以前、以下の記事でも扱っていた「Gamepad API を使ってゲームコントローラーの振動を扱う」という話です。
●p5.js Web Editor上の処理で DualShock 4 の振動を扱う(Gamepad API を利用) - Qiita
https://qiita.com/youtoy/items/5c8376b634a850b9b996
以下の公式ブログ記事で、Chrome 126 で「Gamepad API Trigger-Rumble Extension」の話が書かれていました。
●New in Chrome 126 | Blog | Chrome for Developers
https://developer.chrome.com/blog/new-in-chrome-126?hl=en#trigger-rumble
それで、あらためて「Chrome 126 + Gamepad API でのゲームコントローラーの振動」を試してみたという話です。
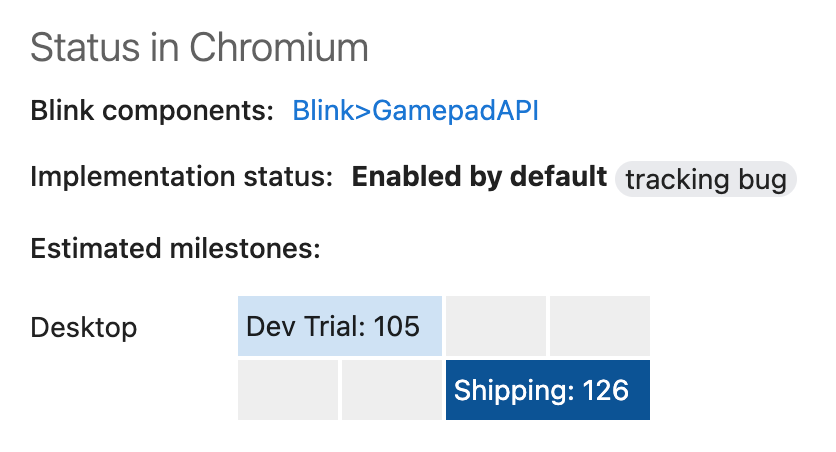
Chrome Platform Status の情報を見てみる
「Gamepad API Trigger-Rumble Extension」を試してみる前に、Chrome Platform Status の情報を見てみます。
ステータスは、以下のように書かれています。
https://chromestatus.com/feature/5162940951953408

別の関連情報を見てみる
上記の「New in Chrome 126」でリンクが貼られていた記事も見てみます。
●ゲームパッドで Chrome Dino ゲームをプレイする | Articles | web.dev
https://web.dev/articles/gamepad?hl=ja
今回の話に関連するのは「バイブレーション アクチュエータ」の部分です。
「vibrationActuator プロパティは GamepadHapticActuator オブジェクトを返します」とあり、「触覚効果を再生するには、Gamepad.vibrationActuator.playEffect() を呼び出します」と書いてあります。
この時に有効なエフェクトタイプは「'dual-rumble' と 'trigger-rumble' のみ」となっています。
サンプルコードが書かれた部分も、さらに見てみます。
サンプルコード
サポートされているランブル効果について書かれた部分は、以下となっています。
if (gamepad.vibrationActuator.effects.includes('trigger-rumble')) {
// Trigger rumble supported.
} else if (gamepad.vibrationActuator.effects.includes('dual-rumble')) {
// Dual rumble supported.
} else {
// Rumble effects aren't supported.
}
デュアルランブル
さらに情報を見ていくと、「デュアルランブル」についての記載があります。
パラメータは以下の 4つがあるようです。
- duration: バイブレーション効果の持続時間をミリ秒単位で設定
- startDelay: バイブレーションが開始されるまでの遅延時間を設定
- strongMagnitude: 重くて軽量の偏心回転質量モーターの振動強度レベルを設定(0.0~1.0 の範囲に正規化される)
- weakMagnitude: 同上
さらにサンプルコードは以下のとおりです。
// This assumes a `Gamepad` as the value of the `gamepad` variable.
const dualRumble = (gamepad, delay = 0, duration = 100, weak = 1.0, strong = 1.0) => {
if (!('vibrationActuator' in gamepad)) {
return;
}
gamepad.vibrationActuator.playEffect('dual-rumble', {
// Start delay in ms.
startDelay: delay,
// Duration in ms.
duration: duration,
// The magnitude of the weak actuator (between 0 and 1).
weakMagnitude: weak,
// The magnitude of the strong actuator (between 0 and 1).
strongMagnitude: strong,
});
};
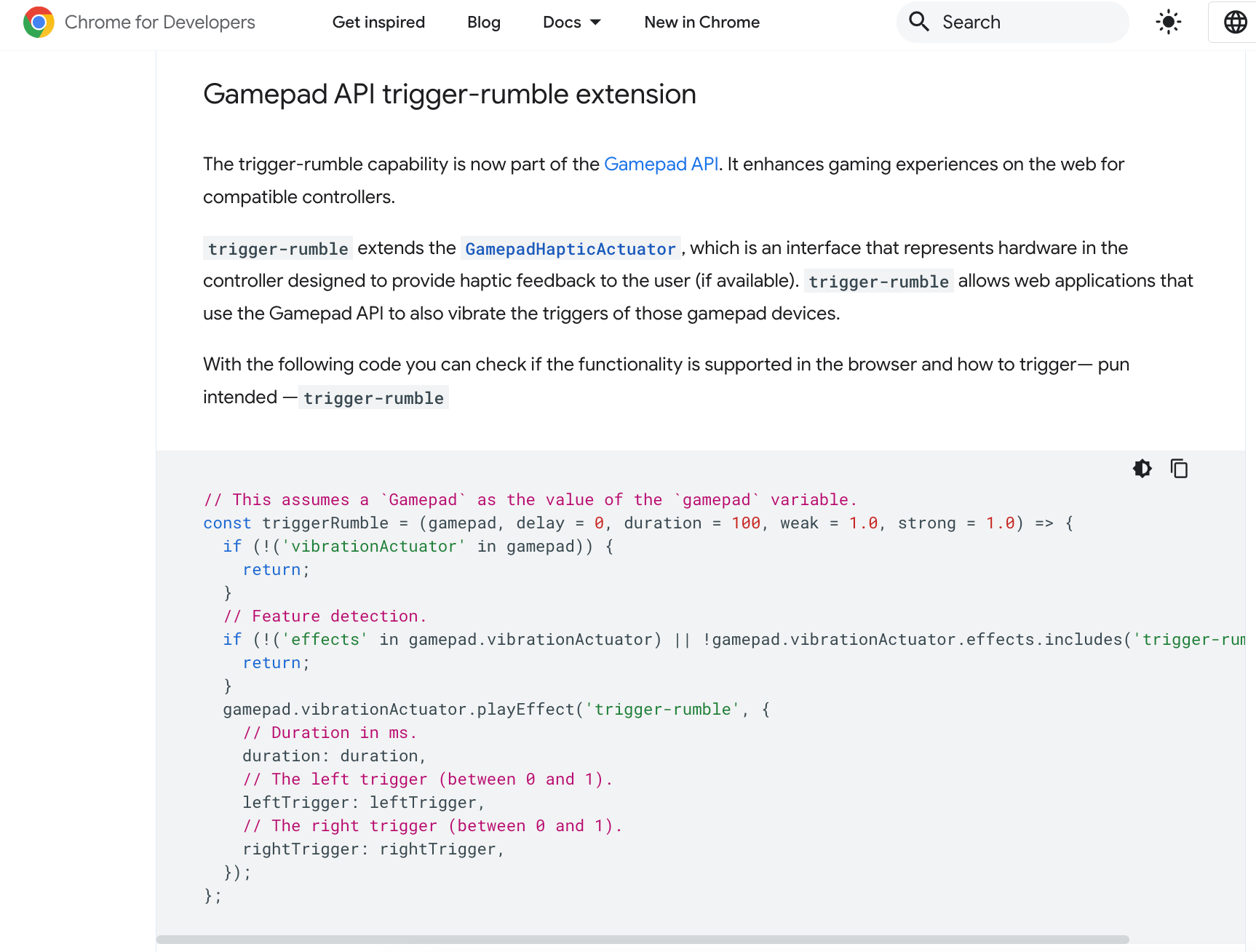
トリガーランブル
トリガーランブルは、以下のサンプルコードが掲載されていました。
// This assumes a `Gamepad` as the value of the `gamepad` variable.
const triggerRumble = (gamepad, delay = 0, duration = 100, weak = 1.0, strong = 1.0) => {
if (!('vibrationActuator' in gamepad)) {
return;
}
// Feature detection.
if (!('effects' in gamepad.vibrationActuator) || !gamepad.vibrationActuator.effects.includes('trigger-rumble')) {
return;
}
gamepad.vibrationActuator.playEffect('trigger-rumble', {
// Duration in ms.
duration: duration,
// The left trigger (between 0 and 1).
leftTrigger: leftTrigger,
// The right trigger (between 0 and 1).
rightTrigger: rightTrigger,
});
};
開発者ツールのコンソールで簡易に試す
今回は、開発者ツールのコンソールで簡易に試してみます。
利用するゲームコントローラーは、前も使った「DualShock 4」を使います。

開発者ツールのコンソールを開き、ゲームコントローラーが認識された状態にしてから以下を実行すると、ゲームコントローラーが振動するのが確認できました。
navigator.getGamepads()[0].vibrationActuator.playEffect("dual-rumble", {
startDelay: 0,
duration: 2000,
weakMagnitude: 0.5,
strongMagnitude: 1.0,
});
navigator.getGamepads()[0].vibrationActuator.playEffect("trigger-rumble", {
startDelay: 0,
duration: 1000,
weakMagnitude: 0.2,
strongMagnitude: 0.7,
});