はじめに
情報だけは追っていたものの試すのは保留し続けていた「Cline」「Roo Code(旧 Roo Cline)」を、そろそろ試してみようと思って準備した話です。
あとは、記事執筆時点で指定可能なモデルや、公式ドキュメントで書かれている内容など、自分用にメモしておきたい内容のまとめの意味もあります。
プロファイル関連の話
VS Code で「Cline」「Roo Code」を試すのに、まずは現状の環境と切り分けて試してみようと思いました。そのために、デフォルトのプロファイルと分離した新規プロファイル作って、環境を作った部分の話になります。
導入してみるもの
今回、VS Code で真っ新なプロファイルを作り、そこに導入してみるのは以下 2つとしました。
●GitHub - cline/cline: Autonomous coding agent right in your IDE, capable of creating/editing files, executing commands, using the browser, and more with your permission every step of the way.
https://github.com/cline/cline
●GitHub - RooVetGit/Roo-Code: Roo Code (prev. Roo Cline) gives you a whole dev team of AI agents in your code editor.
https://github.com/RooVetGit/Roo-Code
これらを拡張機能として導入して、特定の APIプロバイダーの利用可能なモデルを見てみる、というくらいの内容を進めてみます。また、それと合わせて公式ドキュメントの Getting Started なども見てみようと思います。
候補選定で参照した情報
今回、作った環境に導入してみるものを選ぶにあたり、直近の Cline・Cline の派生版に関する記事を調べてみました。
ざっくりと見ていって、例えば以下の記事などが自分が気になった記事でした。
その中で「Cline」「Roo Code」をよく見かけたので、それら 2つを候補としました。
- Cline(Roo Code)を暴走列車にしたら4日間で数ヶ月分のコードが生成できた
- Cline/Roo CodeにVSCode拡張機能を作ってもらった|所感と用意するべきこと・考えるべきこと - くらげになりたい。
- Cline(RooCode)を使えば3時間でollamaのwebクライアントができた(合計30ドル) - 技術メモ集
- CLINEに全部賭けろ
- Cline、めっちゃ便利、お金が飛ぶ💸 - Speaker Deck
環境を作る
それでは、環境を作ってみます。
プロファイル関連
まずは、VS Code のプロファイルに関する内容です。
プロファイルの追加
画面左下の設定から「プロファイル」を選びます。
「新しいプロファイル」を選びます。
新しいプロファイルに名前をつけ、画面下の「作成」ボタンを押します(ここでは、プロファイル名は「テスト01」としました)。
とりあえず、設定はデフォルトのままで作成しています。
プロファイルの切り替え
プロファイルを作成した後は、画面左下の設定の「プロファイル」から、プロファイルの切り替えられるようになります。
また、コマンドパレットから別プロファイルを開いたり、プロファイルを切り替えたりすることもできます。
拡張機能の追加
デフォルトの状態
作成したばかりのプロファイルを開き、拡張機能のメニューを開いてみます。
デフォルトでは言語パックのみインストールされていました。
「Cline」「Roo Code」を導入
ここで、「Cline」「Roo Code」を追加します。
エディタ上で検索して追加したり、以下から追加したりします。
●Cline - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=saoudrizwan.claude-dev
●Roo Code (prev. Roo Cline) - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=RooVeterinaryInc.roo-cline
今回は、VS Code のプロファイルを切り替えた後に、上記のリンクからインストールしました。インストール後の状態は、以下のとおりです。
「Cline」「Roo Code」を導入した直後の状態
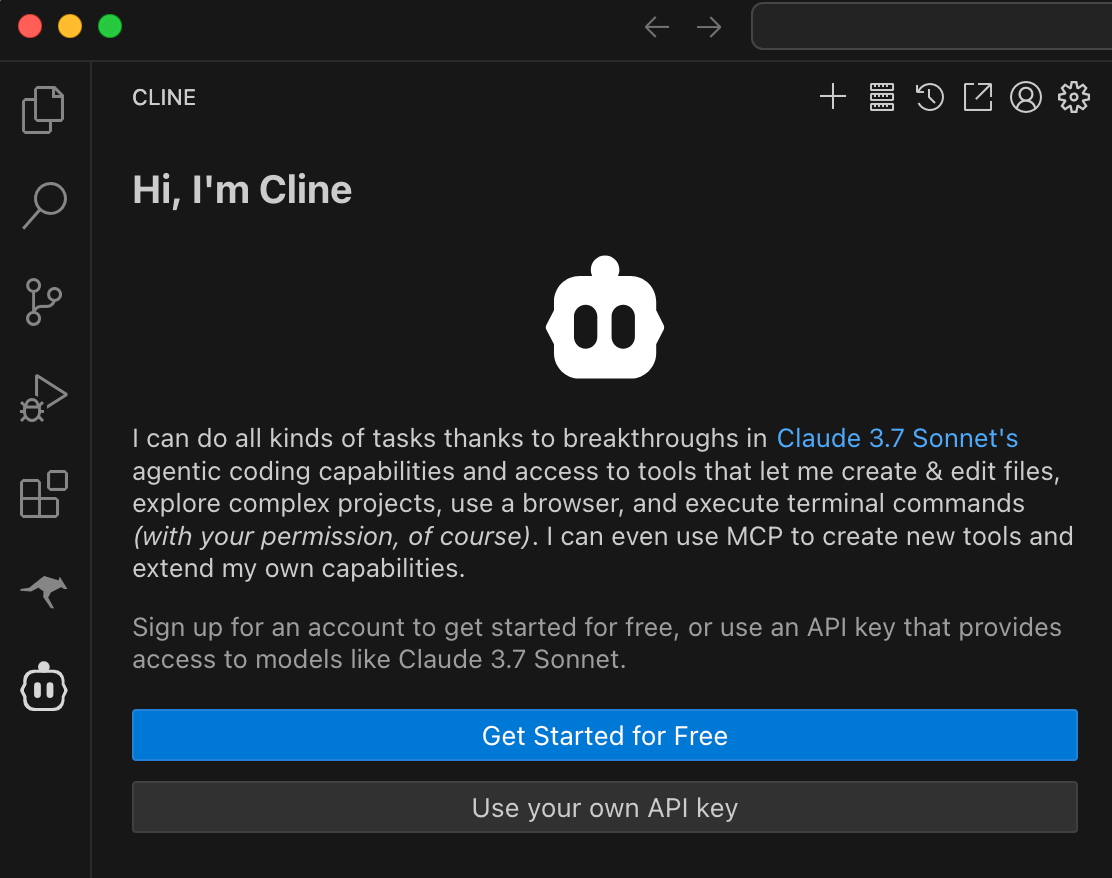
「Cline」「Roo Code」を導入した後、左メニューのアイコンを選ぶとそれぞれの初期設定を行える画面が出てきました。
拡張機能の設定1: APIプロバイダー
「Cline」「Roo Code」のそれぞれで、とりあえず APIキーを設定する場合の設定を見てみます。まずは APIプロバイダーです。
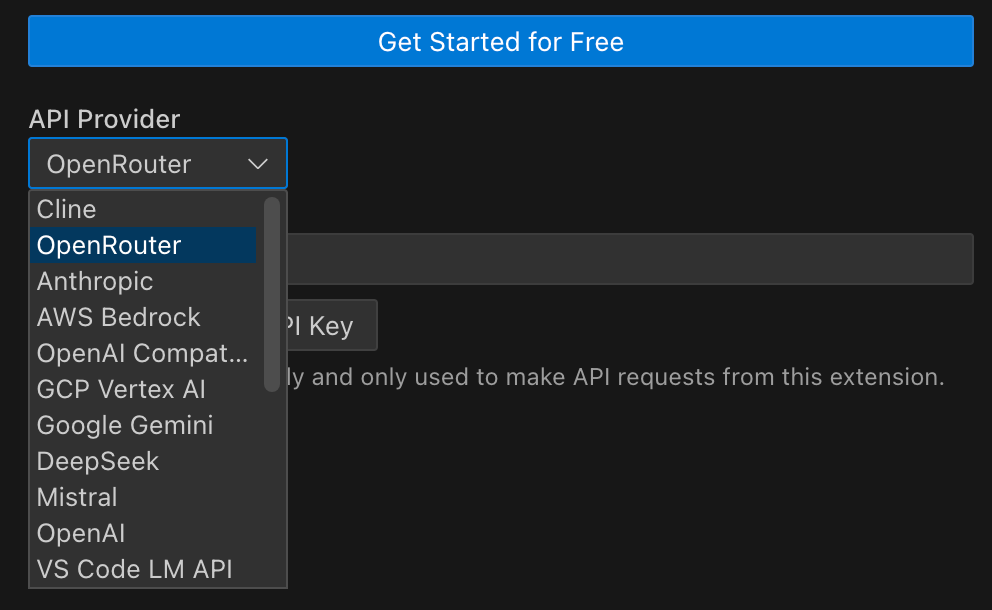
Cline
Cline のほうは、記事執筆時点での APIプロバイダーのリストは、以下が提示されます。
個人的には、気になったものは以下でした。
- Cline
- Anthropic
- OpenAI Compatible
- Google Gemini
- OpenAI
- VS Code LM API
- LM Studio
- Ollama
自分が M4 Mac mini でちょこちょこ触ってみているローカルLLM が使えるもの(上で書いたものだと LM Studio、Ollama に、あと OpenAI Compatible も?)も選択肢に入っているので、そのあたりも気になりました。
Roo Code
Roo Code のほうだと、以下のとおりでした。
先ほど、気になるものとしてピックアップしていたもので、Cline 以外の以下は共通しているようです。
- Anthropic
- Google Gemini
- LM Studio
- Ollama
- OpenAI
- OpenAI Compatible
- VS Code LM API
拡張機能の設定2: モデル
「Cline」「Roo Code」のそれぞれの APIプロバイダーの設定を見てみましたが、その中でいくつかモデルも見てみます。
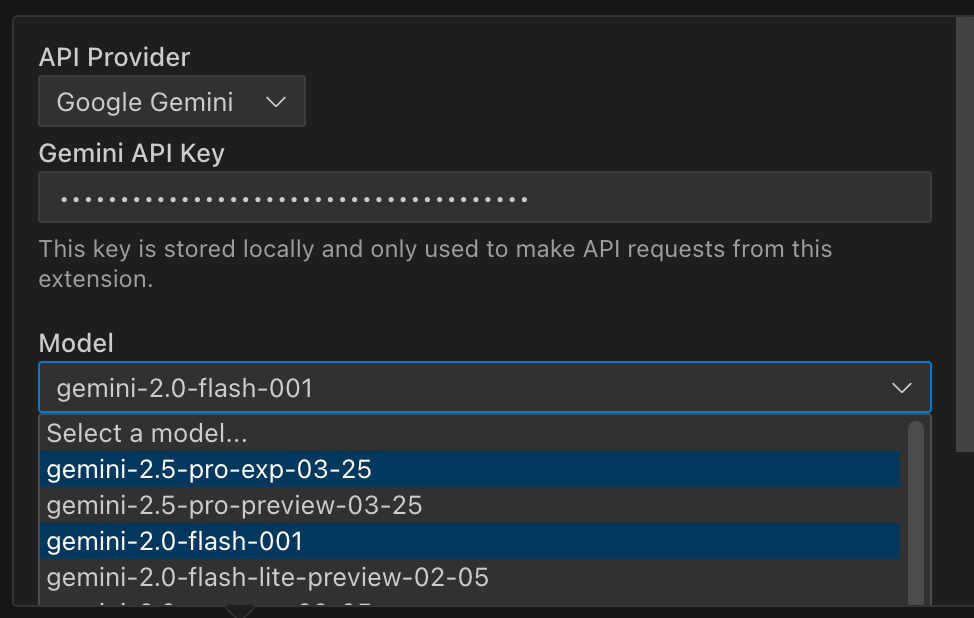
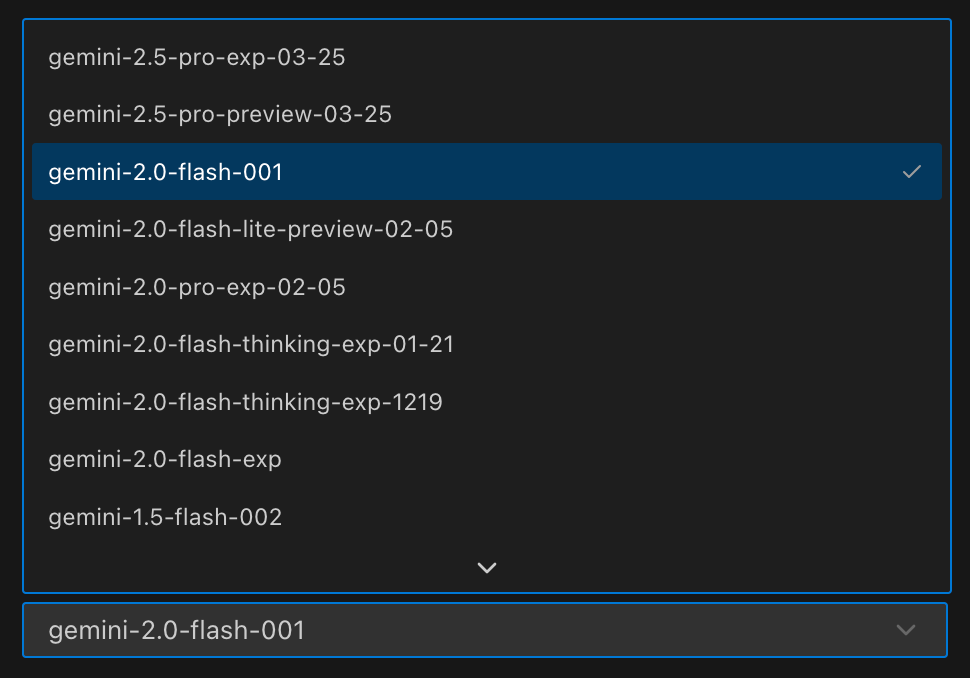
Google Gemini
Google Gemini を見てみます。
Cline のほうは、この時点ではモデルの選択肢が特に表示されない状況でした。
何らか初期設定をして、その後の画面で見てみると以下が表示されました。
Roo Code のほうは以下のとおりです。
「Cline」も「Roo Code」も、例えば「Gemini 2.5 Pro」に関して experimental も preview も両方選べるようでした(記事執筆時点)。
OpenAI
OpenAI について見てみます。
Cline は以下のとおりです。
Roo Code は以下でした。
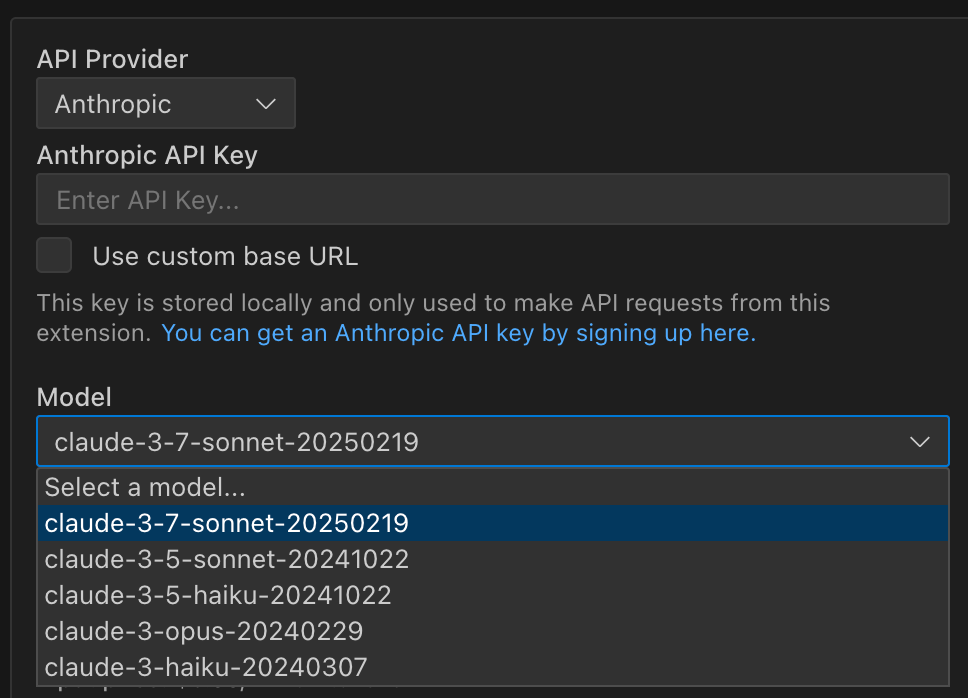
Anthropic
Anthropic も見てみます。
Cline は以下のとおりです。
Roo Code は以下でした。
公式の情報をメモ
今回、あとは公式の参照用の情報をいくつかメモして終わります。
Cline の Getting Started
こちらは、Cline公式の Getting Started のページです。
●For New Coders | Cline
https://docs.cline.bot/getting-started/for-new-coders
未対応の手順
今のところ、上記のページで自分が未対応の部分がいくつかあり、例えば以下があります。
Cline のアカウントを作成するページは、こちらのページ⇒「 https://app.cline.bot/ 」が記載されていました。
Roo Code の Getting Started
Roo Code の Getting Started は、以下などです。
●Installing Roo Code | Roo Code Docs
https://docs.roocode.com/getting-started/installing
●Connecting Your First AI Provider | Roo Code Docs
https://docs.roocode.com/getting-started/connecting-api-provider
●Starting Your First Task with Roo Code | Roo Code Docs
https://docs.roocode.com/getting-started/your-first-task
最初に試す内容として提示されているもの
別途、Cline・Roo Code のそれぞれで、最初のお試しの内容として書かれたものをやってみるところから、手をつけてみようと思います。
- Cline
- Roo Code
参考
●プロファイル機能の使い勝手を改善した「Visual Studio Code」v1.76がリリース - 窓の杜
https://forest.watch.impress.co.jp/docs/news/1482841.html
●VSCodeのProfile機能で開発環境を切り替えていく方法
https://monomonotech.jp/kurage/memo/m240904_vscode_profile.html
その他
気になった公式ページ
上記の手順とは直接関係ないですが、公式ページで気になったものをいくつかメモしておきます。
Cline関連
●Our Favorite Tech Stack | Cline
https://docs.cline.bot/getting-started/our-favorite-tech-stack
●Context Management | Cline
https://docs.cline.bot/getting-started/understanding-context-management
●Cline Tools Guide | Cline
https://docs.cline.bot/exploring-clines-tools/cline-tools-guide
●Prompt Engineering Guide | Cline
https://docs.cline.bot/improving-your-prompting-skills/prompting
※ ローカルLLM関連
●Read Me First | Cline
https://docs.cline.bot/running-models-locally/read-me-first
余談: 保留していた期間
今回の話題に関する内容を、どれくらい保留していたか気になって、X でポストしていたものを少し見てみました。
IDE提供されているもの
X のポストで名前を出しているところだと、GitHub Copilot の Copilot Edits を試した話のポストのコメントで、IDE として提供されている「Cursor」の名前を出していたようでした(※ 情報を追いかけていた中で、Cursor と同様の IDE提供されているもので、Windsurf も見かけて気になっていたりもしました)。
ブラウザ版の ChatGPT や Claude にコードを投げ込んで、という感じにすることが自分は多く、
— you (@youtoy) November 2, 2024
VSCode で GitHub Copilot を活用するとか Cursor を使うというのは(というか、それらの機能をあれこれ把握するということ等も)、あまりできてなかったりして...w
(それで、お試し会とかどうかなとか)
VS Code の拡張機能で提供されているもの
そして Cursor などの情報を追っている中で、VS Code拡張で提供されている Cline も見かけたり、その派生版も見かけて気になったりという状況でした。
しかし、AIエージェント系は最近 GitHub Copilot の Agent mode に手をつけるまで、情報を追いかけているだけという状況でした。