この記事は、obniz Advent Calendar 2020 の 6日目の記事です。
今回、以下の木戸さん( @wicket さん)の記事にも書かれていた Node-RED用の obnizノードの話に関する内容を書こうと思います。
●Node-REDのobnizノードがバージョンアップした! - Qiita
https://qiita.com/wicket/items/e150e78cd787da03493e
記事のポイントは、Node-RED上で obniz用の処理を書くのにテキストプログラミングが必要になるところを、obniz用のブロックプログラムを使って生成するという部分です。これにより、できるだけ自分ではテキストプログラミングを行わずに Node-RED上で obniz を扱うようなことをしてみます(※ もちろん、obniz用のブロックプログラムに依存した制約は出てきそうですが)。
以下、obniz・Node-RED・obnizOS・obniz のブロックプログラム の説明をそれぞれ書いていますが、今回のメインの内容をすぐにご覧になりたい方はこの記事の「Node-RED で obniz を使う」の部分から読み始めてください。
obniz と Node-RED
obniz について
今回の記事の登録先のカレンダーでトピックになっている obniz の公式ページはこちらです。
●obniz(オブナイズ)だけで誰でもIoTを今すぐ実現 | obniz
https://obniz.com/ja/
以下の公式の説明にあるように、IoT開発を簡単に行うことができます。
初期セットアップでデバイスを Wi-Fi につないでしまえば、デバイスに取り付けたセンサー等の部品を、公式のWebサイト上のページから簡単に操作して試すこともできます。
クラウドから操作するIoT
obniz(オブナイズ)は、ON/OFFやUART通信などのIO制御をクラウドのAPI経由で行える仕組みです。センサーやアクチュエーター、既存機器をネットワーク経由で直接操作でき、クラウド中心のIoT開発が可能です。
引用: 公式ページ「obnizとは」より
詳細は、上記の公式ページをご覧ください。
Node-RED について
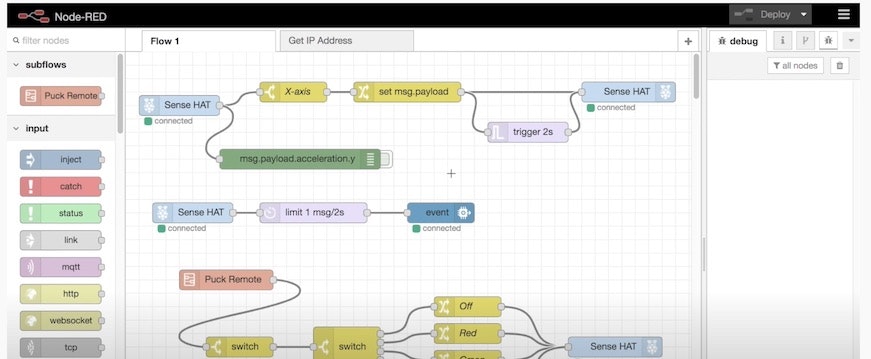
Node-RED は、フローベースでプログラムを開発する、ビジュアルプログラミングツールです。

※ 上記の画像は「Introduction - Node-RED Essentials - YouTube」より
個人的には、IoT関連やデバイスを利用するようなプロトタイプを作る際によく利用しています。また、自分はあまり利用できてないですが Raspberry Pi上で動作させて電子工作的なことをも組み合わせられたり、活用できる範囲が広いです。
Node-RED の詳細についてや使い方は、以下のサイトなどをご覧ください。
obnizOS と obniz用のブロックプログラム
obnizOS
当初、obniz は専用のデバイスを購入して利用する形でしたが、その後、M5StickC 等といったデバイスを obniz用に利用できる仕組みも提供されるようになりました。
それが obnizOS です。
当初は、自分で OS を対応デバイスにインストールして利用するためには、有償プランに加入する必要がありましたが、今年の 7月から 1アカウントで 1台だけは無料で利用できるようにもなりました。
●obnizOSが無料になりました! - blog.obniz.com
https://blog.obniz.com/news/obniz-os-free/
今回の記事では、公式の対応デバイス一覧に書かれたデバイスの中の1つ、M5StickC を使います。
自分が元から所有していた M5StickC に、公式で書かれた手順で OS をセットしました。
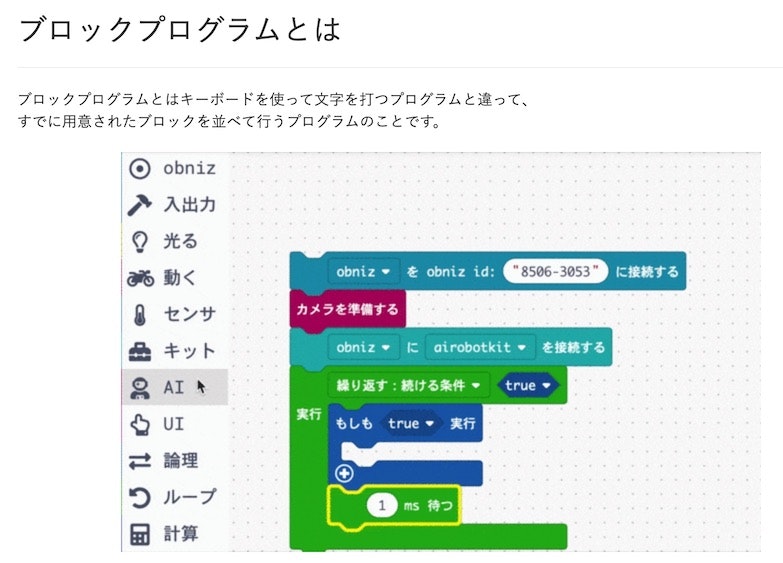
obniz用のブロックプログラム
今回、Node-RED上で obniz用のプログラムを書く際に、obniz のブロックプログラムを組み合わせて使います。
obniz用のブロックプログラムは、公式の開発用ページで利用可能なビジュアルプログラミング環境です。
今回の使い道は、Node-RED上で obniz を制御するプログラムを書く際に、JavaScript で書かれたプログラムが必要になるのですが、そのプログラムをこのビジュアルプログラミングで生成します。
Node-RED で obniz を使う
ここまでに記載してきた通り、今回の記事に登場する要素として以下があります。
- obniz
- obnizOS
- obniz のブロックプログラム
- Node-RED
そして、これらと冒頭に少しふれた Node-RED用の obnizノードを使って、今回の試作を進めていきます。
obniz用のノードのセットアップ
それでは、Node-RED用の obnizノードを使っていきます。
下準備として、Node-RED上で obniz用のノードを追加してください。その手順の詳細は、冒頭で紹介した Qiita の記事の「インストール方法」の部分をご覧ください。
その準備ができた前提で、以下を進めていきます。
obniz用のノードの使い方(概要)
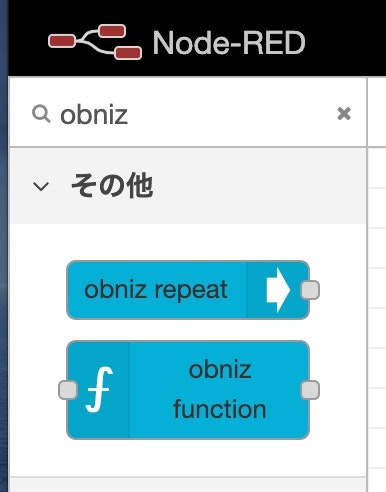
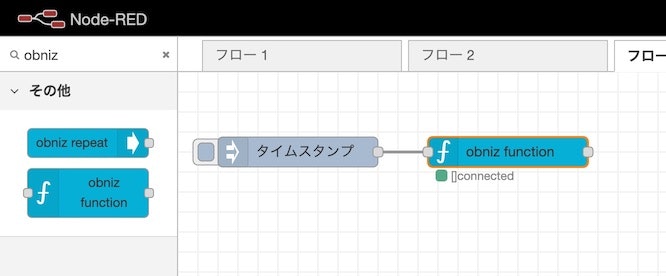
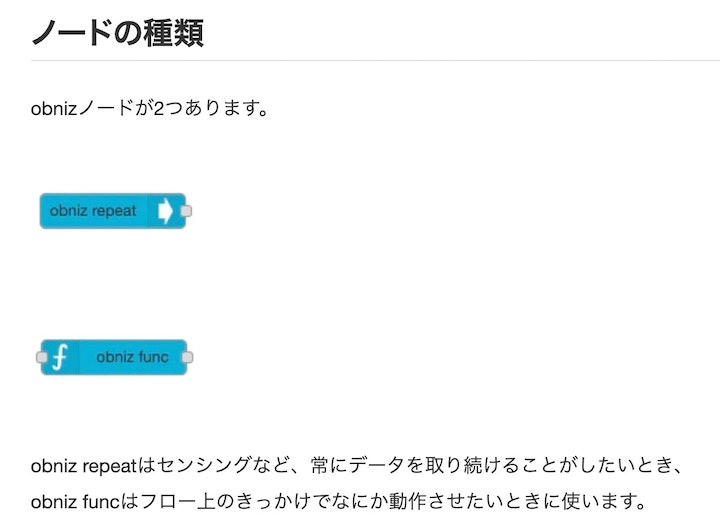
ノードの追加が完了すると、以下の 2つを使えるようになります。

※ 画像は冒頭で紹介した記事内の「obniz用のノードのセットアップ」より引用
この画像内の説明にあるとおり、連続動作させたいものに使うノードと単発で動作させたいものに使うノードがあるようです。
単発で動作させるパターンを試す
それでは、まずは以下にある 2つのうち、下のほうのノード(obniz function)を試します。
その下準備として、これに必要になる簡単なプログラムをブロックプログラムで作ります。
まずは以下のようなシンプルなものを準備し、これを Node-RED上で動作させてみようと思います。
(obniz につながったら、画面上に「Hello World」と表示されて LED が光る、というもの)
#obnizOS が入った #M5StickC と、 #obniz のブロックプログラム、その2。#M5Stack pic.twitter.com/j3hVIb1X6S
— you (@youtoy) December 6, 2020
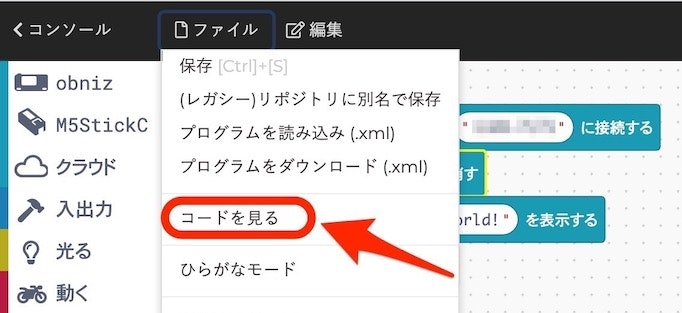
上記のシンプルなプログラムを作ったら、以下の画像にあるメニューを選び、テキストのコードを見てみます。
100行くらいのコードが生成されましたが、必要になりそうな部分は下のほうにある一部のみ(以下)で良さそうです。
<script>
$("#bploading").text("RUNNING...");
(async function () {
var m5;
m5 = new Obniz.M5StickC("????-????");
await m5.connectWait();
m5.display.clear();
m5.display.print("Hello, World!");
m5.led.on();
})();
</script>
さらに、この中の一部だけあれば良さそうです。
試してみた結果、以下の部分だけがあれば大丈夫でした(それと、「m5」の部分は「obniz」に書きかえました)。
m5.display.clear();
m5.display.print("Hello, World!");
m5.led.on();
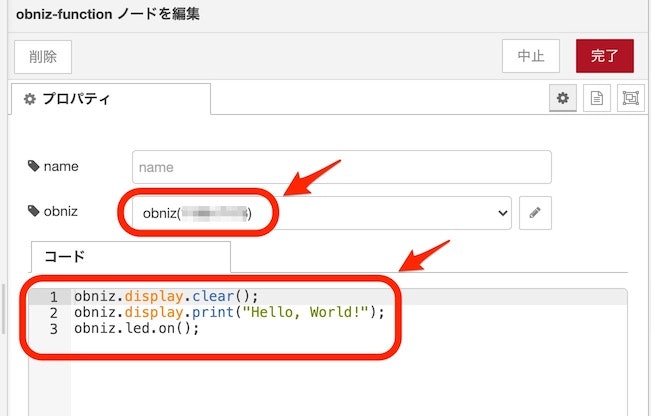
Node-RED上で行った作業は、「ノードの配置」、「obniz ID の設定」、「上記の3行のコードのコピペ(各行の先頭部分は書きかえ)」です。それぞれ、関連する画面の様子を掲載します。
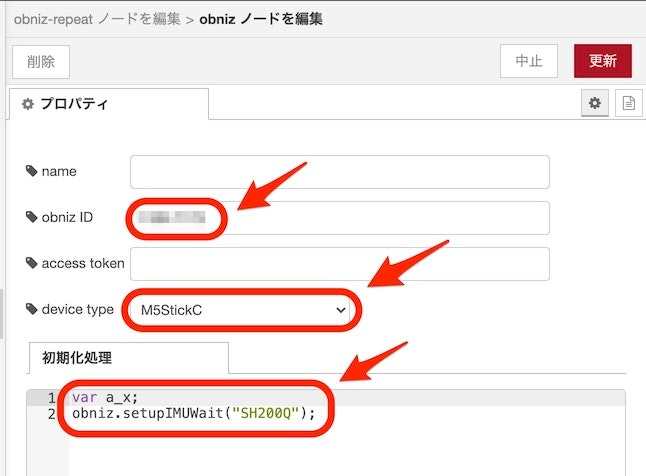
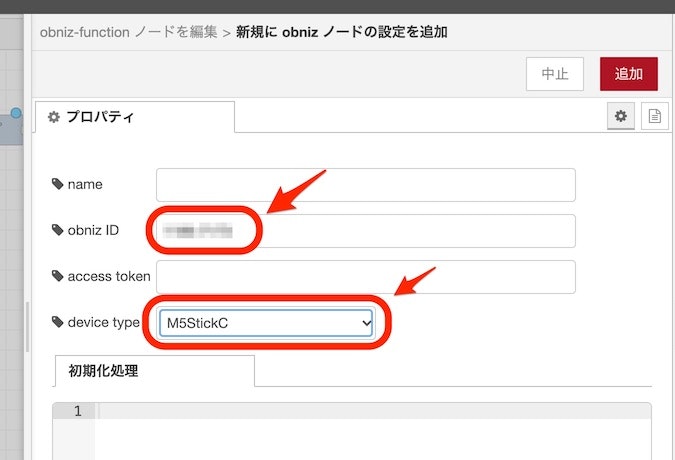
以下のように、obniz ID の設定とデバイス種別の選択を行います。

そしてデプロイを行い、動作させてみた結果の写真は、以下のとおりです。
意図通りになったかな。#obnizOS #M5StickC #obniz #M5Stack pic.twitter.com/9OaivNXhDO
— you (@youtoy) December 6, 2020
(使い方がこれで合っているか、少し不安・・・)
連続動作させるパターンを試す
それでは、まずは以下にある 2つのうち、上のほうのノード(obniz repeat)を試します。
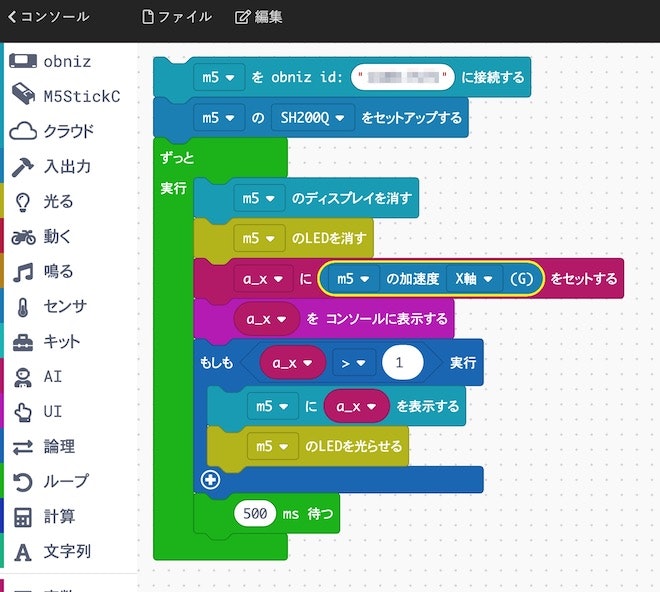
お試し用に、ブロックプログラムでこんなプログラムを作ってみました。
こちらからコードを生成してみます。
おおよそ110行ほどのコードが生成されました。
その中で以下から必要な部分を取り出せば良さそうです。
<script>
$("#bploading").text("RUNNING...");
(async function () {
var m5, a_x;
m5 = new Obniz.M5StickC("????-????");
await m5.connectWait();
await m5.setupIMUWait("SH200Q");
while (true) {
await ObnizUI.Util.wait(0);
m5.display.clear();
m5.led.off();
a_x = (await m5.accelerationWait()).x;
console.log(a_x);
if (a_x > 1) {
m5.display.print(a_x);
m5.led.on();
}
await ObnizUI.Util.wait(500);
}
})();
</script>
以下の部分を一部変更したり削除したりして利用すれば良さそうです。
var m5, a_x;
await m5.setupIMUWait("SH200Q");
m5.display.clear();
m5.led.off();
a_x = (await m5.accelerationWait()).x;
if (a_x > 1) {
m5.display.print(a_x);
m5.led.on();
}
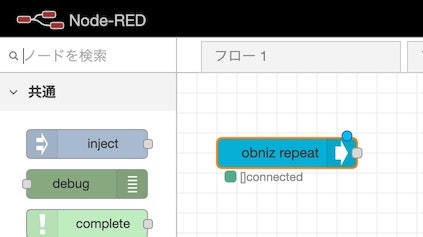
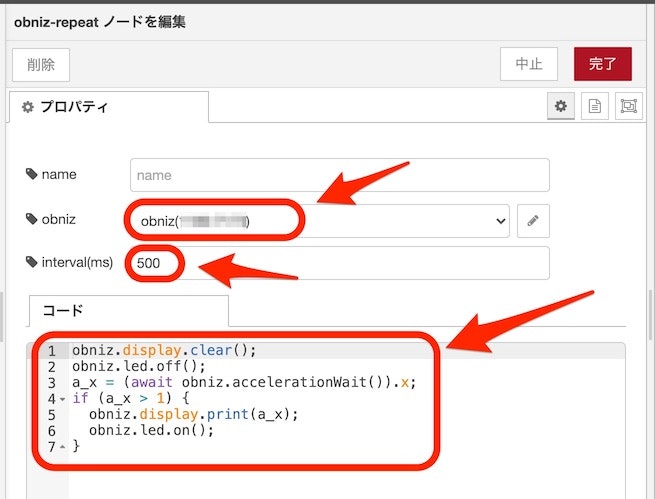
Node-RED上で、以下のように 1つだけノードを配置して試しました。
上の事例で obniz ID を指定したりしていた画面では、「単発で動作させるパターン」の場合と異なるのが「初期化処理の部分」です。
そして、連続動作させるコードの記載等は以下の内容に。
これで、実際に動かしてみた時の様子はこちらです。
とりあえずブロックプログラムから生成したコードを Node-REDのノードに移植、というやり方のものが動いた!
— you (@youtoy) December 6, 2020
まだ色々検証したいところが残ってはいるけど。#obnizOS #M5StickC #obniz #M5Stack pic.twitter.com/LAUaYCMOQ8
テキストのプログラムを自分では書かなかったものの、JavaScript のソースの内容が分かったからこそ上記の手順をできた感じもして、もう少し試行錯誤してみたいところです。
まとめ
今回、Node-RED上で obniz用のノードを使った際、そこに記載するコードを obniz のブロックプログラムから生成してみる、ということをやってみました。
今回、「とりあえずのお試し」という感じでしたが、もっと複雑なブロックプログラムを組んだ場合を試してみたり、上記を分かりやすくできないかなど、試行錯誤してみたいと思います。
そもそも、上記の Node-RED上で指定した内容が合っているのか自体、それも確認したいところです・・・。