こちらは、下記の #GWアドベントカレンダー の 4日目の記事です。
●日数分だけ記事を書く!( @youtoy ) | GWアドベントカレンダー
https://gw-advent.9wick.com/calendars/2020/69
はじめに
この記事は、ロボットトイの「toio」を使った開発に利用可能な「開発者向けマット(仮)」を、ビジュアルプログラミングでの開発で試してみた話の記事です。
今回、試しに作ったものが動作している時の様子は、以下のツイートの動画でご覧いただけます。
午前中にツイートしていた、開発者向けマット(仮)の軽いお試し用のプログラムに、動きを足してみたり、光や音も混ぜ込んでみた。#toiotomo #toio #おうちでロボット開発 pic.twitter.com/g1uOCGkdmA
— you (@youtoy) May 2, 2020
開発者向けマット(仮)の概要
上で書いた「開発者向けマット(仮)」は、スイッチサイエンスさんのオンラインショップで toio の取り扱いが始まった際、そのタイミングで実施されたキャンペーンで提供されたものです。

キャンペーンの概要は以下のリンク先に書かれたとおりです。
●スイッチサイエンス「toio」取り扱い開始記念~「toio」ではじめよう、おうちでロボット開発キャンペーン~ – スイッチサイエンス マガジン
●待望の「toio™コア キューブ」単体販売開始に伴い『スイッチサイエンス「toio」取り扱い開始記念~「toio」ではじめよう、おうちでロボット開発キャンペーン~』を開催します | NEWSCAST
なお、この専用マットは後日、スイッチサイエンスさんで販売される予定があるようです。
今回用いた開発環境の概要
toio を使った開発は、公式の JavaScriptライブラリ(toio.js)を用いる方法や、公開されている通信仕様の情報をもとに BLE通信を行うことが可能なデバイス・開発言語を用いる方法があります。
また、公式からビジュアルプログラミングの開発環境も提供されており、PC のブラウザ上でブロックプログラミングによる開発も行うことができます(2020年5月2日時点で Windows と Mac の両対応)。

公式から提供されているビジュアプルプログラミングの環境は以下の 2種類があるのですが(2020年5月2日現在)、その 2種類のうちの 2台の toio を制御できるバージョンのほうを本記事では使います。
- toio のビジュアプルプログラミング環境
- 【1台の制御となるバージョン】 https://toio.github.io/toio-visual-programming/beta/
- 【2台の制御ができるバージョン】 https://toio.github.io/toio-visual-programming/dev/
ユーザコミュニティについて
少し話の流れからずれるかもしれませんが、toio を持っている、または toio に興味があるユーザ同士での情報交換や交流ができる場として、自分を含め 3人で立ち上げた「toio™で作ってみた!友の会(非公式)」というグループがあります。
以下の Facebookグループと connpassグループで、toio に関する情報の投稿やイベント開催のお知らせなどを行っていますので、toio にご興味がおありでしたら是非ご参加ください。
●【Facebookグループ】 https://www.facebook.com/groups/toiotomo/
●【connpassグループ】 https://toiotomo.connpass.com/
開発者向けマット(仮称)の概要
それでは、ここで開発者向けマット(仮)の情報を公式の記事から少し引用してみます。
●『「toio」ではじめよう、おうちでロボット開発キャンペーン』と『開発者向けマット(仮称)』について|toio™公式
https://note.toio.io/n/n15ace43c69e6
概要
toioの絶対位置を使用したプログラミングに最適な12枚セットA3サイズのtoio専用開発者向けマット。
-12枚を並べて使用することで最大約1.2m x 1.2mの大型マットとしても使用可能
-12枚連番で絶対座標(toio専用の特殊パターン「toio ID」)が印刷されたA3サイズ上質紙
-表面は簡易プレイマット(6枚)、簡易カード(6枚)としても使用可能
-大きな座標空間を活用したインスタレーション作品やAI・自動運転・群ロボット制御など研究開発にもご利用いただけます
従来の toio のバリューパック等に付属のシートやカードと同じような、絶対位置座標の取得等の機能は行えるようです。さらに複数毎のシートを組み合わせることで、従来の toio のバリューパック等に付属のシートよりも巨大なマットを作ることができそうです。
より踏み込んだ仕様の情報については、上記の公式の記事をご覧ください。
ビジュアプルプログラミングによる開発
ここで、ビジュアプルプログラミングを用いた開発について、軽く触れておきます。
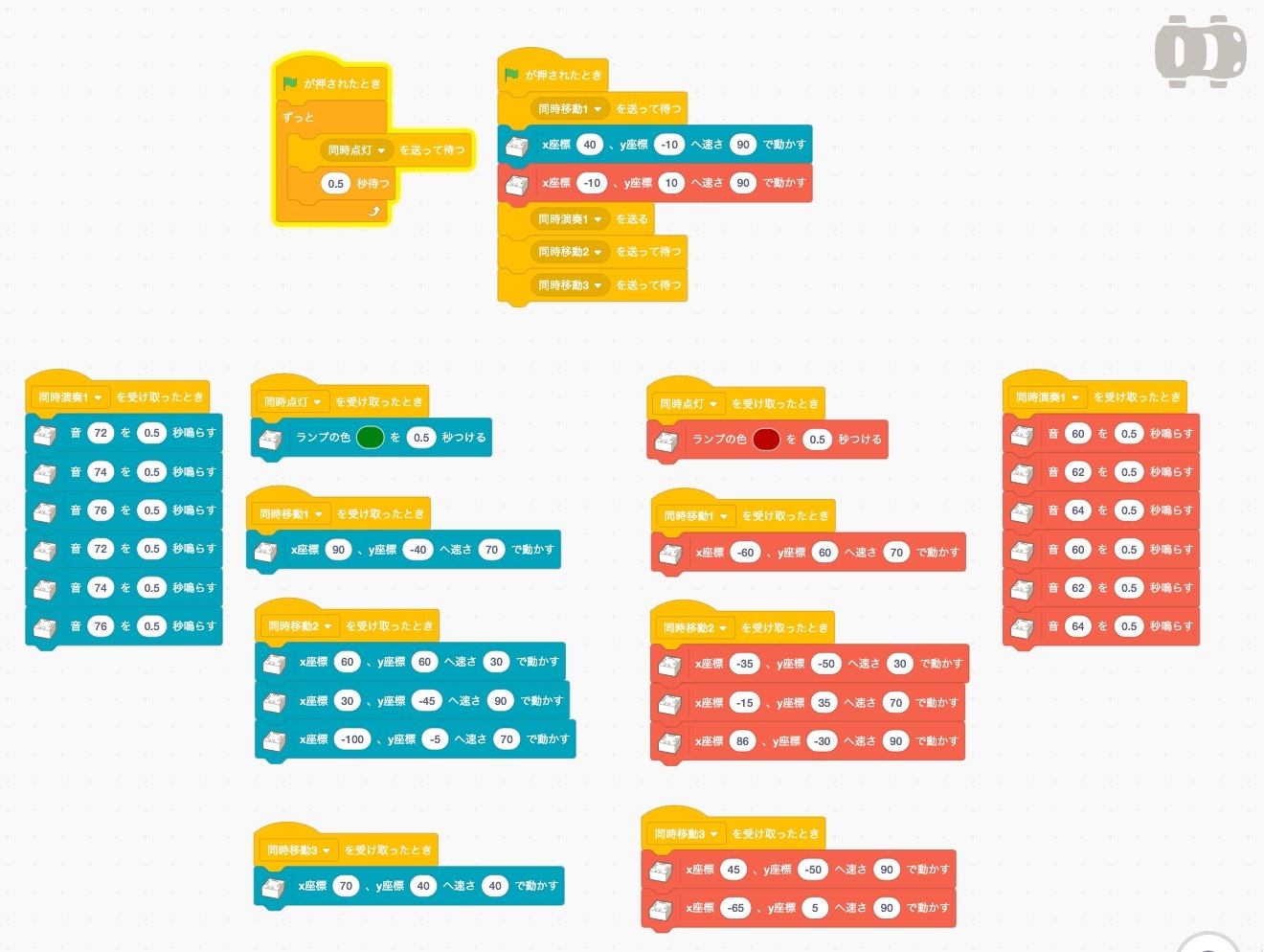
まず、今回の冒頭に掲載した動画で、2台の toio を動かしていたプログラムは以下のとおりです。

基本的には、以下の 3つの処理が組み合わさっているだけの構成です。
- マット上の特定の位置座標への移動
- 音を鳴らす処理
- LED を点灯させる処理
それを 2台の toio にそれぞれ設定していく形で、順番に処理させたい場合はブロックを縦につなげるように並べ、2台で同時並行で処理をさせたい場合は「メッセージを送る機能」を使って、1つのメッセージを送信した際に 2台の toio がそれを同時並行で受け取るような流れになるよう処理を組んでいます。
絶対位置座標の指定について、値をどのように決めたかを最後に補足します。
基本的には「直接 toio を手でつかんで、マット上で自分が動かしたい座標まで持っていき、そのときの座標の値を読み取る」ということと「そこで読み取った値を実際にプログラムで設定して動かし、さらに数値を調整する」ということをやりました。
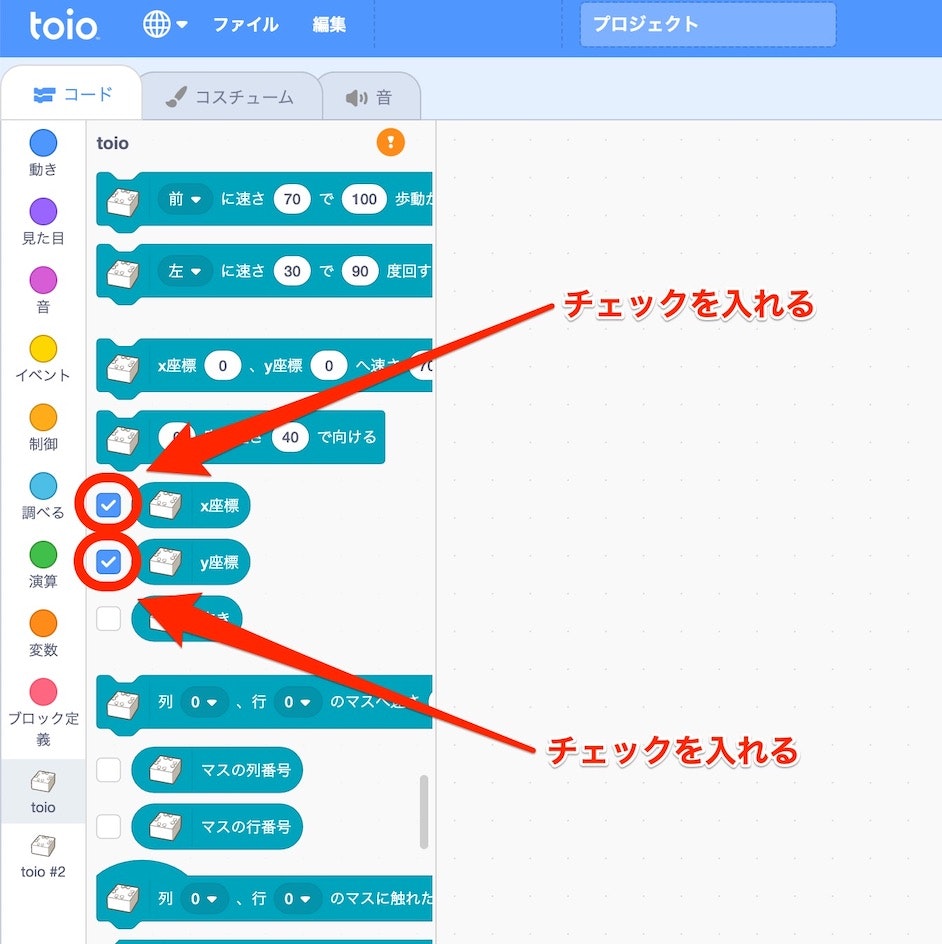
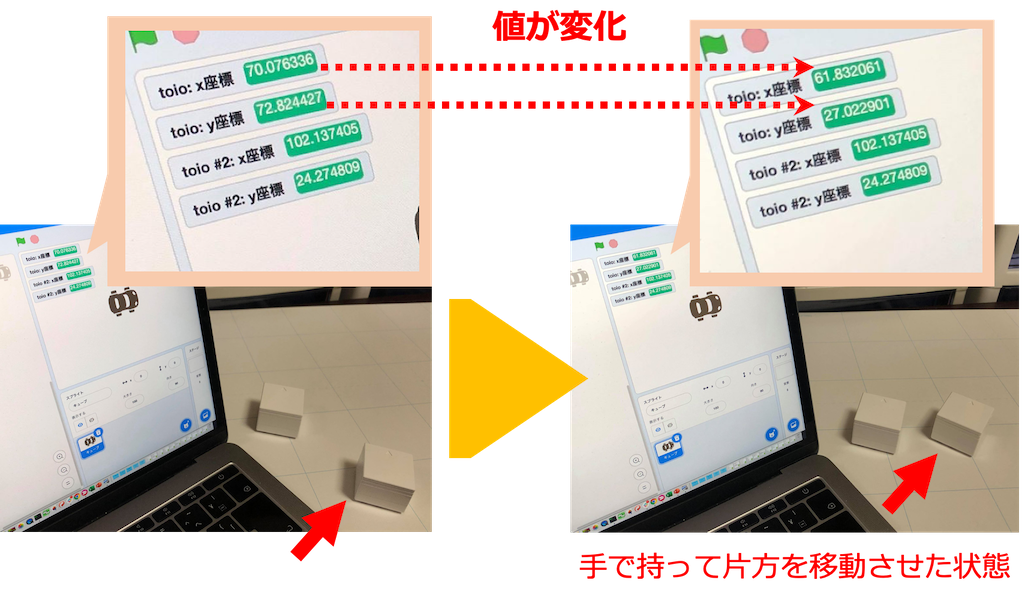
toio を動かして座標の値を読み取る手順ですが、ビジュアプルプログラミング環境で以下のように変数の値を表示させるような下準備をした上で、toio を手でつかんで自分が動かしたいマット上の位置まで動かし、表示された変数の値を読むという流れです。
1)x座標と y座標のブロックの左にあるチェックボックスにチェックを入れる(toio の 1つ目と 2つ目の両方に対して行う)

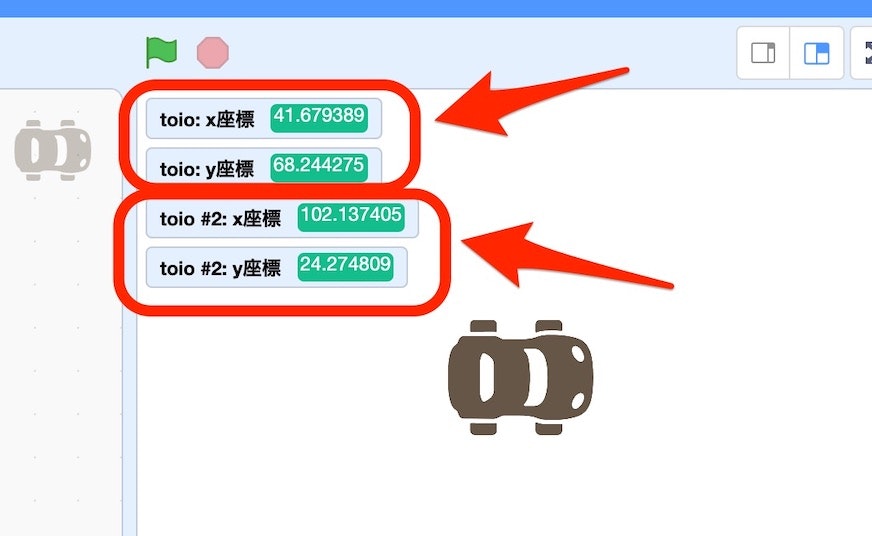
2)画面右上のエリアに、toio 2台分の x座標と y座標が表示されたのを確認

3)toio を手で持って動かしてみて座標の値を読み取る

このようにして、toio を移動させる先の座標を決めていき、それを実際に動かしてみて 2台の toio の動く軌跡を実動作で確かめ、その結果を見て座標の位置を調整したり、ということをやって上記のプログラムを作り上げました。
おわりに
この記事では、開発者向けマット(仮)を用い、ビジュアルプログラミングで絶対位置座標指定をして動かす処理をするプログラムを試しに組んでみた過程を説明しました。
今後の toio を使った開発に関して、以前、toio.js を使って micro:bit やスマートスピーカーといったデバイスと toio を連携させてみたり、Googleさんが提供している機械学習の仕組みを組み合わせて制御する仕組みを作ったり、ということをやったことがあるので、その内容に開発者向けマット(仮)をうまく組み合わせた新しい仕組みを考えて試せればと思っています。
以下、過去の自分の toio関連の記事や、その記事で試した内容の動画を掲載しておきます。
過去の記事
- toio を音で制御してみた(Audio用の Teachable Machine でベルやタンバリンの音を機械学習) - Qiita
- #toio を Alexa や micro:bit から操作する 〜概要編〜(JavaScriptライブラリを使ってみた) - Qiita
- 【toio 2019】 toio.js で傾き検知と姿勢検出(2019/12/17) - Qiita
過去の記事で試した内容の動画の例
1)音で toio を制御(Teachable Machine と Web Bluetooth API を利用)
この前の実験の続き。
— you (@youtoy) February 13, 2020
音の種類によって #toio が異なるスピードで回転したり、前に動いたり。#toiotomo pic.twitter.com/U5QU2rLMFl
2)声で toio を制御(Alexaスキルを Voiceflow で作成し連動させた事例)
ここ最近試した2つを組み合わせ。
— you (@youtoy) June 18, 2019
組み合わせたのは、#toio のJavaScriptライブラリと、#voiceflow (Alexaスキル)です。
声で toio を動かしてみました!#voicedg pic.twitter.com/GHXTxq0Lnv
3)micro:bit のボタンで toio を制御
#toio のJavaScriptライブラリを試したやつの3つ目。
— you (@youtoy) June 14, 2019
micro:bit と組み合わせてみました。
micro:bit の Aボタンで前進、Bボタンで後退します。 pic.twitter.com/GZsPt60r9M
余談
今回の記事の内容は、上で書いたコミュニティで開催したオンラインでのもくもく会で作りました。
今日の toio™で作ってみた!友の会(非公式) のオンラインもくもく会の集合写真です!
— you (@youtoy) May 2, 2020
ご参加いただいた皆さま、ありがとうございました!#toio #toiotomo #おうちでロボット開発 pic.twitter.com/43iWpbTyiA