はじめに
以下の記事で見かけた「OpenSimplex Noise」に関する記事です。
●barbe_generative_diary
https://barbegenerativediary.com/tutorials/opensimplex-noise/
以前 Simplex noise を試した話
Simplex noise については、以下の記事を書いた時などに使ったことがありました。
(実装の詳細までは確認できてないので、もしかしたら、この時使っていた simplex-noise - npm も、OpenSimplex Noise の可能性があるかもしれないですが...)
- p5.js Web Editor で JavaScript のモジュール(ES Modules)を扱う【その2】: simplex-noise.js の CDN からの import でダイナミックインポートを使う - Qiita
- ランダムなダミーの温湿度の値で急激な変動がない値を生成する(Node.js で simplex-noise を利用) - Qiita
今回試す内容
今回、「OpenSimplex Noise」の実装だと明示されている JavaScript で使えるライブラリ「open-simplex-noise」を、p5.js と組み合わせて試してみます。
実際にやってみる
ライブラリを選んだ流れ
お試しに入る前に、今回試すライブラリを探して選んだ過程を、ここで少し書いてみます。具体的な選定方法ですが、以下の 2つの方法で検索をして、出てきたものから選びました。
●"OpenSimplex Noise" npm - Google 検索
https://www.google.com/search?q=%22OpenSimplex+Noise%22+npm
●keywords:simplex noise - npm search
https://www.npmjs.com/search?page=0&q=keywords%3Asimplex%20noise&sortBy=published_at
その際、できるだけ直近でも更新がされてそうなものを選びたかったのですが、それだと選択肢がほぼなさそうでした。そのため、最終更新が 4〜5年前くらいまでのものは対象に含めて選びました。
選んだライブラリ
今回選んだものは、以下になります。
●open-simplex-noise - npm
https://www.npmjs.com/package/open-simplex-noise
以下を見ると、ブラウザ用に CDN経由でライブラリを読みこむこともできそうでした。
●open-simplex-noise CDN by jsDelivr - A CDN for npm and GitHub
https://www.jsdelivr.com/package/npm/open-simplex-noise
ライブラリの CDN からの読み込み
p5.js Web Editor上で CDN からのライブラリ読み込みを行おうと思っているので、その方法について上記の jsDelivr上のものをどう使えば良いか見ていきます。
jsDelivr上のメニューで Default・ESM の選択肢を選ぶと、以下の 2通りが提示されました。
<script src="https://cdn.jsdelivr.net/npm/open-simplex-noise@2.5.0/lib/mod.min.js"></script>
<script type="module"> import open-simplex-noise from https://cdn.jsdelivr.net/npm/open-simplex-noise@2.5.0/+esm </script>
Default
Default のほうの URL をブラウザで読みこむと、以下が表示されました。
/**
* Minified by jsDelivr using Terser v5.19.2.
* Original file: /npm/open-simplex-noise@2.5.0/lib/mod.js
*
* Do NOT use SRI with dynamically generated files! More information: https://www.jsdelivr.com/using-sri-with-dynamic-files
*/
"use strict";Object.defineProperty(exports,"__esModule",{value:!0}),exports.makeNoise4D=exports.makeNoise3D=exports.makeNoise2D=void 0;var _2d_1=require("./2d");Object.defineProperty(exports,"makeNoise2D",{enumerable:!0,get:function(){return _2d_1.makeNoise2D}});var _3d_1=require("./3d");Object.defineProperty(exports,"makeNoise3D",{enumerable:!0,get:function(){return _3d_1.makeNoise3D}});var _4d_1=require("./4d");Object.defineProperty(exports,"makeNoise4D",{enumerable:!0,get:function(){return _4d_1.makeNoise4D}});
//# sourceMappingURL=/sm/5f94d4225d6b171828cad053bc3c2ecb83a7a76cfa715d02efc8f80776df3e0e.map
内容を見た感じだと、p5.js Web Editor上でこれをタグ経由で読みこんで使うのは厳しそうです。
ESM
ESM のほうの URL をブラウザで読みこむと、以下の内容が表示されました。
末尾のほうを見ると、以下の内容が書かれています。
var P=e.__esModule,q=e.makeNoise2D,B=e.makeNoise3D,C=e.makeNoise4D;export{P as __esModule,e as default,q as makeNoise2D,B as makeNoise3D,C as makeNoise4D};
こちらのものを「makeNoise2D、makeNoise3D、makeNoise4D」という名前でインポートしてやれば良さそうです。
p5.js Web Editor上で試してみる
以下の API の項目のところで使い方を確認しつつ、p5.js Web Editor上で試してみます。
●joshforisha/open-simplex-noise-js: OpenSimplex noise for TypeScript/JavaScript
https://github.com/joshforisha/open-simplex-noise-js
2D〜4D となっているそれぞれで、引数に 2〜4個の数字を入力してやれば良さそうです。
ライブラリのインポート(ダイナミックインポート)
p5.js Web Editor で JavaScript のモジュール(ES Modules)を扱う方法について、過去に試したことがありました。過去に試したいくつかの方法の 1つである「ダイナミックインポート」を使うことにします。
●p5.js Web Editor で JavaScript のモジュール(ES Modules)を扱う【その2】: simplex-noise.js の CDN からの import でダイナミックインポートを使う - Qiita
https://qiita.com/youtoy/items/838dce76d5be0d44fa14
コード
具体的なコードは以下のとおりです。
let noise2D;
async function setup() {
const { makeNoise2D } = await import(
"https://cdn.jsdelivr.net/npm/open-simplex-noise@2.5.0/+esm"
);
noise2D = makeNoise2D();
createCanvas(400, 400);
}
function draw() {
background(0);
if (noise2D) {
background(220);
console.log(noise2D(10, frameCount));
}
}
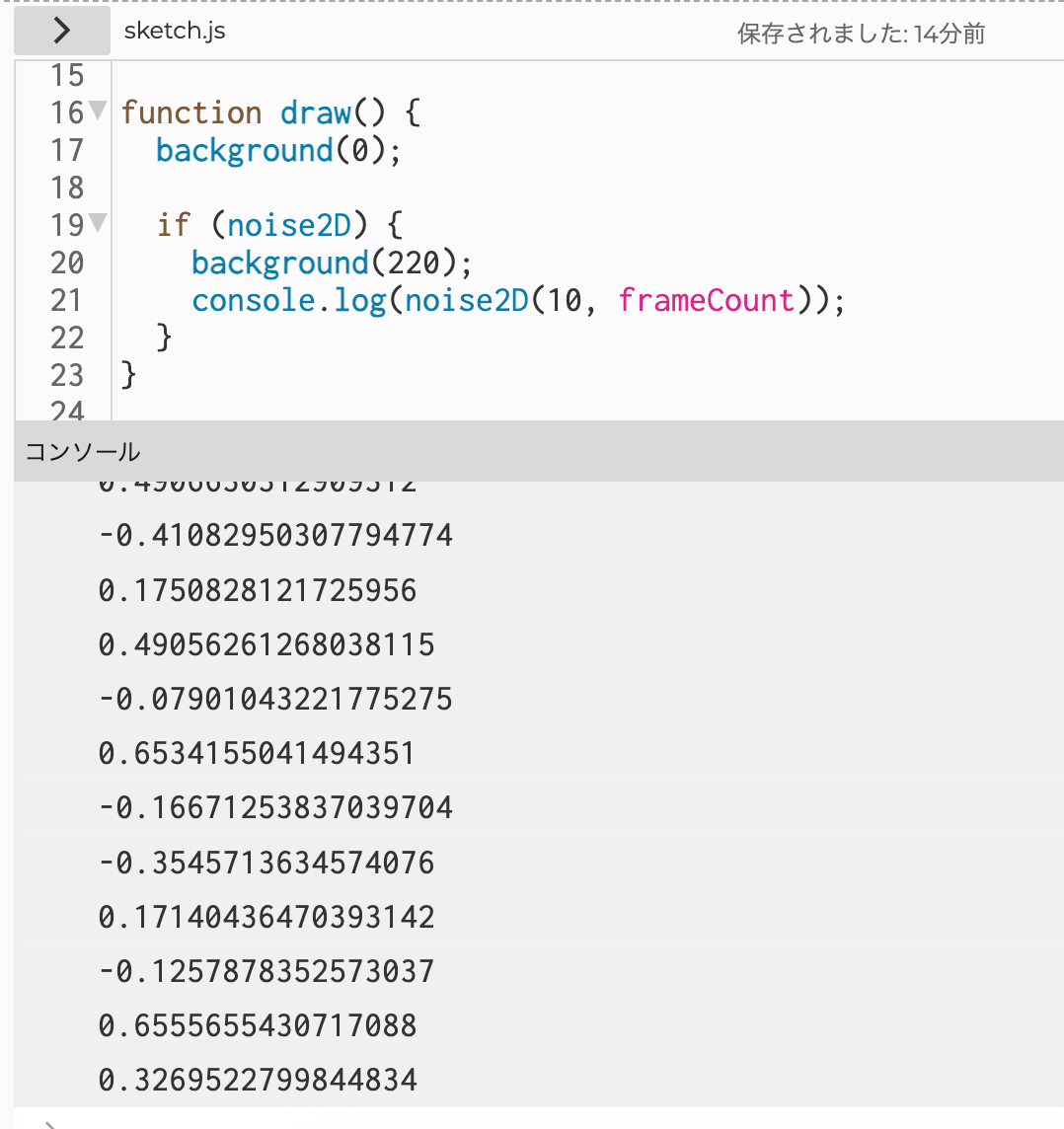
実行結果
上記を実行したところ、以下のように open-simplex-noise での計算結果が出力されていました。
その他
ノイズ関連の話では、以前使ってみた以下と今回のものを、比べて試してみたいと思いました。
●simplex-noise - npm
https://www.npmjs.com/package/simplex-noise
●jwagner/simplex-noise.js: A fast simplex noise implementation in Javascript / Typescript.
https://github.com/jwagner/simplex-noise.js?tab=readme-ov-file
また、今回は JavaScript のライブラリを用いましたが、p5.js とシェーダーを組み合わせた描画を色々試すことがあるので、以下の GLSL実装のもので良い感じのものも、探して試してみたいところです。
●OpenSimplex Noise GLSL - Google 検索
https://www.google.com/search?q=OpenSimplex+Noise+GLSL
●OpenSimplex2S noise demo
https://www.shadertoy.com/view/ttdGR8
●WebGLでSimplex NoiseのGLSLを使ってグラフィックパターンを生成する - Qiita
https://qiita.com/yuichiroharai/items/1eaf4ce7e542b11da9ac
●GLSL Noise Algorithms
https://gist.github.com/patriciogonzalezvivo/670c22f3966e662d2f83