内容は表題のとおりで、IoT でよく利用される MQTT と HTTPリクエストベースの Webhook とをつなぐ、という話です。
IFTTT が絡むネタなので、後付けで NoCode Advent Calendar 2020 の 25日目に登録してみました。
MQTTブローカーの shiftr.io
IoT でよく利用される MQTT は、MQTTブローカーという仲介役を介してデータのやりとりを行います。自分自身も、過去に IoT関連の仕組みを使う際やデバイス・サービス間連携の試作をする中でよく利用している仕組みです(過去に書いた Qiitaの記事でも何度も登場しています)。
その仲介役になる部分は自前で用意する方法もあるのですが、クラウド上で提供されているサービスを利用することもできます。そのサービスの中の 1つがタイトルにも登場している「shiftr.io」です。現在は、クラウド上のサービスと、デスクトップ上で動くアプリの提供が行われていたりします(「そのあたりの話について書いた記事」もありますので、よろしければご覧ください)。
shiftr.io の HTTP Interface
今回は、この MQTTブローカーサービスの中で提供されている「HTTP Interface」の話です。
この話は、11月の中頃にサービスのリニューアルの話をチェックしていた際に、以下の内容を見かけて調べていました。
あれ?
— you (@youtoy) November 14, 2020
もしや新バージョンっぽいもの、クラウド版はWebhook対応してる?
●https://t.co/8lBLAbEaDK
https://t.co/k1zVij5xq4 pic.twitter.com/K4ssl8SsN4
そして、直近で書いた記事では、以下の IFTTT を使った AIアシスタント連携機能と MQTTブローカーの間をつなぐために利用していたりします。IFTTT の出力側(アクション)を Webhook にして shiftr.io に HTTPリクエスト(POST)を送り、shiftr.io の HTTP Interface で受け取ったものを MQTT にして連携させていたデバイスへ送る、ということをやっていました。
●【スマートスピーカー 2020】 IFTTT で Alexa・Google Assistant を利用して IFTTT Pro の新機能(クエリー・フィルター)との組み合わせも試す - Qiita
https://qiita.com/youtoy/items/ab6747622d137fcadead
shiftr の HTTP Interface を活用。
— you (@youtoy) December 5, 2020
IFTTT を組み合わせて、 #M5Stack + #UIFlow から #Noodl につないでいた部分を、Alexa からつなぐようにできた!
トリガーというキーワードが入るのは、IFTTT を使ったことによる仕様です。#Noodlもくもく会 pic.twitter.com/6lAt67SpT2
公式ドキュメントの URL は以下となります。
●HTTP Interface - shiftr.io
https://www.shiftr.io/docs/broker/http-interface/
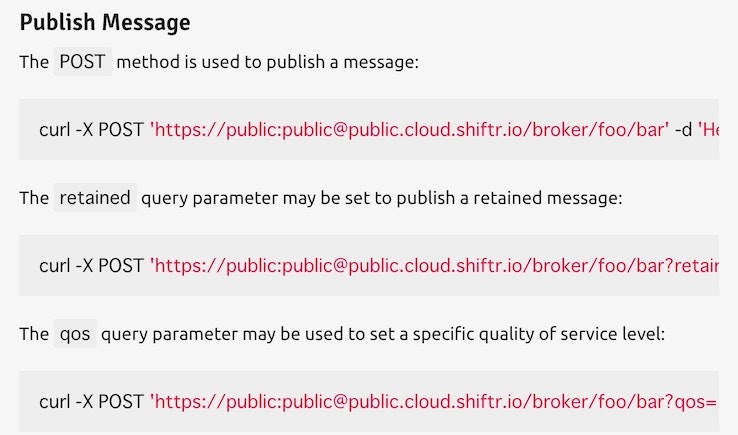
そして、Publish を curl で行う場合のやり方が以下の部分に書かれています。
上の画像では記載が途切れていますが、この中の 1つ目は以下の内容となっています。
curl -X POST 'https://public:public@public.cloud.shiftr.io/broker/foo/bar' -d 'Hello World!'
あとは、上記の HTTPリクエスト(POST)を IFTTT の Webhook から送ってやれば OK という形です。
IFTTT の Webhook から shiftr.io の HTTP Interface へ
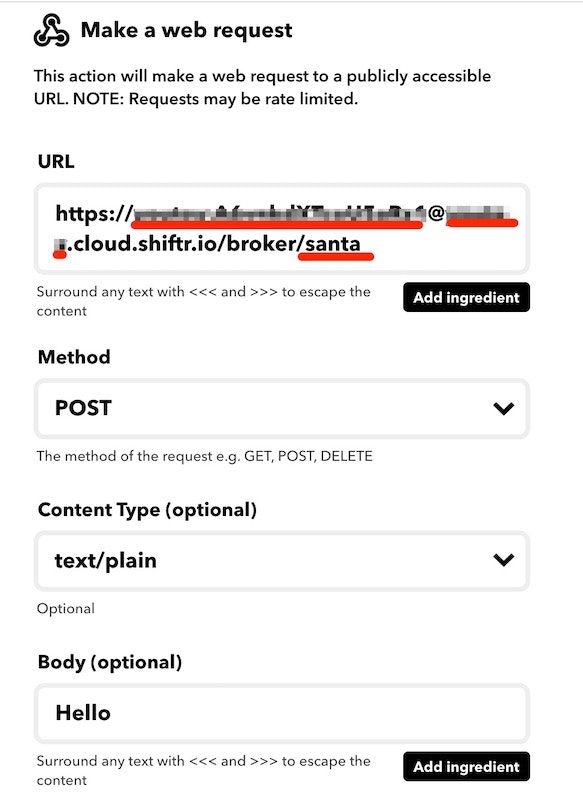
この記事の途中で紹介した、IFTTT の AIアシスタント連携機能を用いた記事の話で、Webhook の設定をした部分を掲載してみます。
こちらの「トリガーがAlexa連携」で「アクションが Webhook」というアプレットの、アクション側の設定の話です。

以下の curl を使った例で太字にした部分は、上記の画像で赤で下線をひいた部分に対応する部分ですが、これらはご自身が shiftr.io で設定をする中で取得できる情報(@ 前後にあるそれぞれの部分)と、任意に設定する部分(以下の foo/bar の部分)になりますので、置きかえが必要です。
curl -X POST 'https://public:public@public.cloud.shiftr.io/broker/foo/bar' -d 'Hello World!'
あとは、上記の例では POST で、テキストを text/plain で送っているようなので、そのように設定します。
また、上記の -d 'Hello World!' で送っている内容は、送信されるメッセージで、自分は「Hello」という内容にしています。
(MQTT の受信側で、この「Hello」というメッセージを受け取る想定での処理を書いている部分があります)
まとめ
以上の仕組みを利用することで、サービス・デバイス間をつなぐ仲介役について、入力側は HTTPリクエスト(POST)による Webhook、出力側が MQTT となる構成をとることができました。
他サービスでも似た仕組みを提供しているサービスがありますが、その話はまた別の機会に。