今回の内容は、以下の記事で取り扱ってきた「Gamepad API」の話です。
●【完走賞ゲット-11】gamecontroller.js を p5.js Web Editor上で使ってみる(DualShock 4 との組み合わせ) - Qiita
https://qiita.com/youtoy/items/1cf1fe244d992456140f
●【完走賞ゲット-13】p5.js Web Editor上でボールが跳ね返る時に DualShock 4 を振動させる(gamecontroller.js での実装) - Qiita
https://qiita.com/youtoy/items/c4d3b6fde5365090a5de
Gamepad API は、ゲーム用のコントローラーをブラウザで扱える API です。
上に掲載していた記事では、API を直接使うのではなく「gamecontroller.js」というライブラリを用いていました。
今回は、API を直接扱ってみようと思います。
今回利用する環境・参照する情報
今回利用する環境
今回、開発・実行環境は自分がよく使っている p5.js Web Editor を使います。
また、ゲームコントローラーは冒頭に掲載した記事でも使っていた「DualShock 4」を用います。
参考にするサイト
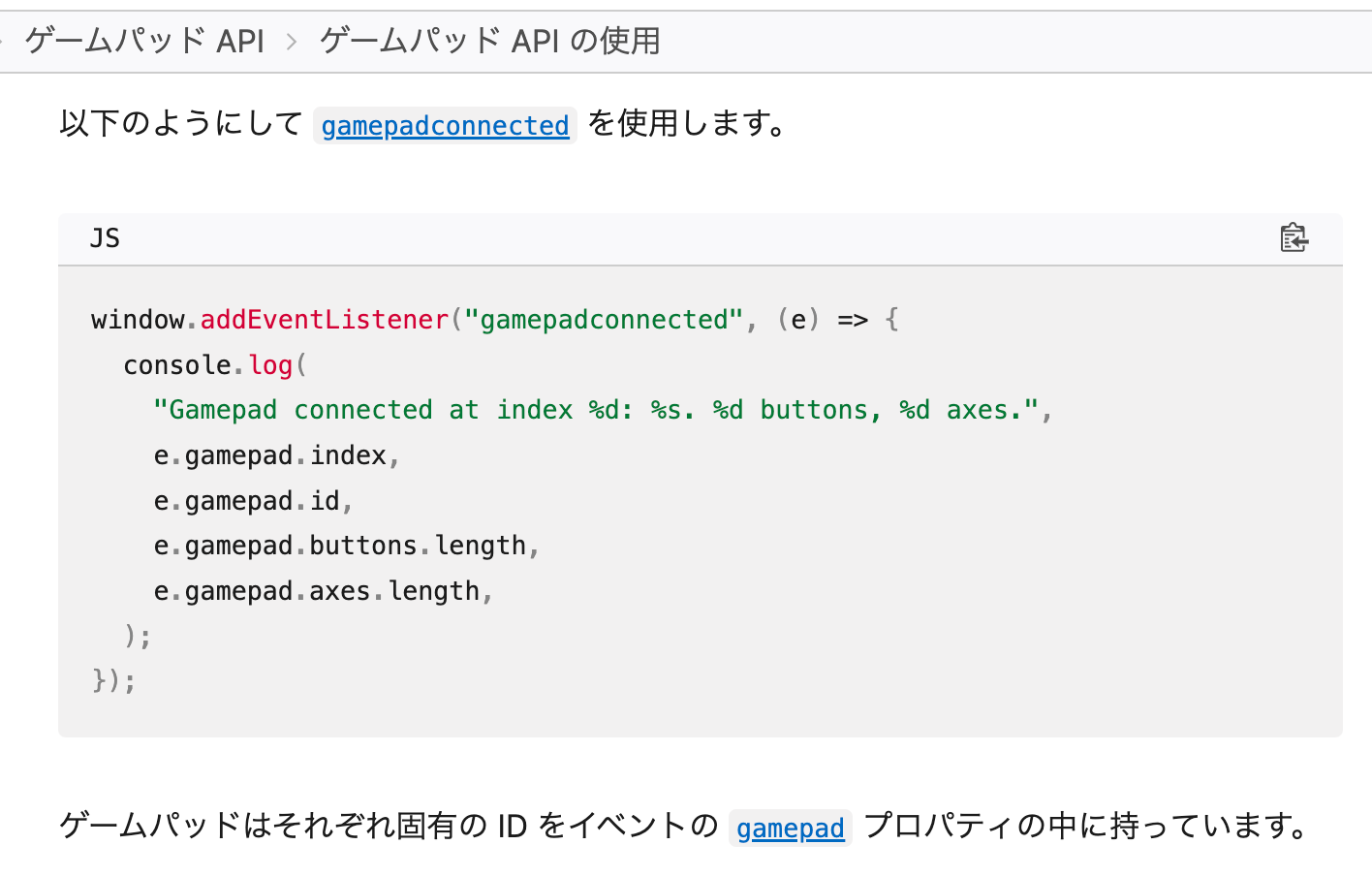
Gamepad API を扱うにあたって、以下の MDN のページを参考にして進めます。
●ゲームパッド API の使用 - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/Gamepad_API/Using_the_Gamepad_API
実際に試してみる
それでは、実際に試していきます。
接続確認
まずは、簡単な接続確認です。
p5.js Web Editor上では、sketch.js の setup() で呼び出せば良さそうです。
function setup() {
createCanvas(400, 400);
window.addEventListener("gamepadconnected", (e) => {
console.log(
"Gamepad connected at index %d: %s. %d buttons, %d axes.",
e.gamepad.index,
e.gamepad.id,
e.gamepad.buttons.length,
e.gamepad.axes.length
);
});
}
function draw() {
background(220);
}
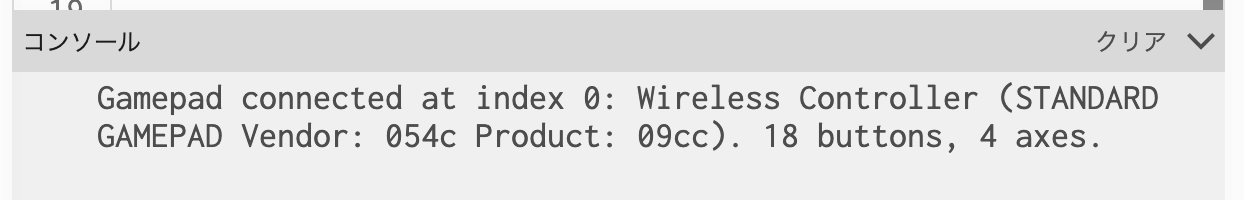
プログラムを実行して、DualShock 4 を操作すると、以下の出力が得られました。
ボタン関連
次に、ボタン押下の状態を取得してみます。
テストサイトを使った確認
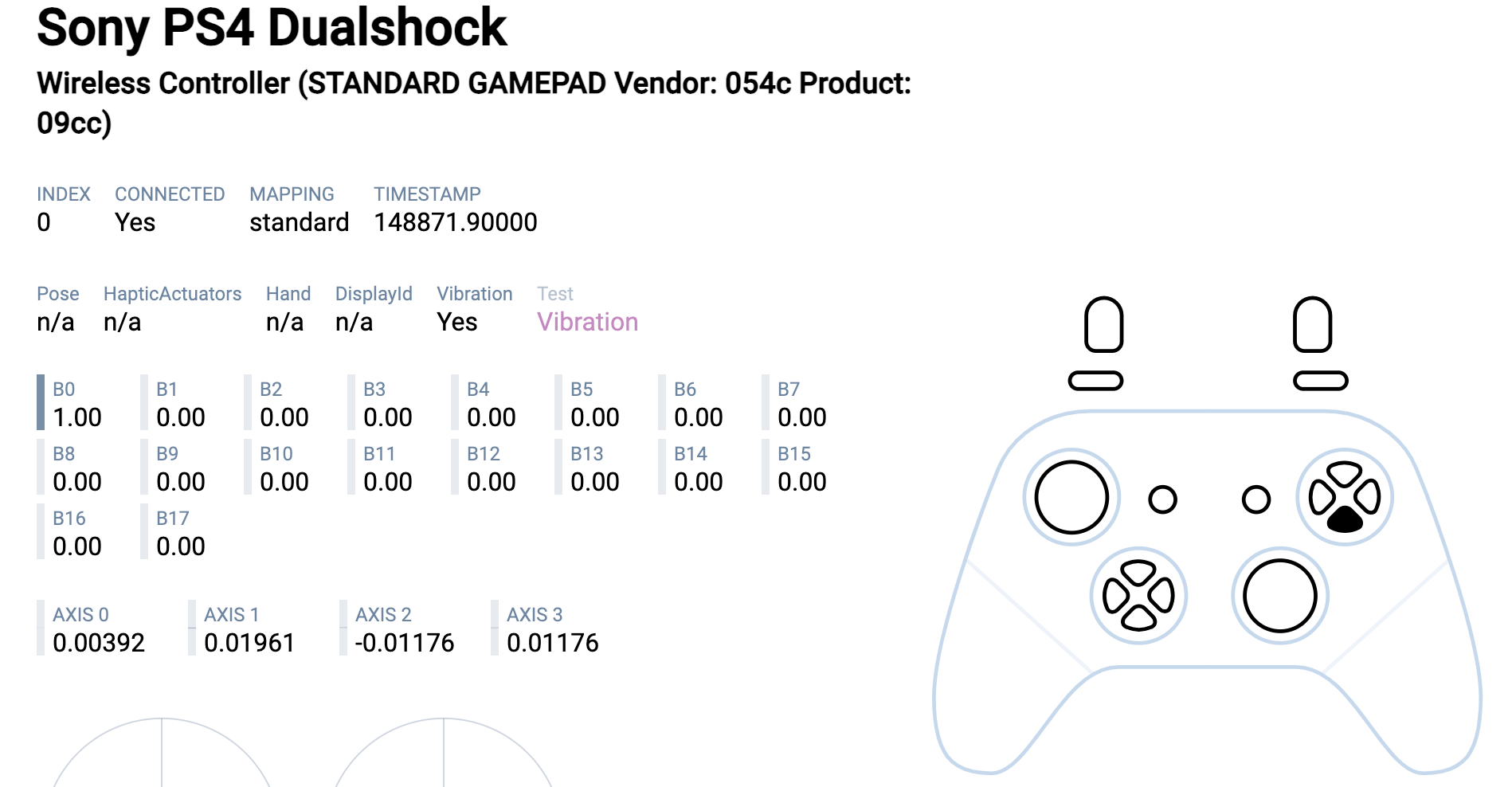
念のため、過去の記事でも使った以下のテスト用サイトを使い、事前の動作確認を行います。
●Gamepad Tester - Check Controllers and Joysticks Online
https://hardwaretester.com/gamepad
例えば「×」ボタンを押してみると、B0 という部分が変化するのが確認できました。
p5.js Web Editor上で試す
次に p5.js Web Editor上で試してみます。
実装をするにあたり、以下のページの内容を参考にしました。
●GamepadButton: pressed プロパティ - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/GamepadButton/pressed
実装した内容は以下のとおりです。
function setup() {
createCanvas(500, 400);
}
function draw() {
const gp = navigator.getGamepads()[0];
if (gp?.buttons[0].pressed) {
background(100, 150, 200);
} else {
background(220);
}
}
これを試した結果は、以下の通りです。
ボタン押下時に、キャンバスの背景色が変わっているのが分かります。
とりえあず、シンプルなお試しが行えました。
余談: 気になるライブラリ
昨年情報を見かけたものの、まだ試せていない Gamepad API関連のライブラリがあるのですが、機会があればこちらを試してみたいと思っています。