はじめに
この記事は、Raspberry Pi Pico W・Raspberry Pi Pico を使った開発を JavaScript で行える「Kaluma」を試してみたという記事です。
さらに、それに関して「Kaluma で提供されているオンラインの開発環境」を使ってやってみる話になります。試す内容は、以下の動画のような電子工作での「Hello World」的な内容にあたる Lチカです(※ Raspberry Pi Pico W のボード上にのっている LED を光らせるというもの)。
Raspberry Pi Pico や Raspberry Pi Pico W の開発
今回扱う Raspberry Pi Pico W や、同系統のデバイスの Raspberry Pi Pico を使った開発方法について、よく出てくる方向性の 1つに Python系の内容があります。
具体的には、例えば以下の 2つがあり、どちらもマイクロコントローラ用の Python といったような位置付けのものです。
その他、Python系以外での開発方法は、Arduino IDE を使った方法も出てくると思います。
今回は、それらのどれにもあてはまらない「JavaScript」を用いた開発になります。
Kaluma を用いた開発
Kaluma について
Kaluma は、公式で「A tiny JavaScript runtime for RP2040 (Raspberry Pi Pico)」と書かれているように、Raspberry Pi Pico W・Raspberry Pi Pico といったデバイスの開発を JavaScript を使って行えるものです。
Kaluma を知ったきっかけと Raspberry Pi Pico を使ったお試し
自分が Kaluma を知ったのは、以下の「Raspberry Pi PicoをJavaScriptで制御できるWeb開発環境「Kaluma」を使ってみた!」という記事で紹介されていたのを見たのがきっかけです。
そして、それを知った当時(昨年の2月ごろ)は、Raspberry Pi Pico を使ったお試しをして、その後にイベントでの LT登壇で発表をしていたりしました。
今回試した内容の概要: Raspberry Pi Pico W での Lチカ
今回試す内容について、開発をする環境は、上記の Raspberry Pi Pico を試した時と同じオンラインの開発環境です。しかし、用いるデバイスが Raspberry Pi Pico W になるのが、上記と異なる点です。
試す内容は簡単な Lチカですが、Raspberry Pi Pico と Raspberry Pi Pico W では、ボード上に搭載されている LED の回路周りで違いがあり、その点を注意して開発する必要があります。
補足:今回は用いなかった開発方法
Kaluma を用いた開発は、今回用いるオンラインの環境もありますが、Node.js の環境を用意して使う以下の CLI もあります。こちらは今回は用いないので、詳細は割愛します。
●kaluma-project/kaluma-cli
https://github.com/kaluma-project/kaluma-cli
今回のお試しの手順の概要
今回の内容を試していく手順は、以下のとおりです。
- Raspberry Pi Pico W に Kaluma用のファームウェアを書きこむ
- Kaluma のオンラインの開発環境を開き、プログラムを書く
- Raspberry Pi Pico W を PC に接続し、その後に Kaluma のオンラインの開発環境との接続を行う
- Raspberry Pi Pico W にプログラムを書きこむ
基本的には、自分がKaluma を知ったきっかけになった記事や、自分が過去に Raspberry Pi Pico を使って行ったお試しの流れと同じです。
ただし、当時とは画面の見た目やプログラムの内容が異なるので、そのあたりをこの後に紹介していきます。
今回試した内容の詳細
それでは、上で書いた手順について、説明を書いていきます。
Raspberry Pi Pico W に Kaluma用のファームウェアを書きこむ
最初に、Raspberry Pi Pico W に Kaluma用のファームウェアを書きこみます。ファームウェアの入手場所は、Kaluma公式のダウンロードページです。

Raspberry Pi Pico W用のファームウェアは、記事執筆時点ではベータ版のみが提供されているようです。2つあるバージョンのうち「1.1.0-beta.2」のほうを使ってみます。
ダウンロードしたファームウェアの書き込み方法は、上で紹介した記事(paiza開発日誌の記事)で書かれた手順をご参照ください。
(ざっくり書くと、Raspberry Pi Pico W上の「BOOTSEL」ボタンを押したまま USB接続すると、「RPI-RP2」という名前のストレージとして認識された状態になるため、そのストレージにダウンロードしたファームウェアのファイルをコピーする、という流れです)
Kaluma のオンラインの開発環境を開きプログラムを書く
次に、Kaluma のオンラインの開発環境を開きプログラムを書きます。
オンラインの開発環境は以下のとおりで、左半分の画面にプログラムを書きこみます。

プログラムの内容は、以下のとおりです。プログラムの内容は、[Kaluma公式の Raspberry Pi Pico W のページの「On-board LED」の部分](https://kalumajs.org/docs/boards/pico-w)に書かれているものです。
const { PicoCYW43 } = require('pico_cyw43');
const pico_cyw43 = new PicoCYW43();
// Blink on-board LED
setInterval(() => {
if (pico_cyw43.getGpio(0)) {
pico_cyw43.putGpio(0, false); // turn-off LED
} else {
pico_cyw43.putGpio(0, true); // turn-on LED
}
}, 1000);
この際、Raspberry Pi Pico用のサンプルを用いないように注意してください。
const led = 25;
pinMode(led, OUTPUT);
setInterval(() => {
digitalToggle(led);
}, 1000);
Raspberry Pi Pico W と Raspberry Pi Pico では、ボード上の LED の構成が異なる部分があるため、Raspberry Pi Pico用のプログラムを用いてしまうと LED が光りません。
この話の詳細が気になる方は、以下の記事で説明していますので、ご参照ください。
●Raspberry Pi Pico W + ビジュアルプログラミングでの Lチカで軽くハマった話:「BIPES」を使った開発 - Qiita
https://qiita.com/youtoy/items/6a1026aa38333959687e
(ざっくりと書いておくと、「Raspberry Pi Pico」・「Raspberry Pi Pico W」のそれぞれの GPIO は「LED(GP25)」・「LED(WL_GPIO0)」で、Raspberry Pi Pico W の GP25 に該当するピンは、無線チップ用に使われているっぽいです)
Raspberry Pi Pico W の接続
Raspberry Pi Pico W を USBケーブルを用いて PC に接続し、その後に Kaluma のオンラインの開発環境上で接続の操作を行います。
開発環境の画面右上にある「Connect」ボタン(以下の赤矢印で示した部分)を押し、その後に出てくるメニュー上で名前が「Pico」で始まるものを選び、その後に「接続」ボタンを押します。

Raspberry Pi Pico W にプログラムを書きこむ
その後、開発環境の画面右上にある「Flash」ボタン(以下の赤矢印で示した部分)を押します。そうすると、Raspberry Pi Pico W にプログラムが書きこまれます。

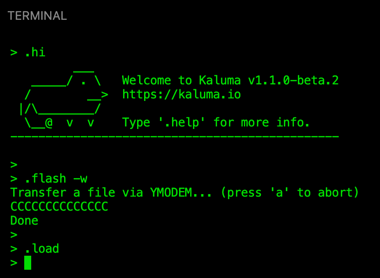
書き込みが無事に完了すると、、開発環境の画面右側の表示が、以下のようになります。

ここまでの手順を進めると、冒頭に掲載した動画のように Raspberry Pi Pico W上の LED が点滅する状態になると思います。
おわりに
今回、Kaluma のオンライン開発環境を使い、Raspberry Pi Pico W を使った開発を行いました。その際、その開発の言語に JavaScript を用いました。
そして、複雑な準備などなしに Lチカを試すことができました。
今回は、LED を光らせる簡単な内容を試しましたが、以下の Kaluma のドキュメントに書かれている他の API も試していければと思っています。
●Docs | Kaluma
https://kalumajs.org/docs/api/wifi
