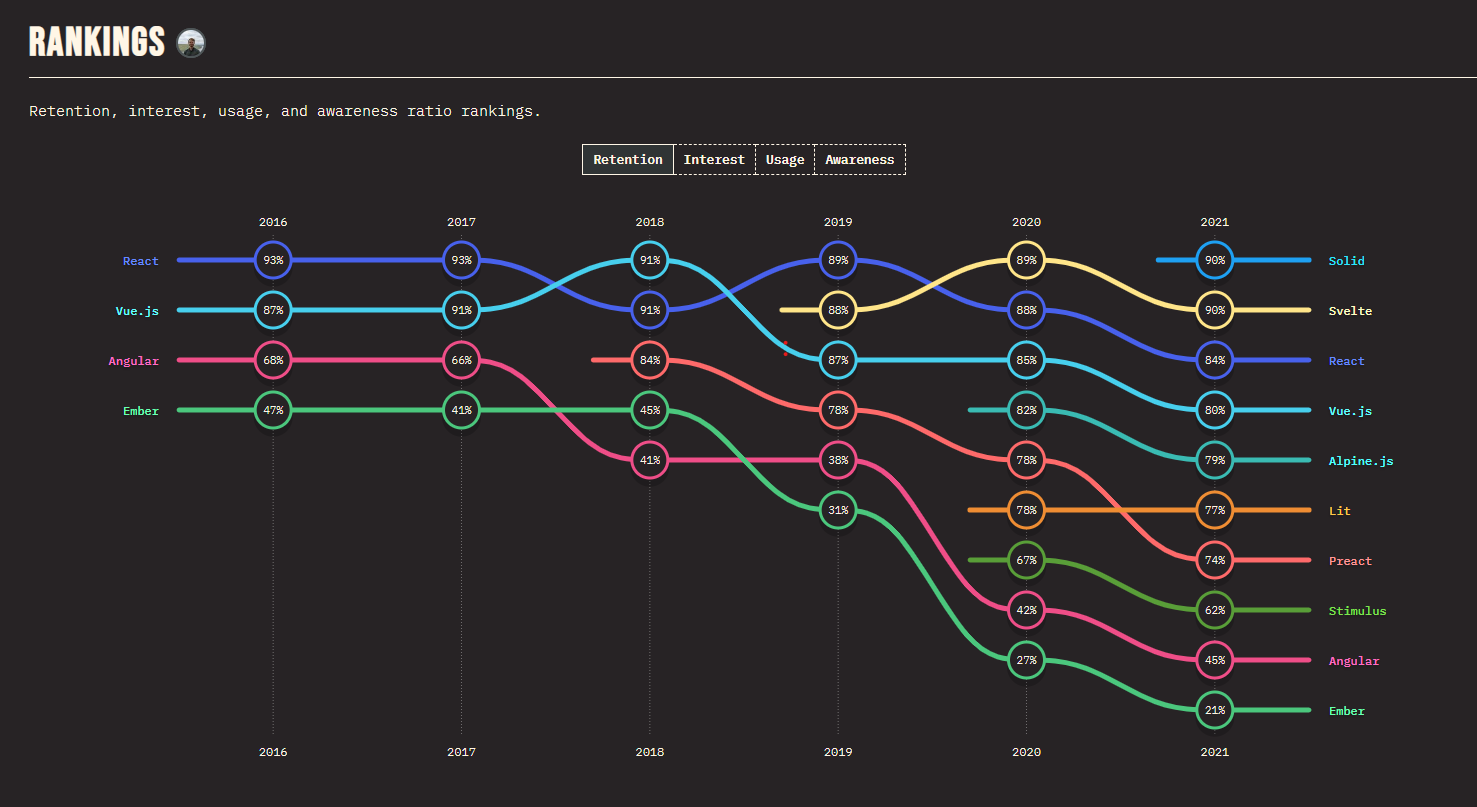
②海外(英語記事)での評価・評判まとめ

画像元:Front-end Frameworks - The State of JS 2021
良いと言われている点
・シンプル
・覚えること少なめ
・導入が簡単
・学習コストが低い
・手軽
・Tailwindと組み合わせが良い ![]() わかる
わかる
・JQueryの代替になりそう ![]() わかる
わかる
・シンプルだけど十分な機能を備えている
・TailwindCSSのJavaScript版だ ![]() わかる
わかる
その他感想
・Laravelと一緒に使う場合が多い
・デカいプロジェクトには向いてなさそう。←むしろこれがVue,Reactとの違いであり強みでもある
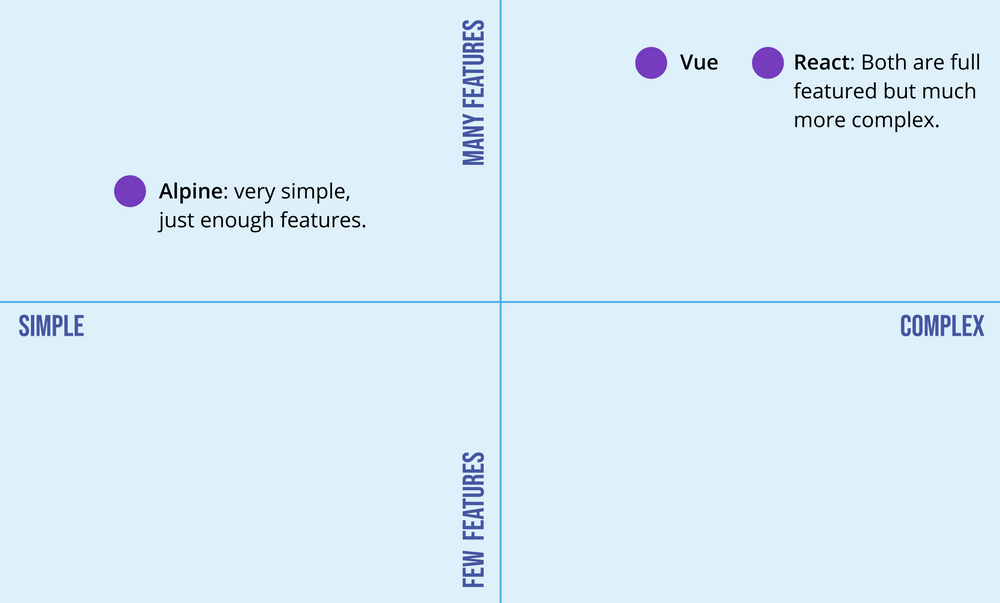
↓ VueとReactと比較した立ち位置こんな感じ

画像元:・Introduction to Alpine.js | When to use it?
GitHubのスター比較(2022/12/2現在)
Vue
初版:2014年
スター![]() :201k
:201k
React
初版:2013年
スター![]() :199k
:199k
Alpine.js
初版:2019年
スター![]() :22.3k
:22.3k
まだ新しいライブラリだからこれからだな。
国内求人
勝手に載せていいのか分かりませんが、一件Alpine.jsを使う予定であるという求人がありました。
総合的に見て
評価に関しては、やはりシンプルかつ学習コストが低いのが評価されているライブラリだと分かります。
知名度に関しては、日本語の記事や学習教材が少なすぎるところから日本での知名度は低いと思われます。
海外の知名度は割とあるっぽいです。
検索はやはり海外の記事に引っかかることが多く、Youtubeでも海外の方がチュートリアルを公開しています。
VueやReactとは一線を画すシンプルさと手軽さが魅力なJavaScriptライブラリとして君臨してほしいですね~