この記事は、以下の「Azure Web PubSub」に関する記事です。
どうやら、WebSocket を通信に使って、パブリッシュ - サブスクライブ型のメッセージングができるものらしく、「MQTTっぽい感じなのかな?」と気になりました。
●Azure Web PubSub – WebSocket Web パブリッシング | Microsoft Azure
https://azure.microsoft.com/ja-jp/services/web-pubsub/
過去に書いた Qiita の記事でも、リアルタイム通信系で WebSocket・MQTT は何度も登場していて、リアルタイム通信周りの技術は非常に気になるところです。
この Azure Web PubSub は、記事執筆時点では以下の公式ページのサービス名の部分に書かれているように、「プレビュー」という位置付けのようです。

調べてみた内容
とりあえず、ググって出てきた記事をいくつか見てみました。
- Azure Web PubSub でリアルタイムメッセージングアプリを作ろう #Azure リレー | cloud.config Tech Blog
- Azure Web PubSub Public Preview - ほりひログ
公式の情報も見てみたり。
- WebSocket と Azure Web PubSub を使用してリアルタイム アプリを簡単に構築する (プレビュー段階) | Azure のブログと更新プログラム | Microsoft Azure
- クイックスタート - ブラウザーから Azure Web PubSub インスタンスに接続する | Microsoft Docs
- チュートリアル - WebSocket API と Azure Web PubSub サービス SDK を使用してメッセージの発行とサブスクライブを行う | Microsoft Docs
サクッと試す流れ
ここまで情報を見ていって、とりあえずサクッとお試しをするには、以下の内容に手をつけるのが良さそうでした。
デモアプリ上で試す
上で書いていた 1つ目の記事の中で、ポータル上で情報を取得し、以下のデモアプリを使って簡単に試せそうな話が登場していました。
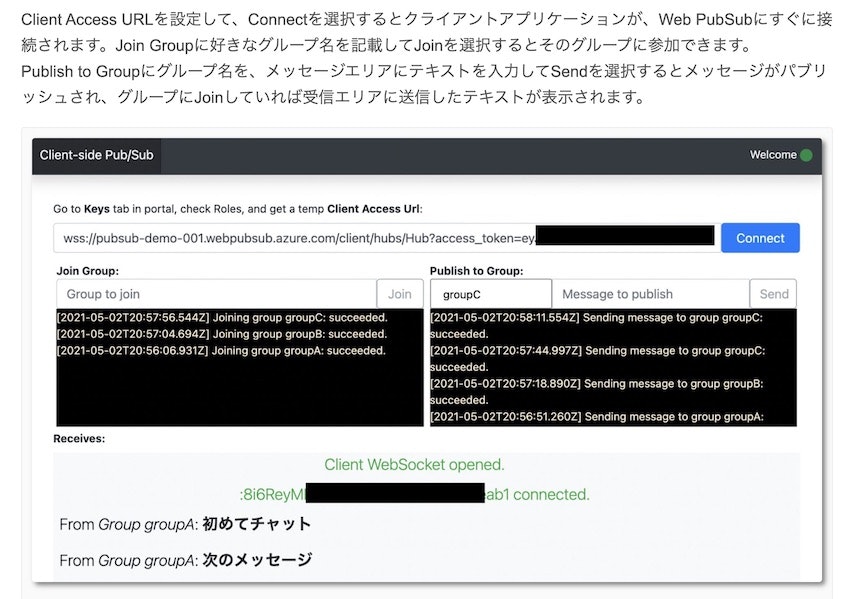
●A Simple Client-Side WebSocket Chat
https://azure.github.io/azure-webpubsub/demos/clientpubsub.html
その説明が出ていたので、具体的には以下の画像の部分です。

とりあえず、上記のインターフェースを使った PubSub を試すのが、ブラウザ上だけで完結して簡単そうでした。
JavaScriptライブラリを併用する
ポータル上での動作確認が無事に行えたら、自分が書いたプログラムから試してみたいところです。
下調べをした中で、公式の GitHub の以下のサンプルページがひっかかりました。
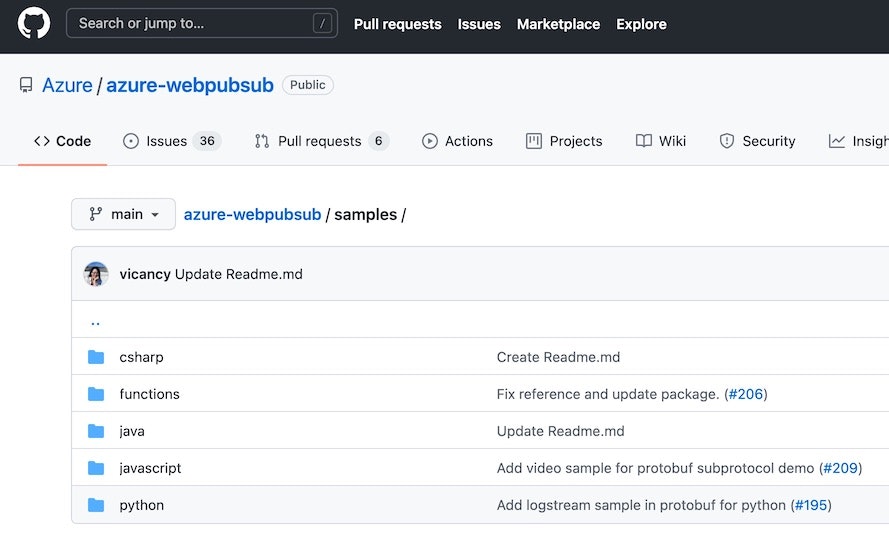
●azure-webpubsub/samples at main · Azure/azure-webpubsub
https://github.com/Azure/azure-webpubsub/tree/main/samples

複数の言語用のサンプルがあるようですが、普段、自分がやっている内容的には JavaScript が良いので、それを見てみます。
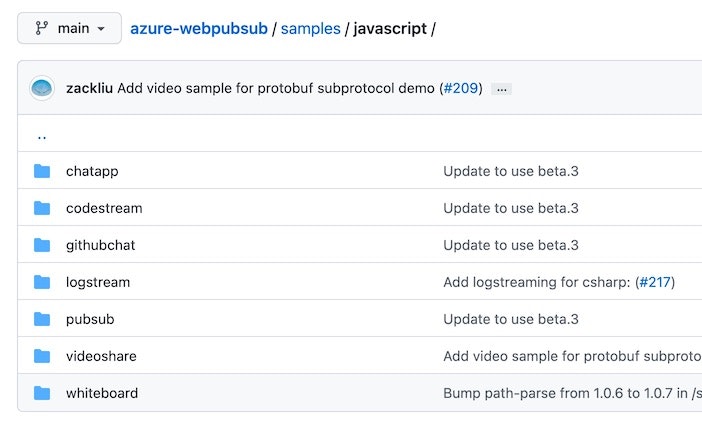
●azure-webpubsub/samples/javascript at main · Azure/azure-webpubsub
https://github.com/Azure/azure-webpubsub/tree/main/samples/javascript

こんな感じでサンプルが複数あるようですが、pubsub がシンプルそうで、最初に試すのに良さそうでした。
プログラム的には、こんな感じ。
const WebSocket = require('ws');
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
async function main() {
if (process.argv.length !== 4) {
console.log('Usage: node subscribe <connection-string> <hub-name>');
return 1;
}
let serviceClient = new WebPubSubServiceClient(process.argv[2], process.argv[3]);
let token = await serviceClient.getAuthenticationToken();
let ws = new WebSocket(token.url);
ws.on('open', () => console.log('connected'));
ws.on('message', data => console.log(data));;
}
main();
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
if (process.argv.length !== 5) {
console.log('Usage: node publish <connection-string> <hub-name> <message>');
return 1;
}
let serviceClient = new WebPubSubServiceClient(process.argv[2], process.argv[3]);
// by default it uses `application/json`, specify contentType as `text/plain` if you want plain-text
serviceClient.sendToAll(process.argv[4], { contentType: "text/plain" });
気になったサンプル1: videoshare
ぱっと見た中で、「videoshare」というやつが、ものすごく気になる...

バイナリデータの PubSub。
気になったサンプル2: functions
以下も JavaScript で扱えそうな感じのもので、気になりました。
名前的に、Azure Functions で扱うようなものっぽいです。
●azure-webpubsub/samples/functions/js at main · Azure/azure-webpubsub
https://github.com/Azure/azure-webpubsub/tree/main/samples/functions/js
●azure-webpubsub/samples/functions/client/nodeclient at main · Azure/azure-webpubsub
https://github.com/Azure/azure-webpubsub/tree/main/samples/functions/client/nodeclient
おわりに
Azure に関する調べものをしていて見かけた「Azure Web PubSub」について、お試しをする前段階の話を記事にしてみました。
この後は、JavaScriptライブラリを使って、過去に WebSocket・MQTT を使ってやっていたようなサービス間連携・デバイス連携などができそうか、調査・お試しを続けていければと思います。