この記事では、以下の REST・WebSocket・MQTT が扱えるサービスの「Beebotte」を扱います。
●Beebotte
https://beebotte.com/

Beebotte については、以前、ダッシュボードを使った可視化の話を記事にしたことがありました。
●Beebotte のダッシュボードで M5StickC から送った数値をグラフ化する(UIFlow + MQTT でデータ送信) - Qiita
https://qiita.com/youtoy/items/b65ddfc89a03117a0ee3
今回試すのは、IoT関連の話でも良く登場する MQTT です。
Beebotte で MQTT を扱う
冒頭に書いたとおり、Beebotte を使うとリアルタイム通信や HTTPリクエストを活用したデバイス間連携などが実現できます。
そして、利用可能な通信方法の 1つに MQTT があります。Beebotte で MQTT を扱う話は、公式ドキュメントの以下のページに書かれています。
https://beebotte.com/docs/mqtt

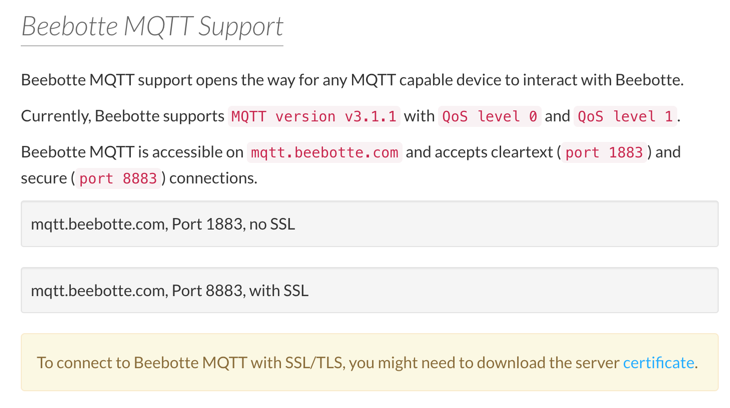
大まかな仕様の情報
大まかには、以下の仕様となるようです。
- MQTTブローカーとしての接続先: mqtt://mqtt.beebotte.com,
- 利用するポート番号
- SSL の利用なし: 1883
- SSL を利用: 8883
- 認証方法が 3通り
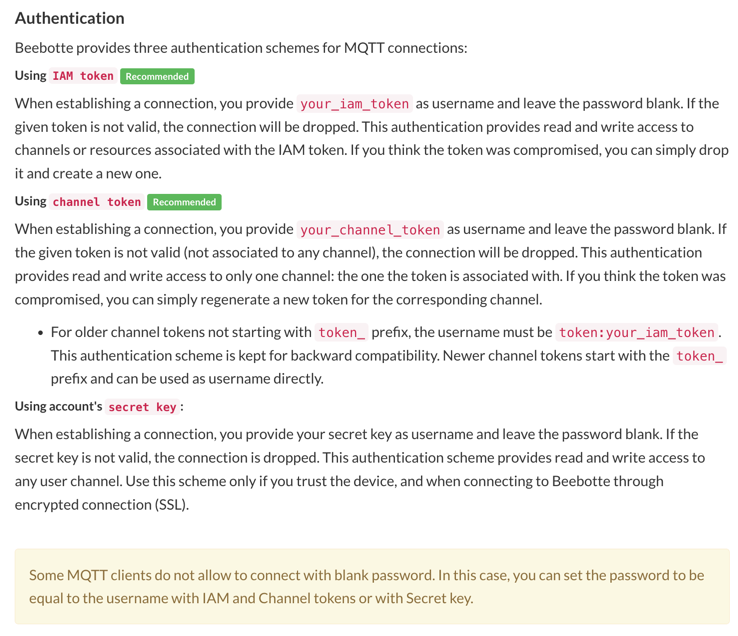
認証方法について
認証方法の部分について、もう少し補足します。
公式ドキュメントには、3通りの認証方法と、その中で利用を推奨するものが明記されています。

具体的に、以下の 3つが書かれており、上 2つのどちらかの利用が推奨されているようです。
- IAM token
- Channel token
- Account's secret key
また、黄色く色付けされた部分には、「MQTTクライアントの設定の password はブランクで良いが、ブランクが許可されない場合には username と同じ情報を記載する」という注意書きが書かれています。
自分の場合、M5Stack社のビジュアルプログラミング環境の UIFlow で、MQTT を使った際にこの対処が必要でした(この記事の冒頭で紹介した記事の中で、少し触れています)。
この後の手順では、これら 3つがある中の「Channel token」を使うことにします。
【余談】 IAM token
ここで出てきていた IAM token は、以前はなかったように思ったのですが、公式ドキュメントを見ると新しく登場したもののようです。

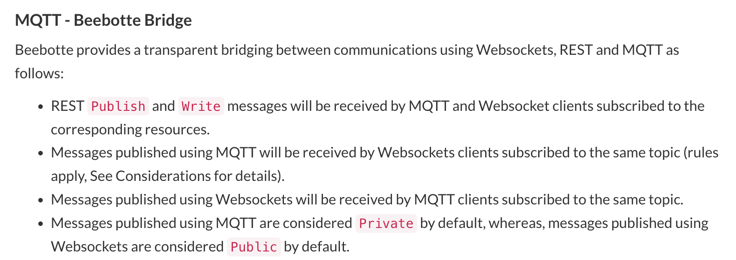
MQTT のトピックとメッセージ用のフォーマット
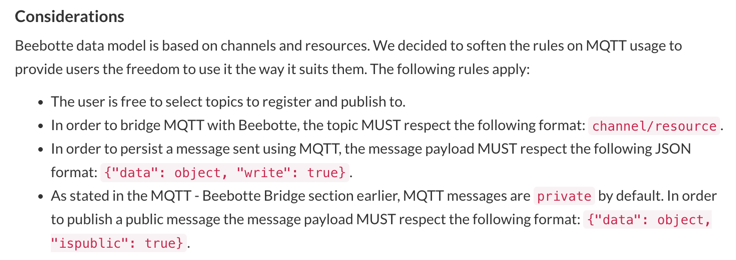
MQTT の通信で使う「トピック・メッセージ」に関する記載を確認します。
この部分を見ると、トピックとして指定する内容は、この後の手順で出てくる「【channel/resource】」といった指定のフォーマットになるようです。

また、メッセージについては、「データを保存する・データをパブリックにする」といったことをやらない、シンプルなデバイス間通信などで利用する場合は、特別なフォーマット指定はないようです。
実際に試してみる
それでは、実際に Beebotte の MQTT を試していきます。
Beebotte側での設定
Beebotte側の設定を進めます。以下の記事などを見ながら、ご自身で決めた「Channel Name」・「Resource name」で channel を作成し、その後に Channel Token を取得してください。
●Beebotte の MQTT ブローカーと Node-RED の MQTT ノードでやり取りをするメモ – 1ft-seabass.jp.MEMO
https://www.1ft-seabass.jp/memo/2022/02/28/connecting-beebotte-using-nodered/
これで、接続に必要な情報がそろいました。まとめて書くと、以下となります。
- 接続先: mqtt://mqtt.beebotte.com
- ポート番号(SSL の利用なし): 1883
- 認証方法: Channel token
- 「user name: 【Channel token】、 password: 【(空)】」、または、「user name・password: 【Channel token】」を設定
- MQTT のトピック
- 【channel/resource】
- MQTT で送るメッセージ
- (特別なフォーマット指定はなし)
Node.js を使った Pub/Sub
それでは、Node.js を使った MQTT の通信(Pub/Sub)を試します。それに利用するプログラムは、別の記事で用いた MQTT.js を使った実装でやってみます。
●MQTTブローカーの shiftr.io で HTTPリクエスト(内向き/外向き)を組み合わせる【2022年4月版】 - Qiita
https://qiita.com/youtoy/items/eeed4b974d0ee150de1a
公式が用意したライブラリもありますが、今回のお試しは一般的な MQTT のライブラリを利用する形でも難しくなさそうなので、公式ライブラリを用いない方法でやっていきます。
適当なフォルダで npm install mqtt を実行し、MQTT.js を使えるようにしてください。その後、以下の 2つのプログラムを用意し、それぞれを nodeコマンドで実行してください(※ 1つ目が Subscribe、2つ目が Publish を行うものです)。
const mqtt = require("mqtt");
const client = mqtt.connect("mqtt://mqtt.beebotte.com", {
clientId: "javascript_sub",
username: "【Channel token】",
password: "",
});
client.on("connect", function () {
console.log("connected!");
client.subscribe("【(トピック)channel/resource】");
});
client.on("message", function (topic, message) {
console.log(topic + ": " + message.toString());
});
const mqtt = require("mqtt");
const client = mqtt.connect("mqtt://mqtt.beebotte.com", {
clientId: "javascript_pub",
username: "【Channel token】",
password: "",
});
client.on("connect", function () {
console.log("connected!");
setInterval(function () {
client.publish(
"【(トピック)channel/resource】",
"プログラムからパブリッシュの定期実行"
);
}, 2000);
});
なお、プログラムの中の「【Channel token】」、「【(トピック)channel/resource】"」の部分は、ご自身が Beebotte から取得したものを設定してください。
それぞれのプログラムを実行すると、1つ目の受信側のプログラムの出力として、以下が得られました。
おわりに
今回、Beebotte を用いた MQTT の通信を試しました。
記事の中でも書いたとおり、Beebotte では MQTT以外も扱えるため、以下の公式情報や他の部分の記載を見て試していければと思います。