以下の記事で書いた JavaScript で Leap Motion を扱う話の続きの記事です。
この記事では、ライブラリの「leap.js」と合わせて、プラグインを使ってみるというのをやっていきます。
●バニラな JavaScript や p5.js で Leap Motion の情報を取得する(leap.js ではなく WebSocket を利用) - Qiita
https://qiita.com/youtoy/items/efc4da1feee26186f565
leap.js について
Leap Motion用の JavaScriptライブラリを使った話は、冒頭で掲載した記事を書いた時より前に書いた、以下の記事で扱ったことがありました。
●【p5.js 2021(2つ目)】 Leap Motion(leap.js)を p5.js Web Editor上(JavaScript)で扱う - Qiita
https://qiita.com/youtoy/items/3fa599ed872dfe7ab1da
この記事では詳細は割愛しますが、以下に公式のリポジトリと CDN に置かれているファイルのアクセス先の URL を書いておきます。
●leapmotion/leapjs: JavaScript client for the Leap Motion Controller
https://github.com/leapmotion/leapjs
●leapjs CDN by jsDelivr - A CDN for npm and GitHub
https://www.jsdelivr.com/package/npm/leapjs
leap.js のプラグインの情報
leap.js のプラグインとして「leap-plugins.js」というものがありました。
●leapmotion/leapjs-plugins: A collection of plugins available to be used with LeapJS.
https://github.com/leapmotion/leapjs-plugins

CDN からの読み込みもできそうです。
●leapjs-plugins CDN by jsDelivr - A CDN for npm and GitHub
https://www.jsdelivr.com/package/npm/leapjs-plugins
⇒ https://cdn.jsdelivr.net/npm/leapjs-plugins@0.1.12/main/leap-plugins-0.1.12.min.js
GitHub のページを見ていくと、このプラグインは中でいくつかの機能を含んでいるようです。
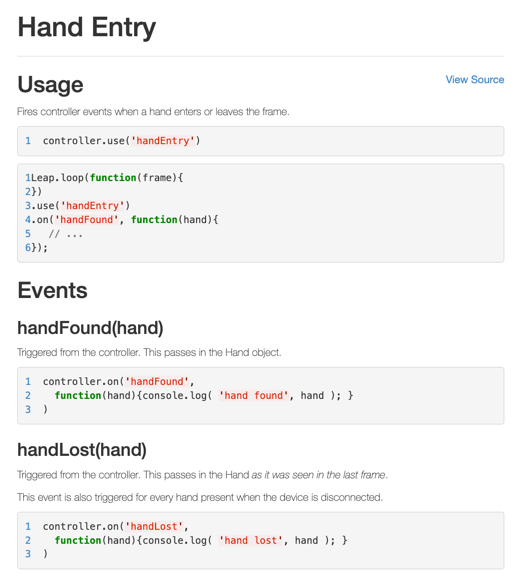
プラグインの1つ「Hand Entry」
プラグインの中の機能の 1つ目に、「Hand Entry」というものがあります。名前からも少し分かるように、「Leap Motion の検出エリア内に手が入ってきた、または、その検出エリア内から外に手が移動した」というイベントをとれるようです。
●LeapJS-Plugins by Leap Motion
http://leapmotion.github.io/leapjs-plugins/docs/#hand-entry

シンプルで、また使いどころがありそうなので、こちらを試してみます(更新が長らく行われていなのが、不安ではありつつ)。
leap-plugins.js の「Hand Entry」を試してみる
それでは、実際に「Hand Entry」を試してみます。このプラグインを使って取得できる情報を可視化するのに p5.js を使うのが便利そうなので、p5.js Web Editor上でプログラムを作っていきます。
ライブラリの読み込み
まずは、p5.js Web Editor上の index.html でライブラリの読み込みを行います。具体的には、Leap Motion関連で以下の 2つを追加で読み込むようにします(CDN からの読み込み)。
<script src="https://cdn.jsdelivr.net/npm/leapjs@1.1.1/leap-1.1.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/leapjs-plugins@0.1.12/main/leap-plugins-0.1.12.min.js"></script>
JavaScript のプログラムでお試し
それでは、p5.js Web Editor上の sketch.js を作っていきます。ドキュメントを見つつ、簡単な動作確認用のものを作ってみました。
const controller = new Leap.Controller();
function setup() {
createCanvas(500, 500);
noLoop();
controller.use("handEntry");
controller.on("handFound", function (hand) {
console.log("検出");
background(100, 100, 200);
});
controller.on("handLost", function (hand) {
console.log("ロスト");
background(200, 150, 150);
});
controller.connect();
}
function draw() {}
以下が、実際に動作している時の様子です。
手が検出エリアに入るときや、そこから出て行く時に、p5.js Web Editor上のキャンバスの背景の色が変わっているのが分かると思います(あと、ログ出力も行われています)。
手や指の動きや向きといった情報を使うまでもない、シンプルな近接検知のようなことを行う場合には便利そうです。