はじめに
p5.js でのシェーダーを使った描画に、WebGL 2.0(GLSL ES 3.0)を使ってみたという話です。
以下に書いたページの情報を参考にやってみます。
WEbGL 1.0(GLSL ES 1.0)の場合の公式サンプル
以下は、WEbGL 1.0(GLSL ES 1.0)の公式サンプルです。バーテックスシェーダーの処理の部分を参考にします。
●learn | p5.js
https://p5js.org/learn/getting-started-in-webgl-shaders.html
WEbGL 2.0(GLSL ES 3.0)のシンプルなシェーダーのプログラムが書かれた記事
WebGL2RenderingContext を使って描画した話の記事で、「現状の確認」という部分に出てきている内容がシンプルでした。
フラグメントシェーダーの内容は、こちらをもとに作ってみます。
●WebGL で色々な表現に挑戦する - シェーダーを別のファイルに移す #WebGL - Qiita
https://qiita.com/xrxoxcxox/items/3c63b165b84a4929b199
GLSL ES 3.0 の書き方に関する情報
GLSL ES 3.0 を使う場合の書き方について、上記のプログラムに登場する書き方の説明について、以下を参照しました。
●wgld.org | WebGL2: WebGL 2.0 と GLSL ES 3.0 |
https://wgld.org/d/webgl2/w003.html
上記を見ると、「version directive」を「1行目に書く」という対応が必要になるようです。
また以下を見ると、GLSL ES 3.0 と、これまでの 1.0 を比較した際の、記法の違いについて説明されていました。
【記事公開後に追記】 GLSL ES 3.0 の書き方に関する情報2
以下を見ると、フラグメントシェーダーの 2行目にも、記法の指定があるようです。
上記の 1行目の後に、 precision mediump float; などという記載が必要となるようです。
( mediump の部分は、以下以外の記事も見ていくと、他に「lowp」「highp」という指定もでき、その違いは浮動小数点の精度になるようです)
●WebGL2.0のためのGLSL ES 3.0 #GLSL - Qiita
https://qiita.com/73_ch/items/afc9ac7956bb21f76517
実際に試してみる
試した内容は以下の通りです。
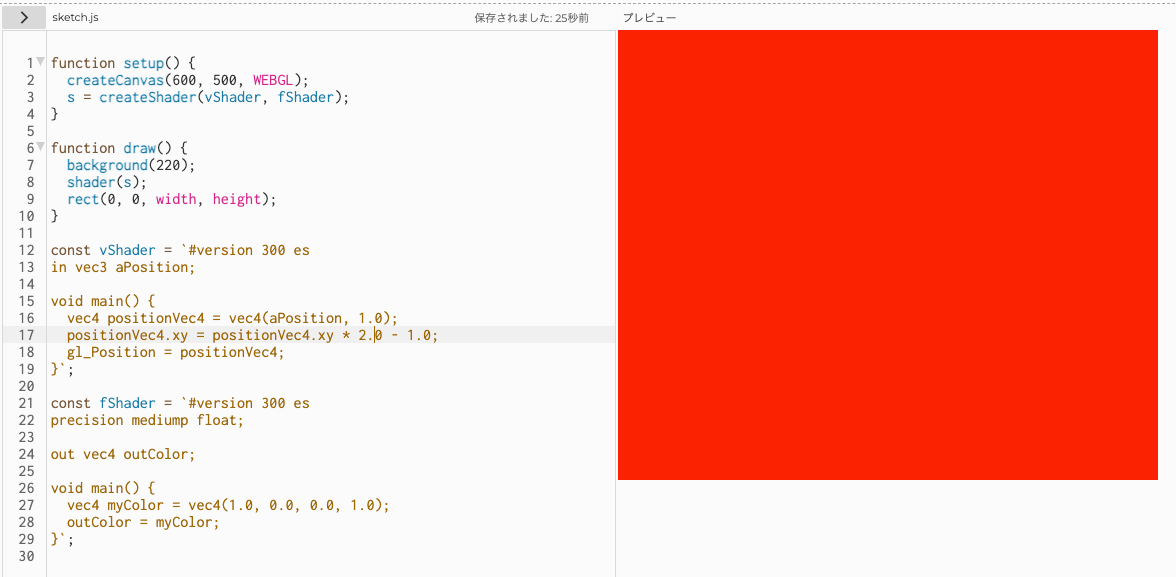
プログラムと実行結果
プログラムを以下に示します。
function setup() {
createCanvas(600, 500, WEBGL);
s = createShader(vShader, fShader);
}
function draw() {
background(220);
shader(s);
rect(0, 0, width, height);
}
const vShader = `#version 300 es
in vec3 aPosition;
void main() {
vec4 positionVec4 = vec4(aPosition, 1.0);
positionVec4.xy = positionVec4.xy * 2.0 - 1.0;
gl_Position = positionVec4;
}`;
const fShader = `#version 300 es
precision mediump float;
out vec4 outColor;
void main() {
vec4 myColor = vec4(1.0, 0.0, 0.0, 1.0);
outColor = myColor;
}`;
上記のプログラムの実行結果は、以下の通りです。
シェーダーを使った描画が行えていることが確認できました。
事前に試してみていたバージョン確認
p5.js の公式リファレンスで webglVersionというのを見かけたので、それを事前に実行してみていました。
以下が、そのプログラムと実行結果です。
以前は特別な対応が必要だった?
今回の内容を試す前に、p5.js + WebGL 2.0 をキーワードに情報を調べていた段階では、以下に書かれたような特別な対応をして実行する話も見かけました。今では、こちらは不要のようです。
●webgl2 · Issue #2536 · processing/p5.js
https://github.com/processing/p5.js/issues/2536
●p5.js Web Editor | WebGL 2.0 & GLSL ES 3.0
https://editor.p5js.org/a_/sketches/2zXozr2NJ