この記事は、以下で書いた内容の続きです。
●Arduino MKR WiFi 1010 で始める Arduino IoT Cloud【下準備編】 - Qiita
https://qiita.com/youtoy/items/930f0e05302785856366
上記の記事では、Arduino IoT Cloud上で Arduino MKR WiFi 1010 を使えるようにするための下準備を行いました。
今回はセットアップが完了した状態から追加設定・開発を行い、Arduino MKR WiFi 1010 の内蔵LED と Arduino IoT Cloud のダッシュボードを連携させる仕組みを試してみます。
先に、今回の記事の中で実現する内容を示しておきます。
Arduino IoT Cloud のダッシュボード上に設置した「スイッチウィジェットの ON/OFF」と、「Arduino MKR WiFi 1010内蔵の LED の ON/OFF」とを連動させられた!!#IoTLT の発表に向け、また一歩前進した!#Arduino #ArduinoIoTCloud pic.twitter.com/u7WwWS1RzK
— you (@youtoy) August 11, 2021
今回の前提条件
上記の記事に書かれたセットアップは終えた状況にしてから、以下へとお進みください。
今回参照したドキュメント
今回の内容は、以下の公式ドキュメントに書かれた内容を参考にして進めました。
参考にする内容を探す際、Arduino IoT Cloud のトップにあるサンプルをいくつか見ていったのですが、
以下をざっと見た際に、電子工作が不要な構成で内容やプログラムが分かりやすいものだったので、これを採用してみました。
●Uploading sketches Over-The-Air (OTA) | Arduino Documentation | Arduino Documentation
https://docs.arduino.cc/cloud/iot-cloud/tutorials/ota-getting-started

ダッシュボードのウィジェットとデバイス内蔵LED とを連動させる
変数を作成する
前回の記事の内容を進めていると、Arduino IoT Cloud のトップの「Things」タブにアクセスした際の画面が、以下のようになります。
上記の「Untitled」となっている行を選択して、次の画面へと進めます(リネームした方が良い気がしつつ、今回はそのままで...)。
具体的には、以下の画面が表示されると思います。

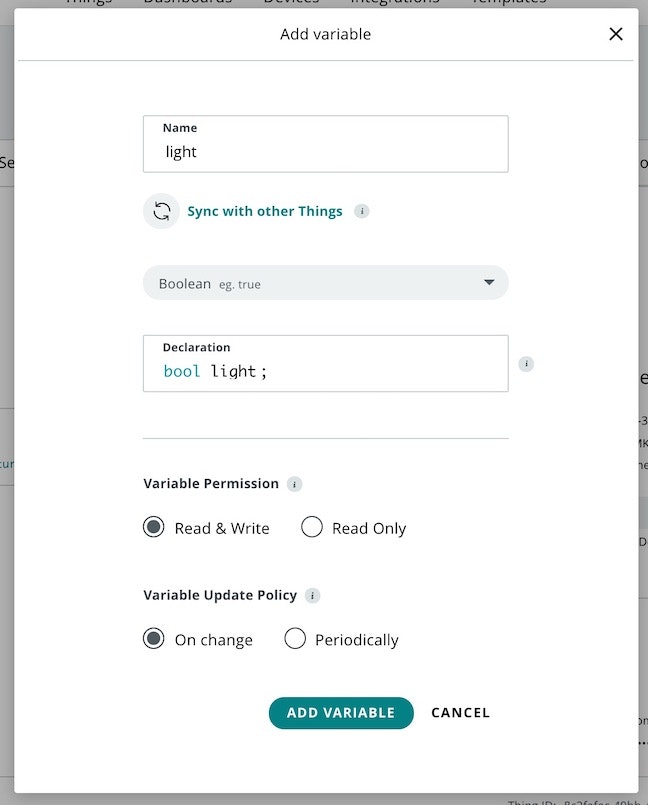
ここで、今回の手順で利用する変数を作ってみます。
画面左の「Variable」と書かれた部分にある「ADD」ボタンを押します。
変数の設定については、「Uploading sketches Over-The-Air (OTA)」のドキュメントの中で書かれていた内容を用います。

デフォルトの状態から、追加で入力・変更した内容は以下のとおりです。
設定を行ったら、画面右下の「ADD VARIABLE」を押してください。
- Name:「light」
- プルダウンメニュー的な部分の設定:「Boolean eg. true」
自動生成されたスケッチを見てみる
上記の設定を終えると、トップの「Sketch」タブの部分に通知がきたような表示が出ます。
とりあえず、先ほど作成した変数に連動しそうなスケッチが自動生成されてるな、というくらいの確認で良いので、「Sketch」タブを選択して中身を軽く見てみましょう。
/*
Sketch generated by the Arduino IoT Cloud Thing "Untitled"
https://create.arduino.cc/cloud/things/【固有の文字列】
Arduino IoT Cloud Variables description
The following variables are automatically generated and updated when changes are made to the Thing
bool light;
CloudTemperatureSensor temperature;
Variables which are marked as READ/WRITE in the Cloud Thing will also have functions
which are called when their values are changed from the Dashboard.
These functions are generated with the Thing and added at the end of this sketch.
*/
#include "thingProperties.h"
void setup() {
// Initialize serial and wait for port to open:
Serial.begin(9600);
// This delay gives the chance to wait for a Serial Monitor without blocking if none is found
delay(1500);
// Defined in thingProperties.h
initProperties();
// Connect to Arduino IoT Cloud
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
/*
The following function allows you to obtain more information
related to the state of network and IoT Cloud connection and errors
the higher number the more granular information you’ll get.
The default is 0 (only errors).
Maximum is 4
*/
setDebugMessageLevel(2);
ArduinoCloud.printDebugInfo();
}
void loop() {
ArduinoCloud.update();
// Your code here
}
void onLightChange() {
// Do something
}
この内容は後で書きかえていくのですが、今はこのままにして、いったんダッシュボードの設定を行っていきます。
ダッシュボードにスイッチウィジェットを追加する
画面最上部の「Dashboard」タブを選択して、以下の画面を開きます。
以下の画面内の「BUILD DASHBOARD」ボタンを押して進めていきましょう。

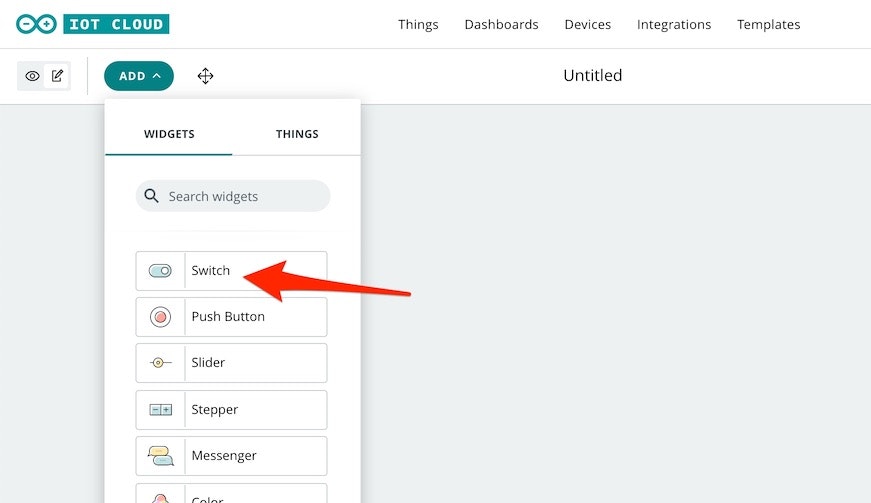
その後の画面では、以下の赤い矢印で示した部分を押してください。

そうすると、画面上部に「ADD」と書かれたボタンが出てくるので、そのボタンを押した後、以下の赤い矢印で示した部分を選んでください。

そうするとスイッチウィジェットの設定画面が開くので、ここで先ほど作成した変数と、スイッチウィジェットの状態を紐付ける設定を行います。
以下の赤い矢印で示した、「Link Variable」というテキストのそばにあるボタンを押しましょう。

その後の画面では「Things: Untitled」⇒「Variables: light」となるように進めて、最後に画面の右にある「LINK VARIABLE」ボタンを押します。

そうして、以下の画面に戻ってきたら、画面右下の「DONE」と書かれたボタンを押してください。

スケッチを書きかえて実行する
ダッシュボードの設定が終わったら、スケッチの内容を書きかえます。
画面最上段の Thingsタブを選び、Things のリスト内の Untitled を選んで、スケッチタブを開きましょう。

そして、スケッチの中身を以下の内容に書きかえます。
このプログラムは、「Uploading sketches Over-The-Air (OTA)」のドキュメントの中で書かれていた内容を元にしています。
#include "thingProperties.h"
bool led_status = false;
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
Serial.begin(9600);
delay(1500);
initProperties();
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
setDebugMessageLevel(4);
ArduinoCloud.printDebugInfo();
}
void loop() {
ArduinoCloud.update();
digitalWrite(LED_BUILTIN, led_status);
}
void onLightChange() {
led_status = !led_status;
}
スケッチの内容の置き換えが終わったら、以下の赤い矢印で示した書き込みボタンを押してください。

これで、デバイスへのスケッチの書き込みを完了させられました。
【追記】 プログラムを修正する
当初書いていた上記のプログラムを使った場合、スイッチウィジェットの ON/OFF と LED の ON/OFF が何らかの原因でずれた状態になると、ON/OFF の切り替えはできるものの両者の ON/OFF の関係がズレた状態を維持してしまう、という状況になりました。
そこで、プログラムの内容を以下のように修正しました。
void onLightChange() {...} の中の処理が、主な変更箇所です。
#include "thingProperties.h"
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
Serial.begin(9600);
delay(1500);
initProperties();
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
setDebugMessageLevel(4);
ArduinoCloud.printDebugInfo();
}
void loop() {
ArduinoCloud.update();
}
void onLightChange() {
if(light){
digitalWrite(LED_BUILTIN, HIGH);
} else {
digitalWrite(LED_BUILTIN, LOW);
}
}
動作確認
再びダッシュボードの画面へと戻り、ダッシュボード画面上のスイッチウィジェットを押して ON/OFF を切り替えてみてください。
そうすると、Arduino MKR WiFi 1010 のデバイス上の LED の ON/OFF が、スイッチウィジェットの切り替えに連動しているのが確認できると思います。
以下は、冒頭に掲載したものの再掲ですが、デバイスの上部中央から少し左によったあたりにある LED が、ダッシュボードの画面操作によって変化しているのを確認してみてください。
Arduino IoT Cloud のダッシュボード上に設置した「スイッチウィジェットの ON/OFF」と、「Arduino MKR WiFi 1010内蔵の LED の ON/OFF」とを連動させられた!!#IoTLT の発表に向け、また一歩前進した!#Arduino #ArduinoIoTCloud pic.twitter.com/u7WwWS1RzK
— you (@youtoy) August 11, 2021
まとめ
今回、Arduino IoT Cloud のダッシュボード上のウィジェットを使い、Arduino MKR WiFi 1010上の LED を操作する、という内容を試してみました。
まだ機能のごく一部を試しただけ、という状況なので、他にも Arduino MKR WiFi 1010 や Arduino IoT Cloud を活用した内容を試していければと思います。
【追記】 モバイルアプリについて
今回利用したダッシュボードですが、Arduino IoT Cloud用のモバイルアプリを使って、スマホ上に表示させたりもできるようです。
モバイルアプリも要チェック!
— you (@youtoy) August 11, 2021
●Arduino IoT Cloud Remote on the App Store
https://t.co/7Atyn7u2Km
●Arduino IoT Cloud Remote - Google Play のアプリ
https://t.co/viqDqqlu7g#Arduino #ArduinoIoTCloud pic.twitter.com/7RHKuOMXJo
Qiita の記事を書いた時の内容にも出てくる、Arduino IoT Cloud のダッシュボード(そこに設置したスイッチウィジェット)、iPhone上のアプリでも表示できた。 pic.twitter.com/066dpRciZ7
— you (@youtoy) August 12, 2021
余談
Webhook関連
このシリーズの記事 2つを書いている時、目に入ってきて気になっていたもの。
「Set webhook」の項目のページ、これについてサンプルプロジェクトがあるらしい。
— you (@youtoy) August 11, 2021
あと、IFTTTとか他サービスの名前というかURLが並んでいる(特定ドメインからのみ受け付ける、という仕様っぽい?)。 pic.twitter.com/YbcIidJwQ4
【追記】 Webhookの話に関連しそうな内容のページ
- How to integrate the Arduino IoT with IFTTT – Arduino Help Center
- Available Webhook Platforms – Arduino Help Center
【追記】 Node-RED連携
Arduino IoT Cloud関連の情報を調べて見てたら、Arduino Cloud の特徴という話の中で Node-RED連携の話が出てきてる!
— you (@youtoy) August 11, 2021
●14 awesome Arduino Cloud features you never knew existed
https://t.co/ZMKh8AxAxJ#nodered #noderedjp pic.twitter.com/spQgdheIMZ
【追記】 Node-RED連携に関連しそうな内容のページ
- node-red-contrib-arduino-iot-cloud (node) - Node-RED
- arduino/node-red-contrib-arduino-iot-cloud: A Node-RED plugin to integrate Arduino IoT Cloud
【追記】 続き
●Arduino Cloud と Arduino IoT Cloud などの情報を整理してみる【未完】 - Qiita
https://qiita.com/youtoy/items/7885aa0e85e1dbf78cdc
