この記事は、2021年の Backlog のアドベントカレンダー@Adventar の 24日目の記事です。
この記事の内容
今回扱う Backlog の API は、既にいろいろな方が記事を書いていたりもする以下のページに書いてあるものです。
●Backlog API とは | Backlog Developer API | Nulab
https://developer.nulab.com/ja/docs/backlog/

その API を扱う方法として、以前見かけて気になっていた Googleさんの zx を組み合わせてみます。
●google/zx: A tool for writing better scripts
https://github.com/google/zx
zx は Google から提供されている、Javascript で ShellScript を実装できるものです。
環境を選びますが、Mac でよく JavaScript を扱っている自分としては、とても気になるものでした。
ここで「zx を使うやり方でなく、Node.js でシンプルなやり方ができるのでは?」と思われたかもしれないですが、その通りだと思います。
ただ、思いついたものを試してみたくて、今回の記事を書いてみてます。
zx は初めて使ってみたのですが、試してみたり機能を調べていると個人的には楽しかったです。
Backlog の API の簡単なお試し
「Backlog API とは?」という話は、上に掲載していた公式ページの説明をご参照ください。
本編に進む前に、まずは簡単なお試しをしてみます。
必要となる下準備
API を試しに使ってみるために、そのための下準備から進めていきます。
APIキーの発行
API を使うためにはキーの情報が必要です。
Backlog の「個人設定」の「API」のページから、キーを作成しましょう。

キーに関する説明を書いて、登録ボタンを押せば OK です。
ブラウザだけで試す
まずは、APIキーだけを使って情報が取得できるものを、ブラウザ上で試してみます。
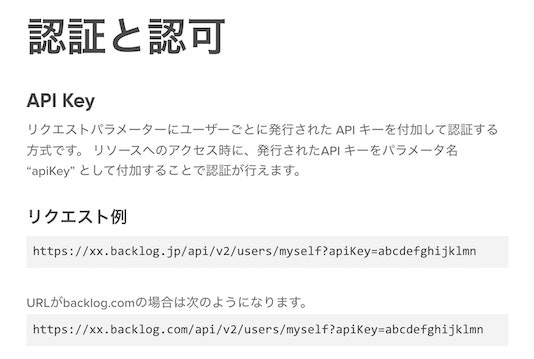
具体的には、公式ドキュメントに書いてある「認証ユーザー情報の取得」を使います。

リクエスト例は、公式ドキュメントの「認証と認可」の部分にも書いてあるこの形です。

以下は、「https://【スペースID】.backlog.jp/」という URL で利用している場合の例です。
https://【スペースID】.backlog.jp/api/v2/users/myself?apiKey=【APIキー】
上記の URL を Chrome のアドレスバーに入力して情報を取得した結果を以下にのせておきます(マスクしている情報ばかりですが...)。

curl で試す
GET
次に curl を使って試してみます。
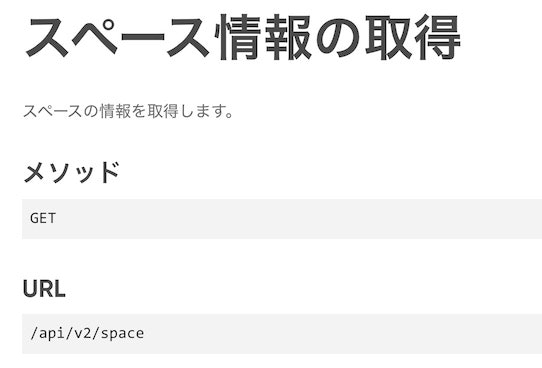
先ほどとは異なる「スペース情報の取得」を試してみることにします。

また、出力を jqコマンドで少し整えることにします(jqコマンドは Homebrew でインストールしていたものがあって、それを使いました)。
以下が実行したコマンドと、得られた出力です。
curl https://【スペースID】.backlog.jp/api/v2/space?apiKey=【APIキー】 | jq
無事、情報取得ができているようです。
Backlog の課題追加を curl で試す
次は課題追加を試していきます。
課題追加の API仕様を確認する
公式ドキュメントで「課題の追加」の仕様を確認しておきます。
先ほど試した情報取得よりも少しややこしいです。
パラメータがいろいろ書いてありますが、必須となるのは以下のみのようです。
- projectId (必須) 数値 課題を登録するプロジェクトのID
- summary (必須) 文字列 課題の件名
- issueTypeId (必須) 数値 課題の種別のID
- priorityId (必須) 数値 課題の優先度のID
必要なパラメータの値を確認する
上記の必須パラメータの中の、数値で指定するものの値を確認していきます。
API を使った取得もできるようですが、Backlog のページでも確認ができそうでした。
projectId
「projectId」は、プロジェクト設定ページへ遷移すると、その際の URL に書かれています。
プロジェクト設定ページへ遷移して URL を見てみてください(以下のような URL となっているはずです)。
https://【スペースID】.backlog.jp/EditProject.action?project.id=【projectId】
issueTypeId
「issueTypeId」は、「プロジェクト設定」から「種別」を選び、どれか 1つの課題の種別を選んだ後、URL を見てみると以下のように書かれています。
https://【スペースID】.backlog.jp/EditIssueType.action?issueType.id=【issueTypeId】&issueType.projectId=【projectId】
参考情報として、この時にプロジェクト設定でたどった画面のキャプチャをのせておきます。

priorityId
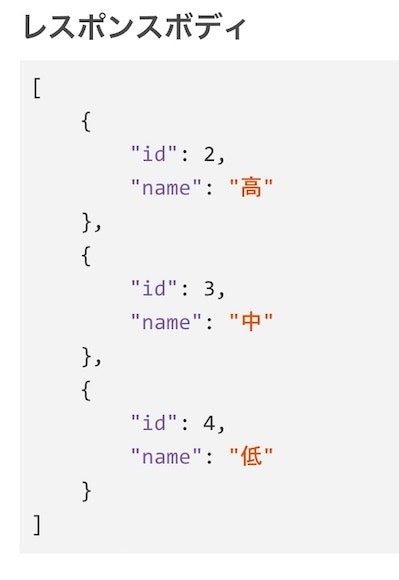
「priorityId」は、公式ドキュメントの「優先度一覧の取得」に書いてあるものが固定で利用されている気がします。

curl による POST
課題追加を行うのに必要な情報がそろったので、curl で POSTリクエストを送り、実際に課題を追加してみます。
curl -X POST https://【スペースID】.backlog.jp/api/v2/issues?apiKey=【APIキー】 -d "projectId=【projectId】" -d "summary=課題追加のテスト(curlによる)" -d "issueTypeId=【issueTypeId】" -d "priorityId=【priorityId】"
issueTypeId は「タスク」に該当するものにして、priorityId は「中」にあたる「3」にしてみました。
以下が実際に登録した課題です(「課題の詳細」に少し書かれている内容がありますが、これは課題追加を API 経由で行った後に、ブラウザ上から足したもので、当初は空でした)。

これで準備は整いました。
zx で課題の追加を行う
zx で POSTリクエストを行う方法
先ほど最後に試した課題の追加を、zx を用いて行ってみます。
zx についてきちんと調べる前は、zx で curlコマンドを使うような形かと思っていたのですが、以下の fetch の処理がデフォルトで使えるようだったので、こちらを使っていきます。

どうやら、node-fetch がデフォルトで使えるようになっているようです。
そして、軽く試してみた感じだと以下の「Post with form parameters」というものが zx でも良い感じに使えそうでした。

zx をローカルインストールで動かす
それでは、zx を使えるようにしていきます。
なお、Node.js のバージョンは「14.13.1以上」となっているようなのでご注意ください。
公式の説明では最初にグローバルインストールをするやり方がのっていますが、自分はローカルインストールで進めました。
npm i zx でローカルにインストールします。
グローバルインストールだと公式ページにあるように zx ./script.mjs でプログラムを実行できますが、ローカルインストールをしたので npx zx ./script.mjs などとする必要があります(npxコマンドは、ローカルインストールしたものを実行するときに重宝してます)。
nodeコマンドでプログラムを実行する
上記の zxコマンドを使う方法もあったのですが、調べていくと nodeコマンドで普通に実行できる形にもできるようでした。
具体的には、以下に出てきている zx/globals をインポートするやり方です。

この後のプログラムでは、この方法を試してみることにします。
mjs で Top-Level Await
ここまでで、mjs を拡張子にしていることに触れずに来ましたが、これは Top-Level Await を手軽に有効にするためです。
ちなみに、公式の説明で「.js を使いたい場合は async function でラップしたりしてね」というような記載があります。
( If you prefer the .js extension, wrap your scripts in something like void async function () {...}(). という部分)

実際に課題を追加してみる
1件のみの追加
前置きがいろいろと長くなりましたが、ここがメインとなる部分です。
今回用いたプログラムを掲載します(url指定の変数名が適当なのは、気にしないでください)。
import "zx/globals";
const url1 = 'https://【スペースID】..backlog.jp/api/v2';
const url2 = '/issues';
const url3 = '?apiKey=【APIキー】';
const params = new URLSearchParams();
params.append('projectId', 【projectId】);
params.append('summary', '課題追加のテスト(zxによる)');
params.append('issueTypeId', 【issueTypeId】);
params.append('priorityId', 【priorityId】);
const resp = await fetch(url1+url2+url3, {method: 'POST', body: params});
if (resp.ok) {
console.log(await resp.json());
}
あとは nodeコマンドでプログラムを実行します。
コマンド実行結果として、以下のような出力が得られます。

そして、Backlog のページ側を確認すると、以下のように課題が追加されていました。

3件まとめて追加
1件の追加はうまくいったので、今度はまとめて3件の追加を行ってみます。
3件の課題のタイトルを配列で適当に用意して、それを使った課題追加を行います。
プログラムの内容と実行結果は、それぞれ以下のとおりです。
import "zx/globals";
const url1 = 'https://【スペースID】..backlog.jp/api/v2';
const url2 = '/issues';
const url3 = '?apiKey=【APIキー】';
const summaryList = [
"課題追加のテスト1(zxによる)",
"課題追加のテスト2(zxによる)",
"課題追加のテスト3(zxによる)",
];
for (const summary of summaryList) {
const params = new URLSearchParams();
params.append('projectId', 【projectId】);
params.append("summary", summary);
params.append('issueTypeId', 【issueTypeId】);
params.append('priorityId', 【priorityId】);
const resp = await fetch(url1 + url2 + url3, {
method: "POST",
body: params,
});
if (resp.ok) {
console.log(await resp.json());
}
}
想定通りに課題が追加されるのが確認できました。
おわりに
今回、Backlog API と zx を組み合わせた課題追加を行ってみて、無事に想定通りの結果を得ることができました。
今現在の内容だと、「Node.js の node-fetch を使うだけでも良いのでは?」という感じなので、zxコマンドならではの要素をこの後は加えていけたらと思っています。
他にやってみたいこと・やったほうが良いこと
環境変数を使う
今回、ソースコードの中にキーを直書きしましたが、本当は以下の公式の FAQ に登場もしている環境変数を使ったほうが良いかと思います。

外部ファイルに記載された複数の課題の情報を一気に追加する
今回、課題を 1つだけ追加しましたが、別に用意したリストの内容に基づいて、複数の課題を一括登録するものも作れたら良いかな、と思いました。
自分以外の誰かが作ることも想定すると、Excel で出力された csv を使うとかが良いのかな...
(csv-parse とかを使うと良さそう?)
外部から取得したプログラムを実行する
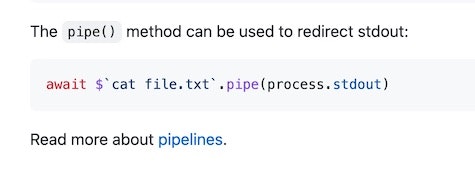
zx の機能に、以下で記載されている「リモートのスクリプトの実行」が、機能の中で気になりました。

他に気になったもの
このあたりも何か面白い使い方がないかな、と気になったところでした。

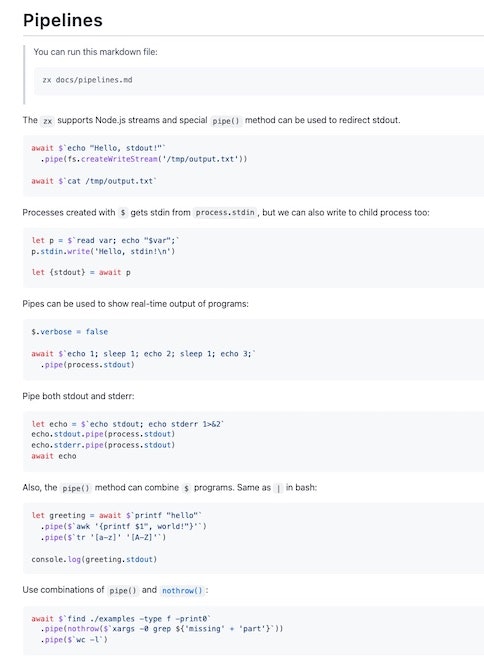
zx/pipelines.md とかを見てみると良いのかな。

【追記】 その後試してみたこと
zx にフォーカスしたものになりますが、こんなことを試して記事をまた 1つ書いてみました。
●Googleさんの zx をローカルインストールして「nodeコマンドで実行」/「ファイルを直接指定して実行」 - Qiita
https://qiita.com/youtoy/items/792c8253c14f1b66f4c7




