Node-RED でカメラから得られた画像を使った処理を行ってみたくて、ググって見つかった内容の 1つである「Simple Webcam pic」を試してみた話の記事です。
はじめに
Simple Webcam pic の概要
Node-RED でカメラからの入力を得る方法を調べた際、PC を使うものと Raspberry Pi を使うものとがあり、PC で利用できそうなものが下記でした。
●Simple Webcam pic (flow) - Node-RED
https://flows.nodered.org/flow/f8e97b37fdf51b1093032451f048a40e
ページ内の冒頭の説明を見ると、実現できる内容は以下のとおり「ノートPC 内蔵のカメラか Webカメラから画像をキャプチャし、ダッシュボード内に表示する」というもののようです。
From your Laptop Camera or Webcam, capture a picture and display in the dashboard
その続きを見ると、以下のとおり「node-red-contrib-browser-utils、node-red-dashboard、node-red-node-base64」の3つのノードを利用するもののようです。
Needs the following Nodes to be added to the Palette
・node-red-contrib-browser-utils
・node-red-dashboard
・node-red-node-base64
具体的なフローの構成(ページ内に記載された JSON)は以下のとおりです。
[{"id":"e43a7ed1.97b08","type":"tab","label":"Simple Webcam","disabled":false,"info":""},{"id":"f25e3092.364ac","type":"camera","z":"e43a7ed1.97b08","name":"","x":280,"y":280,"wires":[["619a99c4.faafa8"]]},{"id":"18edd75b.945009","type":"ui_template","z":"e43a7ed1.97b08","group":"7c71c7b8.2c9fe8","name":"Pic","order":0,"width":"6","height":"6","format":"<div>\n <img src=\"data:image/png;base64,{{msg.payload}}\">\n</div>","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":770,"y":440,"wires":[[]]},{"id":"619a99c4.faafa8","type":"base64","z":"e43a7ed1.97b08","name":"","action":"","property":"payload","x":520,"y":340,"wires":[["18edd75b.945009"]]},{"id":"7c71c7b8.2c9fe8","type":"ui_group","z":"","name":"Default","tab":"fbf5c038.d632b","disp":true,"width":"6","collapse":false},{"id":"fbf5c038.d632b","type":"ui_tab","z":"","name":"Home","icon":"dashboard"}]
Simple Webcam pic を読み込んで動作させる
それでは、上記のフローを Node-RED に読み込ませてみます。
3つのノードを追加する
もし、以下の 3つのノードが追加されていない場合は、最初にこれらを追加します。
- node-red-contrib-browser-utils
- node-red-dashboard
- node-red-node-base64
ノードの追加は、画面右上のハンバーガーメニュー(3本の線が縦に並んだアイコン)から「パレットの管理」を選択して進めていきます。
ノードの追加方法について、以前書いた記事で画像付きで説明した部分があるので、よろしければご参照ください。
フローを読み込む
3つのノードの準備が終わった後は、冒頭でも記載したフローの内容(JSON で書かれたもの)を Node-RED上で追加します。
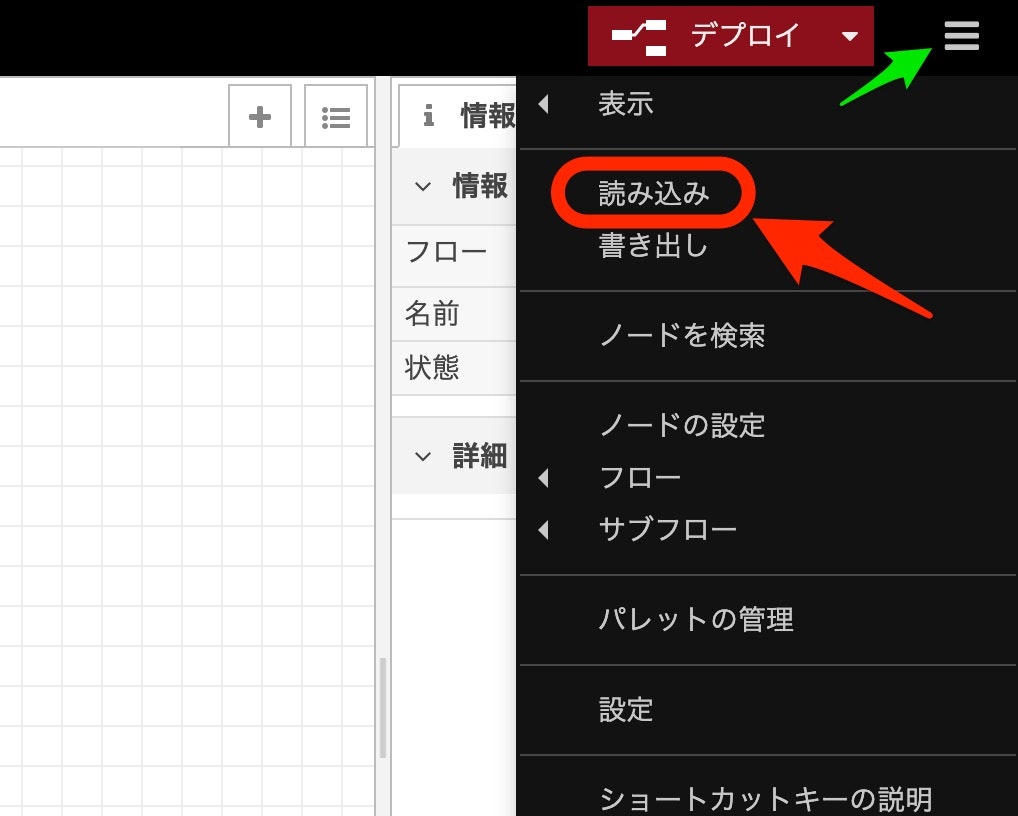
以下の画像のとおり、画面右上のハンバーガーメニュー(緑矢印で示した部分)をクリックし、その下に出てくるメニューの「読み込み」を選択します。

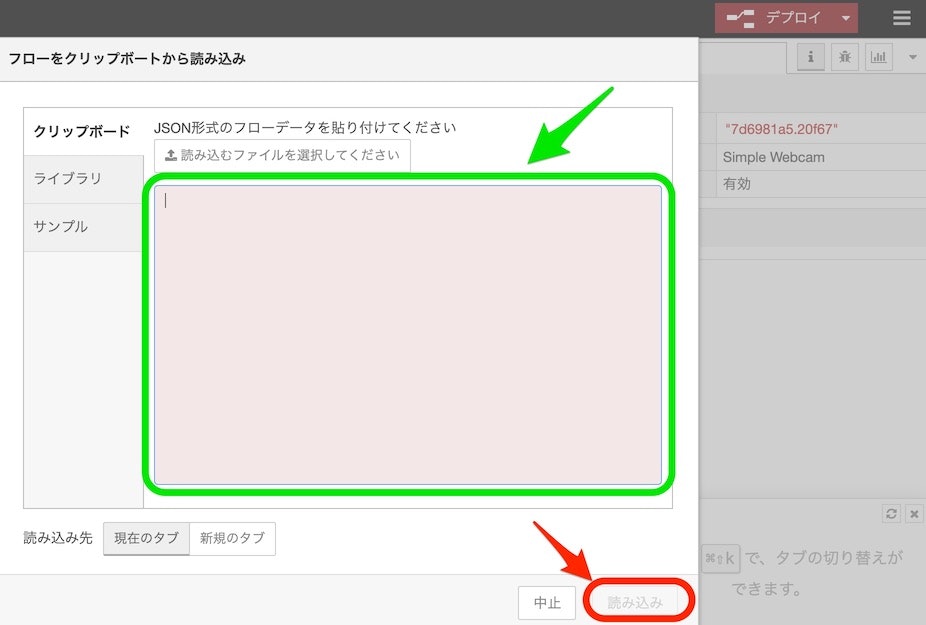
そして以下の緑矢印で示した部分に JSON形式のテキストをコピペし、以下の緑矢印で示した「読み込み」ボタンをクリックします。

フローを実行する
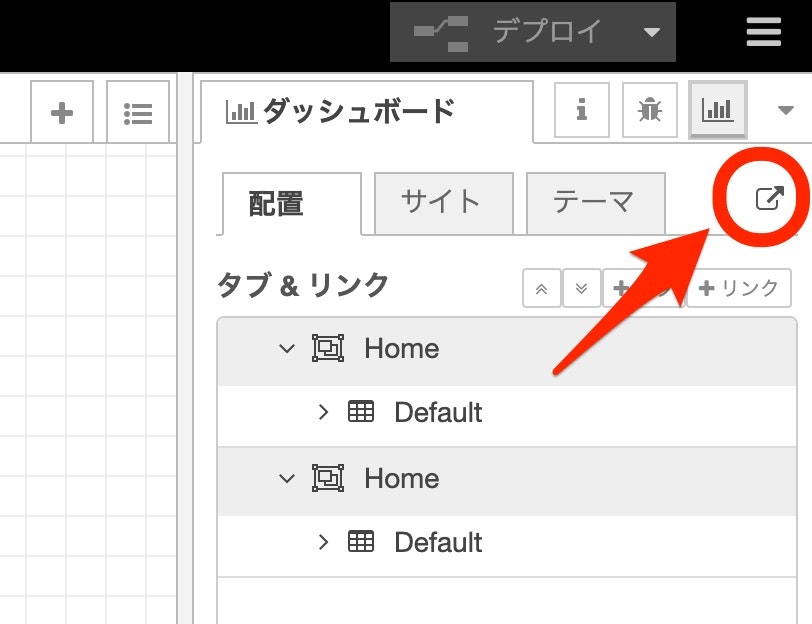
実行結果の画像出力は別画面に出てくるので、実行前にそれを開いておきます。
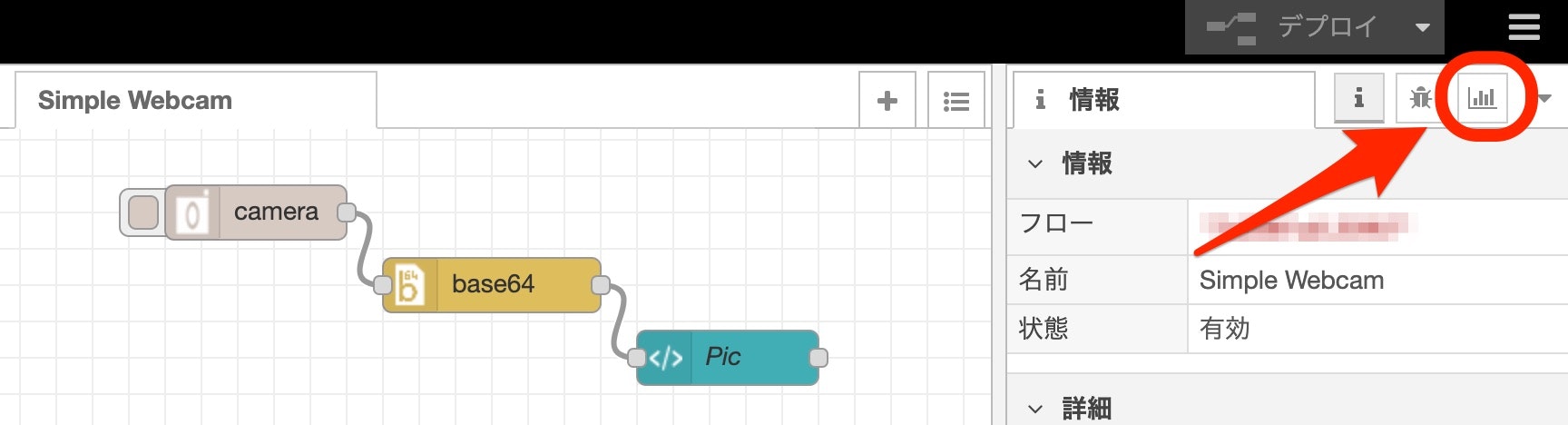
まず、以下の赤矢印で示した部分を押します。

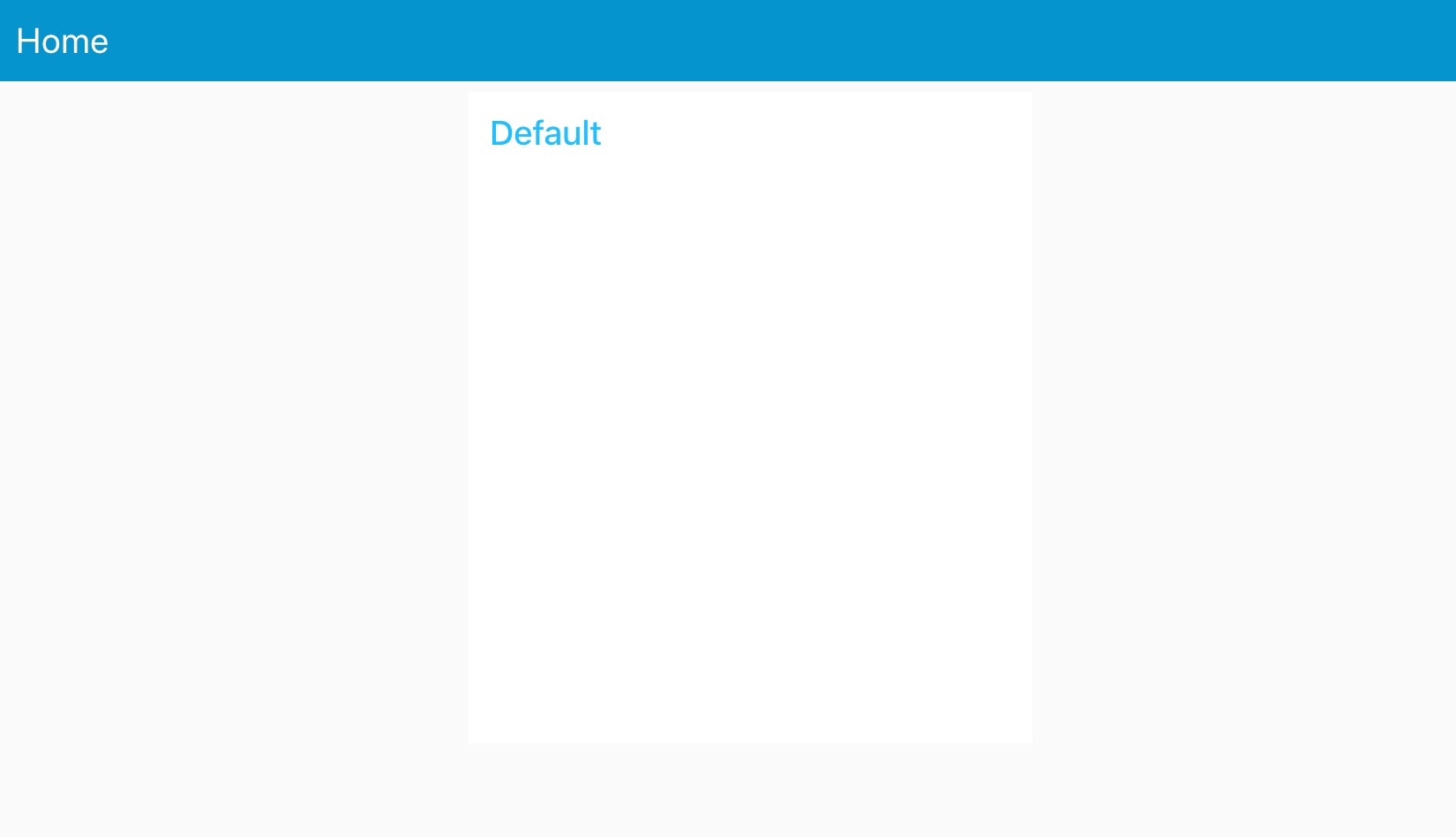
そうすると、別タブでページが開き、以下のような画面が表示されます。

その後、フローが表示された画面に戻り、以下の赤矢印で示した部分を押してフローを実行します。

先ほどの別タブで開いた画面に戻ると、PC内蔵のカメラで取得した画像が表示されました。

フローの表示された画面内でも画像を表示させる
以前、記事を書いた際に追加をしたノードの「node-red-contrib-image-output」を追加して、フロー上にもカメラ画像が表示されるようにしてみます。
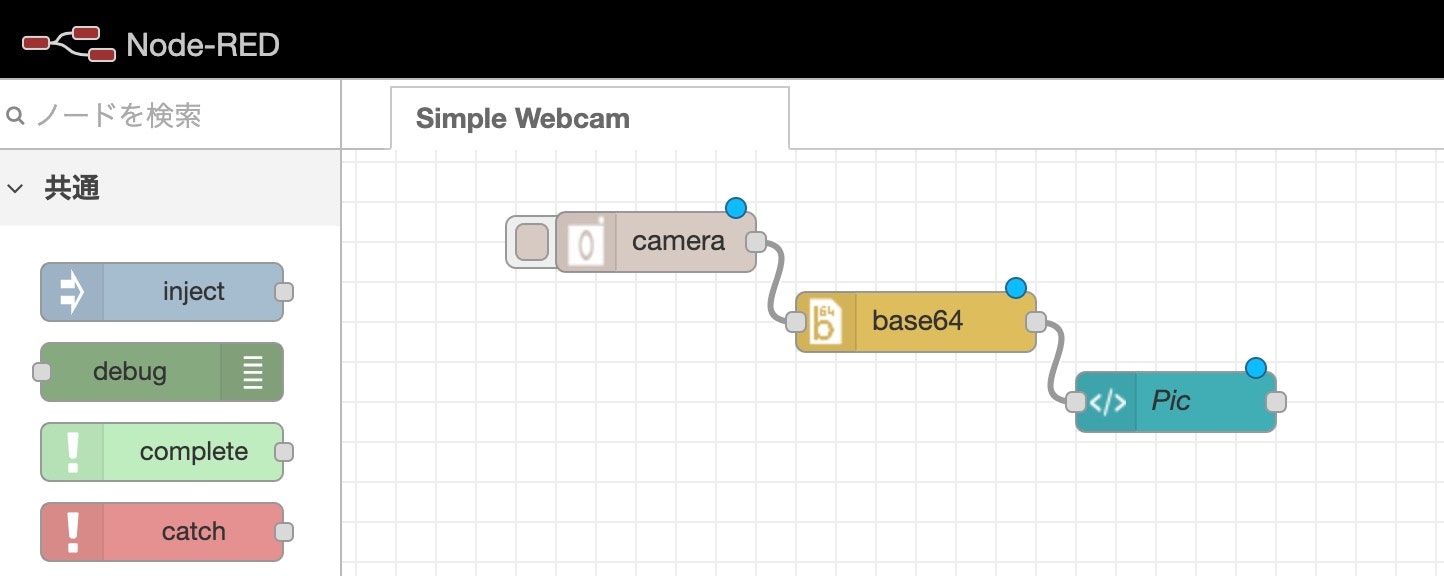
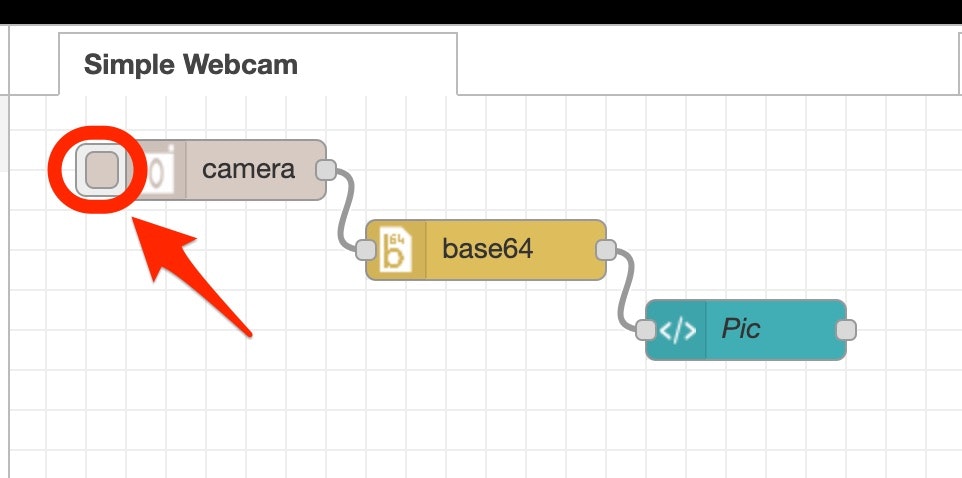
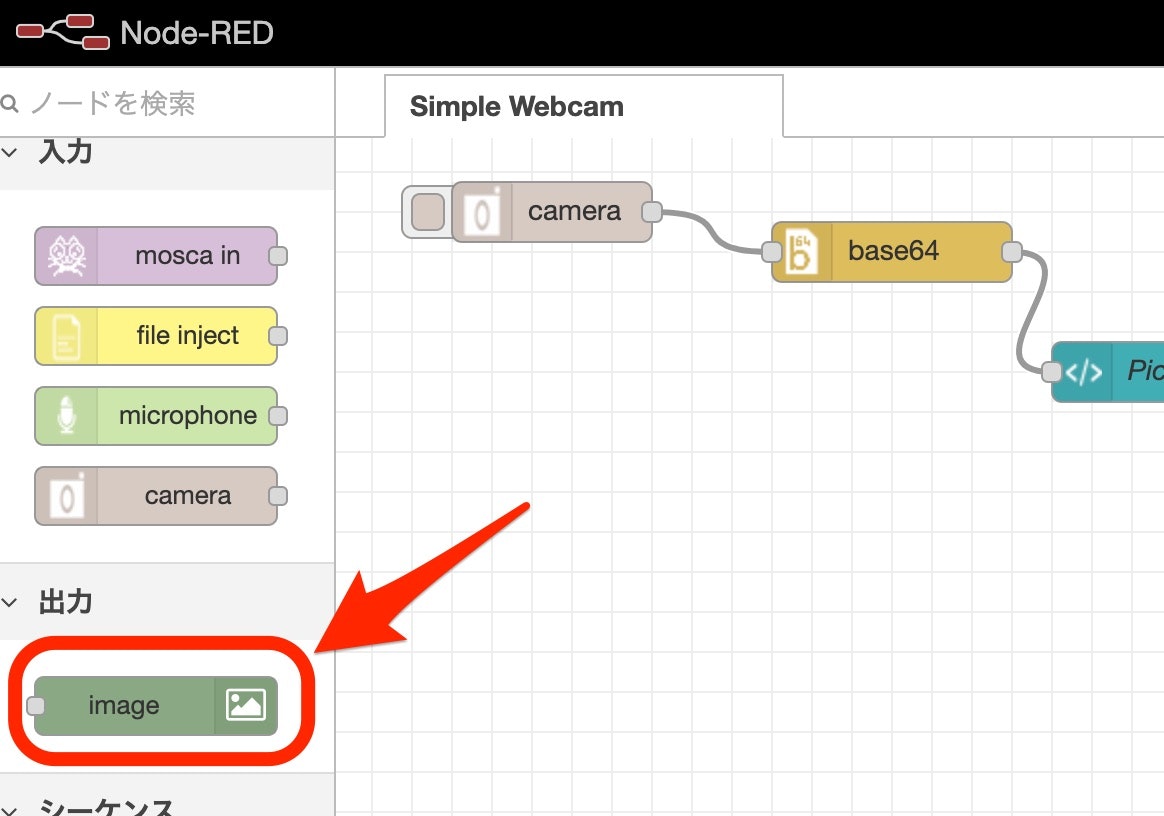
以下の赤矢印で示した image のノードを右側のフローのほうへ移動させます。

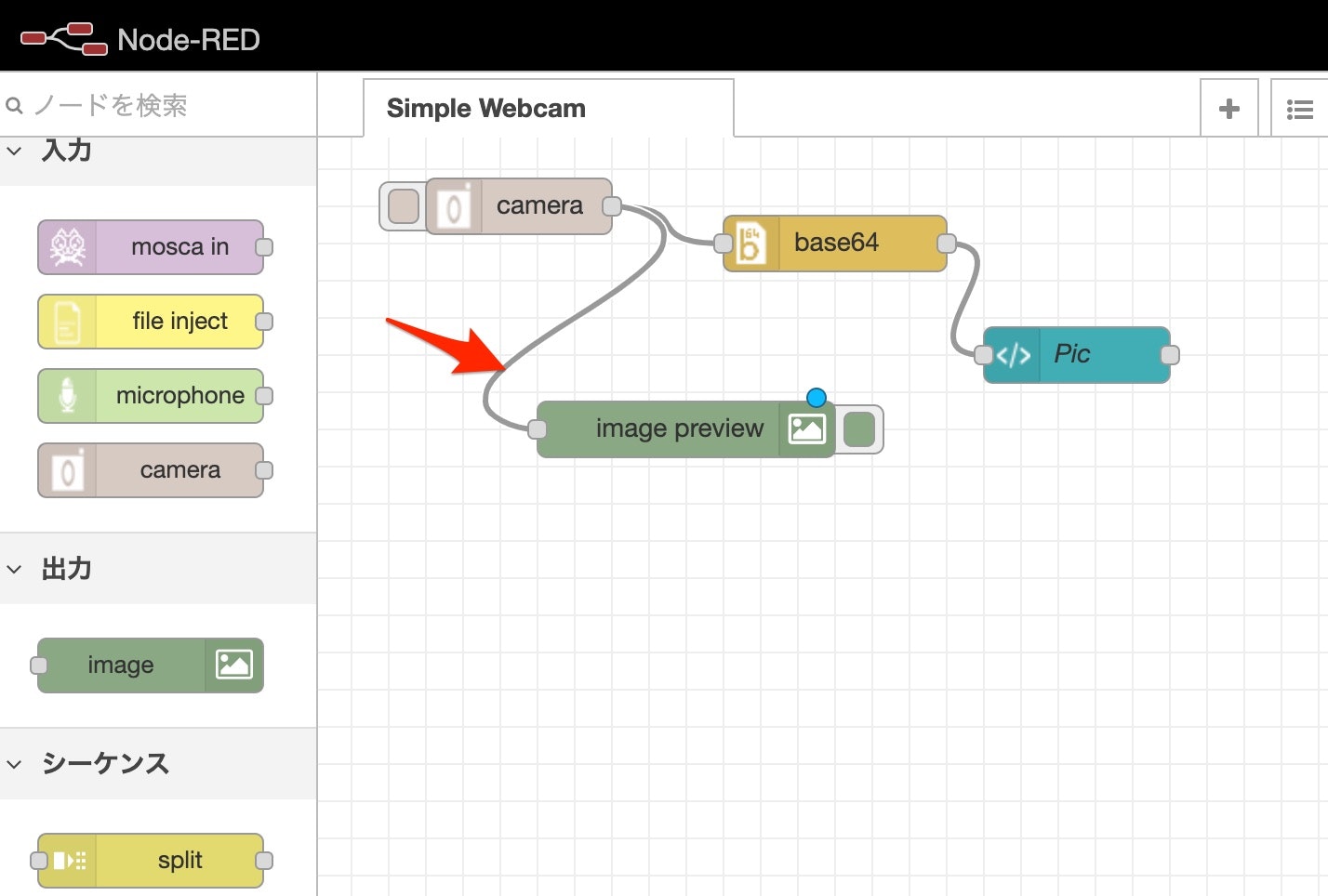
そして、以下の赤矢印で示したように camera と image のノードの間をつなぎます。

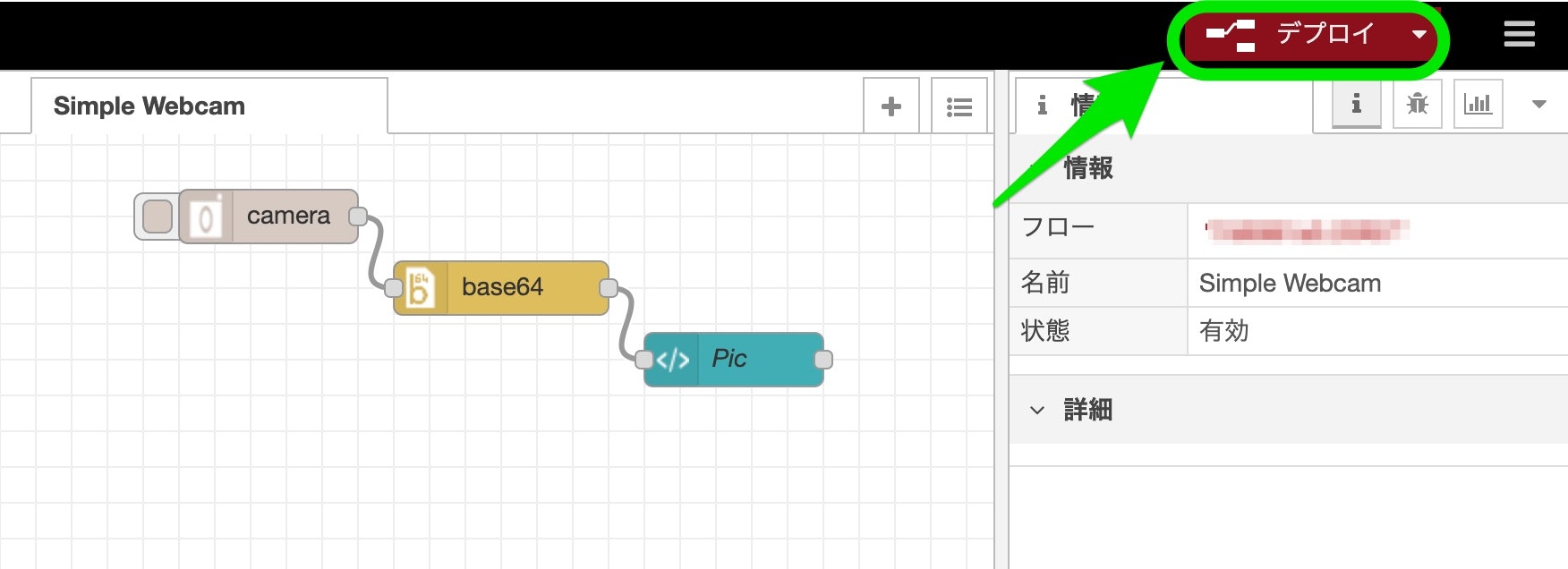
そして、フローに変更を加えたので画面右上の「デプロイ」ボタンを押し、変更を反映させます。
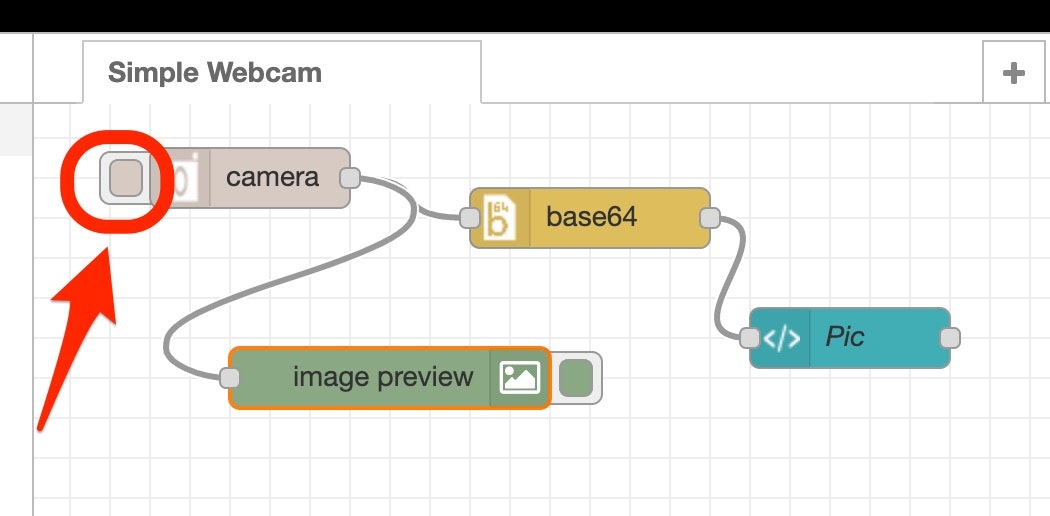
以下の赤矢印で示した部分を押して、再度フローを実行してみましょう。

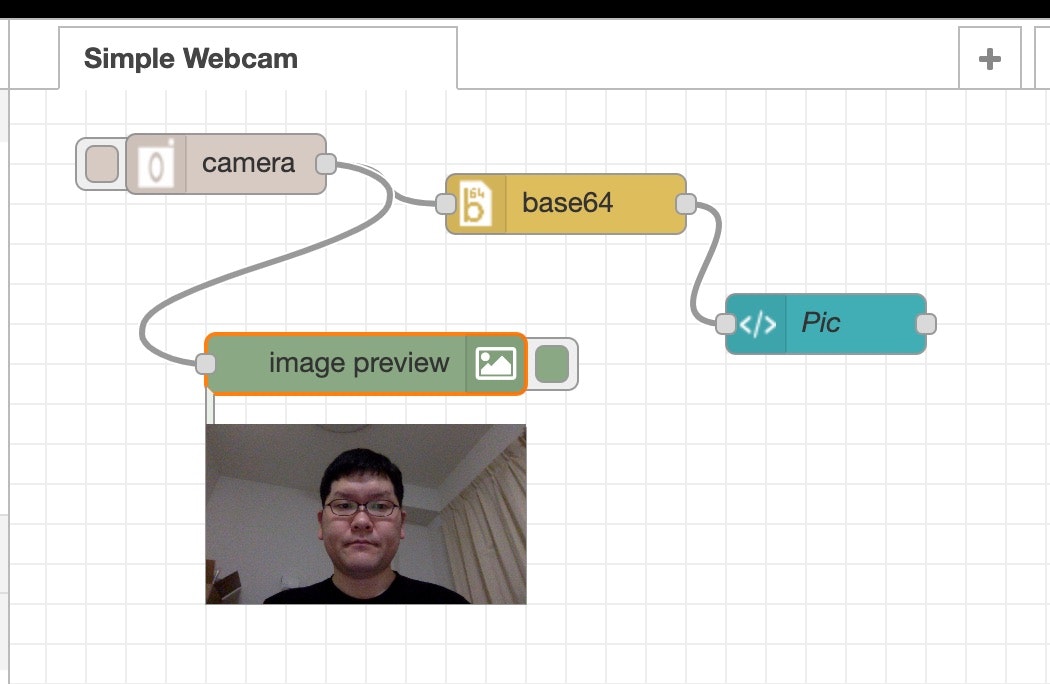
以下のように、フロー上でもカメラからキャプチャした画像を確認することができるようになりました。

まとめ
今回、Node-RED でカメラからの画像取得を行って、画面に表示させてみました。
「Simple Webcam pic」と「node-red-contrib-image-output」を合わせて使うことで、カメラから取得した画像をフロー上にもダッシュボード上にも表示できました。
今後、カメラから取得した画像を使った、新たな処理を加えたものを作ってみようと思います。