JavaScript で Tweenアニメーションが扱えるライブラリを調べてみると、よく出てくるものがいくつかあります。
今回の記事では、調べてよく出てくるライブラリの中の1つである「anime.js」を使い、「p5.js」で Tweenアニメーションを試してみた、という話です。
他の Tweenアニメーション用JavaScriptライブラリと p5.js を組み合わせた事例
anime.js を試していく前に、他の Tweenアニメーションが扱えるライブラリと p5.js を組み合わせた事例が既にあるので、以下に記載してみます。
GSAP
●GSAP Basic - OpenProcessing
https://openprocessing.org/sketch/1227453
こちらは GSAP というライブラリとの組み合わせです。
p5.js と組み合わせて使う場合の書き方は、以下のようになるようです。
var ball;
function setup() {
createCanvas(windowWidth, windowHeight);
ball = {
x: width / 8,
y: height / 2,
diameter: 10,
col: color(31, 190, 190),
}
gsap.to(ball, {
x: width - width / 8,
y: height / 2,
diameter: height / 4,
col: color(255, 127, 31),
duration: 3,
delay: 1,
ease: "expo.inOut",
});
}
function draw() {
background(0);
noStroke();
fill(ball.col);
circle(ball.x, ball.y, ball.diameter);
}
p5.tween
●Milchreis/p5.tween: Tween library for P5.js
https://github.com/Milchreis/p5.tween#-examples
こちらは p5.js用のライブラリです。
上記のページ内に複数のサンプルが掲載されています。
anime.js を使う
anime.js について
以下の公式ページの説明によると、anime.js は「軽量さと、シンプルでパワフルなAPI」を売りにしているライブラリのようです。
●juliangarnier/anime: JavaScript animation engine
https://github.com/juliangarnier/anime/

公式ドキュメントを見てみると、Tweenアニメーション以外のアニメーションも利用できるようです。
p5.js と組み合わせて使う
p5.js Web Editor での下準備
この記事では、オンライン開発・実行環境である「p5.js Web Editor」を使ってプログラムを作成してみます。
まずは p5.js Web Editor で anime.js が使えるようにするために、ライブラリを読み込ませます。
そのライブラリの読み込み元は、以下に書かれている CDN を用いることにします。
●animejs - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
https://cdnjs.com/libraries/animejs
この CDN の「anime.min.js」を、p5.js Web Editor の index.html のタグに記載します。
メインのプログラムを書いていく
ここからは p5.js Web Editor の sketch.js を編集していきます。
まずは、冒頭で記載していた他のライブラリと p5.js を組み合わせた事例を参考に、animation.js でも似たようなことが行えそうか、animation.js の公式ドキュメントを見たりしつつ確認してみます。
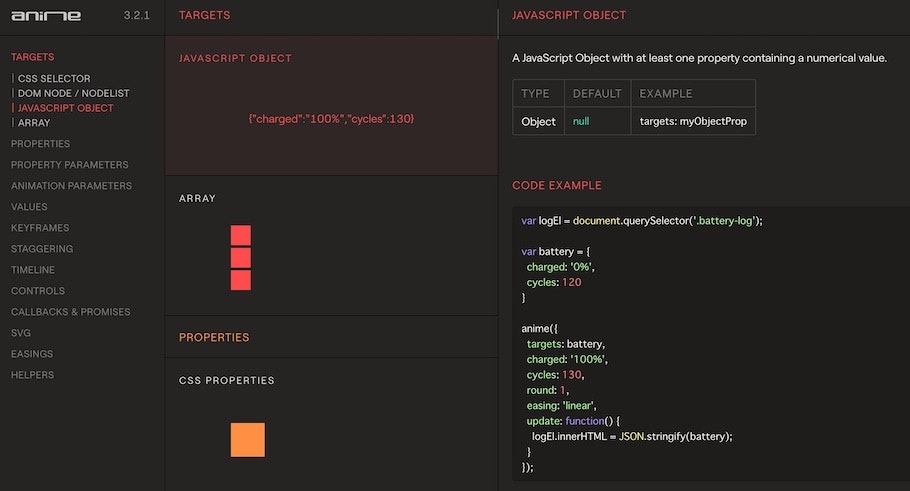
以下の「TARGETS」の中の「JAVASCRIPT OBJECT」という部分を見てみると、上で掲載した GSAP の事例と似たような書き方ができそうです。
●Documentation | anime.js
https://animejs.com/documentation/#JSobject

上記の書き方を使って、実際に作ってみたプログラムは以下のとおりです。
let ball;
function setup() {
createCanvas(500, 500);
ball = {
x: 100,
y: 100,
diameter: 50,
col: 100,
};
anime({
targets: ball,
x: 300,
y: 250,
diameter: 150,
col: 200,
easing: "linear",
});
}
function draw() {
background(0);
noStroke();
fill(ball.col);
circle(ball.x, ball.y, ball.diameter);
}
実行してみると、うまく Tweenアニメーションが動きました。
おわりに
今回、p5.js と anime.js を組み合わせた Tweenアニメーションを試して、無事に動作させることができました。
実は、今回の anime.js との組み合わせを試す前に「p5.tween」・「GSAP」・「TweenJS」との組み合わせは試していました(以下の動画が試しに作ってみたもので、記事にはできてないのですが...)。
- p5.js でイージングを使った 5つのボールがバウンドするアニメーション(p5.tween を利用) - YouTube
- p5.js で Tweenアニメーション・イージングを使ってとびはねながら画面を横切るボールの描画(ライブラリで GSAP を利用) - YouTube
- TweenJS と p5.js を組み合わせた Tweenアニメーション - YouTube
それぞれ使い勝手やできることに違いがあるので、anime.js も含めて比較などを行っていければと思っています。