はじめに
こちらは、完走賞ゲットのため小ネタを毎日投稿しようとチャレンジする Advent Calendar 2022 の 22日目の記事です。
クリエイティブコーディングの教科書 の中にある「3Dの表現」をもとに、少し手を加えたものを作ってみたという話です。
●3Dの表現|クリエイティブコーディングの教科書
元の内容
まず元にした内容は、こちらです。
以下はアニメーションGIF にした際に、元のものよりフレームレートが落ちたりしていますが、どんな 3D表現を行っているかという内容は伝わるかと思います。

※ ソースコードは、元のページのものをご覧ください
元の内容の補足
この描画について、少し補足します。
p5.js は WEBGLモードを使って 3D表現を扱う方法もありますが、上記は 2D描画用のモードを使っています。
2D の描画で 3D的な見え方を作っていく過程も、その元ページには何ステップか掲載されています(※ 具体的には以下の内容)。
- 3D表現を作っていくステップ
- z軸による拡大縮小
- 消失点
- 消失点のアニメーション
- 透視投影
- 透視投影のアニメーション
- z軸によるソート
上でアニメーションGIF をのせたものは、上記の各ステップの実装がなされた最終版となっています。
変更を加えてみる部分
それでは、元の内容に手を加えたアニメーションを作っていきます。
具体的には、「色」を変化させる処理を加えてみます。
色を変更する(シンプルな実装)
ここ最近、p5.js を使った色関連の処理で、chroma.js を使ったお試しをいくつか試してみました。
- 【JavaScript 2022】chroma.js を使った複数色のカラースケールでカラーパレットを生成して p5.js で描画(chroma.bezier() や chroma.scale() の scale.correctLightness() などを利用) - Qiita
- 【完走賞ゲット-21】p5.js で描画する複数の色でのグラデーション:chroma.js を使った方法と drawingContext.createLinearGradient を使った方法の比較 - Qiita
この中で、カラースケールを作り、そこからカラーパレット・グラデーションを作るということをやっていました。その 2つのうち、グラデーションを作った仕組みを応用すると、この 3D表現に z軸方向の位置に合わせて色を変えるということが簡単にできそうでした。
そんな思いつきで実装をしてみようと思ったものです。
まずは、「黒 ⇒ 青 ⇒ 白」と変化するカラースケールを作り、そのスケールと z軸方向の位置を紐付けてみます。
let camera, targets;
// 追加1
const colorList = ["white", "blue", "black"];
colorScale = chroma.scale(colorList).out("hex");
function setup() {
createCanvas(windowWidth, windowHeight);
rectMode(CENTER);
camera = -1;
targets = [];
for (let i = 0; i < 30; i++) {
const x = random(-width / 2, width / 2);
const y = random(-height / 2, height / 2);
const w = 100;
const h = 80;
const z = random(10, 100);
targets.push({ x, y, w, h, z });
}
}
function draw() {
clear();
background(0);
translate(width / 2, height / 2);
targets.sort((a, b) => b.z - a.z);
targets.forEach((t) => {
t.z -= 0.1;
if (t.z < 0) {
t.z = 100;
}
const s = norm(0, camera, t.z);
// 追加2
const ratio = map(t.z, 0, 100, 0, 1);
fill(colorScale(ratio));
rect(t.x * s, t.y * s, t.w * s, t.h * s);
});
}
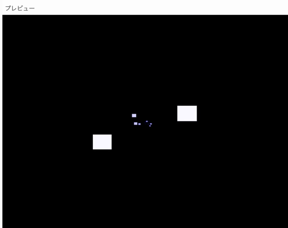
これを実行した結果は、以下のようになりました。
※ 動いている途中のキャプチャ画像

色は変わっているようなのですが、z軸方向の奥側で主な色変化が起こってしまい、手前側にきたときには変化があまり見られません。
手前に動いてくるにつれて色が変わる、というのをはっきり示すには、ちょっと工夫が必要なようです。
色を変更するポイントを変える
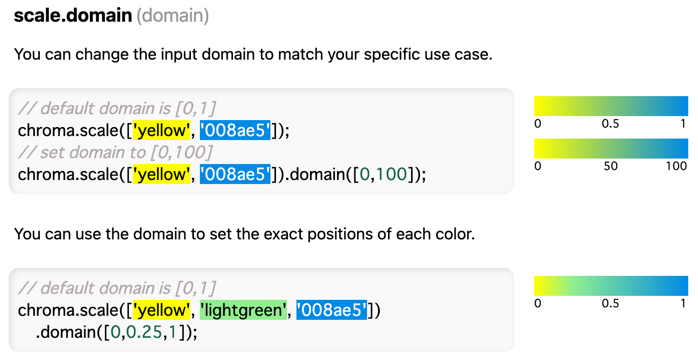
何か良い方法がないか、chroma.js のドキュメントを見てみます。
そうすると、色の変化点を変えることができる「scale.domain()」というものがありました。

これを使って、青と白の変化点をもっと近くなるように設定してみます。
domain([0, 0.15, 1]) という部分を追加しました。
let camera, targets;
// 追加1 の部分に少し手を加える
const colorList = ["white", "blue", "black"];
colorScale = chroma.scale(colorList).domain([0, 0.15, 1]).out("hex");
function setup() {
createCanvas(windowWidth, windowHeight);
rectMode(CENTER);
camera = -1;
targets = [];
for (let i = 0; i < 30; i++) {
const x = random(-width / 2, width / 2);
const y = random(-height / 2, height / 2);
const w = 100;
const h = 80;
const z = random(10, 100);
targets.push({ x, y, w, h, z });
}
}
function draw() {
clear();
background(0);
translate(width / 2, height / 2);
targets.sort((a, b) => b.z - a.z);
targets.forEach((t) => {
t.z -= 0.1;
if (t.z < 0) {
t.z = 100;
}
const s = norm(0, camera, t.z);
// 追加2
const ratio = map(t.z, 0, 100, 0, 1);
// console.log(ratio)
fill(colorScale(ratio));
rect(t.x * s, t.y * s, t.w * s, t.h * s);
});
}
その変更を加えた結果は、以下のとおりです。
奧から手前に移動してくる過程で、色変化がはっきり分かるようになりました。
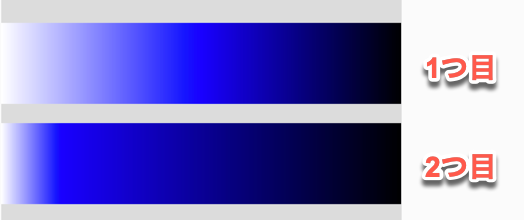
色を変化させるポイントを動かす前後の比較
なお、お試し 1つ目と 2つ目のカラースケールを、それぞれグラデーションの塗りで表示させると以下のようになります。

2つ目のほうは、白っぽい領域がかなり少なくなっているのが分かると思います。
余談
ちなみに、この「クリエイティブコーディングの教科書」は、他にもいろいろコンテンツがあり、p5.js 関連のコンテンツでオススメしたいものの 1つです。