この記事は、2021年の p5.js のアドベントカレンダー の 14日目の記事です。
この記事の内容
この記事は、以下のツイートに出てきている「Leap Motion」を、p5.js Web Editor上で扱おう、という話です。
久しぶりに触ってみるかな。
— you (@youtoy) December 12, 2021
買ったのは、2013年というデバイス。
ちなみに、さすがに2013年から眠らせてた、とかいうことはないですw
●Ultraleap for Developers
https://t.co/uqC0TNDsnt pic.twitter.com/PixIVuE9pH
Facebookで、2013年の6月に出荷絡みの連絡を受信、という投稿をしていたっぽい。 pic.twitter.com/Usbjqjfv3j
— you (@youtoy) December 12, 2021
Leap Motion の 2021年12月版の情報
PC側のアプリ
PC側に Leap Motion を扱うためのアプリは、以前から入れていてアップデートをしている状態でした。
PC側のアプリで、「Webアプリケーションを許可」とかいう設定もあるので、こいつが仲介役なのかな。
— you (@youtoy) December 12, 2021
(WebSocket で通信、といった情報がは別で見かけたけれど) pic.twitter.com/umAFaknykC
PC に、この Leap Motion用アプリが入っていると、以下にあるように http://127.0.0.1:6437 の WebSocketサーバーが裏で動作するようです。
「archive」とか URL についている資料に、以下の記載がある
— you (@youtoy) December 12, 2021
------------
The WebSocket server listens to port 6347 on the localhost domain (http://127.0.0.1:6437).
------------
●WebSocket Communication — Leap Motion JavaScript SDK v3.2 Beta documentation
https://t.co/h7iG07giMA pic.twitter.com/Gvpb0ThhfH
JavaScriptライブラリ
今回、ブラウザ上の JavaScript で扱うという方向で、最新の状況を確認してみました。
(Unity向けとかは、わりとアップデート情報が公式からアナウンスされてるのですが、JavaScript周りはその辺りが出てない気がしていたので)
そうすると、以下の公式のライブラリの更新が今年時点でも行われている、というのが確認できました(ページ内のリンク切れの情報があったりもしつつ...)。
●leapmotion/leapjs: JavaScript client for the Leap Motion Controller
https://github.com/leapmotion/leapjs
公式ライブラリ、
— you (@youtoy) December 12, 2021
今年、更新が行われていて、バージョン 1.1.1 というのがある。 pic.twitter.com/Wv2lmF3bTI
バージョン 1.1.1 というのが、2021年の12月時点での、最新バージョンのようです。
CDN
CDN からライブラリを読み込めるかググって探してみたところ、jsDelivr のものが最新版を読み込めるようになっていました。
別の CDN だと、バージョン 1.1.1 よりも古いものが出ていたりした感じでした。
●leapjs CDN by jsDelivr - A CDN for npm and GitHub
https://www.jsdelivr.com/package/npm/leapjs
CDN経由でミニファイされたファイルを読み込めた pic.twitter.com/FZH6z7GGvE
— you (@youtoy) December 12, 2021
簡単なサンプル
とりあえず動作確認をしたい、という場合は、以下を動かすと良いようです。
見た感じ、センサーからの情報取得をループでまわし、得られた情報の中から認識できた手の数をログ出力、というもののようです。
まずは、p5.js Web Editor上で、この検出できた手の数の情報がとれるかどうかを確認していきます。
p5.js Web Editor上で Leap Motion を使う
下準備
まずは p5.js Web Editor上で、上記の CDN にあるライブラリを読み込みます。
index.html の p5.js のライブラリを読み込んでいる部分の下で、leap.js を以下のように読み込みます。
<script src="https://cdn.jsdelivr.net/npm/leapjs@1.1.1/leap-1.1.1.min.js"></script>
この後は、JavaScript のプログラムを書いていきます。
JavaScript のプログラムを書く
それでは、sketch.js に手を加えていきます。
検出できた手の数の情報をログ出力
上で出てきていた公式ページのサンプルを、少し変えて組み込みます。
ループでセンサーからの情報を得る処理は使いつつ、ループの中での処理を、ログ出力から変数への値の格納に変えます。
そして、 draw() の中でログ出力をさせるようにしてみました。
let leapFrame;
Leap.loop(function(frame){
leapFrame = frame;
});
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
if(leapFrame) {
console.log(leapFrame.hands.length);
}
}
その結果、「0 から 2 の値(「手を検出できない/片手を検出/両手を検出」という意味)」を得ることができました。
#p5js Web Editor上で、Leap Motion の JavaScriptライブラリである「leap.js」の動作テスト(2021年12月版)。
— you (@youtoy) December 12, 2021
検出できた手の数をログ出力する、というのが無事に動いているっぽい! pic.twitter.com/fm3E0cDVRn
p5.js の描画と連動させてみる
次は、p5.js の処理との組み合わせを簡単に試すことにします。
そのために、以下にある公式サンプルを見ていきます。
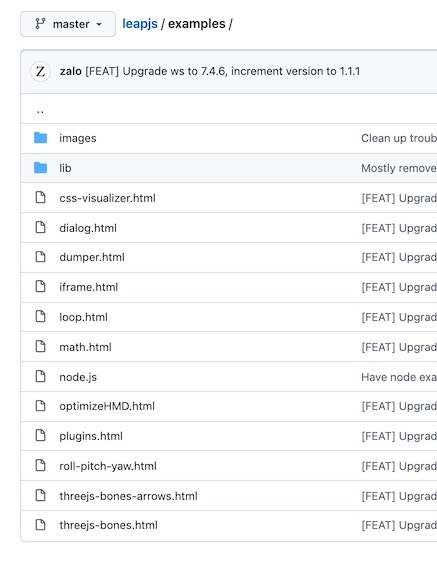
●leapjs/examples at master · leapmotion/leapjs
https://github.com/leapmotion/leapjs/tree/master/examples

その中の css-visualizer.html の一部を参考に、以下を実装してみました。
let leapFrame,
leapFlag = false;
Leap.loop(function (frame) {
leapFlag = true;
leapFrame = frame;
});
function setup() {
createCanvas(500, 500);
frameRate(30);
}
function draw() {
background(220);
if (leapFlag) {
if (leapFrame.hands.length > 0) {
const handId = 0;
const hand = leapFrame.hands[handId];
const palmPosX = hand.palmPosition[0];
const palmPosY = hand.palmPosition[2];
const palmPosZ = hand.palmPosition[1];
const posX = map(palmPosX, -250, 250, 0, width);
const posY = map(palmPosY, -250, 250, 0, height);
const posZ = map(palmPosZ, 0, 500, height, 0);
noStroke();
fill(100, 100, 255, 75);
ellipse(posX, posY, 50);
fill(100, 200, 205, 75);
ellipse(posX, posZ, 50);
leapFlag = false;
}
}
}
そして、実際に動作させてみたのが以下になります。
「手を動かす範囲をうつしつつ、ディスプレイをうつして、手がディスプレイの表示側を隠さないように」という調整がけっこう難しかったので、Leap Motion で検出可能な範囲全体では手を動かせていないです...
(あと、部屋の中はうつらないように、というのも合わせると)
懐かしの Leap Motion を使い、
— you (@youtoy) December 12, 2021
検出した手の xyz の位置を、 #p5js のキャンバス上の座標にマッピングして表示させたものです(とりあえず、片手のみという作りにて動作確認)。
2つの円のうち、片方は xy と連動していて、残りのほうは xz と連動しています。
動画を良い感じに撮るの、難しい 笑 pic.twitter.com/3qMo8VI9E3
無事に、xyz のそれぞれの方向への移動を、p5.js の描画につなげることができました。
