過去に、以下の記事でも扱った Beebotte で、REST API と MQTT を組み合わせて使う話です。
- MQTTブローカーとしても使える Beebotte で MQTT.js を使った Pub/Sub(Node.js で実装)【2022年4月版】 - Qiita
- Beebotte のダッシュボードで M5StickC から送った数値をグラフ化する(UIFlow + MQTT でデータ送信) - Qiita
通信方法に関するドキュメントを見てみる
Beebotte の MQTT
MQTT を使う話は、冒頭でも掲載していた過去記事をご参照ください。
Beebotte の REST API
Beebotte の REST API について、まずは公式ページの情報を見ていきます。
公式ドキュメントを見ていくと「Data Operations の Publishing Data という項目」に情報が書いてありそうでした。
curlコマンドを使うやり方
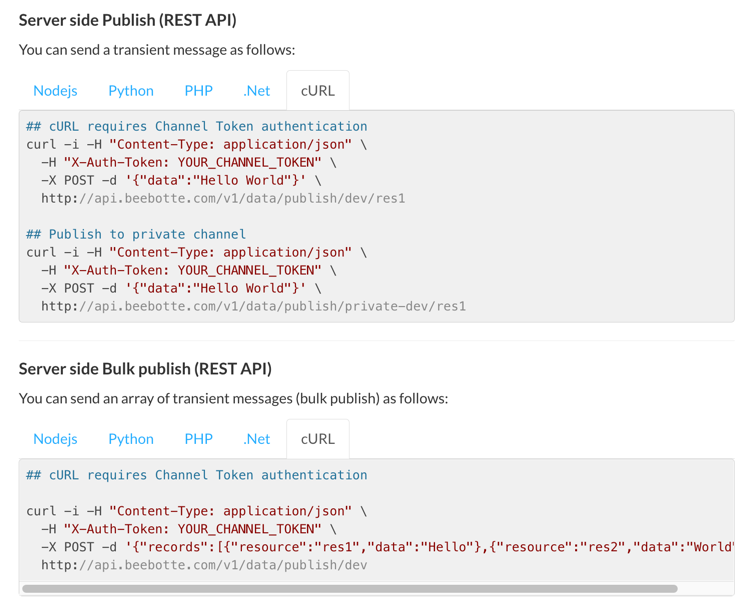
以下は「Server side Publish (REST API)」と「Server side Bulk publish (REST API)」というそれぞれの項目で、cURL を選んだ場合の表示です。

プライベートなチャンネルにデータをパブリッシュする場合、以下のコマンドになるようです。
## Publish to private channel
curl -i -H "Content-Type: application/json" \
-H "X-Auth-Token: YOUR_CHANNEL_TOKEN" \
-X POST -d '{"data":"Hello World"}' \
http://api.beebotte.com/v1/data/publish/private-dev/res1
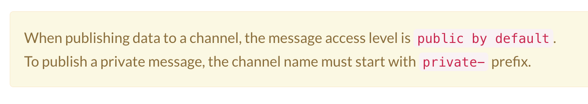
この後で詳しく触れますが、最後の行の「publish」の後の部分で「private-」がついているのがポイントのようです。
Node.js を使ったやり方
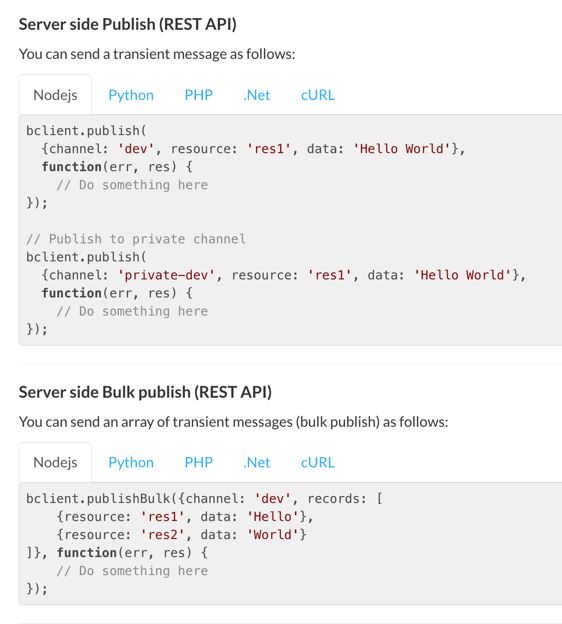
以下は「Server side Publish (REST API)」と「Server side Bulk publish (REST API)」というそれぞれの項目で、Node.js を選んだ場合の表示です。公式のライブラリを使ったやり方が掲載されているようです。

実際に通信をさせてみる
それでは、REST API と MQTT を組み合わせた通信を試してみます。なお、以下では Beebotte公式のライブラリは利用せずに進めていきます。
channel の準備
そのために、冒頭で掲載していた過去記事で書いていた、MQTT を利用するための準備を行ってください。準備を終えると、MQTT での通信を行うための情報として、以下がそろうと思います。
- MQTT の接続先: mqtt://mqtt.beebotte.com
- MQTT用のポート番号(SSL の利用なし): 1883
- 認証方法: Channel token
- 「user name: 【Channel token】、 password: 【(空)】」、または、「user name・password: 【Channel token】」を設定
- MQTT のトピック
- 【channel/resource】
この情報と、上で見ていった REST API の情報を組み合わせて、通信を行ってみます。
curl を用いたお試し
curl を使って REST API でのパブリッシュを行い、サブスクライブを Node.js のプログラムで行います。
サブスクライブ側は、過去の記事でも用いた以下のプログラムを用います。以下では、MQTT.js を使っているので、 npm install mqtt を実行して MQTT.js を使えるようにしてください。
const mqtt = require("mqtt");
const client = mqtt.connect("mqtt://mqtt.beebotte.com", {
clientId: "javascript_sub",
username: "【Channel token】",
password: "",
});
client.on("connect", function () {
console.log("connected!");
client.subscribe("【channel/resource】");
});
client.on("message", function (topic, message) {
console.log(topic + ": " + message.toString());
});
【Channel token】 と 【channel/resource】 の部分は、ご自身で Beebotte から取得した情報に置きかえてください。
上記を nodeコマンドで実行した状態で、REST API を使ってみます。以下に 2種類のコマンドを掲載します。
curl -i -H "Content-Type: application/json" \
-H "X-Auth-Token: 【Channel token】" \
-X POST -d '{"data":"REST API より"}' \
http://api.beebotte.com/v1/data/publish/【channel/resource】
curl -i -H "Content-Type: application/json" \
-H "X-Auth-Token: 【Channel token】" \
-X POST -d '{"data":"REST API より"}' \
http://api.beebotte.com/v1/data/publish/【(名称の先頭に private- を付与した channel/resource】
上記の 2つの違いは最後の行の URLで、その中の「publish」の後ろの部分です。1つ目は 【channel/resource】 をそのまま記載していますが、2つ目のほうは channel の部分に private- を付与しています。仮に Beebotte上で mychannel というチャンネル名にしていた場合、2つ目のコマンドでは private-mychannel という書き方にします。
この対応を行うことで、パブリックでなくプライベートなメッセージになるようです。

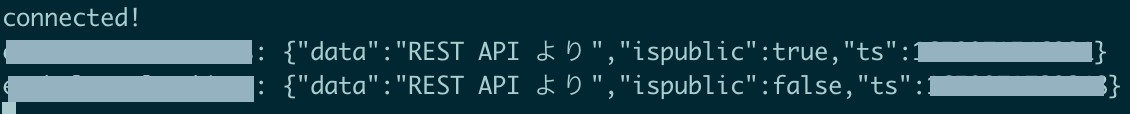
上記の 2つのコマンドを順番に実行した後、サブスクライブ側の Node.js のプログラムの出力を見てみました。サブスクライブで受信できた JSON に関し、 ispublic の部分が true・false という異なる内容になっており、パブリック・プライベートの設定が反映されているのが分かります。

Node.js を用いたお試し
次は、パブリッシュ側も Node.js を使って試してみます。Beebotte公式のライブラリを使わず、REST API を使います。
上で出ていた curlコマンドの内容から、Node.js のプログラムで設定するべきパラメータを決めました。具体的には以下のプログラムになるのですが、axios を使っているので、 npm install axios を実行して axios を使えるようにしておいてください。
const axios = require("axios");
const sendPostRequest = async () => {
try {
const res = await axios({
method: "post",
url: "http://api.beebotte.com/v1/data/publish/【(名称の先頭に private- を付与した channel/resource】",
headers: {
"X-Auth-Token": "【Channel token】",
"Content-Type": "application/json",
},
data: { data: "Node.js より" },
});
console.log(res.data);
} catch (err) {
console.error(err);
}
};
sendPostRequest();
あとは、パブリッシュ・サブスクライブの両方のプログラムを、それぞれ nodeコマンドで実行します。この Node.js のプログラムを使ったお試しでも、REST API ⇒ MQTT の通信が行えることを確認できました。