はじめに
こちらは、完走賞ゲットのため小ネタを毎日投稿しようとチャレンジする Advent Calendar 2022 の 3日目の記事です。
アドベントカレンダー初日・2日目と同様、3日目も 2記事を公開する日になっています(もう一つの記事はまだ完成してない...)。
本編
概要
今回の内容は、p5.js を使ったアニメーションでイージングを扱う話です。
「イージング」については、この「イージング関数チートシート」を見ていただくと、少し具体的な動きを体験することもできます。
p5.js でのイージングという話では、過去に Tweenアニメーションを扱えるライブラリの anime.js で扱ったことがありました(※ 以下の記事や動画が一例)。
●p5.js と anime.js を組み合わせた Tweenアニメーション - Qiita
https://qiita.com/youtoy/items/361282f1113d88ff5f05
p5.js でのイージングという話題に関して、p5.funcというライブラリを使う方法もあると知り、今回の内容を試しました。
p5.func を利用したイージング
p5.func を利用したイージングという話を見かけたのは、以下の記事でした。
●p5.jsとProcessingでとにかくサクッとイージングをかけたい! : だらっと学習帳
http://blog.livedoor.jp/reona396/archives/55793526.html
上記の記事で、実例なども書かれています。
p5.func の仕様
p5.func の公式ページで、仕様の詳細を確認してみます。
イージングに関しては、公式ページに書かれた「p5.Ease()」を使います。

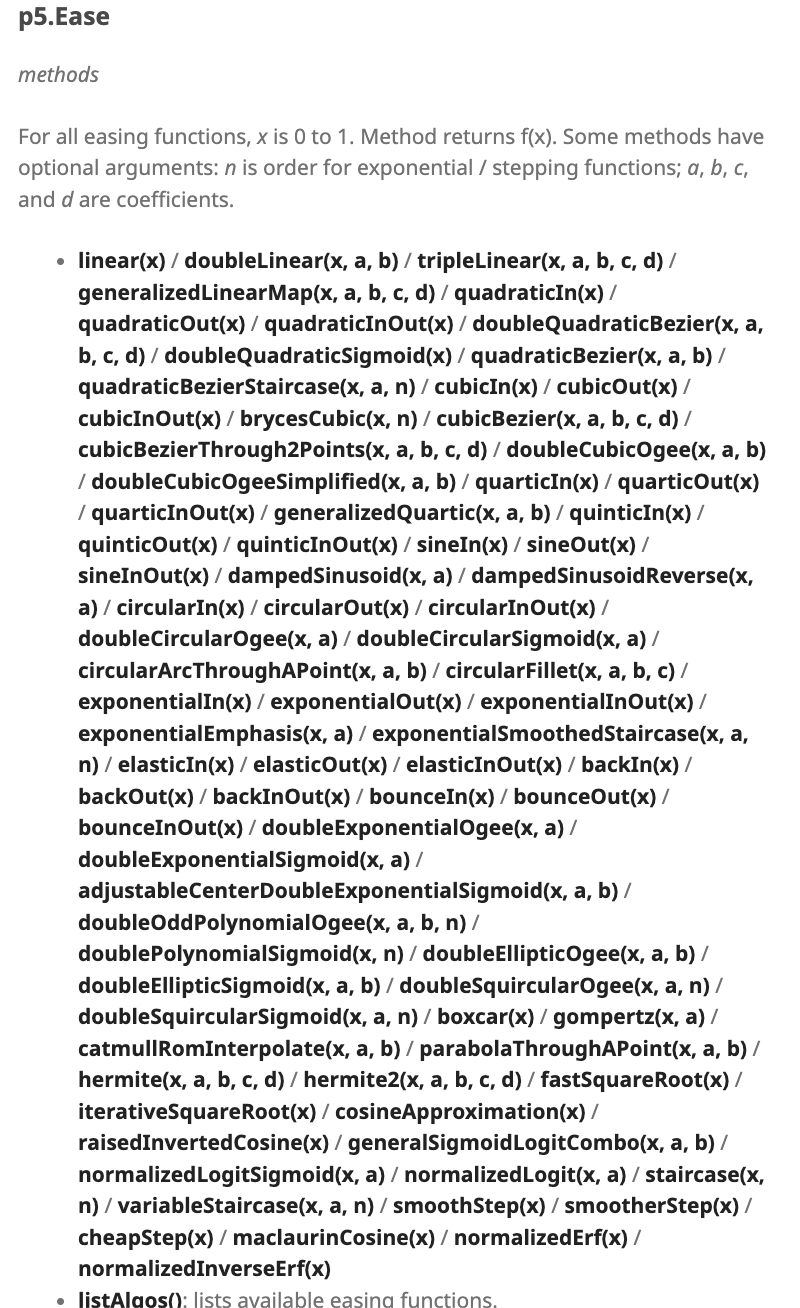
そして、さらに公式の情報を見ていくと、「p5.Ease()」で利用できるメソッドの種類がたくさんあります。

また、1つ以上の引数をとり(※ 2つ目以降はオプション)、0 から 1 の値をとるようです。

実際に p5.Ease() を試す
それでは、実際に p5.js Web Editor で、p5.func の p5.Ease() を組み合わせます。
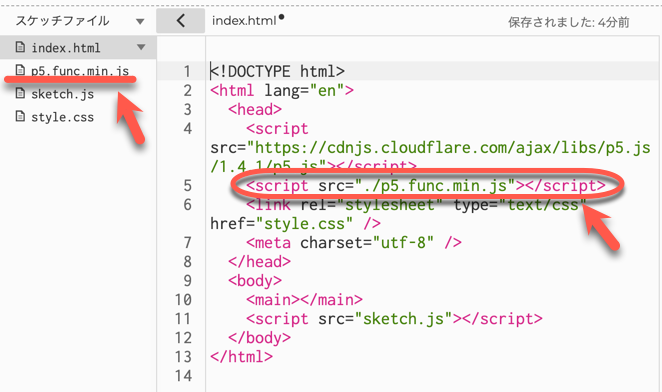
デフォルトでは p5.func は読み込まれないため、index.html でライブラリをロードする必要があります。読み込むライブラリは、p5.func の公式ページの以下からダウンロードしてください(以下は、Minimized library をダウンロードして利用している例です)。

そして、p5.js Web Editor にライブラリをアップロードします。その上で、index.html でライブラリをロードしている部分に p5.func の読み込みをする行を追加してください。

あとは、以下のようなブログラムを書いて試してみます。
let ease;
function setup() {
createCanvas(400, 400);
ease = new p5.Ease();
}
function draw() {
background(100);
const ratio = map(frameCount % 100, 0, 100, 0, 1);
const linearX = ease.linear(ratio);
circle(linearX * width, height * 0.3, 50);
const circularInX = ease.circularIn(ratio);
circle(circularInX * width, height * 0.7, 50);
}
実行してみると、以下のような結果が得られます。
(GIFアニメ化したパラメータの関係で、少しぎこちない動きになっていますが...)

引数は同じ値でも、p5.Ease() のメソッドを変更することで、単位時間あたりに動く量を変化させられることが分かります。
おわりに
これで無事、p5.js Web Editor で p5.func を使ったイージングを使えるようになりました。