はじめに
ChatGPT Plus に課金して、Node.js・JavaScript のプログラム関連で使ってみた話です。課金して応答速度が変わったりするかな、とか、そのあたりが気になったのもありつつ。
課金後は、以下のツイートにあるように PLUS という表示が画面上に。
以前書いた記事
ちなみに、ChatGPT に関する話は、Qiita で以下のような内容のものを書いたことがあります(1つ目の記事は、リリースされた翌日に書いてたり)。
- AI にブラウザ用の JavaScript のプログラムをいくつか作ってもらった話 ⇒ OpenAI の ChatGPT で生成されたプログラムの解析も少々 - Qiita
- 続・OpenAI の ChatGPT のネタ:JavaScript の特定の技術仕様を教えてもらう - Qiita
- OpenAI の ChatGPT の API を公式ライブラリの JavaScript版 を試す(使い方を ChatGPT に聞いてみたりも) - Qiita
- OpenAI の ChatGPT の API を公式ライブラリの Python版 を venv による仮想環境で試す(使い方を ChatGPT に聞いてみたりも) - Qiita
今回、試したかったこと
以下、試した内容について書いていきます。
なお今回は、やりとりを複数回行うものを思いつきで試していきました。冒頭に書いていた話もありつつ、まだ、自分が複数回のやりとりをする使い方をあまり行っておらず、それを試してみたくてやってみたという話になります。
試した内容 1つ目: Fetch API関連
1つ目は、ブラウザの Fetch API に関するものです。
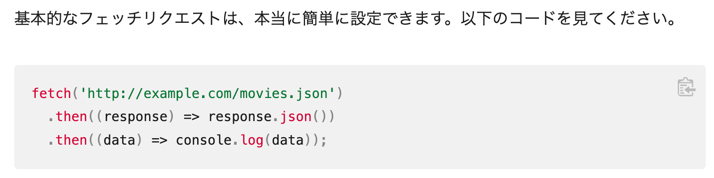
以下は、MDN に掲載されているブラウザの Fetch API を使った実装例の 1つです。
●フェッチ API の使用 - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/Fetch_API/Using_Fetch

依頼文1
この Fetch API を使った処理に関して、以下の指定をした依頼を出してみました。
- async/await を使った実装
- アクセスする URL は、JSONPlaceholder(Free Fake REST API)のもの
以下に、具体的な入力文と得られた結果を掲載します。
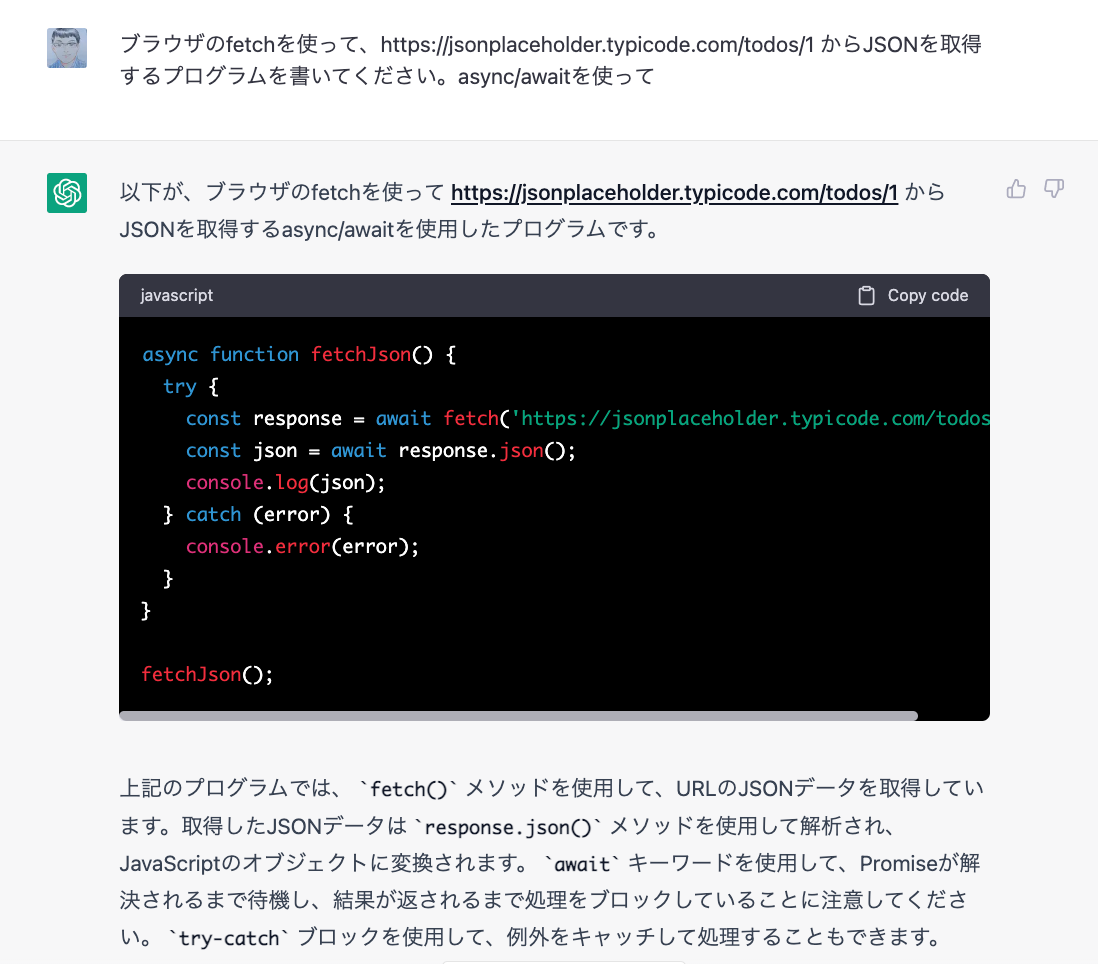
■ 入力した文章:
ブラウザのfetchを使って、https://jsonplaceholder.typicode.com/todos/1 からJSONを取得するプログラムを書いてください。async/awaitを使って
async function fetchJson() {
try {
const response = await fetch('https://jsonplaceholder.typicode.com/todos/1');
const json = await response.json();
console.log(json);
} catch (error) {
console.error(error);
}
}
fetchJson();
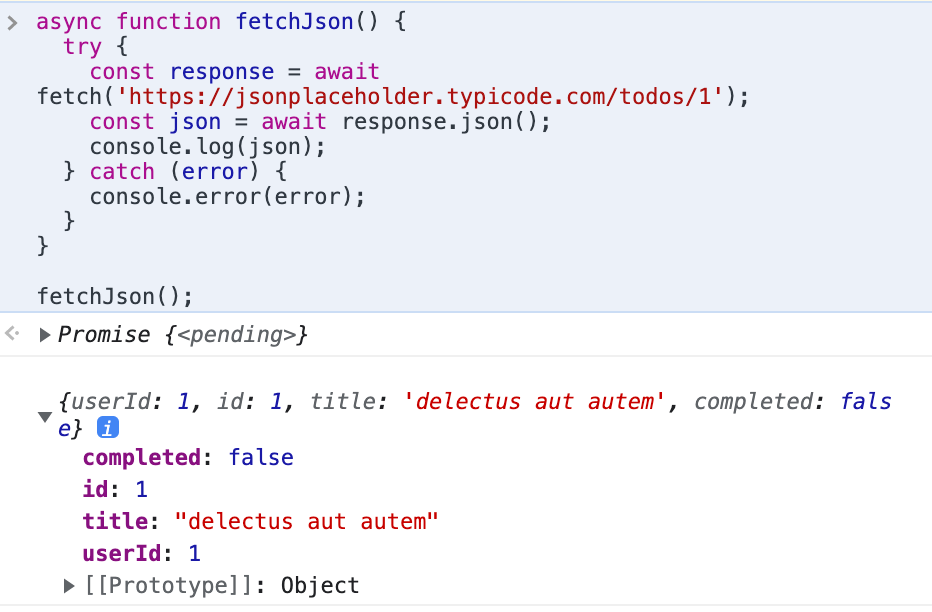
得られた結果を、Chrome の開発者コンソールで実行してみたところ、問題なく JSON の取得ができました。

{
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
}
依頼文2
(async function() {
try {
const response = await fetch('https://jsonplaceholder.typicode.com/todos/1');
const json = await response.json();
console.log(json);
} catch (error) {
console.error(error);
}
})();
これも問題なく動作します。
依頼文3
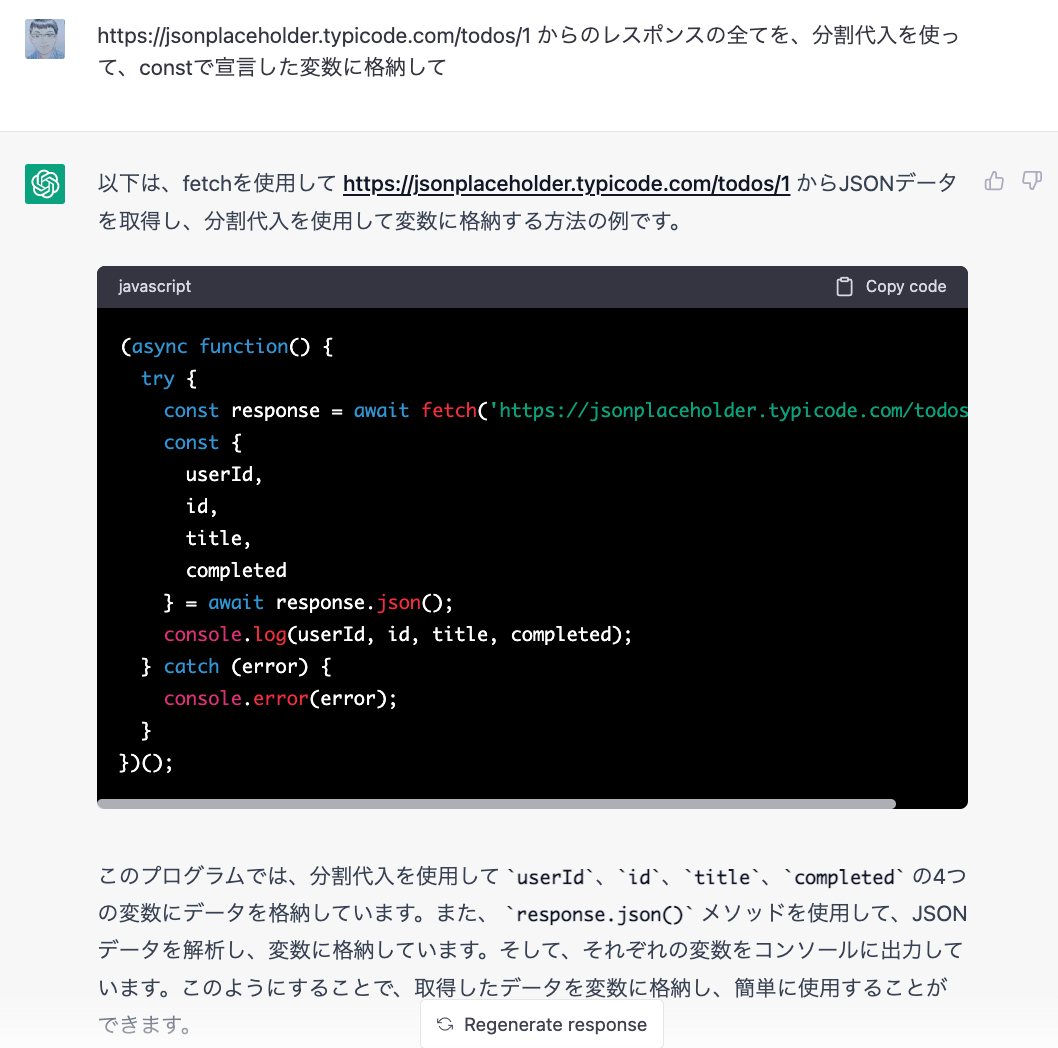
さらにもう 1つだけ注文を出してみます。内容は「https://jsonplaceholder.typicode.com/todos/1 からのレスポンスの全てを、分割代入を使って、constで宣言した変数に格納して」というものです。
(async function() {
try {
const response = await fetch('https://jsonplaceholder.typicode.com/todos/1');
const {
userId,
id,
title,
completed
} = await response.json();
console.log(userId, id, title, completed);
} catch (error) {
console.error(error);
}
})();
「https://jsonplaceholder.typicode.com/todos/1 からのレスポンス」で何が返ってくるかという情報は書いていませんでしたが、「userId, id, title, completed」の 4つに関して分割代入を行うプログラムを返してきました。
学習済みの情報の中に、この部分に関する情報が含まれていて、それを使った感じでしょうか?
試した内容 2つ目: 開発者コンソールで実行できるプログラム
依頼文の 1つ目と 2つ目
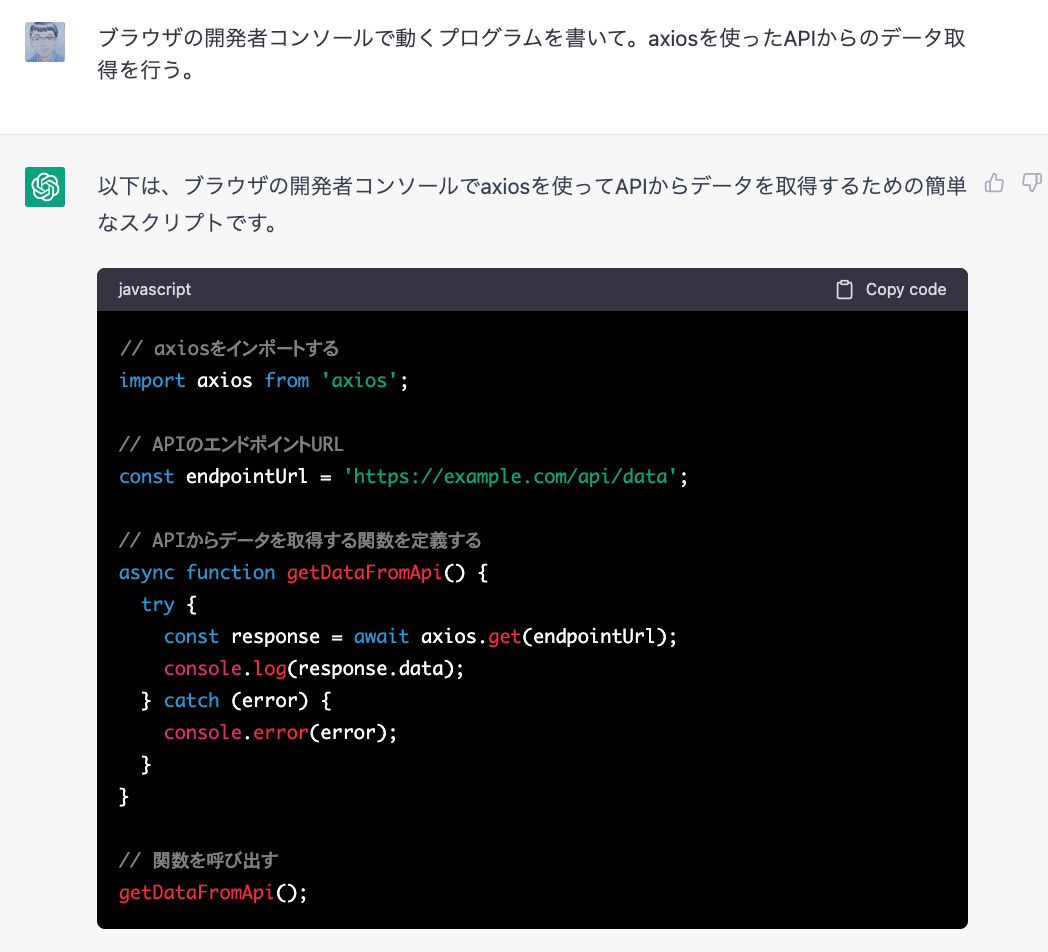
次に、開発者コンソールで axios を使った処理を行う、という内容で依頼を出してみました。そして、最初の依頼に対して、そのまま実行できない内容が返ってきたので、具体的な修正依頼でなく「エラーが出る状況を単に伝えるだけ」というのもやってみました。
具体的に出した依頼内容と、そのやりとりのキャプチャを掲載します(※ 返答の、説明文は省略しています)。
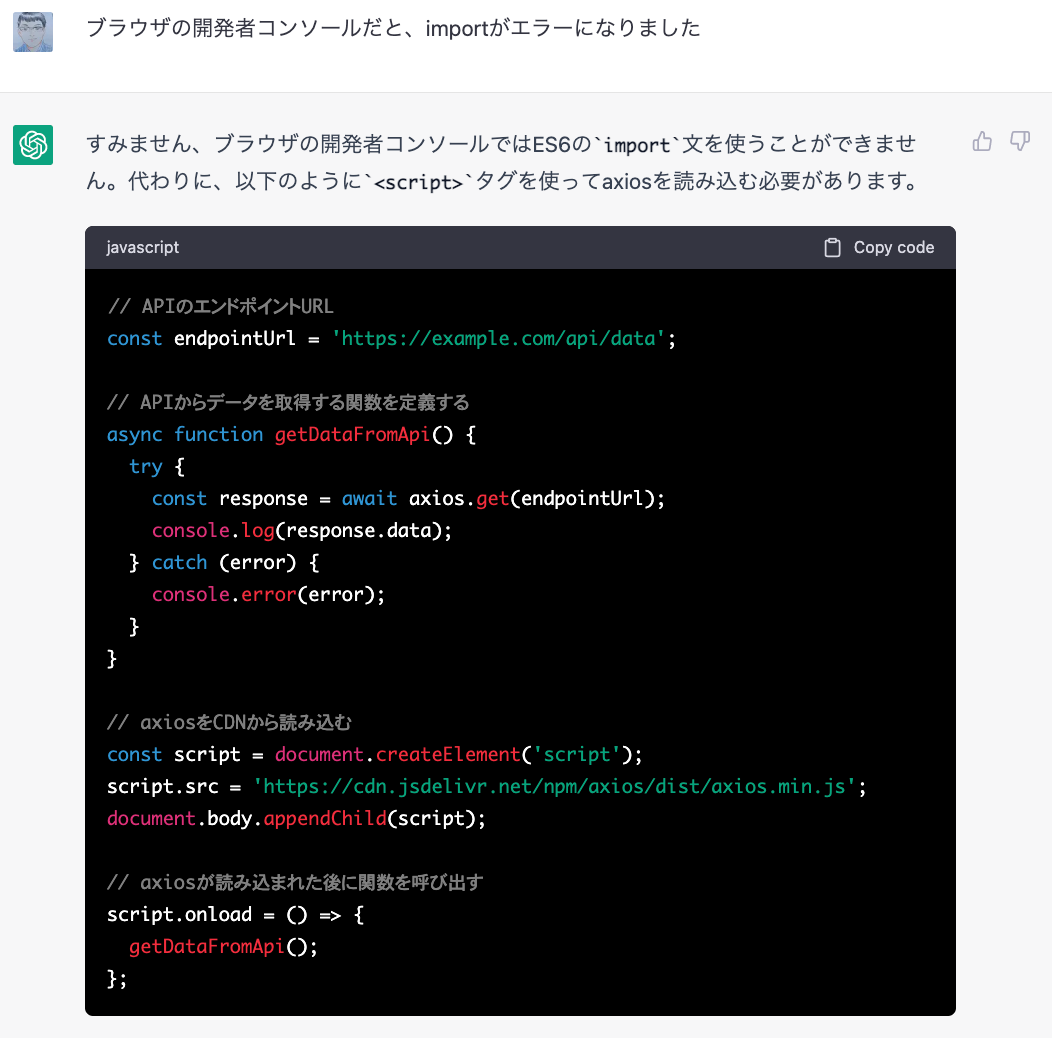
エラーが出た状況を伝えると、「すみません、ブラウザの開発者コンソールではES6のimport文を使うことができません。代わりに、以下のように<script>タグを使ってaxiosを読み込む必要があります。」という返答に続けて、修正版の内容が返ってきました。
依頼文の 3つ目・4つ目とそれ以降
その後、以下の依頼内容を試してみました。
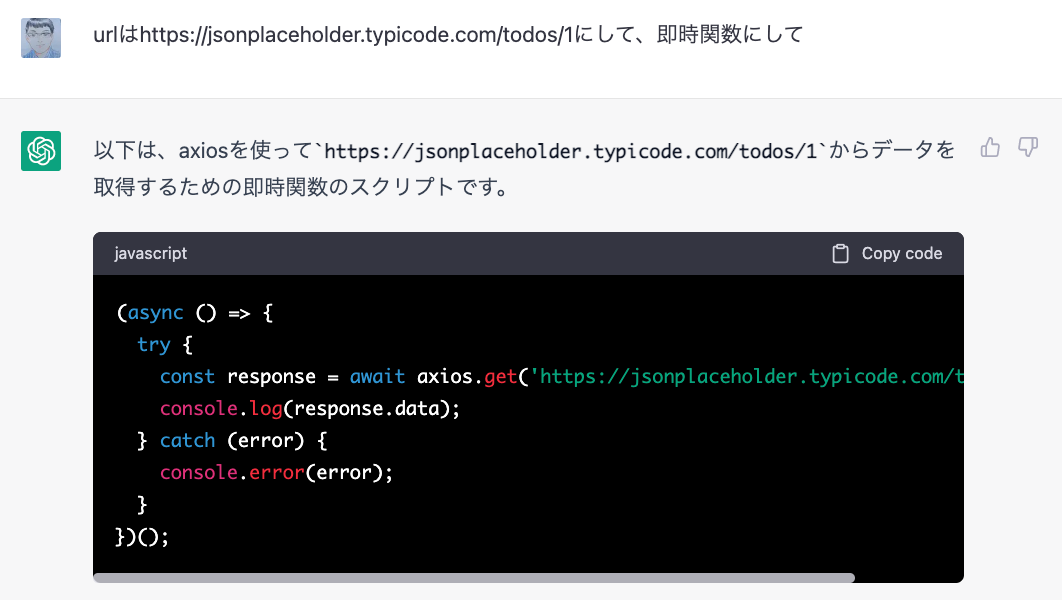
- urlは https://jsonplaceholder.typicode.com/todos/1 にして、即時関数にして
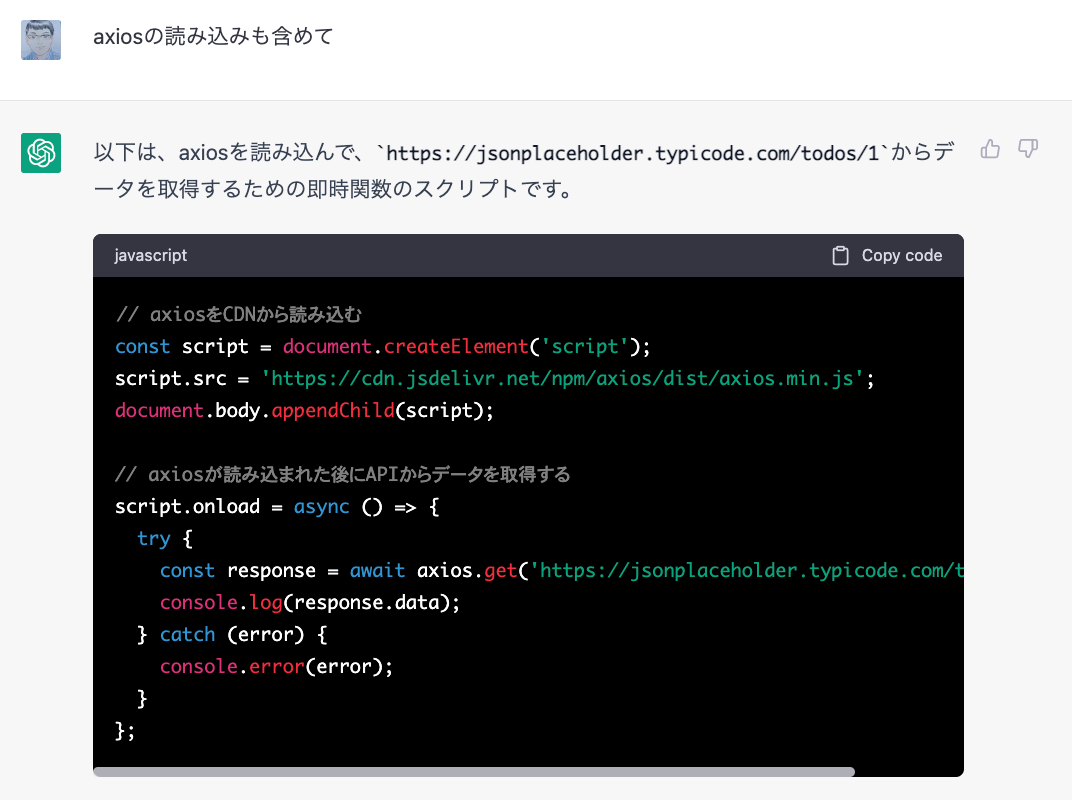
- axiosの読み込みも含めて
- (p5.js のプログラムの中で使える形に変更する指示、複数回のやりとり)
そこで得られた結果の、3つ目・4つ目を掲載します(5つ目以降は省略)。
3つ目の返答で即時関数が使われていた部分は、4つ目ではライブラリの読み込み完了後に続く処理として書かれた形になったりしました。
お試し 3つ目: Node.js で HTTPリクエストを受けとる処理
次は、こんな内容で試してみました。ここでは、依頼文と得られた結果のプログラム部分の情報のみ羅列する感じにします。
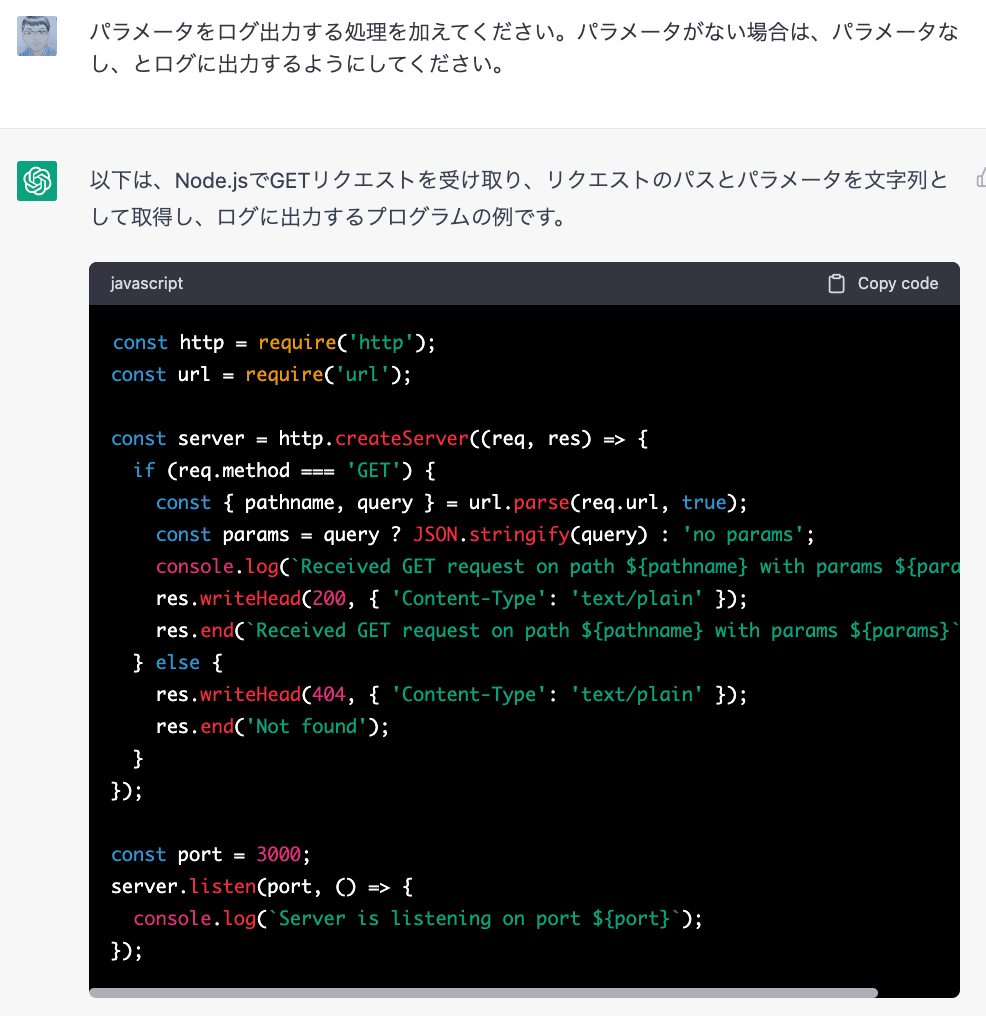
- 依頼文
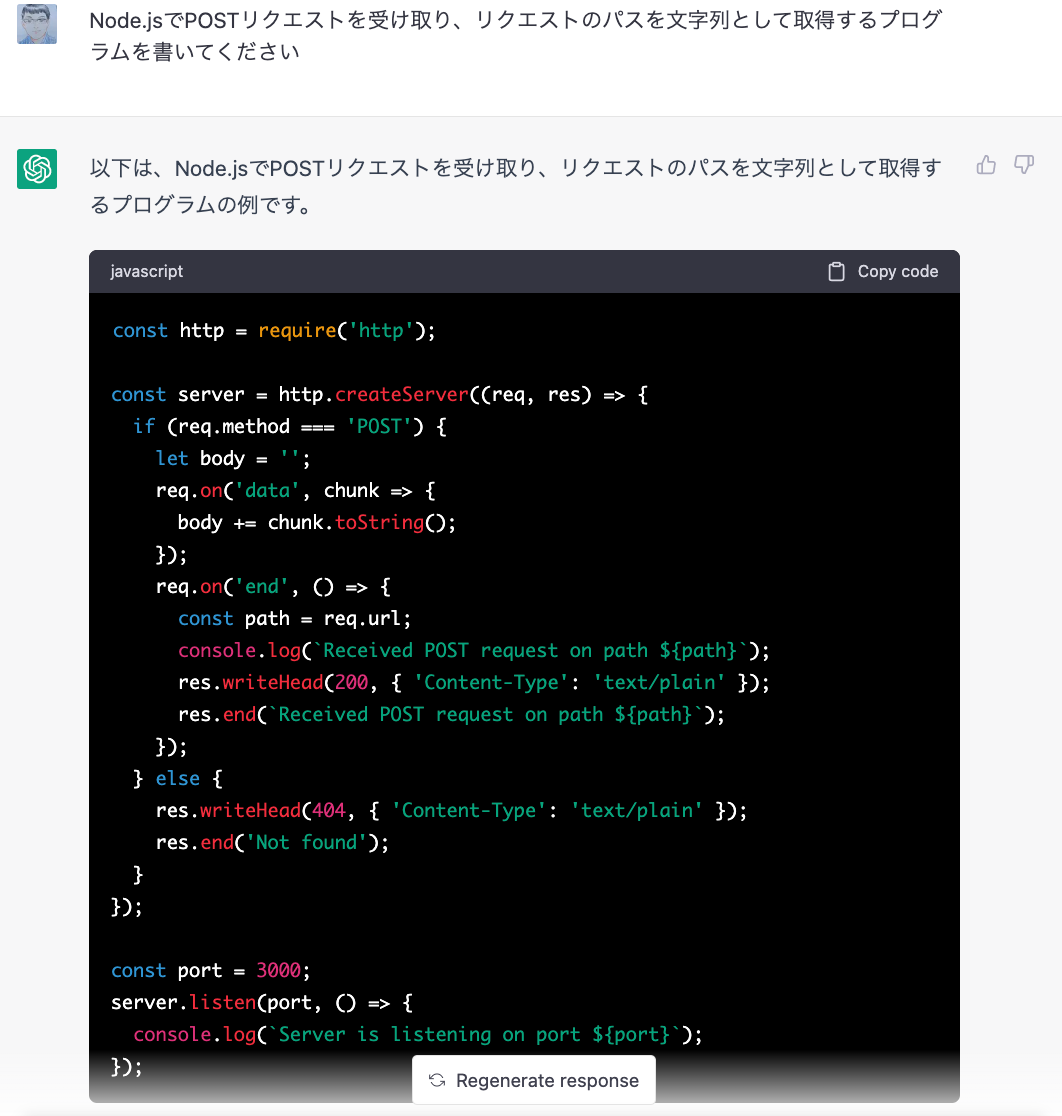
- Node.jsでPOSTリクエストを受け取り、リクエストのパスを文字列として取得するプログラムを書いてください
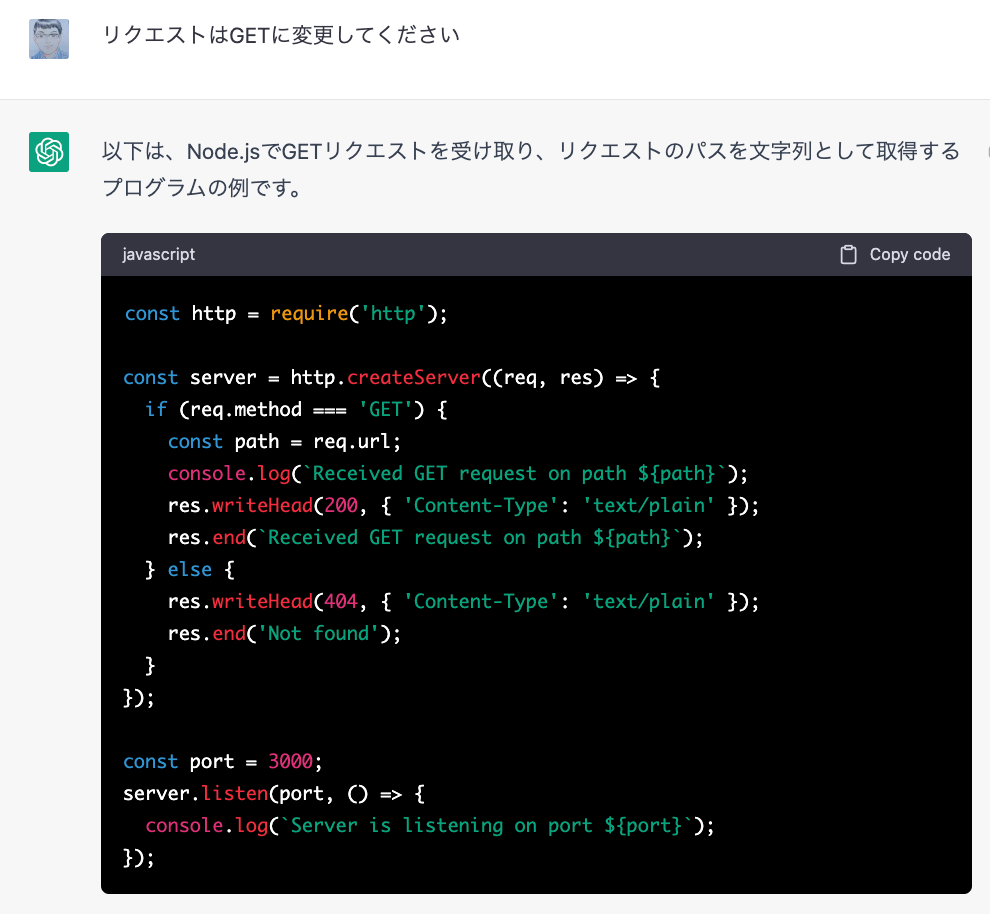
- リクエストはGETに変更してください
- パラメータをログ出力する処理を加えてください。パラメータがない場合は、パラメータなし、とログに出力するようにしてください。
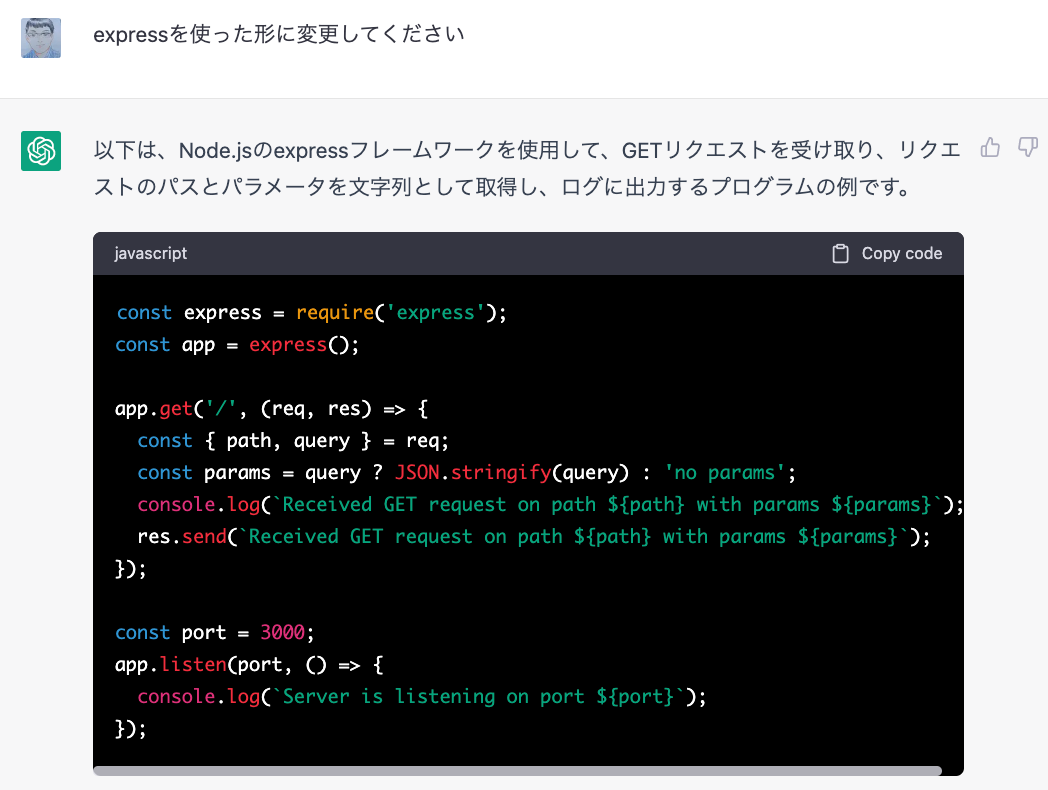
- expressを使った形に変更してください
おわりに
今回、やりとりを複数回行うものを試してみて、その記録を残してみました。
あまり準備をせずに適当に着手したので、ちょっとした変更をあれこれ思いつくままにやってみた、という内容になっただけの気がします。引き続き、またあれこれ試してみて、時折メモ的な記事を残してみようかと思います。
余談
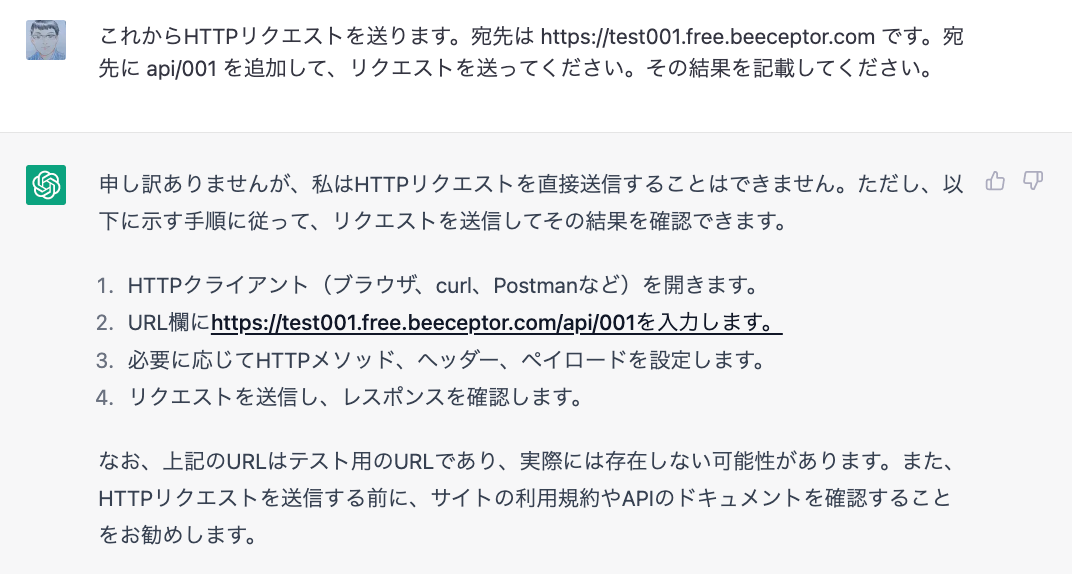
今回の依頼の中で、HTTPリクエスト関連の処理も扱いましたが、ふと「HTTPリクエストを実行して、その結果を教えて」といった内容を書いてみたらどうなるだろうと思いました。
それで、Beeceptor(Rest/SOAP API Mocking, HTTP Debugger & Proxy - Rest API Mock Server) に HTTPリクエストを出すよう依頼してみた結果が以下です。
HTTPリクエストの送信は不可能という話と、手順の情報が返答として返ってきました。