内容はタイトルの通りで、先日参加したイベントで聞いた話が元になっています。
TensorFlow.js のモデルだけじゃなく、TensorFlow Lite のモデルも Web で使える!!
— you (@youtoy) June 7, 2021
これはめちゃくちゃ気になる!
#tfug pic.twitter.com/KVugwHeQm5
ちなみに、参加していたイベントというのはこちらです。
【I/O Extended Japan 2021 - Machine Learning】 #googleio2021 #io21jp ML振り返りイベント視聴URLはこちらです!お時間時間あればぜひご覧下さい~ ✨ #tfug #gdgtokyohttps://t.co/oyOa0x2GZ1
— Shoco Sato (@satoshoco) June 7, 2021
今回の話に関する公式の動画
TensorFlow Lite のモデルを Web で扱えるという話の公式の動画を掲載します。
今回の話に関する公式のデモ
上で掲載した動画の説明欄に、以下の 2つのデモへのリンクが掲載されていました。
Resources:
Demo 1 → https://goo.gle/3vxb62N
Demo 2 → https://goo.gle/3gLY79b
それぞれの内容を見てみると、CodePen上で試せるもので「TFJS Task API Demo - Movie Review Sentiment Classification」というものと、「TFJS: TFLite Model Runner Demo」というものでした。
2つ目はページのタイトルから分かりにくいですが、画像の Cartoonize を行うものです。
個人的には、過去にもいろいろ触っている画像分類が気になったので、上記の公式デモを公開しているアカウントの Pen にそれがあるかどうか探してみました。
画像分類のデモ
そうすると、以下のツイートに書いているデモページを見つけることができました。
画像分類もあった。
— you (@youtoy) June 12, 2021
並んでいるボタンを見ると TFLite の MobileNet の下に Custom ってあるけど、EfficientNet-Lite のものとか動いたりするのかな?
(前に #TensorFlow Lite Model Maker で作ったやつとか)
●TFJS Task API - Image Classification
https://t.co/YaTX3up1Pi#TensorFlowJS pic.twitter.com/5vZbrUxRVo
上記のツイートに書いている「前に...」と書いているものは、以下の記事を書いたころに試していたものです。
●TensorFlow Lite Model Maker による転移学習の過程で accuracy・loss を可視化(グラフ化)する - Qiita
https://qiita.com/youtoy/items/4f198afb3254613efc75
その後、キーワードで検索をしていて、カスタムモデルの要件に関する情報をたどれそうなリンクを見つけられました。
#TensorFlow Lite の画像分類のモデルを JavaScript で扱う時、MobileNet じゃないカスタムモデルでどんなモデルが使えるか、ここから情報をたどれそう、というのがあった。
— you (@youtoy) June 12, 2021
tensorflow-models/tasks - npm
https://t.co/JV5lEnDGIR#TensorFlowJS pic.twitter.com/7g2H3tyOoj
そこから要件が書かれたページにとんでみたのですが、今の自分の知識だとぱっと見ではすぐに分からない...
実際のモデルを用意して、デモのソースコードの必要な部分を切り出して動かす、とかやったほうが早そうな予感がします。
モデルの要件が書いてあるページにたどり着いたけど、
— you (@youtoy) June 12, 2021
自分の場合は、先ほどのデモのページのソースコードを使って実際のモデルを使ってみて、とりあえず動くか試してみる、
という進め方のほうが早そうな感じがしてきた。 pic.twitter.com/6Jo5YGrOdL
API の利用方法
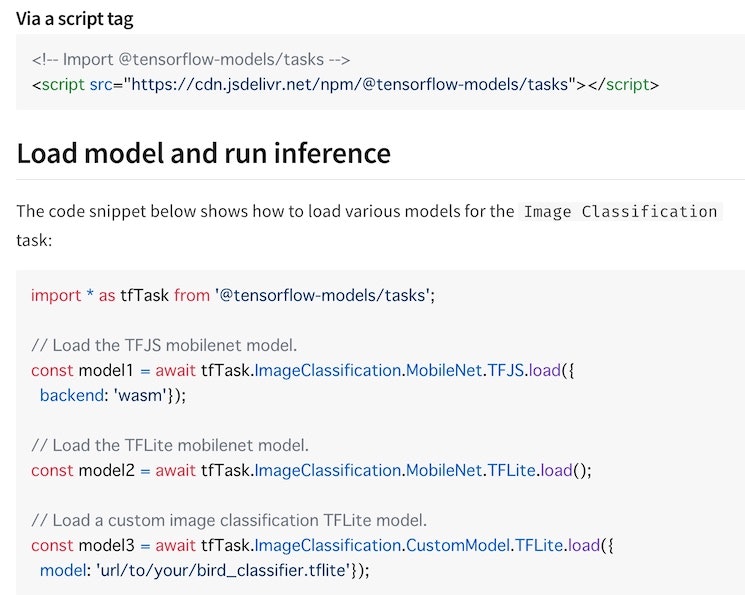
記事の途中に出てきた npm のページを見てみると、以下のスクリプトタグを記載し、モデルの読み込みの処理を読み込みたいモデルに合わせて書くようです。
●@tensorflow-models/tasks - npm
https://www.npmjs.com/package/@tensorflow-models/tasks

上で書いていたカスタムモデルかそうでないかという話についてですが、上記のモデルの読み込み処理(以下に抜き出したもの)を見ると、独自のモデルを外部から読み込むか、あらかじめ準備されているモデルを読み込むかの違いのようでした。
// Load the TFJS mobilenet model.
const model1 = await tfTask.ImageClassification.MobileNet.TFJS.load({
backend: 'wasm'});
// Load the TFLite mobilenet model.
const model2 = await tfTask.ImageClassification.MobileNet.TFLite.load();
// Load a custom image classification TFLite model.
const model3 = await tfTask.ImageClassification.CustomModel.TFLite.load({
model: 'url/to/your/bird_classifier.tflite'});
おわりに
とりあえず、TensorFlow Lite のモデルを Web で扱えるという話を追っていく前の、ざっくりな情報をメモ的にまとめました。
この後、続きを進めていって記事に書こうと思ってます。
【追記】 とりあえず動くものを試してみた
その後、サンプルに手を加えたものをちょっと動かしたりしてみてます。
#TensorFlow Lite のモデルを JavaScript で扱う話のその後。
— you (@youtoy) June 12, 2021
とりあえず、静止画に画像分類の推論を行うサンプルに手を加えて、PC のカメラ映像に対して画像分類の推論を行うようにして動かしてみた(iPod 笑)。
●TFJS Task API - Image Classification
https://t.co/YaTX3up1Pi#TensorFlowJS pic.twitter.com/EDk3TuEnQr
【追記】 続きの記事をまず 1つ書きました
●30行未満の HTML+JavaScript でカスタムモデルを使った画像分類を試す(TFJS Task API を利用) - Qiita
https://qiita.com/youtoy/items/7b42ce2973a457cc5844
【追記】 余談2
そういえば、対応してるモデルを実際に動かして確かめる話は、わざわざ転移学習とかしてモデルを用意しなくても TensorFlow Hub の TFLite のモデルをとってくれば良いのでは?、と後から思ったりしました。
そういえば、TFJS Task API で #TensorFlow Lite のモデルを試す話、特定のモデルが動くか試してみるだけなら転移学習とかして用意しなくても TensorFlow Hub のモデルを呼び出せば良いのでは、とふと思った。
— you (@youtoy) June 12, 2021
●TFLite | TensorFlow Hub
https://t.co/113ThD2cFk#TensorFlowJS
余談
記事の途中に出てきた以下のページで気になった部分を、最後にいくつかメモしておきます。
●@tensorflow-models/tasks - npm
https://www.npmjs.com/package/@tensorflow-models/tasks
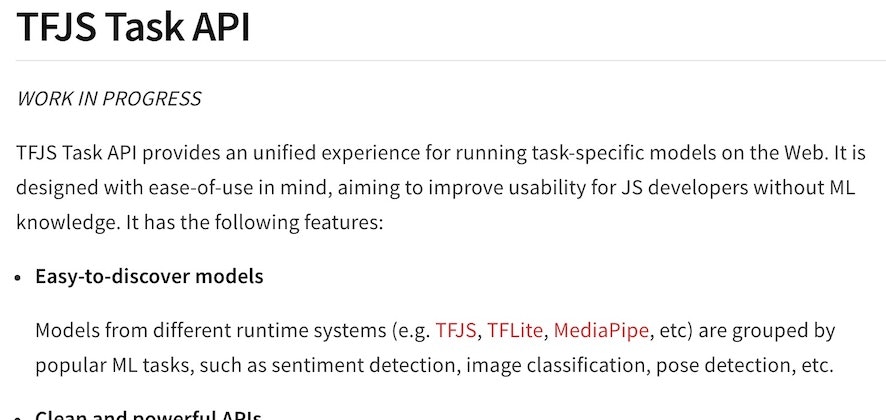
現状、「WORK IN PROGRESS」という状態のようです。
また、インストールについては「この 20K より小さいパッケージのみ利用すれば、依存関係等を気にせず使える」などといった説明が書かれていて、非常に使いやすい構成のようです。

【追記】 上記の話、デモのソースコードを見たら、外部から読み込んでるファイルのバージョンで 0.0.1-alpha.8 とか書いてました(まだベータにもなってない、という位置付けっぽい)。
<script src='https://cdn.jsdelivr.net/npm/@tensorflow-models/tasks@0.0.1-alpha.8'></script>
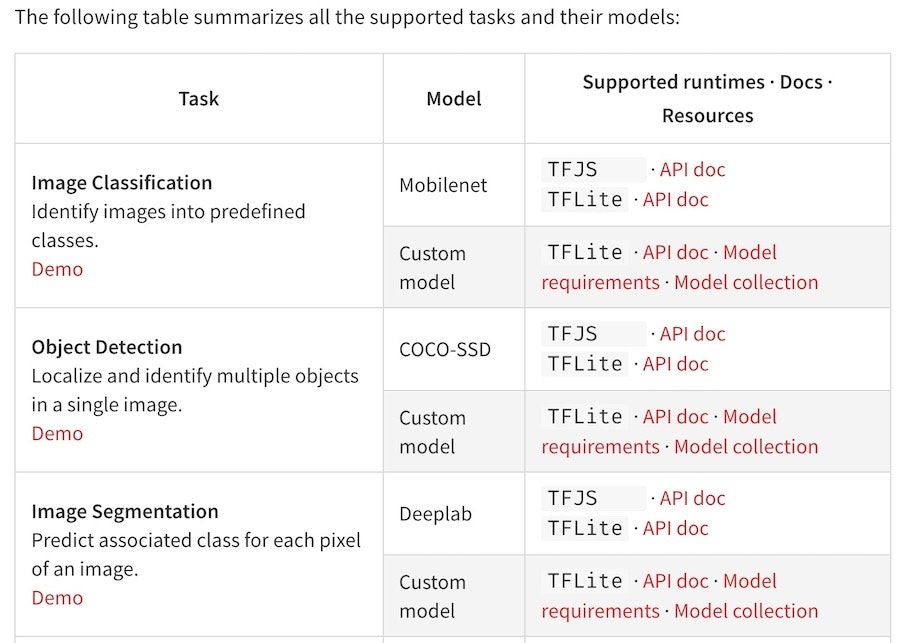
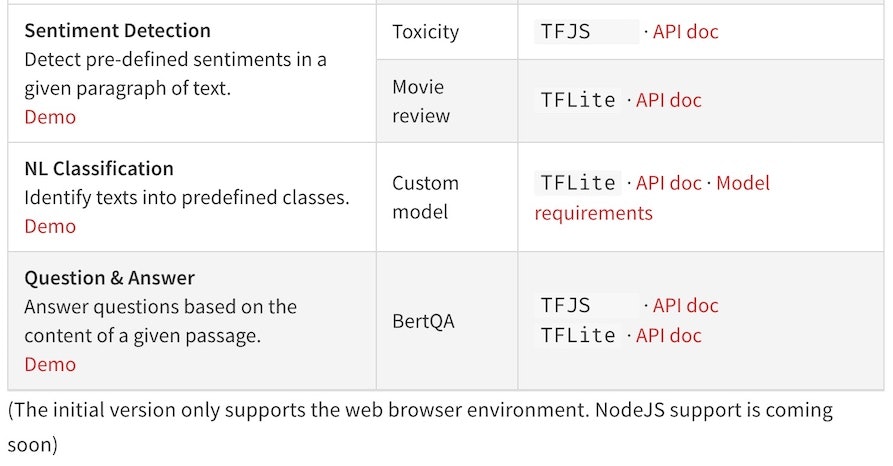
対応しているタスク・モデル等の全体像は、以下のようになるようです。
また「(The initial version only supports the web browser environment. NodeJS support is coming soon)」という記載があり、初期バージョンはブラウザ上での動作のみ対応という状態のようです。