この記事は、スイッチサイエンスさんのオンラインショップでポチった「Arduino MKR WiFi 1010」を使い、「Arduino IoT Cloud」を試してみた、という内容の記事です。
実施した内容は、Arduino IoT Cloud を使い始めるまでのセットアップの部分のみとなります。
※【追記】その後、ダッシュボード連携を実現できたので、続きの記事を書きました(詳細は、この記事の最後をご覧ください)
@ssci さんでポチってた「Arduino MKR WiFi 1010」を無事にゲット!
— you (@youtoy) August 11, 2021
8/17(火)に開催の #IoTLT で登壇する際のタイトル、(仮)としてたものは確定させて大丈夫そうだな。
●IoT縛りの勉強会! IoTLT vol.78 @Youtube - connpass
https://t.co/xudVrpeqjK pic.twitter.com/CrbiqQUiUt
セットアップのために参照したドキュメント
今回の内容を進めていく際に参照したものは、以下の 2つの公式ドキュメントです。
1つ目(Arduino MKR WiFi 1010 に関するもの)
●Getting started with the MKR WiFi 1010 | Arduino
https://www.arduino.cc/en/Guide/MKRWiFi1010

2つ目(Arduino IoT Cloud に関するもの)
●Getting started with the Arduino IoT Cloud | Arduino Documentation | Arduino Documentation
https://docs.arduino.cc/cloud/iot-cloud/tutorials/iot-cloud-getting-started

2つのドキュメントを見つつ進めて行く
Arduino IoT Cloud を使っていく準備
上記の 2つのドキュメントのうち、1つ目の「Getting started with the MKR WiFi 1010」のほうは、「Arduino Web IDE」や「Arduino Desktop IDE」を使う話も書いてありますが、今回は他にある残り 1つの選択肢(Arduino IoT Cloud を使う流れが書かれたもの)である「Use your Arduino MKR WIFI 1010 with the Arduino IoT Cloud」の部分を見ていきました。

手順として書いてある 3つのステップは以下のとおりです。
- 「Arduino Createアカウント」を作成する
- 「Arduino Create plugin」をダウンロードしてインストールする
- 「Arduino IoT Cloud」のサイトへ進む
上記のうち、ステップ2 について少し補足します。
以下を進める前に、上記のステップ1 に書かれたリンクから、アカウントの作成を行っておいてください(アカウント登録の詳細はここでは割愛します)。
Arduino Create plugin(Arduino Create Agent)のセットアップ
「Arduino Create plugin」について記載があった行にあるリンクをクリックすると、「WELCOME TO THE ARDUINO CREATE AGENT INSTALLATION!」と書かれたページに遷移します。

この画面の右下にある「START」と書かれたボタンを押して、次へ進みましょう。
次の画面で、インストーラがダウンロードできます。
自分は Mac で進めていたので、Mac用のインストーラがダウンロードできるページが表示されました。

画面右下の「DOWNLOAD」と書かれたボタンを押すと、「ArduinoCreateAgent-1.2.3-osx-amd64-installer-chrome.dmg」という名前のファイルをダウンロードすることができました。

ダウンロードしたファイルを使って、インストール作業を進めます。
詳細は割愛しますが、デフォルト設定のままどんどん進めていきました。
ブラウザで開いていたページのほうは、ファイルダウンロード後は「Looking for installed agent...」と書かれた画面が表示されます。
どうやら、先ほどダウンロードした Arduino Create Agent が動作している状態になるのを待ち受けているようです。

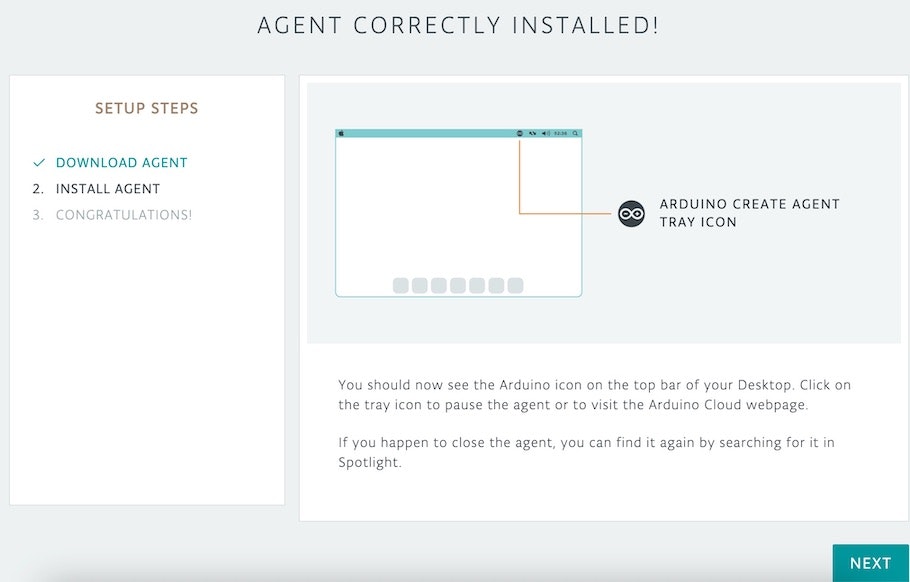
先ほど、ダウンロードしてインストールした Arduino Create Agent を起動してやれば、このページの表示が以下のように切り替わります。

そして、画面右下のボタンを押して次へ進むと、「CONGRATULATIONS! YOU'RE ALL SET.」と書かれたページが表示されます。

ここで、「GO TO WEB EDITOR」と書かれた右下にあるボタンを押すと、オンライン上の Arduino Editor が開くので、デバイスが認識されるかどうかを確認しておくと良いかもしれません。
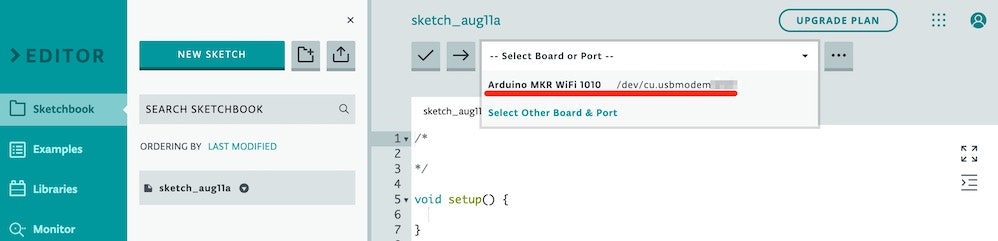
自分の場合は、PC に Arduino MKR WiFi 1010 をつなぎつつ、以下のようにブラウザ上のエディタでデバイスが認識されることを確認しました。

Arduino IoT Cloud の利用
それでは、Arduino IoT Cloud を利用していきます。
2つのドキュメントを参照したと書いていたもののうち、「Getting started with the Arduino IoT Cloud」というタイトルのページも参照しつつ進めてみます。
対応しているデバイス
ドキュメントの中で、Arduino IoT Cloud に対応しているデバイスが書かれていたので、見てみました。
この記事を書いた時点では、今回使っている「Arduino MKR WiFi 1010」以外に 8種類のデバイスの名前が書かれていました。

また、Arduino関連のデバイス以外に、ESP32 / ESP8266 にも対応しているようです。

Arduino IoT Cloud でデバイスを登録
それでは、Arduino IoT Cloud のページへと進みます(前の手順で作成したアカウントでのログインが必要です)。
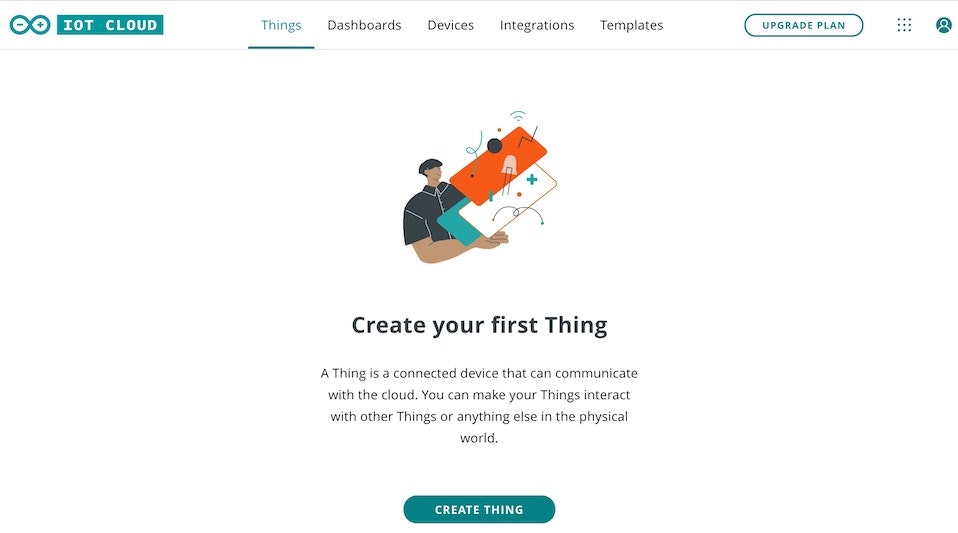
そうすると、以下のようなページが表示されました。

上記の画面内の「CREATE THING」のボタンを押して、次へ進みます。
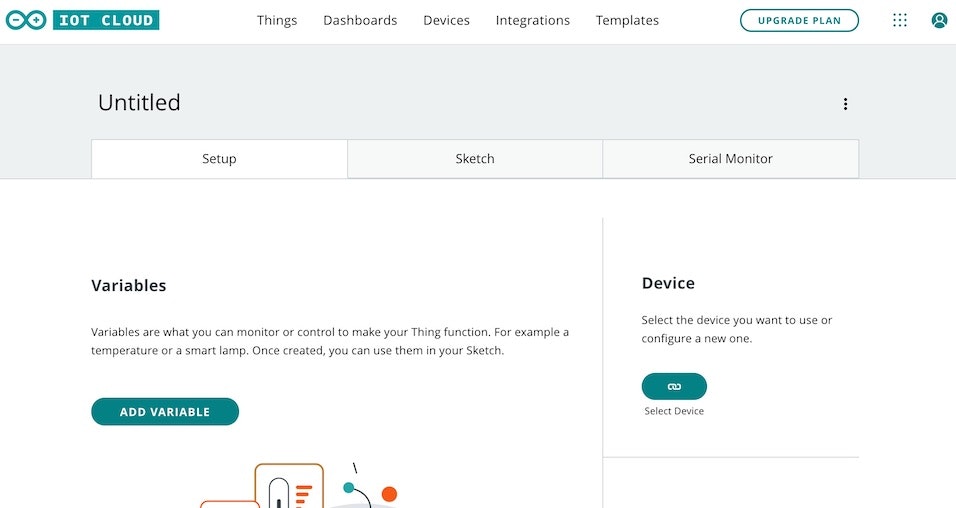
以下の画面では、画面右のほうの「Device」と書かれたエリアにある「GO」と書かれたボタンを押して、次へと進みました。

そうするとデバイスの種類を選ぶ画面が出るので、左側を選びます。

そうすると、以下のように「Waiting for your device to become available...」と書かれた画面が表示されます。
この時 Arduino MKR WiFi 1010 を PC に接続した状態にしておいてください。

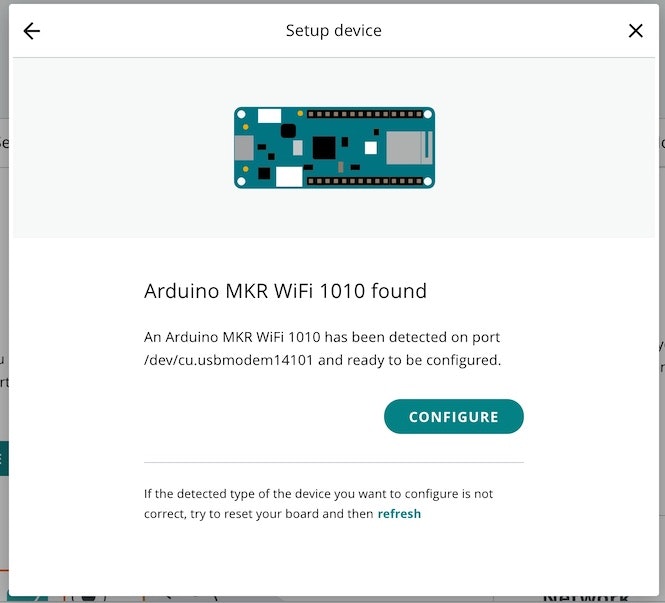
上記の画面でデバイスを接続した状態にしていると、以下のように Arduino MKR WiFi 1010 を検出した状態の画面表示になりました。
ここで「CONFIGURE」と書かれたボタンを押します。

次の画面では、今回つないでいるデバイスの登録名を入力する画面が出てきます。
後で名前を変更することができるので、ひとまずデフォルトのまま進めても、適当に名前を書きかえて進めても問題ありません。

次へ進めると、「Make your device IoT–ready」と書かれた画面が表示され、自動的に画面の中の 3つのステップが進んでいきます。
画面内の説明でも 5分くらいかかるかもしれないような記載があるので、しばらく待ってみましょう(自分が試した中では、ステップ3 の部分で時間を要する感じでした)。

そのまま待っていると、以下のような画面が表示されました。

無事に処理が完了したようなので、画面内の「DONE」と書かれたボタンを押しましょう。
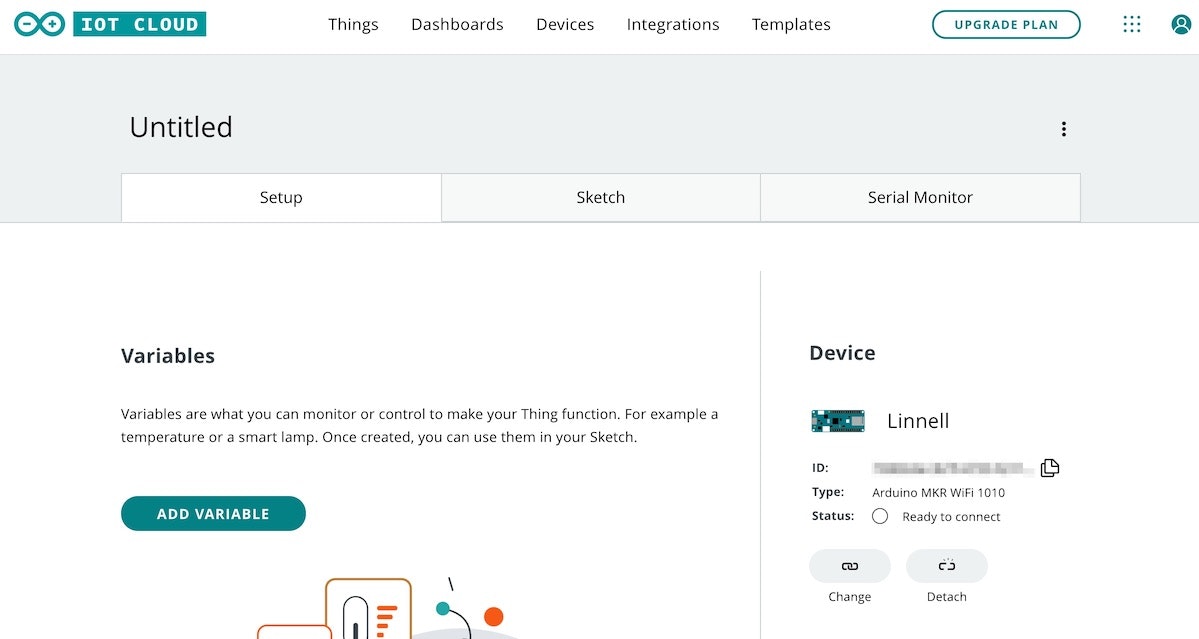
そうすると、Arduino IoT Cloud のトップに戻るのですが、画面内の右のほうの「Device」と書かれた部分に、先ほど登録したデバイスの登録名や ID などが表示されているのが分かります。

Arduino IoT Cloud で変数の設定
この後の手順を進めるためには、Arduino IoT Cloud上で 1つ以上の変数を設定する必要があるようです。

ここで用意する変数が、この時点ではよくイメージできてなかったので、とりあえず以下のようにドキュメント内で例示されていた気温に関する変数を作って進めてみました。

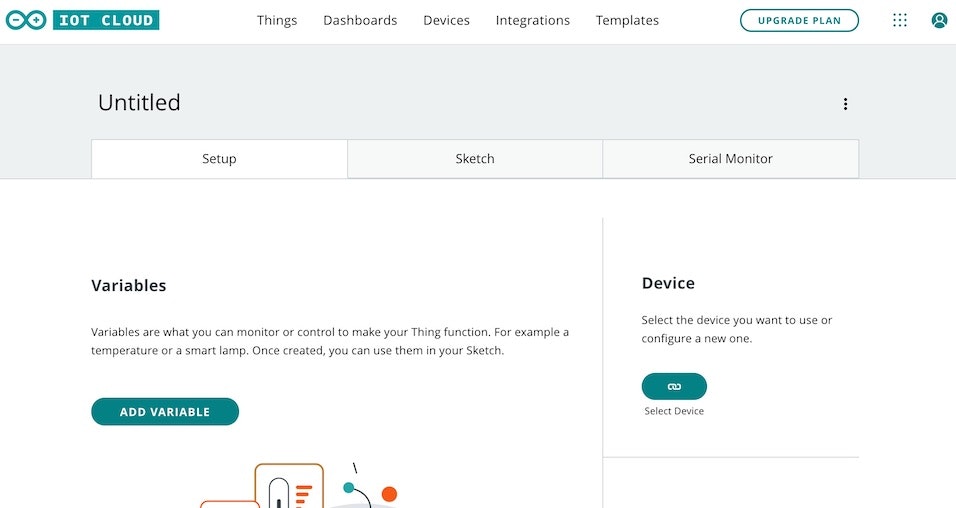
Arduino IoT Cloud のトップ画面の左側にある、「Variables」と書かれた部分の「ADD VARIABLE」というボタンを押してみます。

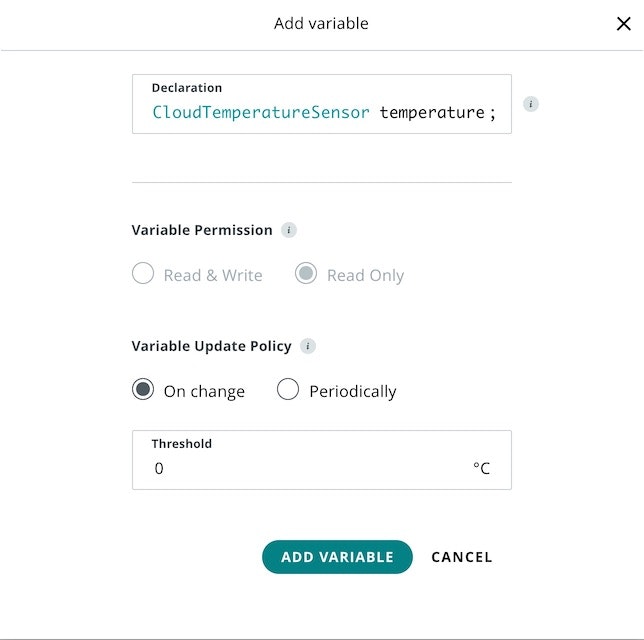
設定画面で、Name は「temperature」に、その下のプルダウンメニュー的な部分では「Temperature Sensor(℃)」というものを選びました。

画面を下に進めていき、とりあえずデフォルト設定のままで、「ADD VARIABLE」と書かれたボタンを押して、作成を完了させました。

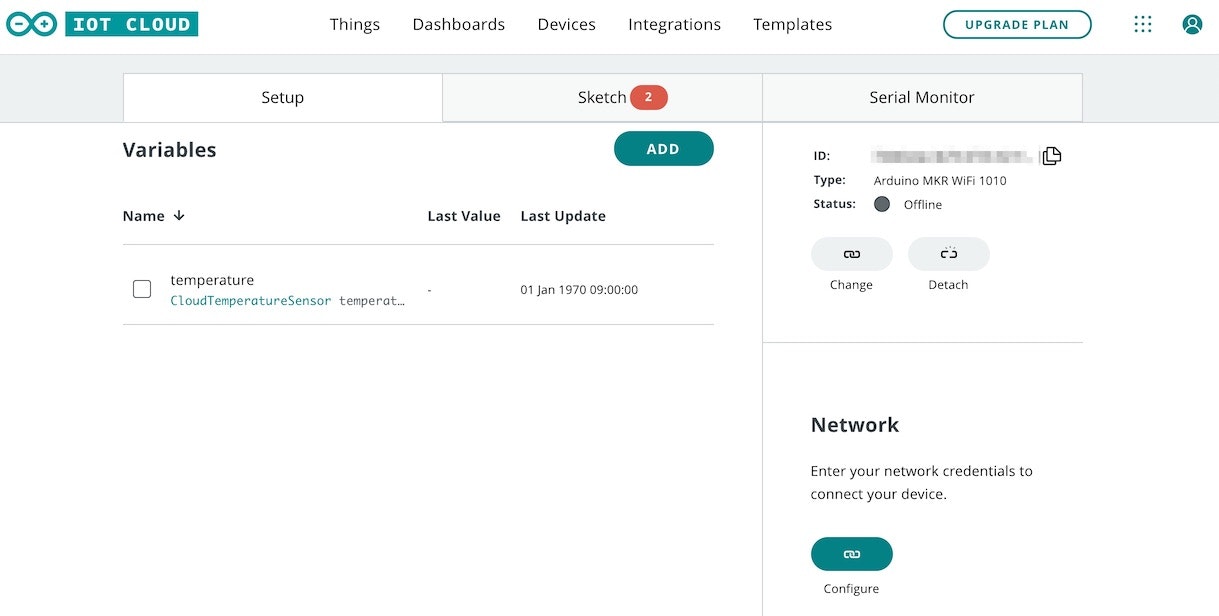
変数の設定を終えた後、Arduino IoT Cloud のトップ画面はこのようになっていました。

Arduino IoT Cloud でネットワーク設定
公式ドキュメントの説明では、次にネットワーク設定の話が書いてあったので、そちらを見ていきます。
Arduino IoT Cloud の画面右側で、Device と書かれた部分の下を見ていくと、「Network」と書かれた部分があります。
ここで、デバイスをネットワークにつなげるための設定を行うようです。

先ほどの変数の作成を行う前は、この部分がグレーアウトしていたりしたのですが、利用できるようになりました。
Network と書かれた部分の中で、「Configure」と書かれたテキストの上にあるボタンを押してみます。
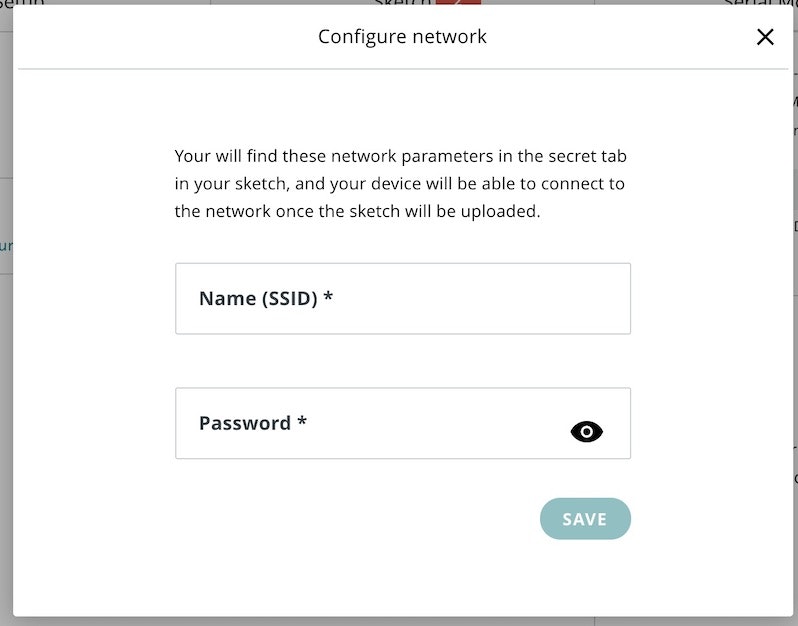
そうすると、SSID とパスワードを入力する画面が出てくるので、自分が使っている Wi-fi の SSID とパスワードを入力しました。

入力を終えたら、画面右下の「SAVE」と書かれたボタンを押してください。
自動生成されたスケッチを描き込んでみる
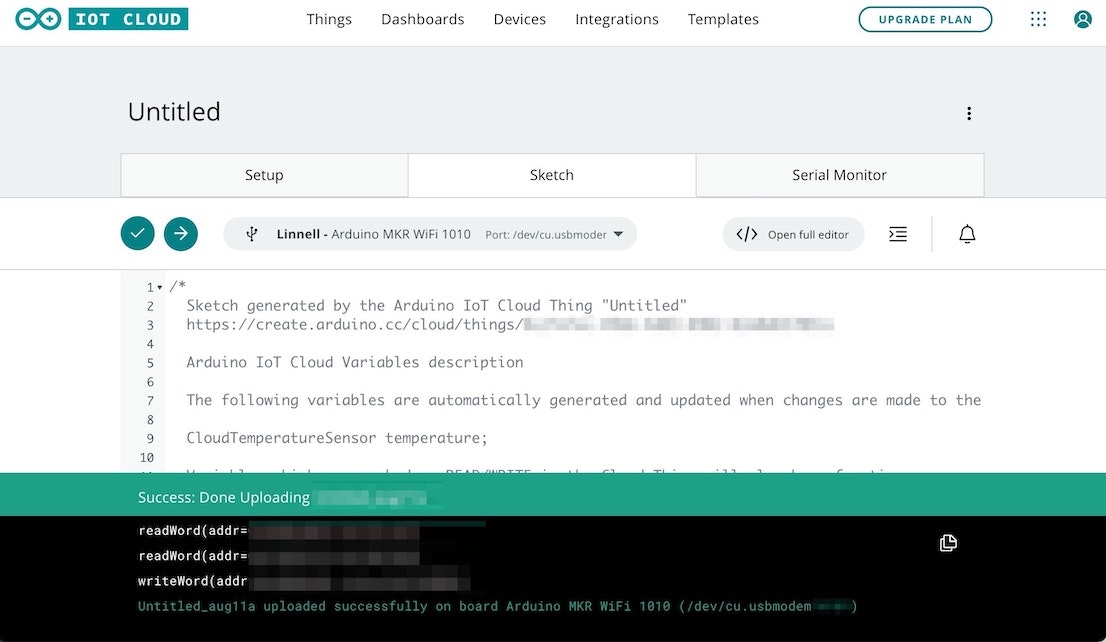
画面の上部にあるタブの「Sketch」という部分が、変数の設定を行った後に少し表示が変わっていたのが気になっていましたが(※ 通知 2件があるような表示になっていたもの)、ここを選んでみてみます。
そうすると、変数作成の手順を終えた後に、以下のスケッチが自動生成されていたようでした。
とりあえず、ここからは手探りな感じで、明らかに処理が空という感じの以下のスケッチですが、書き込みをしてみました。
/*
Sketch generated by the Arduino IoT Cloud Thing "Untitled"
https://create.arduino.cc/cloud/things/【固有の文字列】
Arduino IoT Cloud Variables description
The following variables are automatically generated and updated when changes are made to the Thing
CloudTemperatureSensor temperature;
Variables which are marked as READ/WRITE in the Cloud Thing will also have functions
which are called when their values are changed from the Dashboard.
These functions are generated with the Thing and added at the end of this sketch.
*/
#include "thingProperties.h"
void setup() {
// Initialize serial and wait for port to open:
Serial.begin(9600);
// This delay gives the chance to wait for a Serial Monitor without blocking if none is found
delay(1500);
// Defined in thingProperties.h
initProperties();
// Connect to Arduino IoT Cloud
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
/*
The following function allows you to obtain more information
related to the state of network and IoT Cloud connection and errors
the higher number the more granular information you’ll get.
The default is 0 (only errors).
Maximum is 4
*/
setDebugMessageLevel(2);
ArduinoCloud.printDebugInfo();
}
void loop() {
ArduinoCloud.update();
// Your code here
}
以下の画面の左上にある 2つのボタンのうち、右側にある「→(右矢印)」が書かれた部分を押してみます。

しばらくすると、以下のように書きこみが完了したような表示が出ました。

まとめ
とりあえず、スケッチの書き込みはできましたが、この後にきちんと Arduino IoT Cloud を使っていくには、もう少し使い方や活用方法について調査が必要そうです。
下準備はできたようにも思うので、ひとまず記事はここで一区切りにしようと思います。
【追記】 ダッシュボード上のウィジェットとデバイスの連携に成功!
その後、Arduino IoT Cloud のダッシュボード上に設置した「スイッチウィジェットの ON/OFF」と、「Arduino MKR WiFi 1010内蔵の LED の ON/OFF」とを連動させることができました。
また、続きの記事も完成させられました!
●Arduino MKR WiFi 1010 で始める Arduino IoT Cloud【その2:ダッシュボード連携編】 - Qiita
https://qiita.com/youtoy/items/e247056e1696161ebba1
Arduino IoT Cloud のダッシュボード上に設置した「スイッチウィジェットの ON/OFF」と、「Arduino MKR WiFi 1010内蔵の LED の ON/OFF」とを連動させられた!!#IoTLT の発表に向け、また一歩前進した!#Arduino #ArduinoIoTCloud pic.twitter.com/u7WwWS1RzK
— you (@youtoy) August 11, 2021
【追記】 さらに続き
●Arduino Cloud と Arduino IoT Cloud などの情報を整理してみる【未完】 - Qiita
https://qiita.com/youtoy/items/7885aa0e85e1dbf78cdc