この記事は、以下の続きにあたる内容です。
●Azure Web PubSub を試してみるための下調べ(JavaScript を利用する方向で) - Qiita
https://qiita.com/youtoy/items/c1c9c2893e0e0fe29703
記事執筆時点でプレビュー版の「Azure Web PubSub」を使ってみる話で、Node.js のプログラムと組み合わせてみたという内容になっています。

サンプルプログラムを使ったお試し
前の記事でも引用していた以下の記事の手順を見つつ、サンプルアプリを使った動作確認を行っていきます。
●Azure Web PubSub でリアルタイムメッセージングアプリを作ろう #Azure リレー | cloud.config Tech Blog
https://tech-blog.cloud-config.jp/2021-05-11-azure-web-pubsub-azure/
少し UI の見た目が違う部分などはありましたが、上記の手順通りに進めていき、以下のサンプルアプリを使うところまで進めていきます。
●A Simple Client-Side WebSocket Chat
https://azure.github.io/azure-webpubsub/demos/clientpubsub.html
1つだけ最初に軽くハマった点があり、「クライアント URL ジェネレーター」の「ハブ」の部分にデフォルトの日本語の文字列が入っていた状態で、「クライアント アクセス URL」を生成すると、その後の「Simple Client-Side WebSocket Chat」を使うところの接続周りで失敗しました。
そのハブの名前の部分を英語の文字列に変えて試したところ、以下のようにうまく動作させられました。
こちらのサンプルを使って、PubSub のお試しができた!
— you (@youtoy) October 16, 2021
●A Simple Client-Side WebSocket Chat
https://t.co/guE4kW368s pic.twitter.com/zxkeu64TLB
Node.js のプログラムと組み合わせる
上記の手順で Azure側の動作確認ができたので、今度は Node.js のプログラムと Azure との間のメッセージングを試していきます。
前回の記事にも掲載していた、以下の公式サンプルを使っていきます。
●azure-webpubsub/samples/javascript/pubsub at main · Azure/azure-webpubsub
https://github.com/Azure/azure-webpubsub/tree/main/samples/javascript/pubsub
サンプルプログラムで「ws と @azure/web-pubsub」または「@azure/web-pubsub」が使われています。
とりあえず、これらをインストールしておきます。
$ npm i @azure/web-pubsub ws
そして、サンプルに少し変更を加えたものを動かしてみます。
とりあえずのお試しなので接続文字列等をソースコード中に直書きをしてしまってますが、もちろん、このあたりは別で読み込むようにしたほうが良いです。
const WebSocket = require('ws');
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
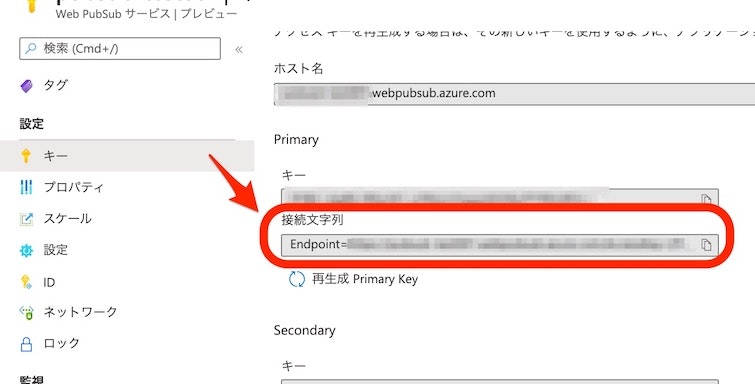
const connectionString = '【Endpointで始まる「接続文字列」】';
const hubName = '【ハブの名前】';
async function main() {
let serviceClient = new WebPubSubServiceClient(connectionString, hubName);
let token = await serviceClient.getAuthenticationToken();
let ws = new WebSocket(token.url);
ws.on('open', () => console.log('connected'));
ws.on('message', data => console.log(data));;
}
main();
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const connectionString = '【Endpointで始まる「接続文字列」】';
const hubName = '【ハブの名前】';
const message = 'Hello!!';
let serviceClient = new WebPubSubServiceClient(connectionString, hubName);
serviceClient.sendToAll(message, { contentType: "text/plain" });
ちなみに、接続文字列は Azureポータル上で、以下に表示されているものになります。
上記のプログラムを動作させた結果がこちらです。
Node.js のプログラムでの PubSub も成功!
— you (@youtoy) October 16, 2021
先ほどのサンプルアプリ上にもメッセージが表示された!
(Node.js のプログラムのほうはテキストになってないけどw) pic.twitter.com/tSqi8X2cy9
Node.js のプログラムでの出力が「Buffer ...」となってしまっているので、元のソースコードの出力部分を以下のように書きかえました。
ws.on('message', data => console.log(data.toString()));
Node.js の Subscribe のプログラム出力を、toString で文字列にして、こちらも想定通りの出力に。 pic.twitter.com/q5IoLbBhOC
— you (@youtoy) October 16, 2021
おわりに
今回、Azure Web PubSub と Node.js を組み合わせて PubSub を軽く試してみて、無事に動かすことができました。
この後は、Node.js のプログラムに手を加えてサービス間・デバイス間連携を何か試すか、以下のサンプルの「functions」で気になった「/client/nodeclient/」あたりを試せればと思っています。
●azure-webpubsub/samples at main · Azure/azure-webpubsub
https://github.com/Azure/azure-webpubsub/tree/main/samples