こちらは、Obniz Advent Calendar 2018 の 18日目のエントリーとして当初書いていた記事です。
2018年の12月時点では書きかけの部分があったので、2019年2月に加筆をしました。
(少し追加でいろいろ調べて追記するくらいで考えていたのですが、あれこれ試してみてたら、最終的には元の記事の2.5倍くらいの分量になりました)
最終的に、
「AI・UI関連のブロックの内容を見てみつつ、UIブロックを使ったプログラムを作って試した」
という結果の記事になりました。
はじめに
個人的に気になっているものの1つに、テキストによるプログラミングを使わなくてもシステム・作品を作ることができる、ノンコーディング・ローコーディング・ビジュアルプログラミングといったものがあります。
この記事では、obnizの中でも、以下の内容について書いていこうと思います。
ブロックプログラムが新しくなりました! キットのブロックやAIブロックなども利用できる上に、html/javascriptへの書き出し機能もあります。他にも新機能が!詳しくはリリースをご覧ください https://t.co/BcjsJ8dUh2ブロックプログラムが新しくなりました
— obniz japan (@obniz_jp) 2018年12月10日
前置きをいろいろ書いているので、「早く実践に進みたい」という方は、記事の中の
「いくつかのブロックを見てみる」
の項目辺りからお読みください。
なぜ、ブロックプログラミング?
なぜ、ブロックプログラミングに興味を持ったか。
ノンコーディング・ローコーディング・ビジュアルプログラミング全般に興味がある、と書きましたが、
その理由の1つに、自分が何かプロトタイプを作って試行錯誤するときに、簡単に試したり修正できたりすると良いな、というのがあり、その手段として利用できそうだからです。
また、2013年ごろから、子ども向けプログラミングイベント等での講師・サポーターをやったりすることが定期的にあり、その中で使えると良さそう、というのもあります。
余談ですが、自分が十数年やっている子どもと関わる活動について、昨日のとあるアドベントカレンダー(CoderDojo Advent Calendar 2018)で記事にしていたりします。
CoderDojo Advent Calendar 2018 の 17日目の記事を登録しました。
— you (@youtoy) 2018年12月16日
4年前にCoderDojoを知ったきっかけや、子どもと関わる活動のこれまでや、CoderDojoでのメンター活動での出来事について書きました。
●#CoderDojo に関わりはじめて【CoderDojo Advent Calendar 2018】
https://t.co/7QotnbHol9
ノンコーディング・ローコーディング・ビジュアルプログラミングの例
具体的に、自分が良く関わっている分野で、スマートスピーカー関連ではNOIDがあります。
ノードベースのビジュアルプログラミングツールで、スマートスピーカースキルを簡単に作ることができ、最近の新機能として動画付のスキルの作成機能があったりもします。
昨日リリースしました!
— NOIDノイド<公式> (@noid_ai) 2018年12月14日
ノンプログラミングスキル制作ツール「NOID」が世界で初めてAlexaカスタムスキルの動画プレイヤーに対応 | 株式会社アイリッジのプレスリリース#NOID https://t.co/tX9vQGaNgS
また、他にMicrosoftさん関連では、PowerApps・Logic Apps等があります。自分は、以下のイベントに参加して試してみたりしました。
Cogbot勉強会!#15 ノンコーディング開発♪ PowerApps, Logic Apps - connpass
映像系だと、ノードベースのビジュアルプログラミングツール TouchDesigner などが1例でしょうか。
子ども向けの教育系で、この関連の有名どころは、MITメディアラボが開発した環境 Scratchがあります。
ブロックプログラミングができ、また、様々な外部デバイスとつながる機能があったり、アカウントを作成するとSNS機能的なものや作品のコラボ機能も使えたりと、触れてみるとなかなか奥が深いです。
個人的に最近はまっている、イギリスのBBCが主体となって作った教育向けマイコンボードの micro:bit(マイクロビット)も、ブロックプログラミングでPCやスマホから開発ができます。
obnizでのブロックプログラミングへ
前置きが長くなりましたが、本題です。
このようにブロックプログラミングが気になっていたところで、冒頭の話と、さらに、スマートスピーカー界隈でよくお会いするGoogle Homerさんがこんなツイートをされていました。
#obniz
— Google Homer (@google_homer_) 2018年12月10日
上の動画のプロックプログラム。うそみたいに簡単。 pic.twitter.com/pWfMAWBZid
#obniz
— Google Homer (@google_homer_) 2018年12月11日
新Block ProgramのAIに起動端末への音声出力の部品もある。 pic.twitter.com/Ez5VyXdKPD
このとき、「登録はしたけど、アドベントカレンダーのネタを何にしようかな・・・」と、ぼんやりと考えていた題材が確定しました。
いくつかのブロックを見てみる
obniz の Online Block Editor のページ にアクセスし、利用可能なブロックの一部を見てみます。
使い方は、以下に書かれているようです。
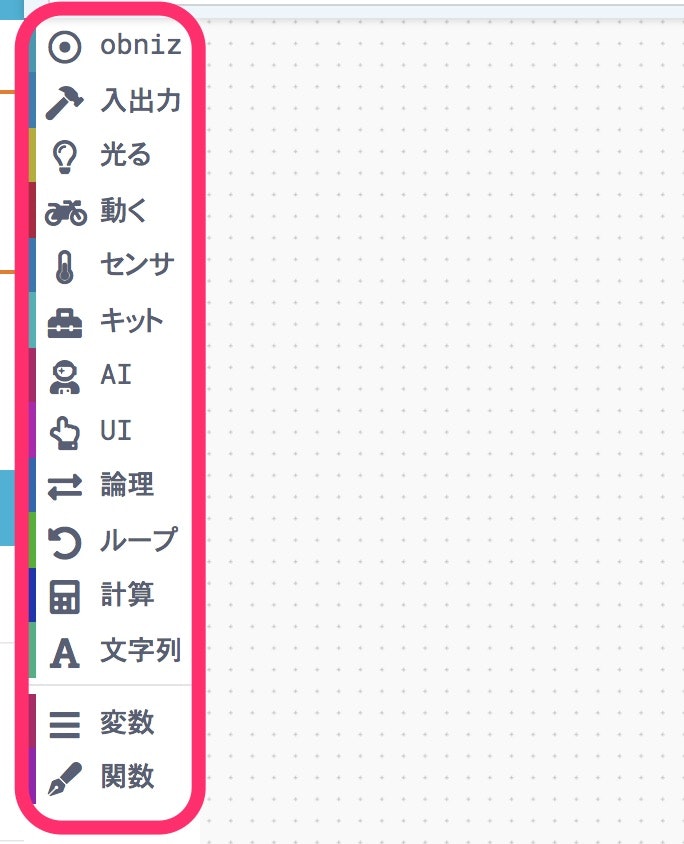
Online Block Editor にアクセスすると、以下のように、ブロックが種類ごとに、いくつかのグループに分けられています。

AIブロックを見てみる
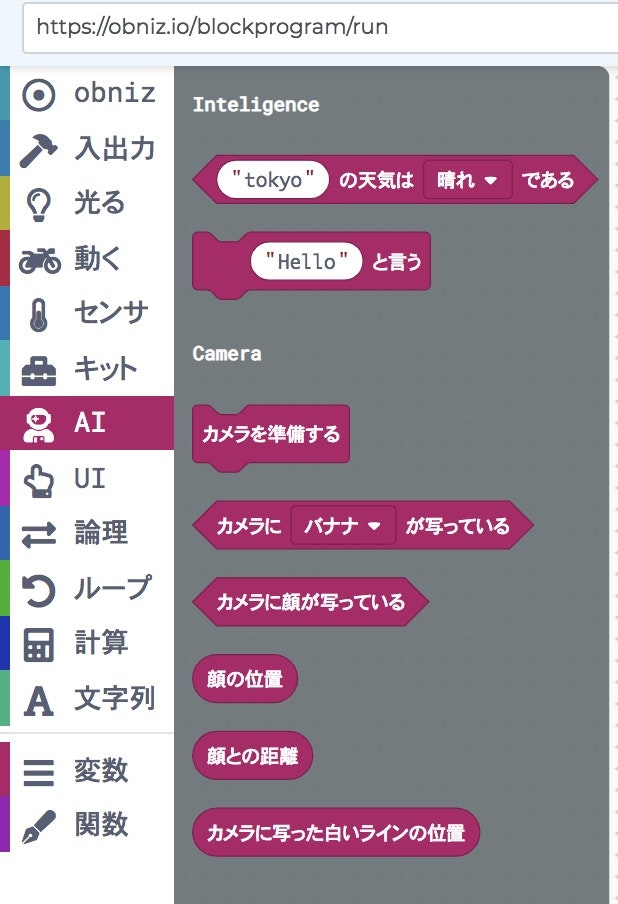
AIという内容が一番に気になったので、さらに中を見てみます。

特定の場所の天気を条件にする処理(デフォルトは「東京」)、カメラを使った顔検出(顔が写っているかどうかや、写っている場合の市・距離など)、その他、特定物体認識(デフォルトは「バナナ」)などがあるようです。
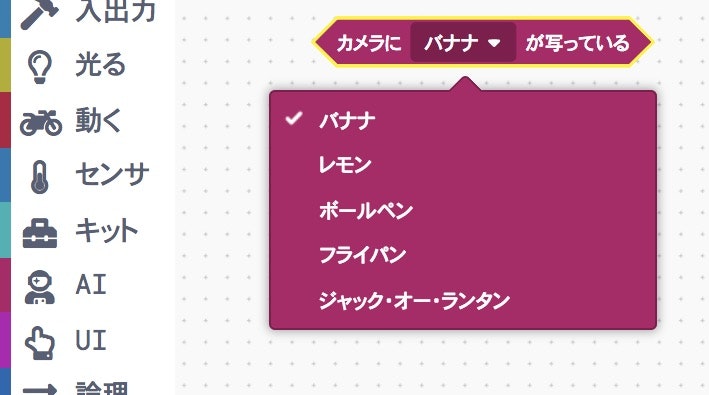
バナナ以外に何が認識できるのか気になったので、バナナ以外で認識できるものを見てみます。

どのようにして選ばれたか気になるものが、認識対象の物体のリストとしてでてきました(笑)
ちなみに、AIの部分について、以下のAIロボットキットの公式説明に、使われている処理の補足が書いてありました。
以下に、該当する箇所を抜粋します。
javascript
今回使用しているTensorflow.jsのモデルはモバイルネットになります。
https://github.com/tensorflow/models/blob/master/research/slim/nets/mobilenet_v1.md
javascriptで使えばより多くの(1000種類)の識別ができます。
識別できるもののリストは
http://image-net.org/challenges/LSVRC/2012/browse-synsets
https://github.com/starpentagon/python_scripts/blob/master/dataset/ILSVRC2012_class_name/ILSVRC2012_class_name.csv
などが参考になります。
また、「"Hello"と言う」というブロックも気になりました。公式の説明では、こちらに情報が書かれていました。
どうやら音声合成(TTS:Text to Speach)の機能のようです。
こちらを参照すると、2019年2月時点では 「iPhone の Safari は未対応で、Android または PC でのみ利用可能」 となっているようです。
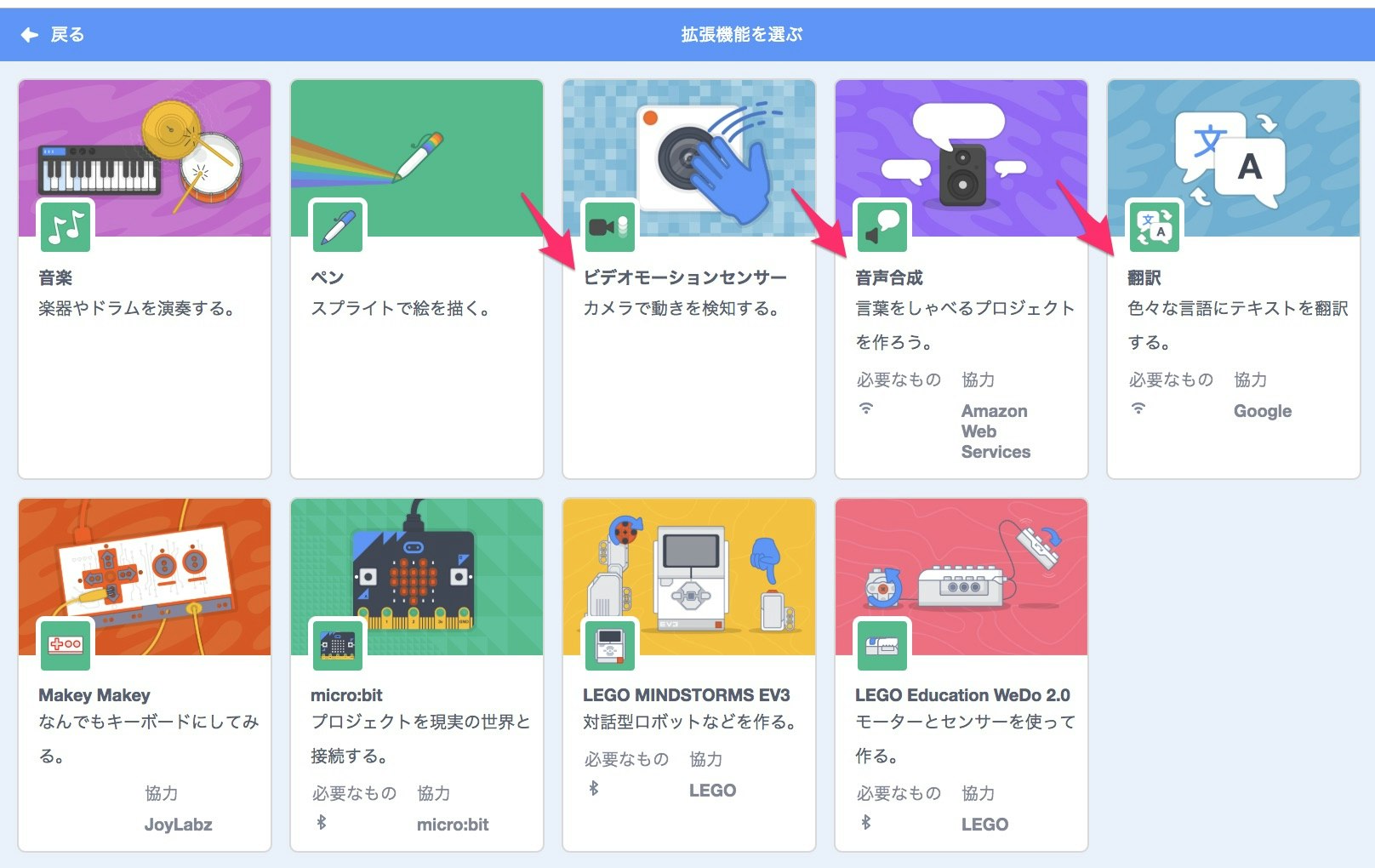
余談ですが、ブロックプログラミングで良く名前を見る Scratch も、最新版の 3.0 では、音声合成が拡張機能として簡単に利用でき、日本語を含むたくさんの言語・声の種類を選択できたりします。
拡張機能の説明を見ると、AWSのAPIを利用したもののようです。

Scratch 3.0 の拡張機能では、音声合成以外にも、GoogleのAPIを使った翻訳や、カメラの利用もできたりします。
UIブロックを見てみる、実際に試してみる
次に気になったのが、UIブロック。公式の説明はこちらを見ると良さそうです。
こちらを参照しつつ、
「PCのブラウザ上のボタンを押すと、obniz のディスプレイ上に文字が表示される」
という処理を作ってみます。
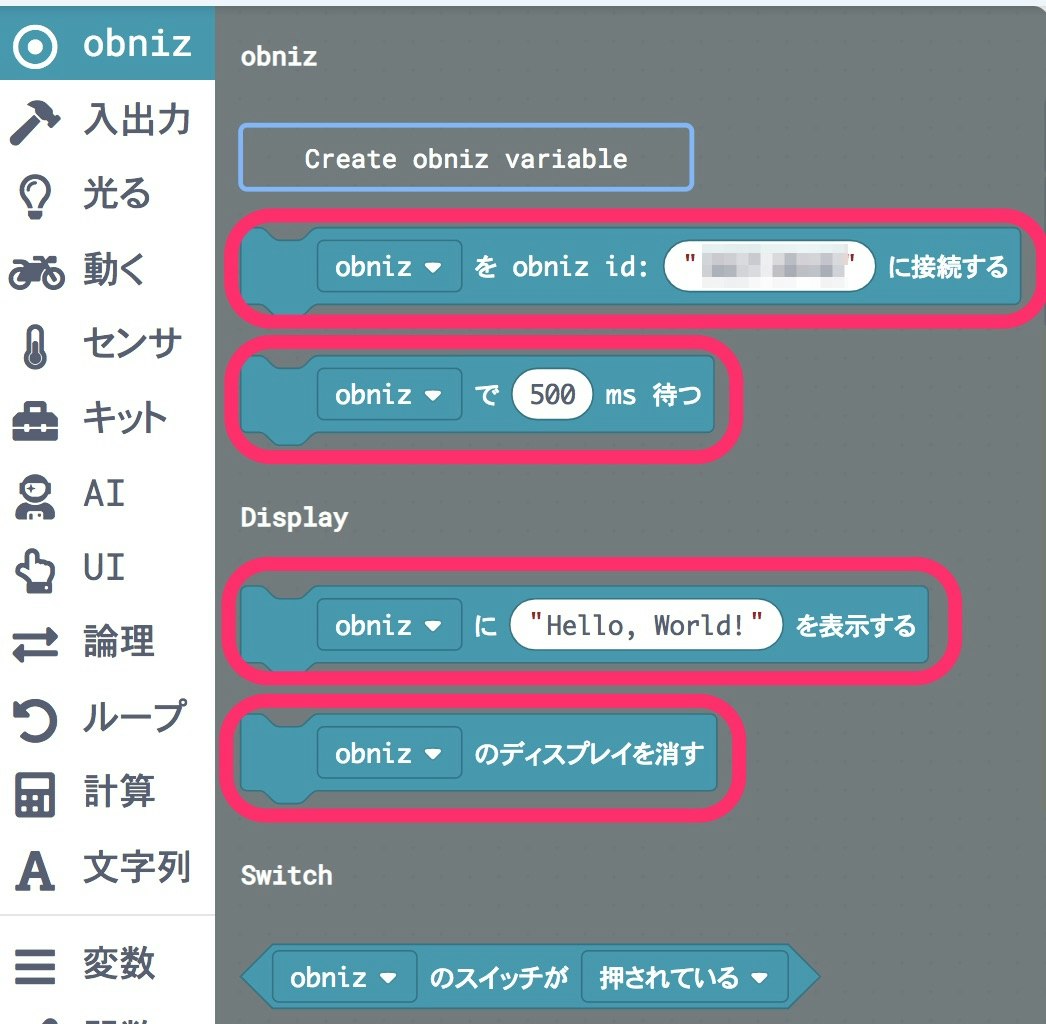
1)「obniz」のグループの中の、
- obnizに接続するブロック
- 処理待ちをさせるブロック
- ディスプレイに文字を表示させるブロック
- obnizのディスプレイ表示を消すブロック
の4つを取り出します(※ id の部分はマスクしていますが、ご自身の obniz の id を設定してください)。

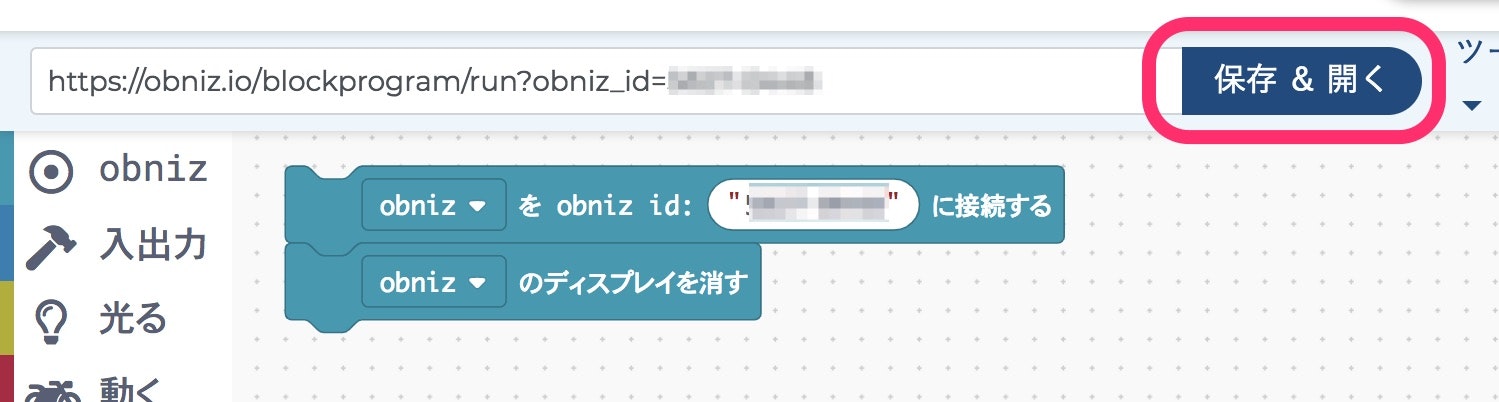
2)先ほどの4つのブロックにうち、**「obnizに接続するブロック」と「obnizのディスプレイ表示を消すブロック」**の2つをつなげ、ここで1度処理を実行してみます。
obnizが正常にインターネットに接続されている状態で、以下の「保存&開く」を押すと、プログラムの内容が obniz に反映されます。
実行したプログラムを終了させるまで、obniz のディスプレイが真っ暗になるのが確認できるかと思います。

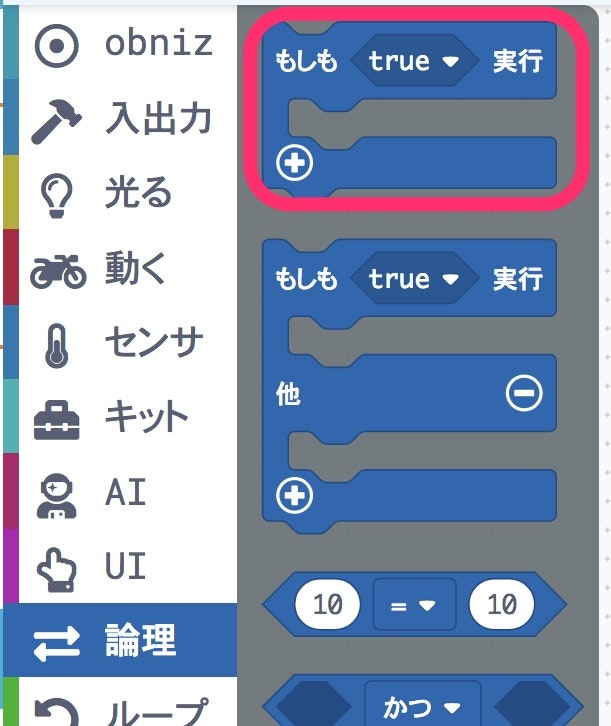
3)さらに、「論理」の中の**「if文にあたるブロック」**と、

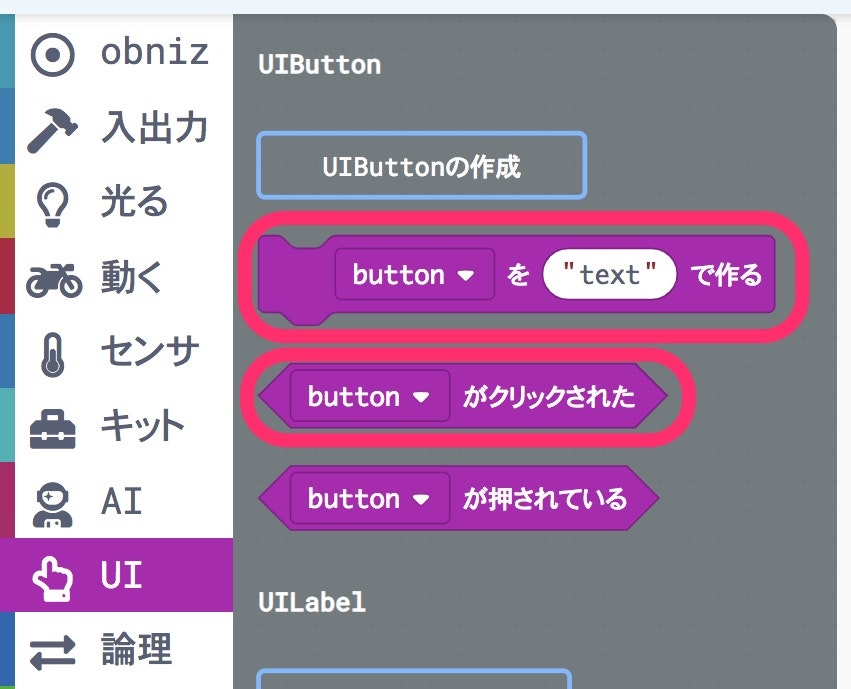
**「UI」の中にある「ボタン作成用ブロック・ボタンが押下されている状態を示す条件のブロック」**の2つも使います。

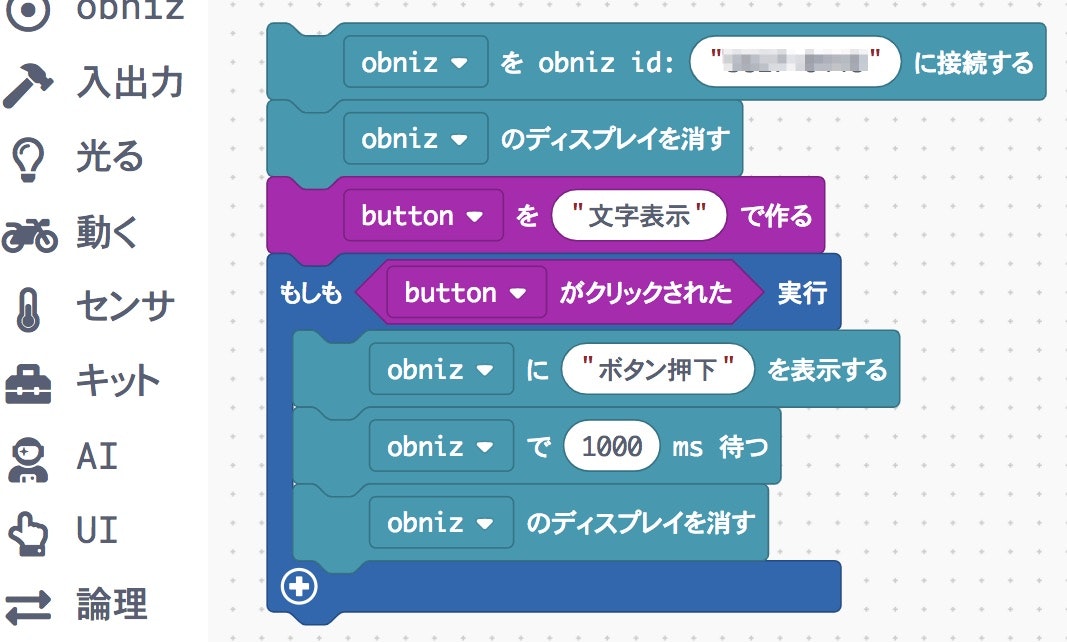
4)これまで出てきたブロックを組み合わせるとこのようになります(ブロック内のテキストや数字は、適宜、書きかえています)。

一見、これで想定どおりに動きそうに見えるかもしれませんが、注意が必要です。
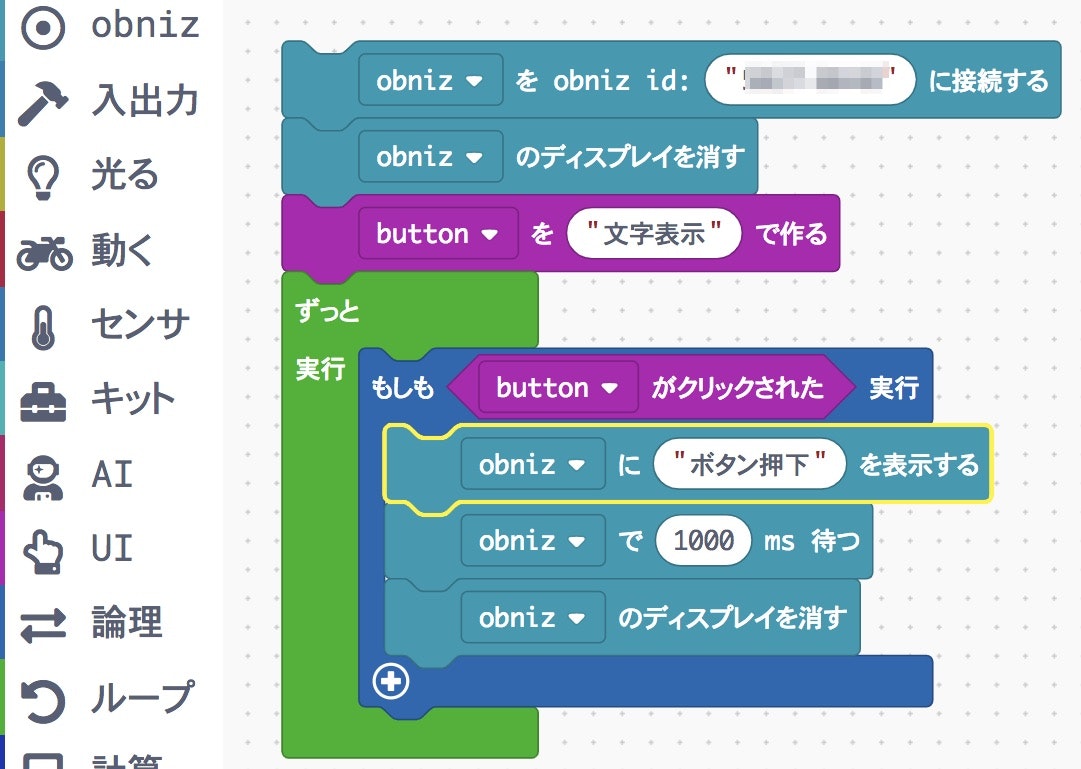
公式の手順にある例のように、もう1つ以下のブロックが必要です。

この**「while文にあたるブロック」**がないと、上記の手順3)までのブロックのみでは、
「ブラウザ上でボタン等のUIが表示される ⇒ その後、あっという間に、1度だけボタン押下の判定処理が行われる(ボタンを押す間もなく、処理を通り過ぎる) ⇒ 全ての処理が終了」
という一連の流れが、一気に行われてしまいます。
そのため、ボタン押下を判定する待ち受け状態にすることができません。それを防ぐために、ボタン押下の判定を含む部分を「ずっと」のブロックで囲む必要があります。

この処理を試すと、
ブラウザ上のボタンを押すたびに、obniz のディスプレイ上に1秒間だけテキストが表示される
という処理が実行されるのが確認できるかと思います。試した結果の動画は以下のとおりです。
今回試していないAIブロックも面白そうなので、別途試してみて、その結果はSNSやQiitaの記事など、何らかの形でアウトプットしようと思います。先ほどのツイートに画像添付した、#obniz のブロックプログラミングの処理を、
— you (@youtoy) 2019年2月11日
iPad上で実行して試したときの様子です。
【↓先ほどのツイート】https://t.co/PUBK3vEAqJ pic.twitter.com/OJOWIkPvxu
高度な処理を行う、カスタマイズする
ブロックプログラミングだと、実現できる内容が用意されたブロックに依存して決まります。
そのため、高度な処理を行いたい場合は、JavaScriptの利用もオススメされています。
ただ、上記のブロックプログラミングが無駄にはならず、ブロックプログラミングで作った内容をベースに、JavaScriptのプログラムを追加していくことが可能です。
以下に抜粋した方法で、ブロックプログラムで作った内容が、テキストプログラミングのソース(HTML + javascript) になります。
ブロックプログラムエディタの右上に「ツール」というボタンがあります。
ツールから「コードを見る」を押すことでHTMLとjavascriptを確認できます。
引用: javascriptにステップアップ - ブロックプログラムレッスン - obniz より
ゆくゆくは、このようなテキストプログラミングを交えたものを作ってみると、より楽しい作品を作ることができると思います。
おわりに
普段、テキストでのプログラミングに慣れていると、ブロックプログラミングの作法で慣れない部分もあるかもしれないですが、使い慣れてくると、処理の流れが見た目的に分かりやすく組み替えやすいです(処理が複雑になってくると、また色々と工夫が必要になってきますが)。
そして、「テキストでのプログラミングはまだ慣れていない」という方が、とりあえず動かしてプロトタイプを作るという目的や、まずは動く物を試してモチベーションを上げる、ということには大変向いていると思います。
好みはあると思いますが、1度試してみると面白いかと思います。