以前、 @wicket さんから「obniz のブロックプログラムの環境で作ったプログラムを、サーバーレスイベントを利用することで、外部から実行させられる」という話を聞いたことがありました。
そしてずいぶん時間が経過した現在、「サーバーレスイベントがレガシーという扱いになった今でも、同じことをやる仕組みがあるかな?」と思って公式ドキュメントを読んでいたら、それっぽいものを見つけました。
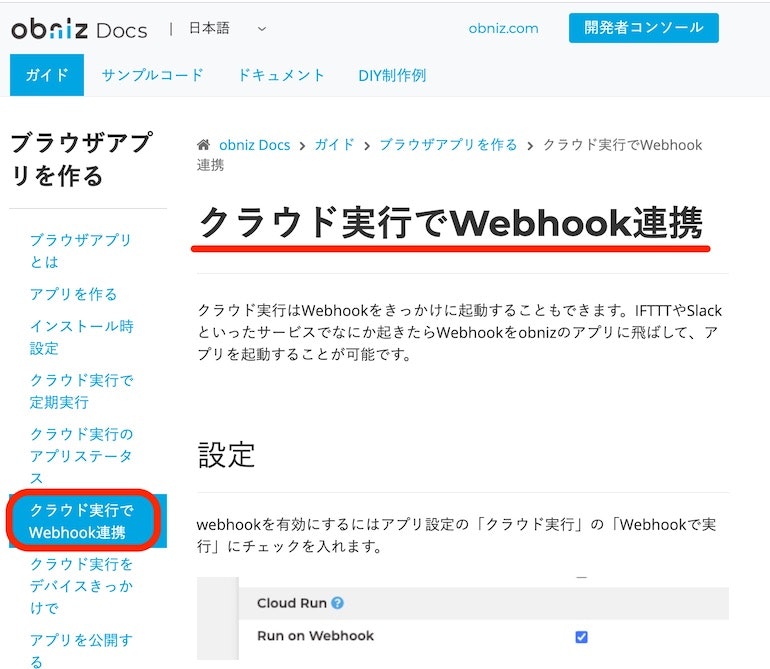
●クラウド実行でWebhook連携 - obniz Docs
https://obniz.com/ja/doc/guides/browser-app/evt-webhook

この内容について、メンションをとばしつつツイートしてたら、これで OK という返信をいただけました。
ブラウザアプリの設定で、このチェックボックスをONにする感じで。 pic.twitter.com/5PxTFDxw9v
— you (@youtoy) April 23, 2021
レガシーじゃない方法はそれです!
— kido (@9wick) April 23, 2021
そこで、あらためて上記の仕組みを実際に試してみて、その内容を記事にしてみます。
なお、今回の記事の中で利用したデバイスは、obniz のボードではなく obnizOS を入れた M5StickC となっています。
obniz のアプリを使う
obniz のアプリの概要
記事の冒頭で書いていた「アプリ」という仕組みについて、公式ドキュメントで触れられている部分は、以下などがあります。
●アプリ - obniz Docs
https://obniz.com/ja/doc/reference/cloud/app/

大まかに言うと「自分で作った obniz を制御するプログラムをクラウド上に置き、それを自分や他人の obniz で使えるようにするもの」となるようです。
obniz の開発者コンソールから直接プログラムを書いて、その場で実行する仕組みがありますが、これをさらに広く使えるようにしたり、手動以外の実行方法(自動での定期実行など)も付け加えられたりするもの、と理解しました。
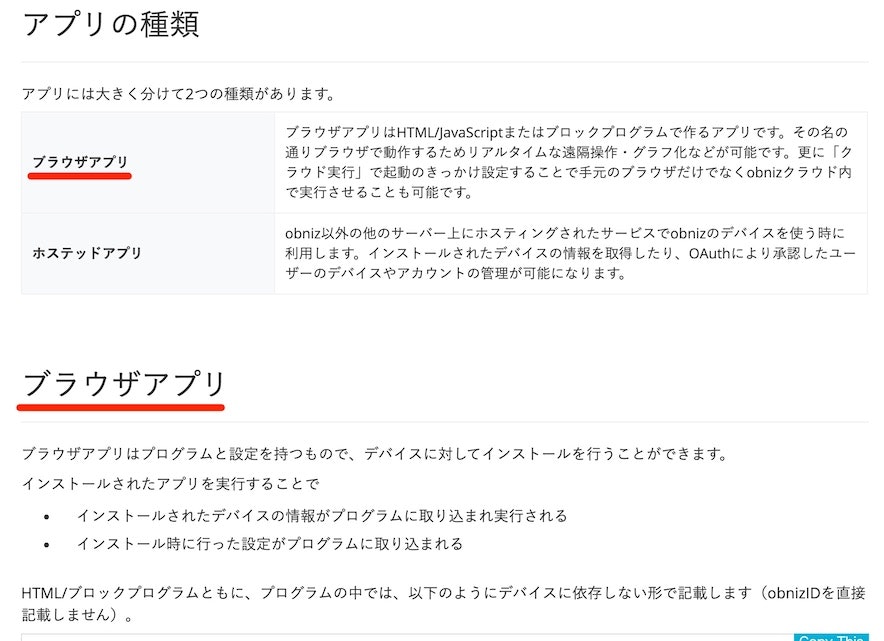
上記のページには 2種類のアプリの話が書かれており、サーバーを自前で用意する「ホステッドアプリ」と、obniz が用意したサーバーを使う「ブラウザアプリ」という名前のものが挙がっています。
今回の目的を実現するのに利用するのは「ブラウザアプリ」のほうで、さらにその中の「Webhook連携の仕組み」を用います。
アプリの新規作成
それでは、実際に Webhook連携ができるアプリを作っていきます。
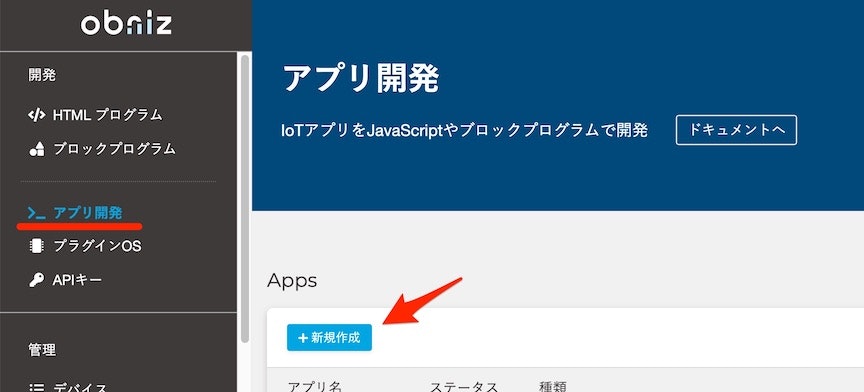
まずは、obniz の開発者コンソールの画面でアプリ開発の画面へ移動して、アプリの新規作成を行います。開発者コンソールの左のメニューに「アプリ開発」という部分があるので、それを選んでから、右側の画面で「新規作成」ボタンを押します。

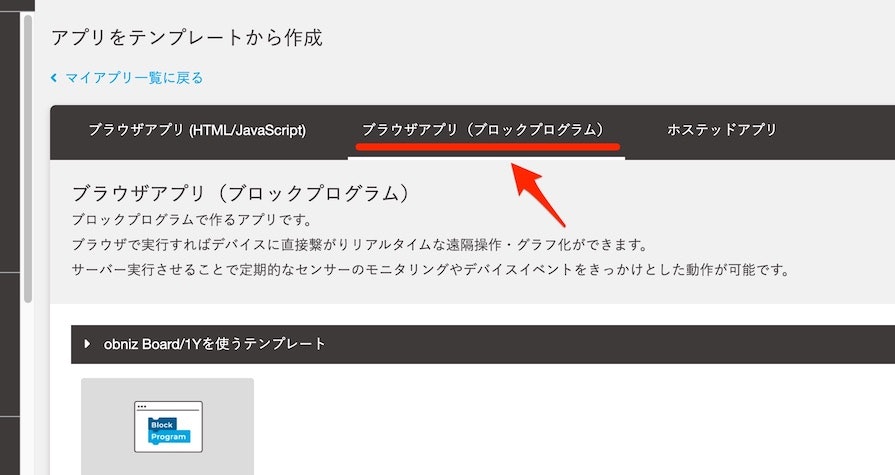
次の画面の上部で「ブラウザアプリ(ブロックプログラム)」を選択して、画面の下のほうへ進みます。

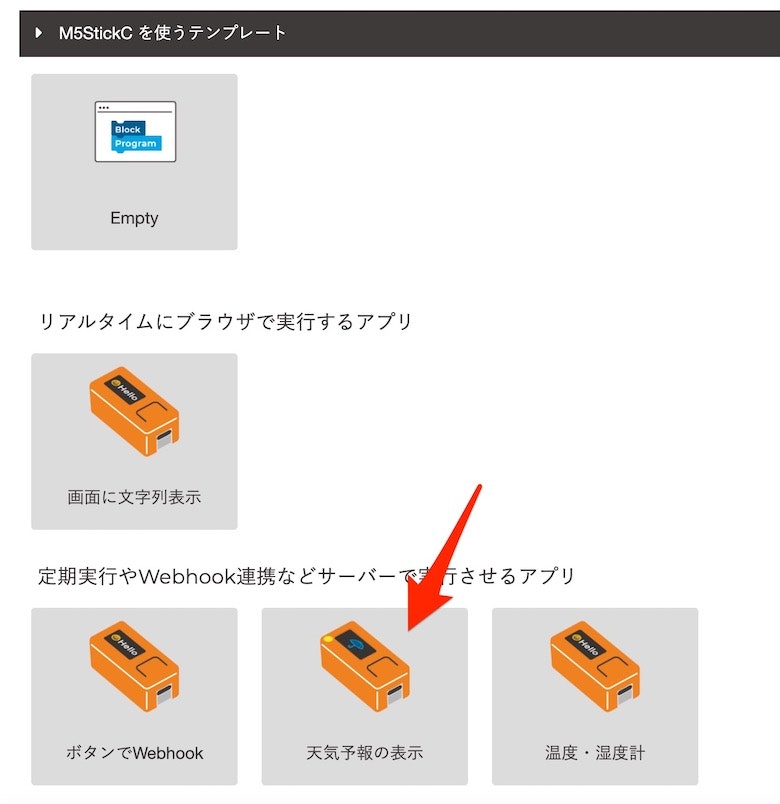
テンプレートの選択を行うのですが、今回は M5StickC を利用して進めるので、M5StickC用の選択肢から選びます。空のプロジェクト(Empty)でも良かったのですが、サンプルの中身を見てみたくて「天気予報の表示」を選んでみました。どんなプログラムがセットされたのかは、後の手順の中に出てくるので、そちらで紹介します。

なお、最終的に使うブロックプログラムは、テンプレートのサンプルのブロックがほとんど残ってないようなものになるので、空のプロジェクト(Empty)を選んで作っても、問題ないです(手間はほとんど変わらないです)。
上記のテンプレートを選んだ後、以下の画像のような画面がポップアップで出てきます。ここでは、アプリの名前を決めるのですが、分かりやすい名前などを何かつけてください。
アプリ名の入力後は、「アプリを作成」と書かれたボタンを押します。

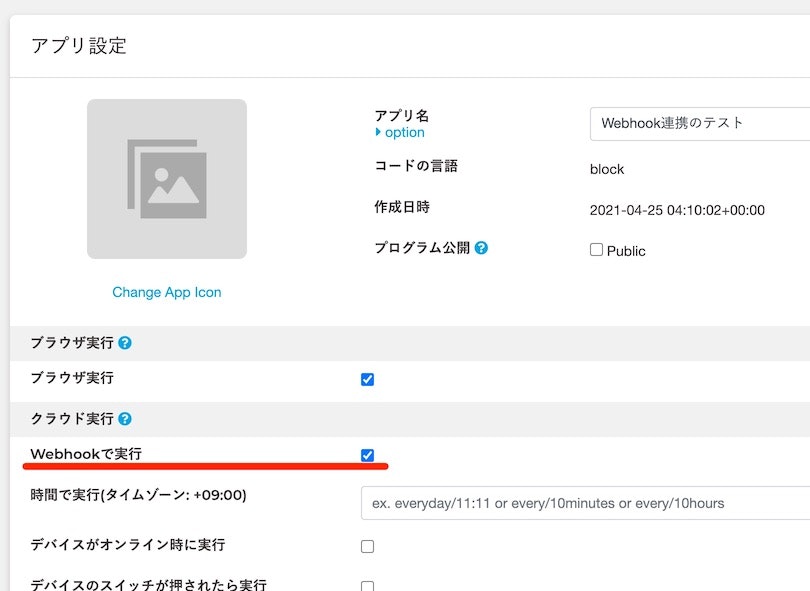
アプリの設定
その後、アプリの設定画面が表示されます。その中にある「Webhookで実行」と書かれた部分にチェックを入れます。

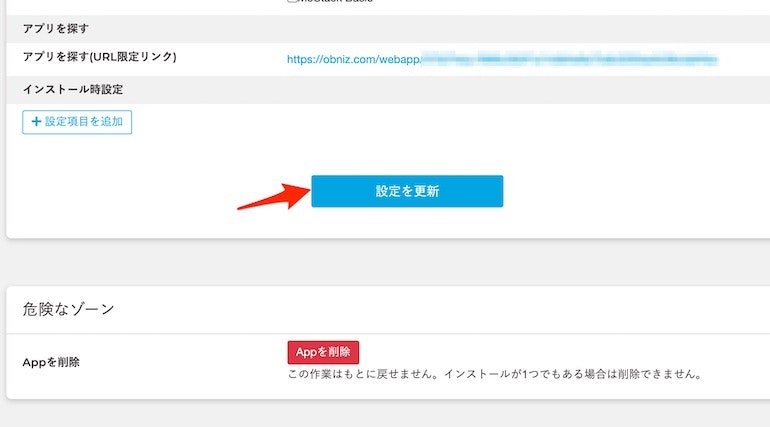
その設定ができたら画面の下へ移動して、「設定を更新」と書かれたボタンを押します。

設定関連で 1つ補足をしておくと、アプリは公開するかどうかを選べるようですが、今回の場合は「デフォルト設定のまま=非公開」としています。
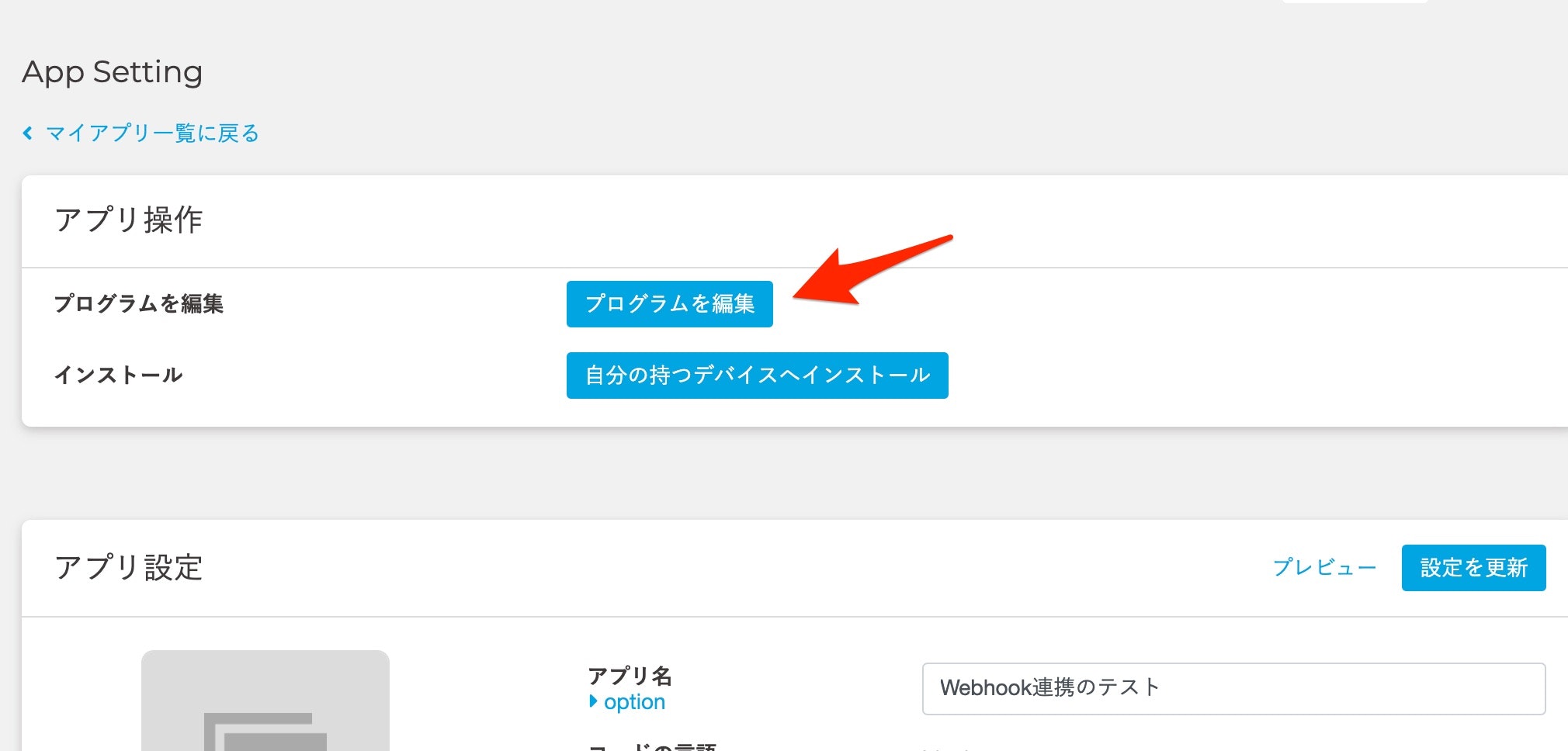
ブロックプログラムの開発画面を呼び出す
設定変更が完了したら、アプリ設定画面の上部にある「プログラムを編集」と書かれたボタンを押します。

テンプレートの選択で「天気予報の表示」を選んでいたので、以下のプログラムが表示された状態になると思います。プログラムのサンプルが確認できたところで、ここから大幅に内容を書きかえていきます。

今回の流れで言うと余談になりますが、テンプレートの選択画面で他のものを選んだ場合にどうなるか、それらも例として掲載しておきます。
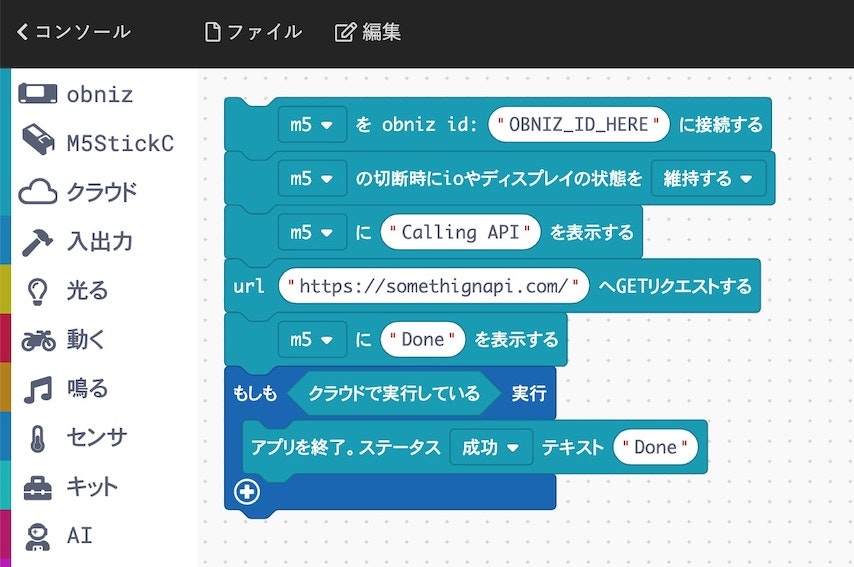
以下は「ボタンでWebhook」を選んだ場合です。

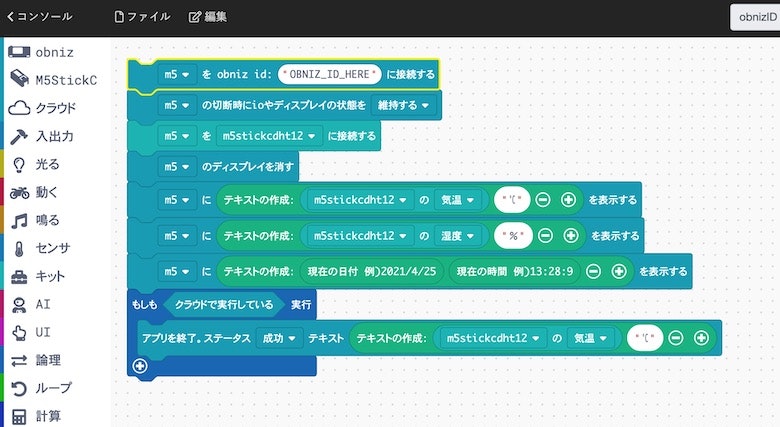
そして以下が「温度・湿度計」を選んでいた場合になります。

プログラムを作ってインストールする
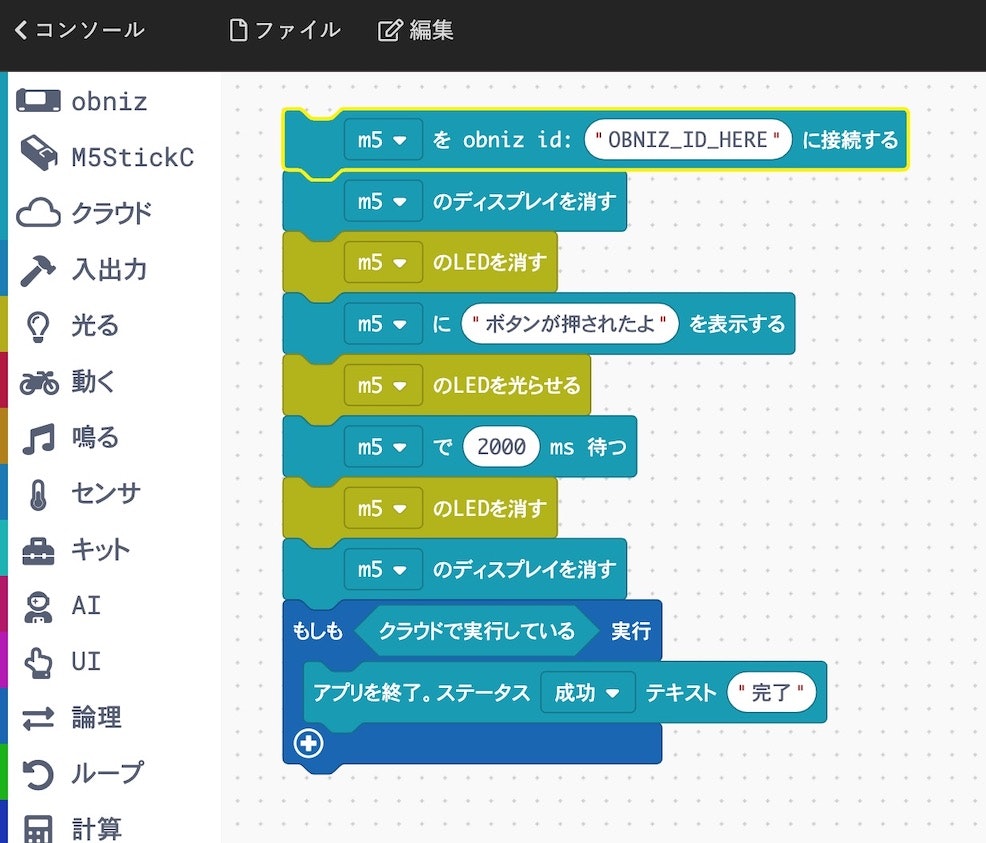
それでは、今回のお試し用のプログラムを作っていきます。
サンプルとはメインの内容が全く違ってますが、こんな作りにしました。動作としては「Webhook をトリガーにして、ディスプレイへの文字表示と LED の点灯を 2秒間行う」というものです。
ディスプレイに表示する文字列を「ボタンが押されたよ」という内容にしているのは、将来的に、別デバイス・アプリでボタンを押したら、このプログラムが動く M5StickC が反応する、という内容を試そうと思ったためで、もちろん別の内容にしてしまって問題ないです。

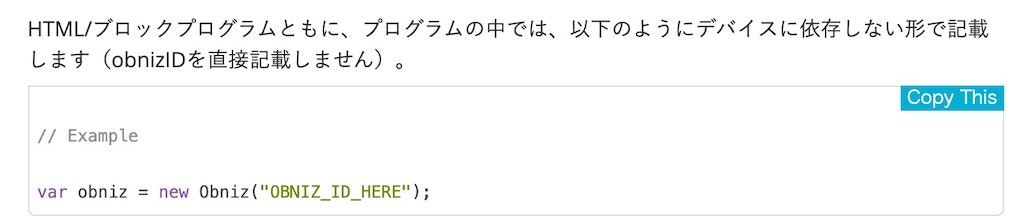
プログラムについて少し補足ですが、「[アプリのページのブラウザアプリという項目[https://obniz.com/ja/doc/reference/cloud/app/#%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6%E3%82%A2%E3%83%97%E3%83%AA]」を見てみると、obniz の ID の指定は以下のようにする必要があるようです。

上記のように指定しておくことで、このアプリが特定の obniz にインストールされた場合、その obniz の ID と紐付くように設定が行われるようです。
上記で作ったブロックプログラムを保存したら、次にデバイスへのインストールを行います。
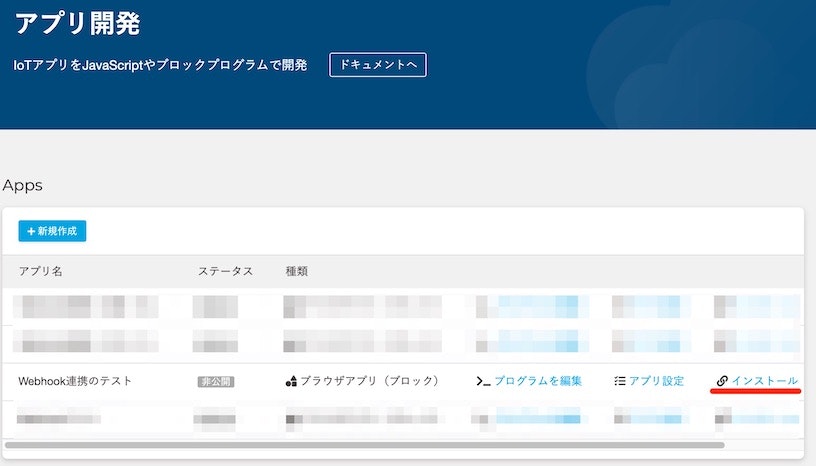
開発者コンソールのアプリ開発の画面へ移動してください。以下の画像の「Webhook連携のテスト」という名前のアプリが、今回作ったものです。その行の右のほうに「インストール」というリンクがあるので、これをクリックします。

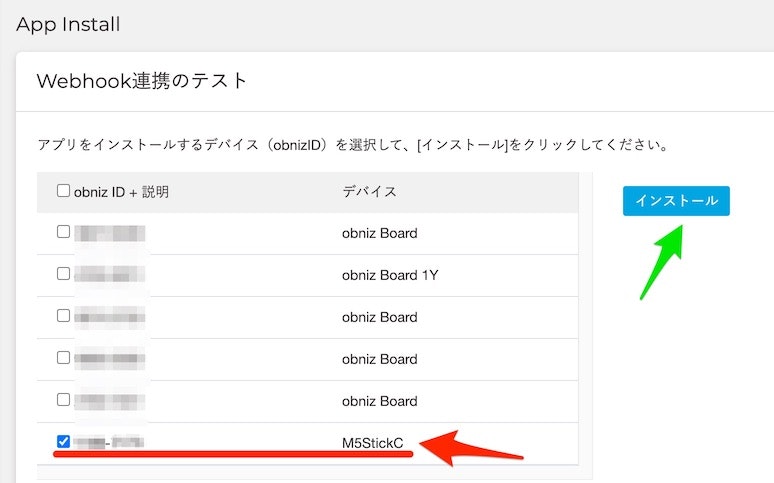
その後の画面では、自分が登録している obniz のリストが表示されるので、その中でインストール先となるデバイスを選びます。自分の場合、今回は obnizOS を入れた M5StickC になるので、その行のチェックボックスにチェックを入れて、画面右のほうの「インストール」ボタンを押します。

Webhook の URL の確認
今度は、プログラムを呼び出すためのエンドポイント(指定する URL)を確認していきます。
そのために、まずは開発者コンソールの画面で、デバイスの一覧を表示させます。
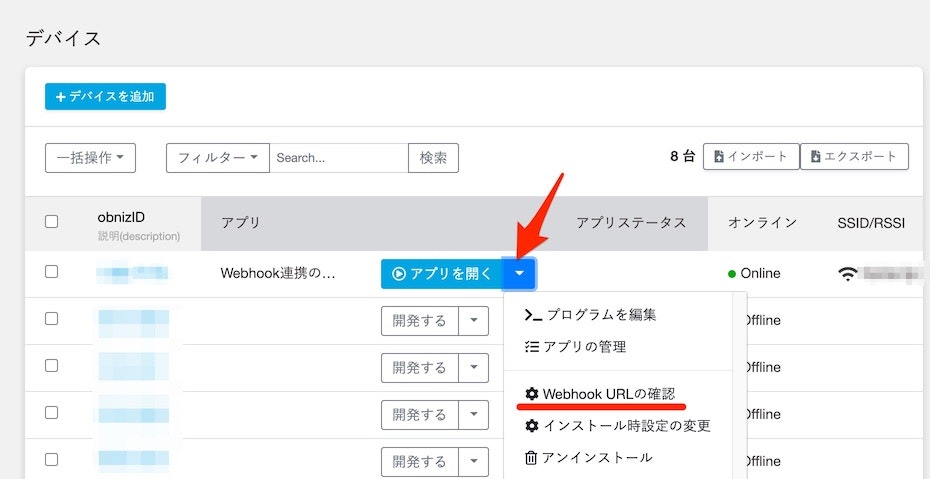
画面左のメニューの「デバイス」を選べば OK です。そうすると、デバイス一覧の中でアプリの列に、今回作ったアプリの名前が書かれたところがあります(※ obnizOS を入れた M5StickC です)。

そして、以下の画像の赤矢印で示したボタンを押し、その操作で表示されるメニューの中から「Webhook URLの確認」を選びます。

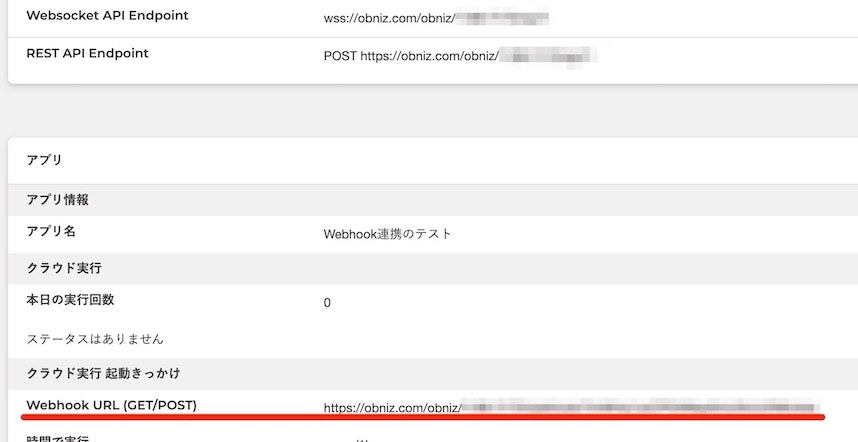
その後に表示された画面の下のほうを見ていくと、Webhook で指定する URL が書かれているので、これをメモしておきましょう。

Webhook でプログラムを動かす
それではいよいよ動作確認です。
GET の場合は、ブラウザを開いて上記で確認した Webhook用の URL を呼び出すだけで OK です。
実際に実行してみると、ブラウ上の表示では以下のようなレスポンスが返ってきました。また、この時に、M5SickC のほうがどうなったかというと、LED の点灯と画面への文字表示が行われて、2秒後に両方消えました。

外部からの Webhook でブロックプログラムが動作した時の写真を、以下に掲載しておきます。

それと、POST も利用できるようなので、cURL を使ってそれも試してみます。
ヘッダ等は何も指定せず、URL のみを指定するような形で試しました(具体的には curl -X POST https://obniz.com/obniz/【ID などが含まれる固有の文字列の部分】 という内容です)。その結果、ブラウザ上で試した時と同様のレスポンス・動作が確認できました。

これを利用すれば、IFTTT から呼び出してみたり、他で開発したプログラムからの HTTPリクエストでこの Webhook用の URL を指定してみたりなど、いろいろな連携が行えそうです。
おわりに(+注意事項)
今回、「obniz のブロックプログラムで作った仕組みを、外部からの Webhook をトリガーにして動かす」というのをやって、意図通りの動作をさせることができました。
なお、最後に 1つ注意すべき点があり、無料枠で利用されている場合は 1日当たりに実行できる回数の上限があるようです。1日で 150回となっているので、ざっくり計算すると 10分に 1回実行するペースだと大丈夫、という回数です。
無料版で利用されていて今回のような内容をわりと高頻度に実行されようとしている場合は、ご注意ください。
●クラウド料金体系 | obniz
https://obniz.com/ja/pricing
