はじめに
以下の記事の続編となる内容です。
●App Inventor の拡張機能を使ってスマホアプリで Teachable Machine の画像プロジェクト(画像分類)を扱う【その1】 - Qiita
https://qiita.com/youtoy/items/40cf771ba80552ef1ed1
今回の内容
ビジュアルプログラミングでスマホアプリ開発を行うことができる「App Inventor」と、AI・機械学習の仕組みを扱いやすくしてくれる「Teachable Machine」とを合わせた話です。
AI・機械学習という部分では、具体的には画像分類を扱います。
(ちなみに、Teachable Machine は他に、音の分類と人の姿勢の分類も行えます)
前回の記事では、App Inventor で Teachable Machine用の拡張機能を読みこむところまで進めたので、今回は具体的に画像分類を動作させるところまで進めてみます。
実際に試していく
それでは、実際に試していきます。
Teachable Machine の機械学習モデルをつくる
まずは Teachable Machine で画像プロジェクトの機械学習モデルを作ってみます。
Web で検索すると、使い方を書いた記事がたくさん出てくると思うので、ここでは省略します。
作成した機械学習モデル
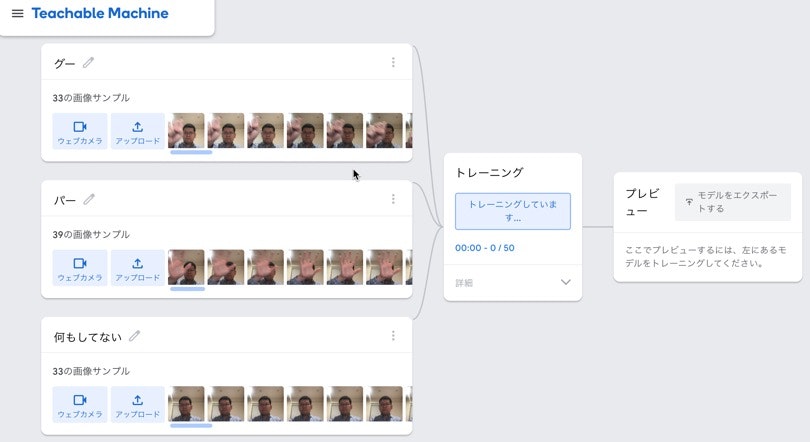
ここでは、道具などがなくて試せるように、以下の 3種類「グー」「パー」「何もしてない」をクラスとして用いました(3クラスの画像分類)。
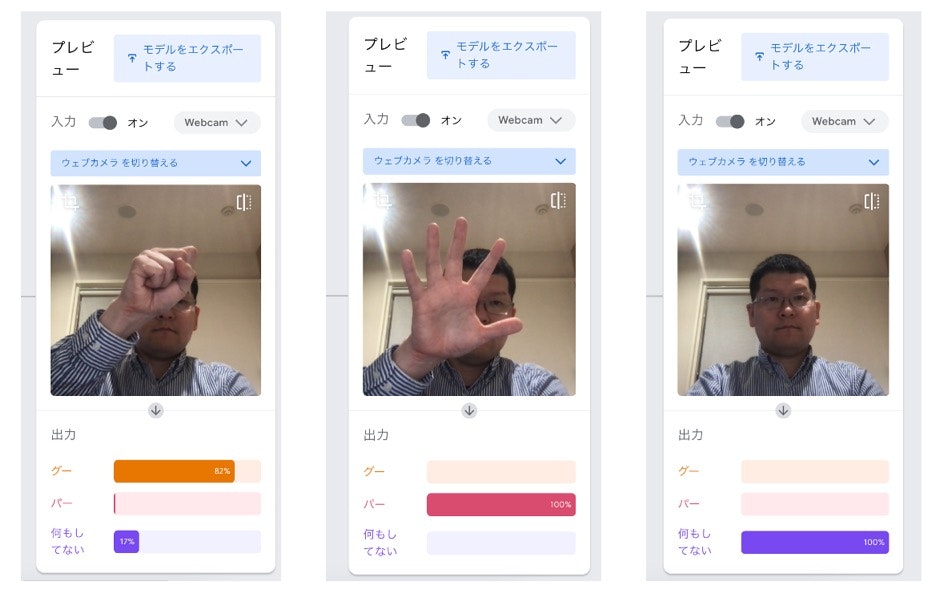
Teachable Machine のサイト上で、機械学習モデルを使った画像分類を行った結果は以下のとおりです。
意図して識別しやすいように作っているので、App Inventor へ持って行って使っても、はっきりとどのクラスか分類されるかと思われます。
機械学習モデルをクラウドにアップロードする
App Inventor の拡張機能では、ローカルにダウンロードしたファイルの機械学習モデルは扱えなそうなので、クラウドにアップロードします。
以下は、アップロード途中の様子です。
赤線を引いた部分でアップロード中と出ていますが、アップロードが完了すれば赤矢印で示した部分に URL(https://teachablemachine.withgoogle.com/models/●●/ という内容のもの)が表示されるので、それをメモしておきます。
App Inventor での実装
App Inventor での実装を進めます。
その際、前回の記事内で紹介していたサイトの動画を参考に作っていきます。
(そのまま内容を使ったり、部分的に変えたりして利用します)
デザイナーの画面での作業
前回の記事の手順を進めていれば、Teachable Machine用の拡張機能は配置済みになっていると思います。
さらにそこに、Webviewer を追加します。
以下では、App Inventor公式の日本語設定を用いているため、機械翻訳したそのままの名称という感じの「ウェブ視聴者」になっていますが、これを追加します。
さらに、Teachable Machine の拡張機能の設定のほうで、WebViewer を紐付ける設定があるので、今追加したものを選択します。
さらに、その設定項目の上にある ModelLink の項目に、先ほど準備した Teachable Machine のモデルの URL を入力しておきます(https://teachablemachine.withgoogle.com/models/●●/ という内容のもの)。
さらに、Teachable Machine で得られた結果を表示させるテキストラベルも追加しました。
これでデザイナーの画面での作業は完了です。
ブロックプログラミング:実装1
ブロックプログラミングも進めます。
とりあえずのお試しなので、非常にシンプルな内容で以下の内容で作りました。
それを Androidスマホ(Pixel 6a)で試した結果が以下になります。
https://x.com/youtoy/status/1894009952773243311

両方とも、1つが 0.99以上の値になっていて、他が『「整数部分が 1桁で、末尾に E-4・E-5・E-6 などがついている数値」=「整数部分 1桁の数字に、10 のマイナス 4乗・5乗・6乗をかけ算した値」』となっているので、意図した結果を得ることができていそうです。
ブロックプログラミング:実装2
ただし、今の状態だと key・value の組み合わせ 3つがオブジェクトに格納されている状況になるため、これを取り出す処理も加えていきます。
その際、前回の記事内で紹介していたサイトの動画の内容を試した後、その内容を変更したものを作りました。
その際、必要なブロックが入っている「ディクショナリ(Dictionaries)」を開こうとすると、日本語翻訳が適用された状態だとエラーが出たため、英語表示にしてからブロックを組みました。
以下、赤枠で囲んだところが自分が実装した部分です。
また、赤枠の下側にあるものが、参照元で作られていたものです。
自分が変更した内容は、参照元だと「クラス名だけ(key、value のセットのうち key のみ)を出す処理」になっていた部分を、「【key(クラス名)】:【value】」というセットを表示させるようにしてみました。
最初は、リストのブロックの挙動に慣れなくて、意図しない結果が出ていたりしました・・・
ちなみに、日本語表示にしたものは以下になります。
最終結果の確認
最終的な結果は以下のとおりです。
https://x.com/youtoy/status/1894027823490478318

意図通りに「【key(クラス名)】:【value】」というセットを画面上に表示させることができました。